5.3.4. ガントチャート¶
このページでは「ガントチャート」テンプレートの概要、アプリケーション作成手順、画面イメージ、操作方法と活用例について解説します。
目次
5.3.4.1. 「ガントチャート」テンプレートとは¶
「ガントチャート」テンプレートは、指定した開始日・終了日をもとにガントチャートを表示するテンプレートです。
タスク管理ツールなどで作成したデータに、このテンプレートから作成したアプリケーションを併せる形で利用できます。
テーブルからデータを取得したり、外部APIを実行してデータを取得するなど、状況に合わせてIM-LogicDesignerのフロー定義を編集してください。
アプリケーション作成時点ではサンプルデータを生成するIM-LogicDesignerのユーザ定義が配置されています。
コラム
表示するデータの作成、編集を行う処理は「ガントチャート」テンプレートに含まれていません。
コラム
「ガントチャート」テンプレートは2023 Autumn(Hollyhock) から利用できます。
5.3.4.2. 「ガントチャート」テンプレートの利用方法¶
「ガントチャート」テンプレートを利用したアプリケーションの作成手順と「ガントチャート」画面の操作方法をご紹介します。
5.3.4.2.1. アプリケーションの作成手順¶
「ガントチャート」テンプレートを利用してアプリケーションを作成する手順についてご紹介します。
