4.13. ソースコード出力¶
ソースコード出力とは?
作成済みのデータ参照の設定データを元に個別で実行可能なスクリプト開発のソースコードとして生成・出力する機能です。出力されたソースコードは、適宜カスタマイズして利用できます。また、カスタマイズは出力元のデータ参照に影響を及ぼすことなく行うことができます。
コラム
ソースコード出力は2014 Summer(Honoka)から利用可能です。
目次
4.13.1. ソースコードを出力するための手順¶
ソースコード出力を行う対象とするデータ参照を選択します。
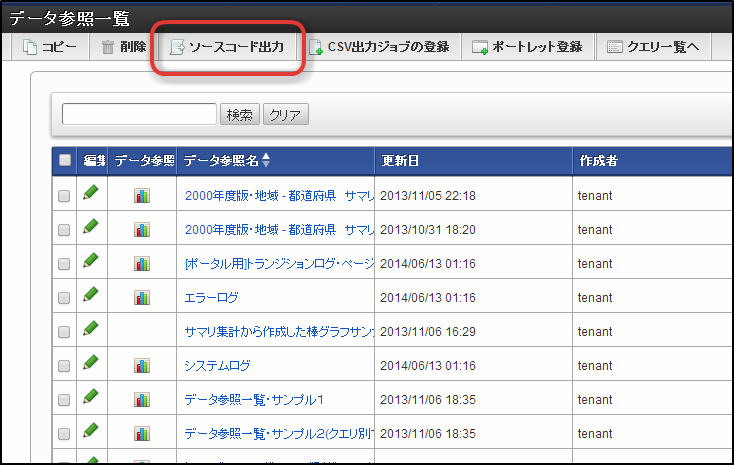
操作は「データ参照一覧」画面で行います。
- データ参照一覧から、データ参照のチェックボックスを選び「ソースコード出力」を選択します。
以下の4つのファイルがパブリックストレージに出力されます。
- クエリの設定データ(XMLファイル)
- データ参照の設定データ(XMLファイル)
- スクリプト開発のソースコード(jsファイルとhtmlファイル)
4.13.2. 生成されたソースコードを動作させるための手順¶
生成されたソースコードを実際に動作させる手順を示します。
パブリックストレージに出力されたファイルのうち、jsファイルとhtmlファイルの再配置やルーティングの設定が必要です。
注意
2018 Spring(Skylark)以降と、2016 Spring(Maxima)から2017 Winter(Rebecca)までと、2015 Winter(Lydia)以前で設定手順が異なります。
4.13.2.1. ソースコードの移動とルーティングの設定 (2015 Winter(Lydia)以前の場合)¶
- jsファイルとhtmlファイルをWEB-INF/jsspディレクトリ以下の任意のディレクトリに移動する
- 移動先のパスに対して、スクリプト開発モデルルーティングの設定を行う
ルーティングについての詳細は、 スクリプト開発モデルルーティング設定 を参照してください。
4.13.2.2. ソースコードの移動・修正とルーティングの設定 (2016 Spring(Maxima)から2017 Winter(Rebecca)までの場合)¶
- jsファイルとhtmlファイルをWEB-INF/jsspディレクトリ以下の任意のディレクトリに移動する
- jsファイルを編集する
- 移動先のパスに対して、スクリプト開発モデルルーティングの設定を行う
4.13.2.2.1. jsファイルの編集について¶
出力されたファイルのうち、jsファイルについては下記の変数の値を修正してください。
※設定した値を、ルーティングの設定と合わせる必要があります。
SELF_JSSP_PATH
スクリプト開発モデルプログラムのソースディレクトリからの相対パス形式で、移動先のファイルパスをセットします。拡張子の指定はしないでください。OUTPUT_REPORT_URL
帳票出力を実行するためのURLをセットします。OUTPUT_CSV_URL
CSV出力を実行するためのURLをセットします。※クロス集計とグラフ集計の場合は不要です。
- 編集前jsファイルの例
// 自分自身のJSSPファイルパス(※拡張子無し) var SELF_JSSP_PATH = "sample/gen_5i7urzmesvqqip4"; // 帳票出力用URL var OUTPUT_REPORT_URL = "sample/5i7urzmesvqqip4/pdf"; // CSV出力用URL var OUTPUT_CSV_URL = "sample/5i7urzmesvqqip4/csv";
4.13.2.2.2. ルーティングの設定について¶
下記のルーティングを作成してください。
参照画面の表示用のマッピング
path属性には、データ参照の表示画面にアクセスするためのURLをセットします。page属性には、jsファイルのSELF_JSSP_PATHと同じ値をセットします。帳票出力用のマッピング
path属性には、jsファイルのOUTPUT_REPORT_URLと同じ値をセットします。page属性には、jsファイルのSELF_JSSP_PATHと同じ値をセットします。action属性には、”outputReport”をセットします。CSV出力用のマッピング ※クロス集計とグラフ集計の場合は不要です。
path属性には、jsファイルのOUTPUT_CSV_URLと同じ値をセットします。page属性には、jsファイルのSELF_JSSP_PATHと同じ値をセットします。action属性には、”outputCSV”をセットします。
- 設定例