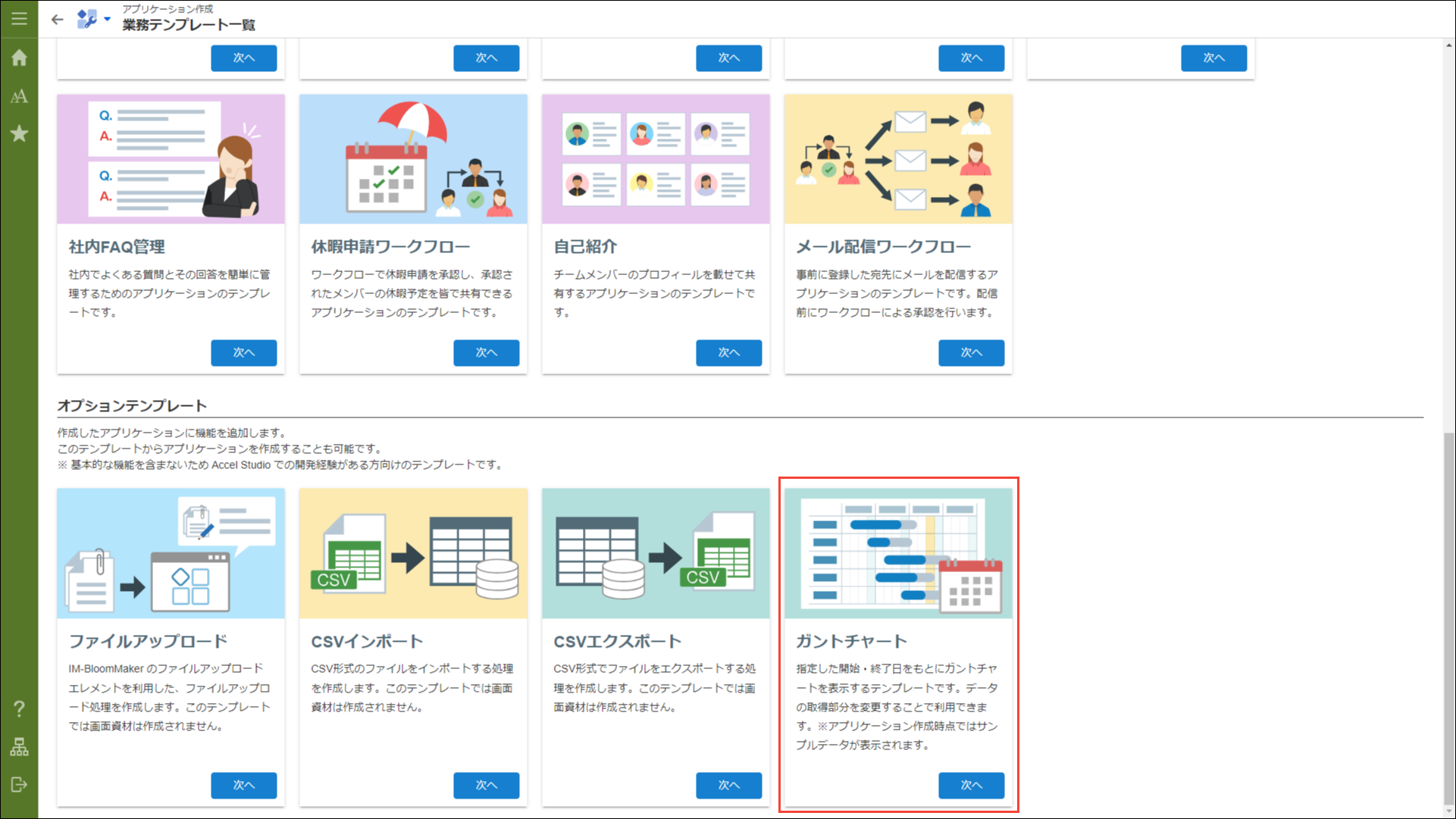
- アプリケーション作成画面への遷移Accel Studioの「業務テンプレート一覧」から「ガントチャート」テンプレートを選択します。Accel Studioの「業務テンプレート一覧」は、「サイトマップ」→「Accel Studio」→「業務テンプレート一覧」から遷移できます。
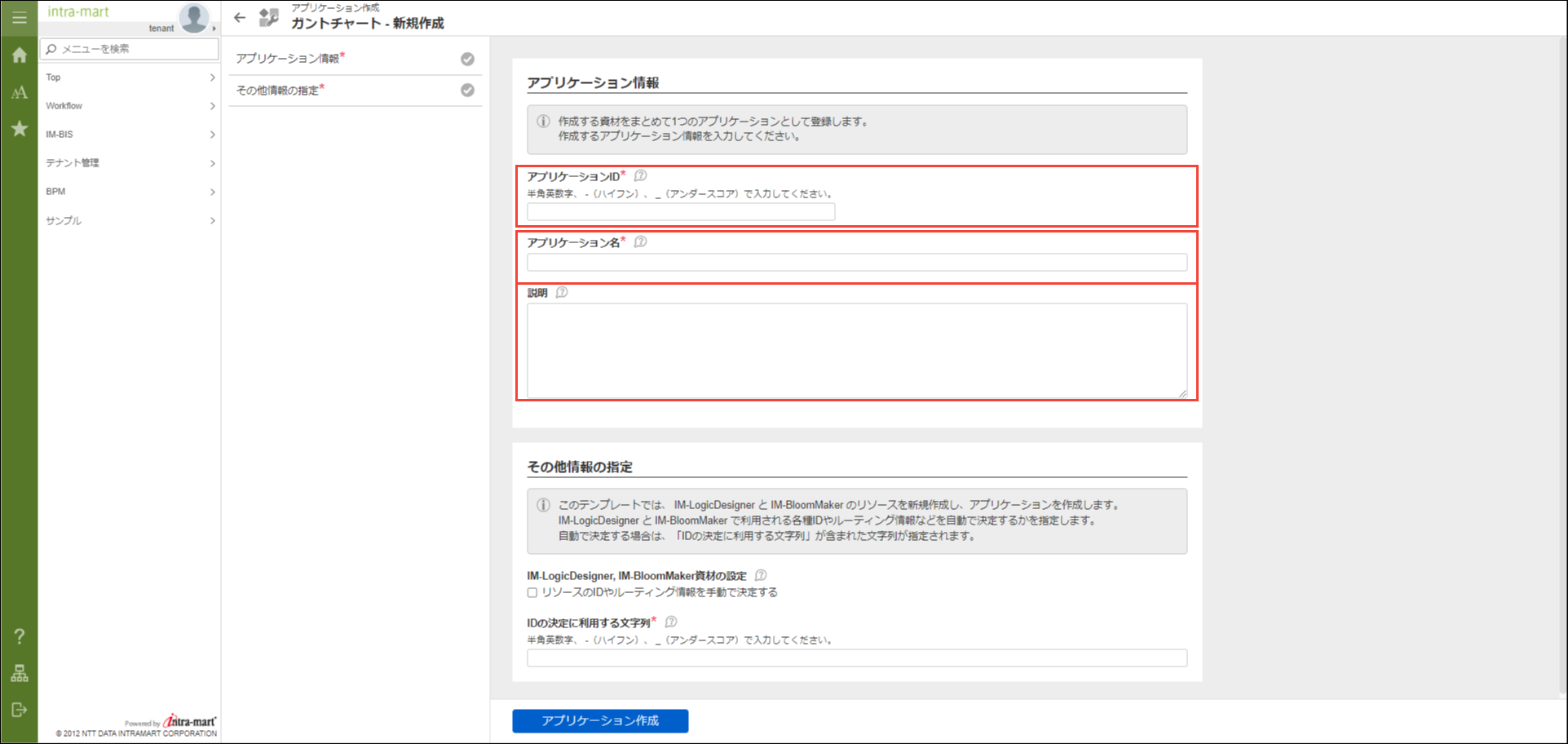
- アプリケーションのIDや名称などの設定「ガントチャート」テンプレートを選択し、アプリケーション情報の設定画面が表示されたら、アプリケーションのIDや名称などを設定します。設定した基本情報は、各処理や画面の名称、IDなどに利用されます。
- その他情報の指定作成されるアプリケーションに利用されるリソースのIDやルーティング情報を手動で決定できます。チェックを入れないことを推奨します。
- アプリケーション作成開始アプリケーションの基本情報を入力したら「アプリケーション作成」ボタンをクリックしてください。入力項目に不備が無ければ自動でアプリケーションの作成ができます。
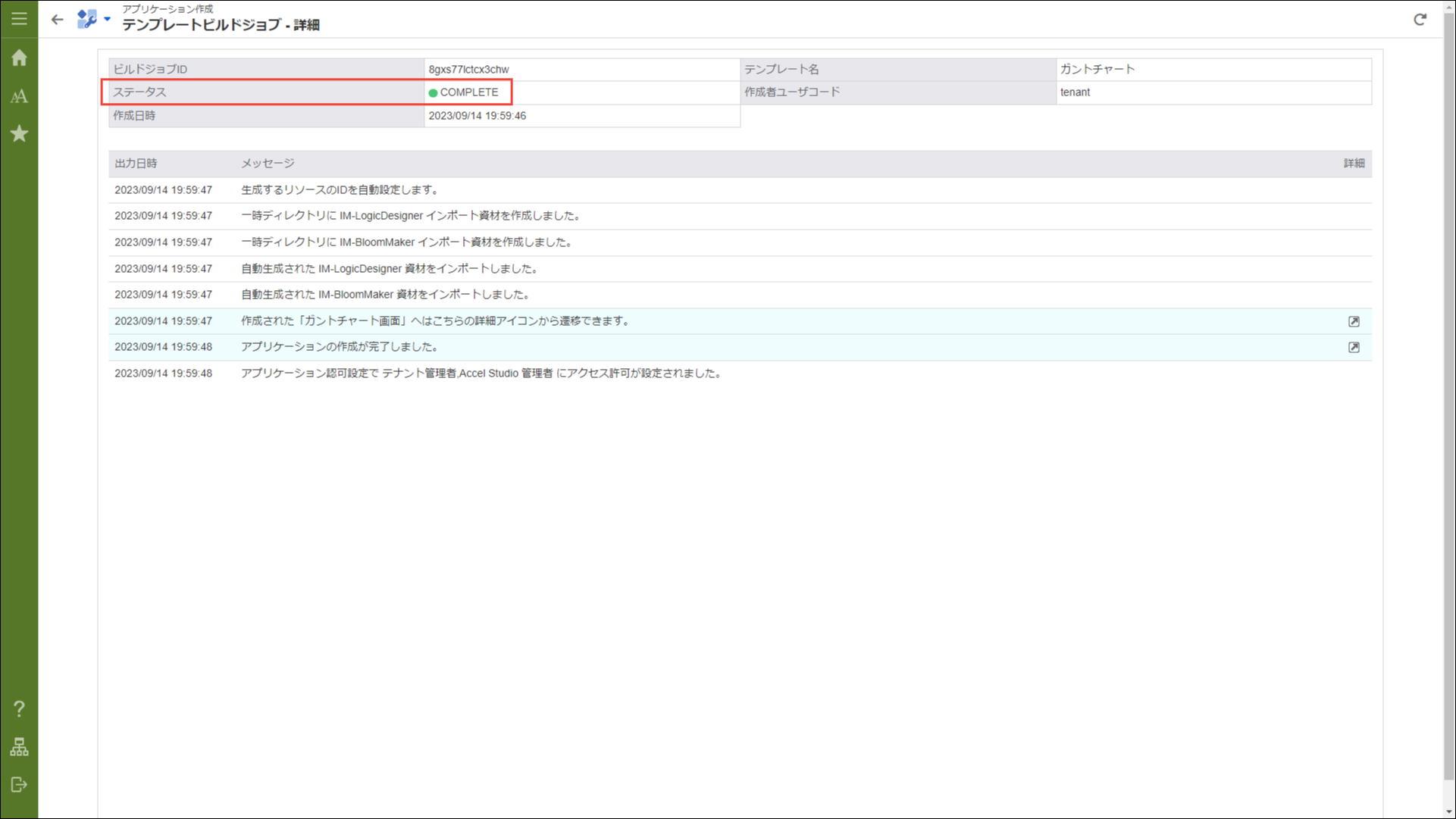
- アプリケーション作成結果アプリケーション作成が完了すると、ステータスが「COMPLETE」と表示されます。
コラム
作成したアプリケーションは、初期設定では「テナント管理者」または「Accel Studio管理者」ロールを持ったユーザのみ利用できます。任意のユーザに対して、利用を許可したい場合の設定方法は、 「 Accel Studio アプリケーション管理機能 仕様書 」 - 「 Accel Studio アプリケーション認可設定 」をご確認ください。
5.3.4.2.2. アプリケーションのアクセス手順¶
作成したガントチャート画面へアクセスする方法をご紹介します。
5.3.4.2.2.1. 「テンプレートビルドジョブ - 詳細」画面から遷移する¶
「テンプレートビルドジョブ - 詳細」画面はアプリケーション作成完了後に表示されます。
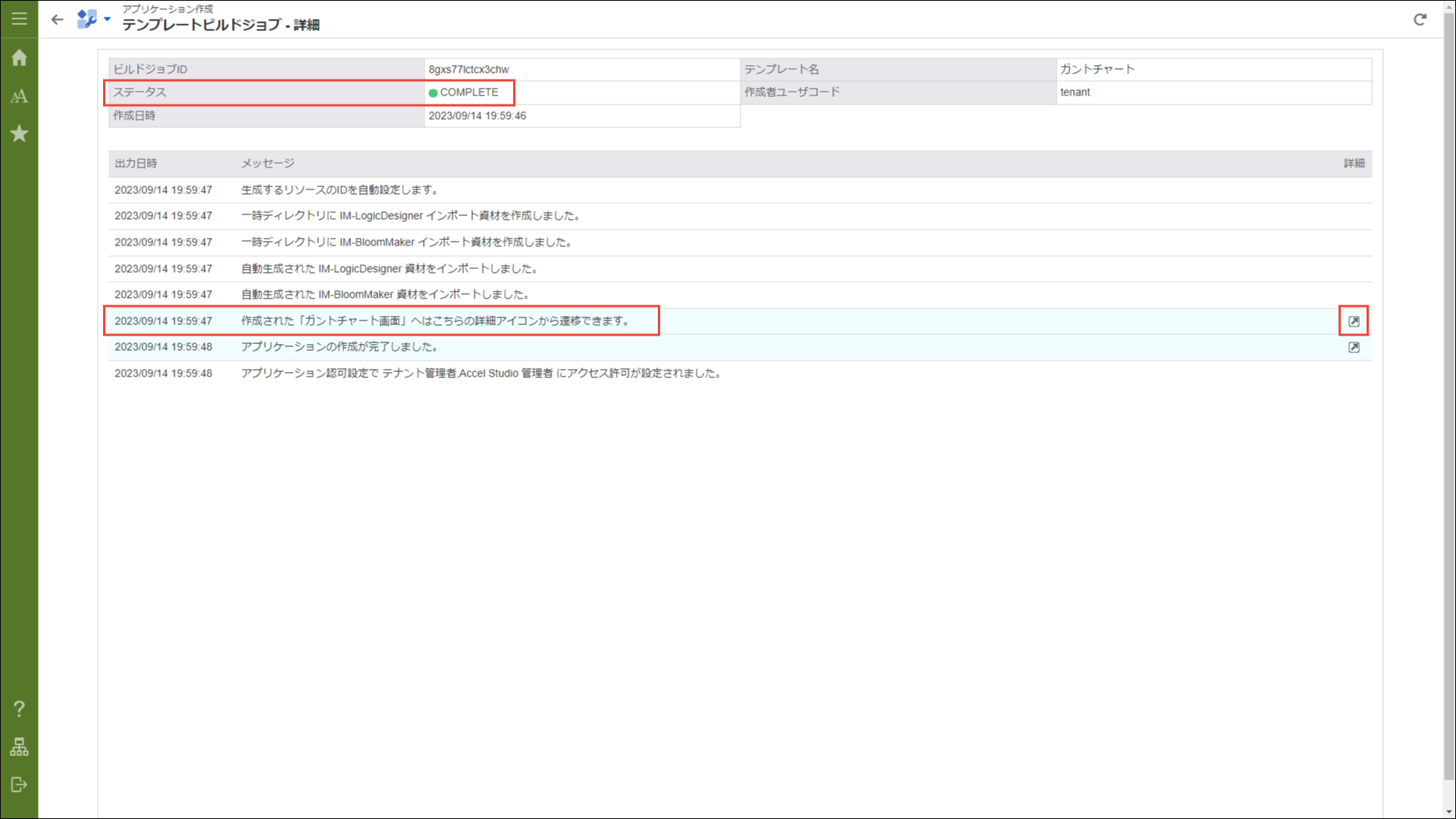
「テンプレートビルドジョブ - 詳細」画面のステータスが「COMPLETE」と表示されたら、「作成された「ガントチャート画面」へはこちらの詳細アイコンから遷移できます。」の欄にある  をクリックしてください。
をクリックしてください。
コラム
「テンプレートビルドジョブ - 詳細」画面は、「サイトマップ」→「Accel Studio」→「アプリケーション作成」→「テンプレートビルドジョブ」に遷移し、作成したアプリケーションの「詳細」をクリックすることで表示できます。