<!-- 参照画面の表示用のマッピング --> <file-mapping path="%参照画面を表示する任意のURL%" page="%SELF_JSSP_PATHの設定値%"> ... </file-mapping> <!-- 帳票出力用のマッピング action属性を、"outputReport"としてください--> <file-mapping path="%OUTPUT_REPORT_URLの設定値%" page="%SELF_JSSP_PATHの設定値%" action="outputReport"> ... </file-mapping> <!-- CSV出力用のマッピング action属性を、"outputCSV"としてください --> <file-mapping path="%OUTPUT_CSV_URLの設定値%" page="%SELF_JSSP_PATHの設定値%" action="outputCSV"> ... </file-mapping>
ルーティングについての詳細は、 スクリプト開発モデルルーティング設定 を参照してください。
4.13.2.3. ソースコードの移動・修正とルーティングの設定 (2018 Spring(Skylark)以降の場合)¶
- jsファイルとhtmlファイルをWEB-INF/jsspディレクトリ以下の任意のディレクトリに移動する
- jsファイルを編集する
- 移動先のパスに対して、スクリプト開発モデルルーティングの設定を行う
4.13.2.3.1. jsファイルの編集について¶
出力されたファイルのうち、jsファイルについては下記の変数の値を修正してください。
※設定した値を、ルーティングの設定と合わせる必要があります。
SELF_JSSP_PATH
スクリプト開発モデルプログラムのソースディレクトリからの相対パス形式で、移動先のファイルパスをセットします。拡張子の指定はしないでください。VIEW_PAGE_URL
参照画面(自分自身)を表示するURLをセットします。OUTPUT_REPORT_URL
帳票出力を実行するためのURLをセットします。OUTPUT_CSV_URL
CSV出力を実行するためのURLをセットします。※クロス集計とグラフ集計の場合は不要です。
- 編集前jsファイルの例
// 自分自身のJSSPファイルパス(※拡張子無し) var SELF_JSSP_PATH = "sample/gen_5i7urzmesvqqip4"; // 参照画面(自分自身)用URL var VIEW_PAGE_URL = "sample/5i7urzmesvqqip4"; // 帳票出力用URL var OUTPUT_REPORT_URL = "sample/5i7urzmesvqqip4/pdf"; // CSV出力用URL var OUTPUT_CSV_URL = "sample/5i7urzmesvqqip4/csv";
4.13.2.3.2. ルーティングの設定について¶
下記のルーティングを作成してください。
参照画面の表示用のマッピング
path属性には、jsファイルのVIEW_PAGE_URLと同じ値をセットします。page属性には、jsファイルのSELF_JSSP_PATHと同じ値をセットします。帳票出力用のマッピング
path属性には、jsファイルのOUTPUT_REPORT_URLと同じ値をセットします。page属性には、jsファイルのSELF_JSSP_PATHと同じ値をセットします。action属性には、”outputReport”をセットします。CSV出力用のマッピング ※クロス集計とグラフ集計の場合は不要です。
path属性には、jsファイルのOUTPUT_CSV_URLと同じ値をセットします。page属性には、jsファイルのSELF_JSSP_PATHと同じ値をセットします。action属性には、”outputCSV”をセットします。
- 設定例
<!-- 参照画面の表示用のマッピング --> <file-mapping path="%VIEW_PAGE_URLの設定値%" page="%SELF_JSSP_PATHの設定値%"> ... </file-mapping> <!-- 帳票出力用のマッピング action属性を、"outputReport"としてください--> <file-mapping path="%OUTPUT_REPORT_URLの設定値%" page="%SELF_JSSP_PATHの設定値%" action="outputReport"> ... </file-mapping> <!-- CSV出力用のマッピング action属性を、"outputCSV"としてください --> <file-mapping path="%OUTPUT_CSV_URLの設定値%" page="%SELF_JSSP_PATHの設定値%" action="outputCSV"> ... </file-mapping>
ルーティングについての詳細は、 スクリプト開発モデルルーティング設定 を参照してください。