5.3.4.2.2.2. 画面のURLを取得する¶
「ガントチャート」テンプレートから作成したガントチャート画面は画面URLが定義されています。
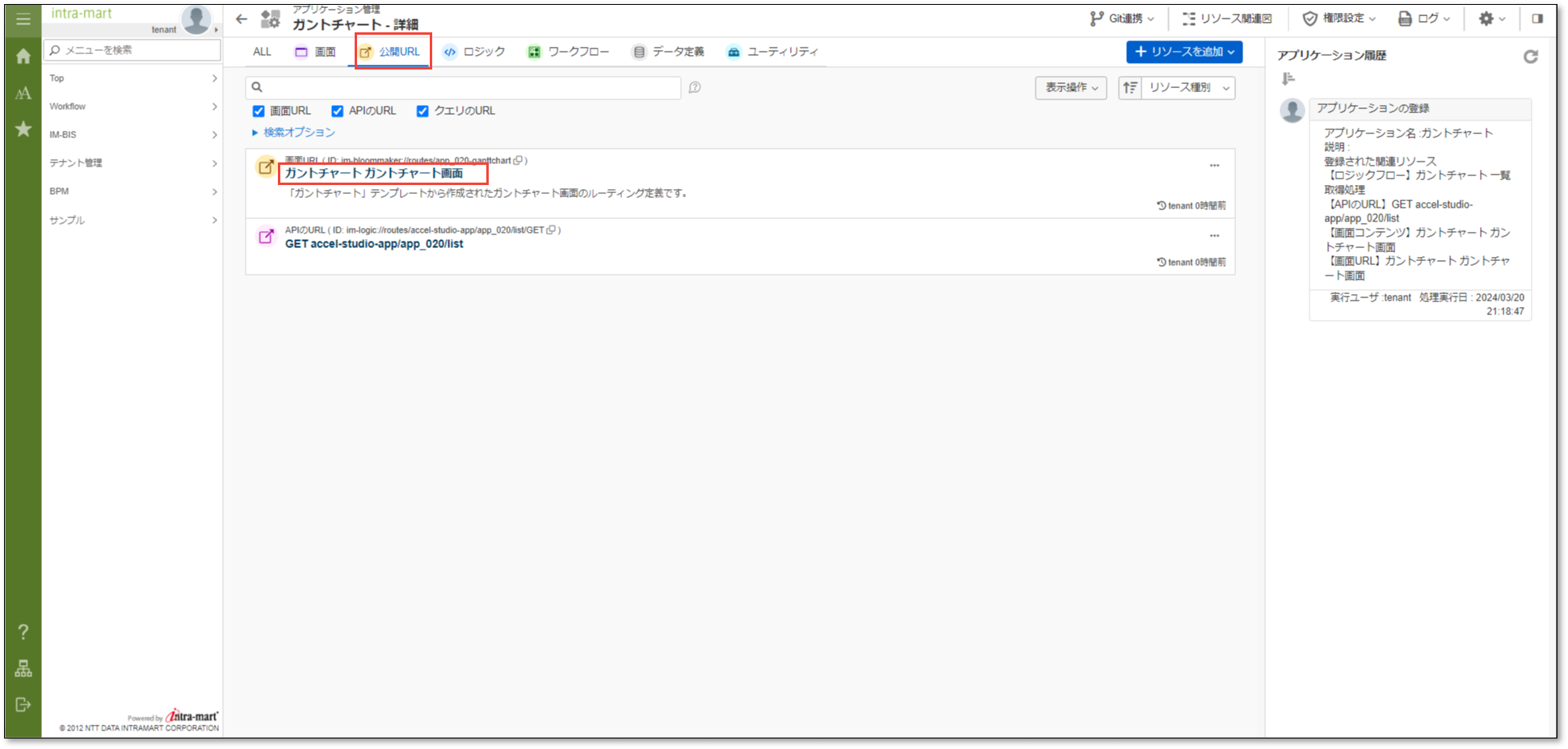
- 「ルーティング定義編集」画面への遷移「サイトマップ」→「Accel Studio」→「アプリケーション一覧」で、「自動生成されたアプリケーション」カテゴリを選択します。作成したアプリケーションを選択し、「アプリケーション構成情報」画面が表示されたら、「公開URL」タブをクリックしてください。続いて、URLを取得したい画面のカードをクリックし、「ルーティング定義編集」画面を開きます。
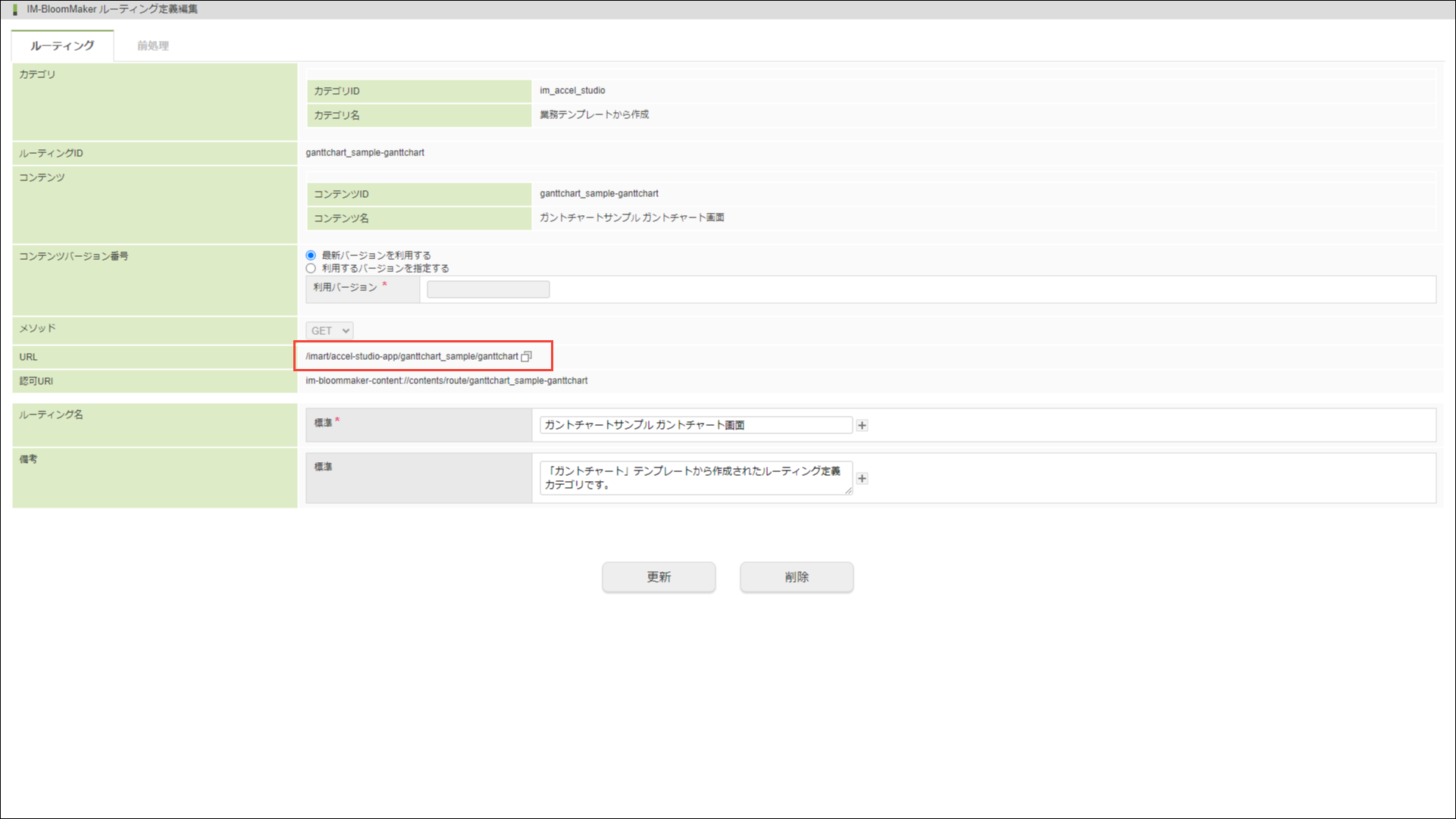
- URLを取得「URL」の
 をクリックすることで、URLがクリップボードにコピーされます。
をクリックすることで、URLがクリップボードにコピーされます。コラム
取得したURLは、初期設定では「テナント管理者」または「Accel Studio管理者」ロールを持ったユーザのみアクセス可能です。任意のユーザに対して、利用を許可したい場合の設定方法は、 「 Accel Studio アプリケーション管理機能 仕様書 」 - 「 Accel Studio アプリケーション認可設定 」をご確認ください。コラム
作成したアプリケーションをグローバルメニューに追加したい場合は、グローバルナビ設定をご利用ください。グローバルナビの設定方法は、「ファーストステップガイド 」 - 「管理者が一般ユーザ向けのメニューを作成する 」をご確認ください。
5.3.4.2.3. アプリケーションの画面イメージと操作方法¶
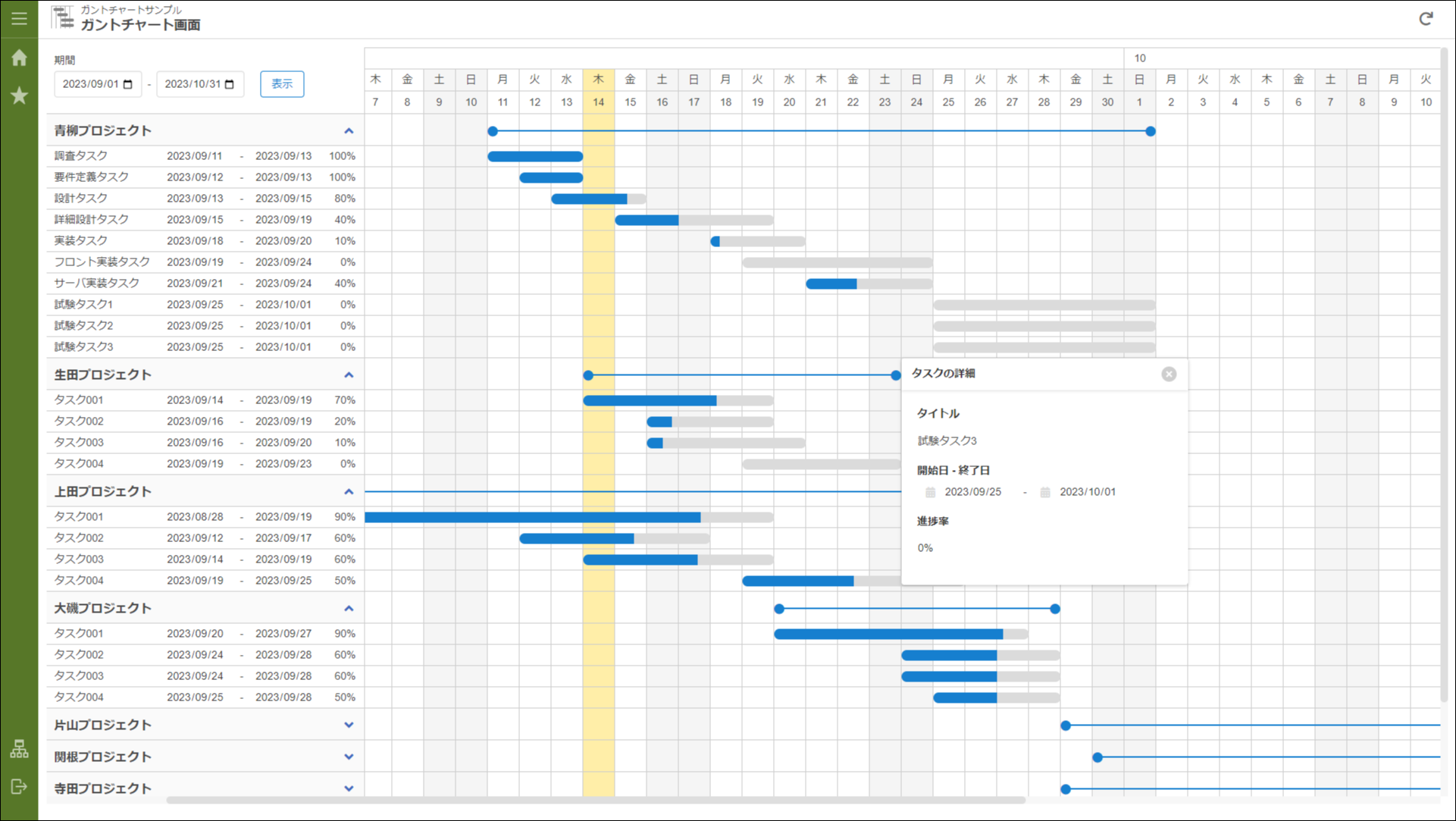
ガントチャート画面の要素について説明します。
- タスク作業単位を表します。タスクID、タスク名、開始日、終了日、進捗率を持ちます。開始日、終了日を元にガントチャート画面にタスクのバーが表示されます。タスクのバーは進捗率の表現をしており、青色の割合で表現されます。
- グループタスクをまとめるカテゴリです。グループの中にグループを含めることはできません。
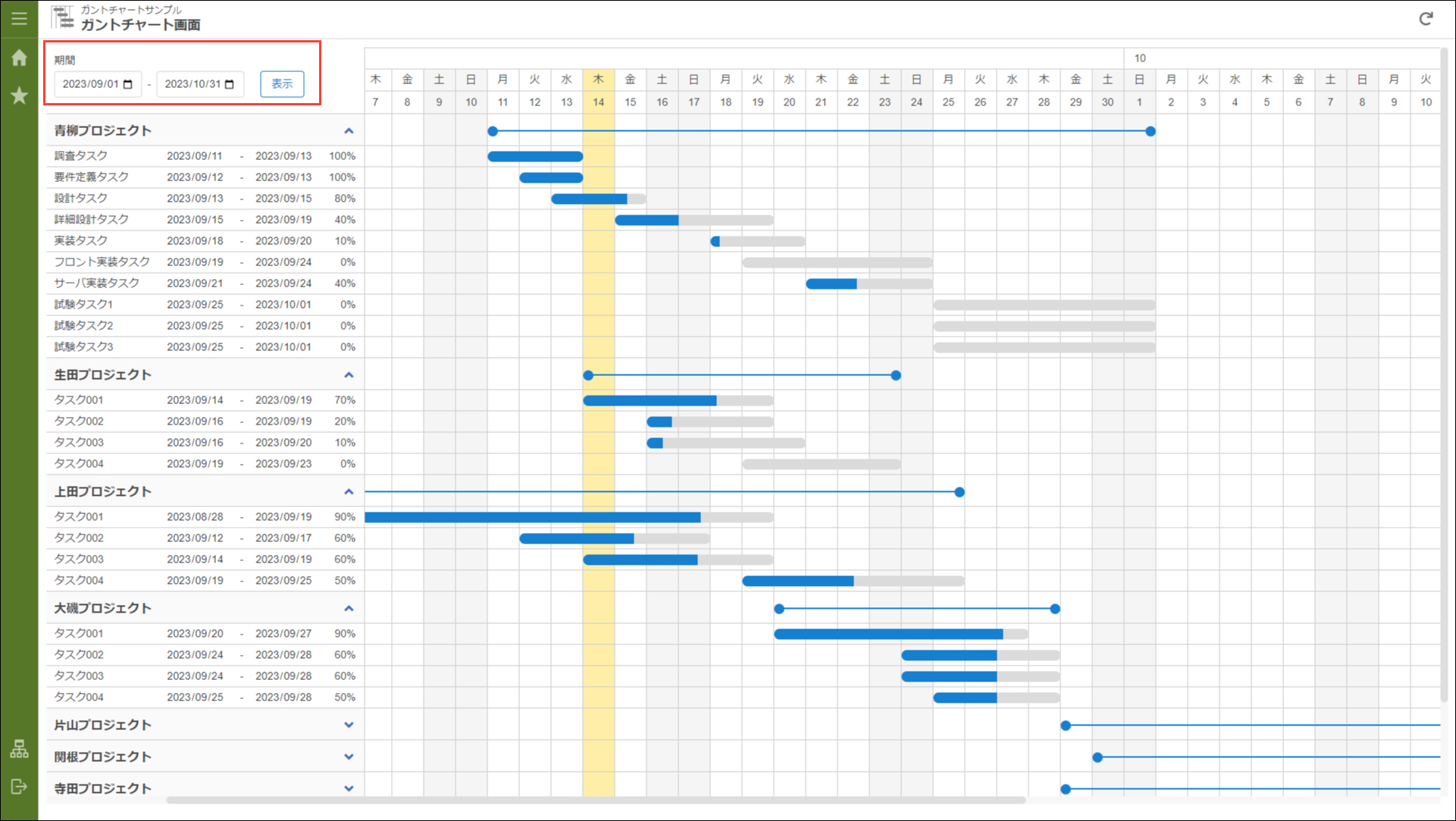
5.3.4.2.3.1. ガントチャート画面¶
「ガントチャート画面」は表示期間に指定した開始日から終了日の期間を表示します。
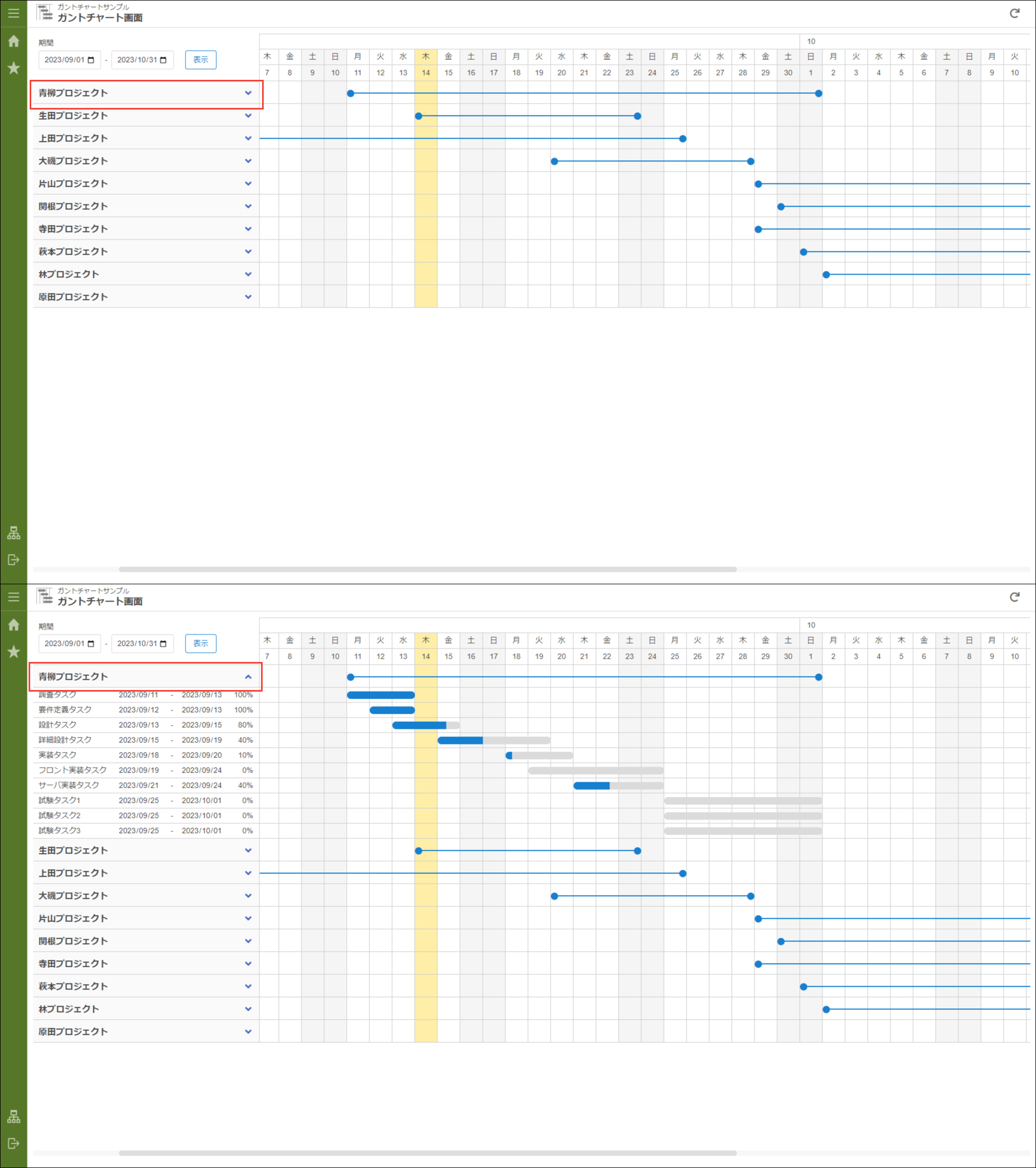
グループ名をクリックするとタスクの一覧が表示されます。
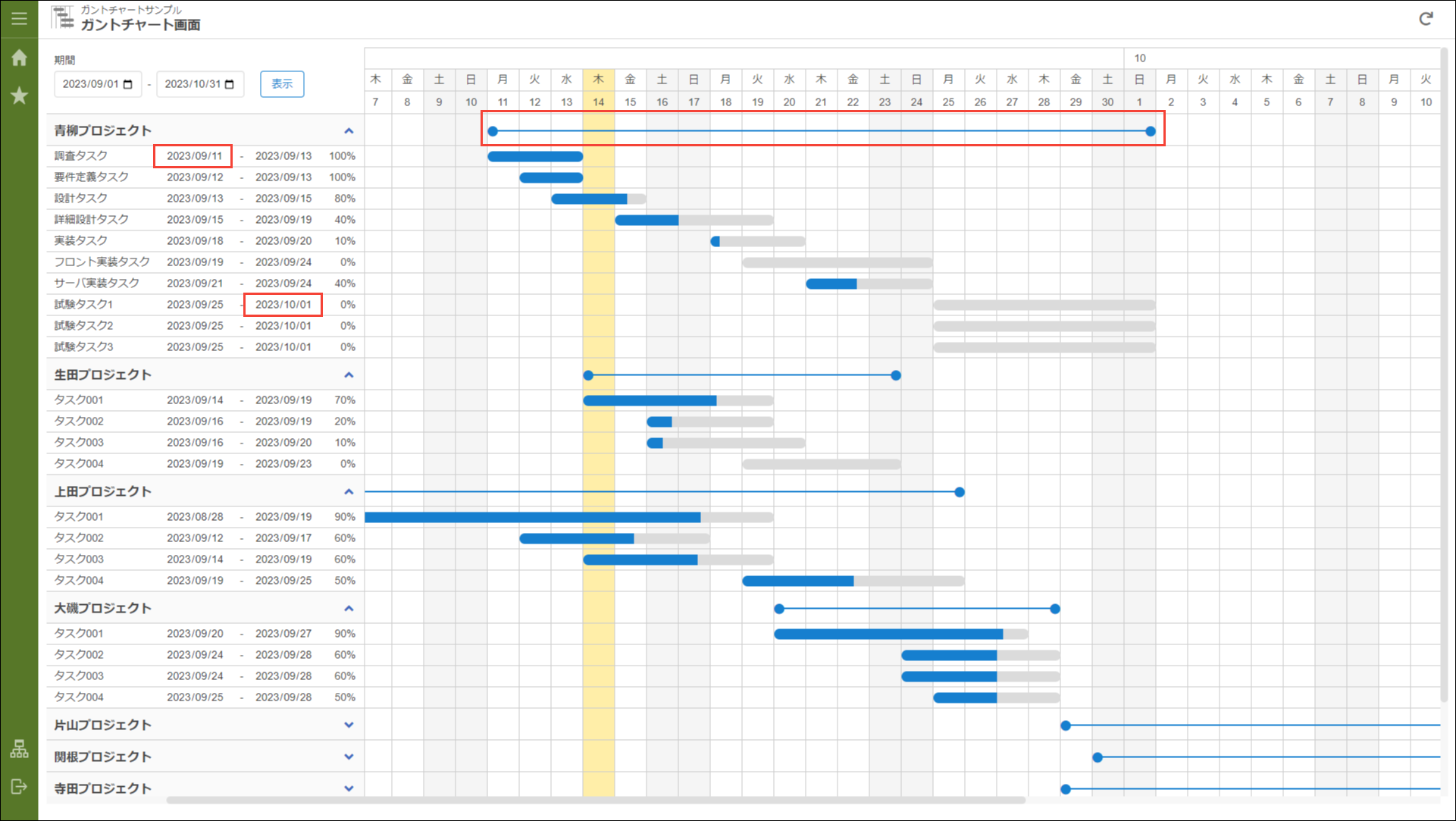
グループの行に表示されている線は、グループ内のタスクの最も早い開始日と最も遅い終了日を表示しています。
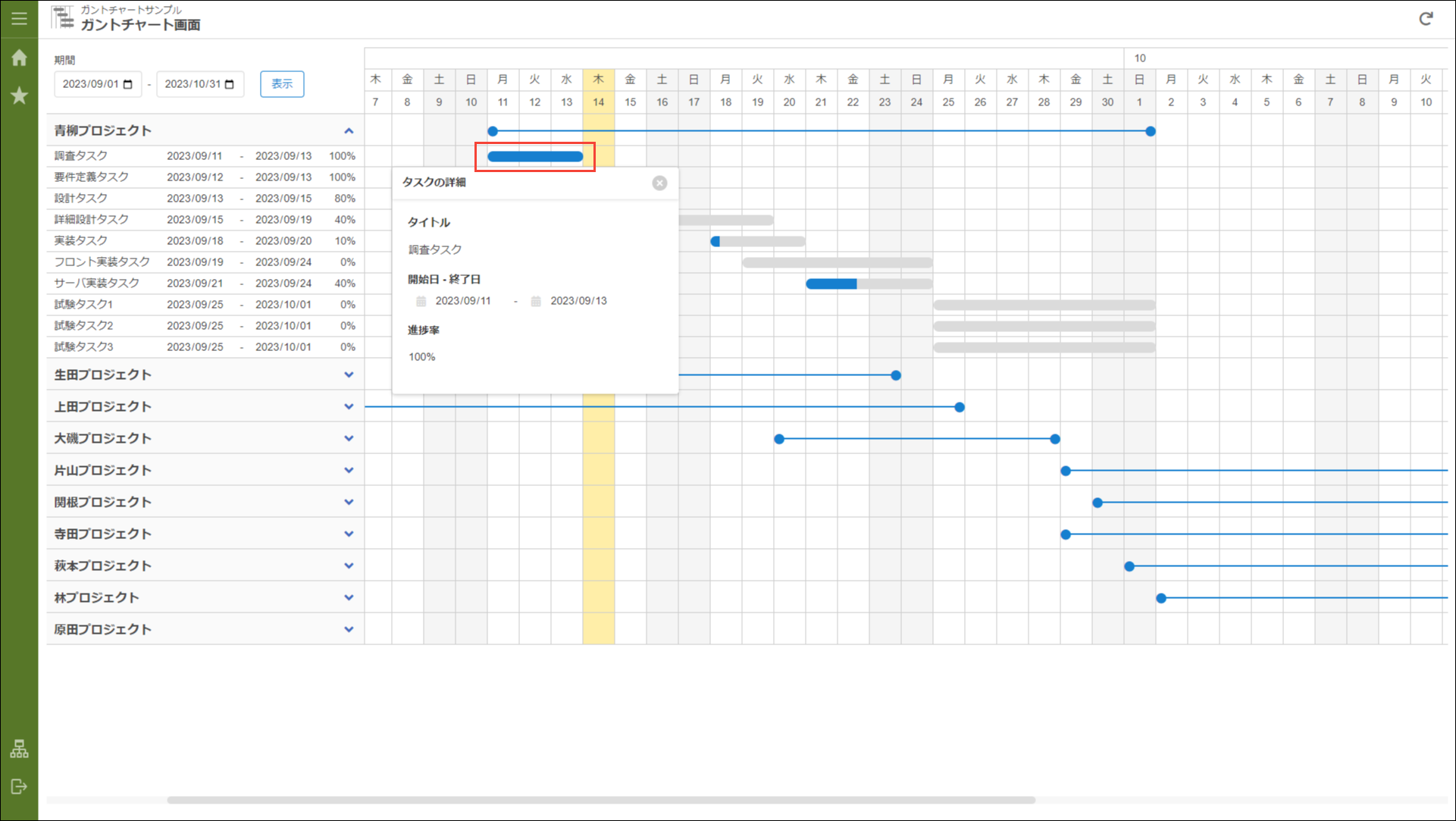
タスクのバーをクリックすると詳細を確認できます。
5.3.4.3. 「ガントチャート」テンプレートから作成される資材¶
「ガントチャート」テンプレートからは、ガントチャートを表示する画面と、タスク情報を取得する処理が作成されます。
画面はIM-BloomMaker、処理はIM-LogicDesignerで作成されます。
5.3.4.3.1. ガントチャート画面¶
ガントチャート画面の IM-BloomMaker画面コンテンツです。
5.3.4.3.1.1. 画面のURL¶
- ルーティング
{ベースURL}/accel-studio-app/{IDの決定に利用する文字列}/ganttchartコラム
ベースURLは環境に合わせて適宜変更してください。コラム
画面のURLは 画面のURLを取得する から取得できます。 - メソッド
GET
5.3.4.3.1.2. 画面コンテンツ¶
クエリパラメータを使用できます。
表示期間を指定して画面にアクセスできます。
クエリパラメータの指定がない場合、現在日時の月初めから1ヶ月後の月末までの期間が表示されます。
以下は2023年1月1日から2023年9月30日を指定して画面にアクセスするクエリパラメータの例です。
{ベースURL}/accel-studio-app/{IDの決定に利用する文字列}/ganttchart?startDate=2023-01-01&endDate=2023-09-30
| 変数名 | 型 | 説明 |
|---|---|---|
| startDate | string | 表示開始日です。
yyyy-MM-dd形式の文字列を指定してください。
|
| endDate | string | 表示終了日です。
yyyy-MM-dd形式の文字列を指定してください。
|
コラム
ベースURLは環境に合わせて適宜変更してください。
5.3.4.3.2. 一覧取得処理¶
ガントチャート表示するタスクの一覧を取得する処理です。
ユーザ定義「ガントチャート サンプルデータ生成」はサンプルデータを生成しています。
このユーザ定義を削除して、用途に合ったフローを作成してください。
データは出力値に合わせて整形し、「終了」タスクにマッピングしてください。
出力値の詳細は「 出力値 」をご確認ください。
5.3.4.3.2.1. APIのURL¶
- ルーティング
accel-studio-app/{IDの決定に利用する文字列}/listコラム
REST APIとして利用するためのURLについては、「 IM-LogicDesigner仕様書 」 - 「 ルート・HTTPメソッドに一致するフロールーティング情報の取得 」をご確認ください。 - メソッド
GET
5.3.4.3.2.2. 入力値¶
なし
5.3.4.3.2.3. 出力値¶
{
"ganttDataList": [
{
"groupName": "",
"taskList": [
{
"id": "",
"name": "",
"startDate": null,
"endDate": null,
"progress": 0
}
]
}
]
}
| 変数名 | 型 | 説明 |
|---|---|---|
| ganttDataList | object[] | ガントチャート表示するデータを持つオブジェクトの配列です。 |
| groupName | string | グループに表示される名前です。 |
| taskList | object[] | グループに表示されるタスクの配列です。 |
| id | string | タスクのIDです。 |
| name | string | タスクの名前です。 |
| startDate | date | タスクの開始日です。 |
| endDate | date | タスクの終了日です。 |
| progress | integer | タスクの進捗率です。 |