基本的な画面の作り方¶
本項では IM-Mobile Frameworkを利用した基本的な画面開発方法について説明します。
コラム
本項では IM-Mobile Frameworkを利用する上で最低限知っておくべきjQuery Mobileの使用方法を紹介しています。
jQuery Mobileのより具体的な使用方法についてはjQuery Mobileのリファレンスを参照してください。
項目
Hello IM-Mobile Framework!を作る¶
アクションクラスを用意する¶
- 以下のようなControllerクラスを作成します。
package jp.co.intra_mart.sample.spring.imsp.app.hello; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; @Controller @RequestMapping("sample/spring/sp/hello") public class HelloController { @RequestMapping({"", "/"}) public String index(Model model) { return "sample/spring/imsp/hello/index.jsp"; } }
JSPファイルを用意する¶
以下のファイルを作成し、%CONTEXT_PATH%/WEB-INF/views/sample/spring/imsp/helloフォルダに保存します。
- index.jsp
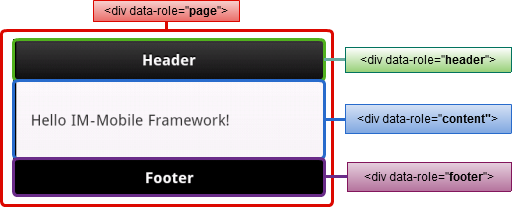
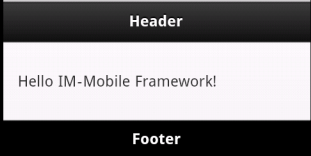
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %> <%@ taglib prefix="imsp" uri="http://www.intra-mart.co.jp/taglib/imsp" %> <%@ taglib prefix="imui" uri="http://www.intra-mart.co.jp/taglib/imui" %> <imui:head> <title>Hello Mobile Framework!</title> </imui:head> <div data-role="page"> <div data-role="header"> <h3>Header</h3> </div> <div data-role="content"> <p>Hello IM-Mobile Framework!</p> </div> <div data-role="footer"> <h3>Footer</h3> </div> </div>
プロジェクト固有のapplicationContext.xmlの作成¶
applicationContext-guideline-imsp.xml
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd"> <!-- DIコンポーネントの対象とする要素のトップレベルパッケージ --> <context:component-scan base-package="jp.co.intra_mart.sample.spring.imsp" /> </beans>

コラム
スウォッチを指定する¶
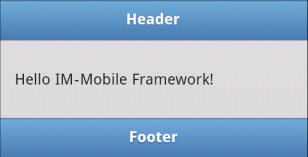
jQuery Mobileでは各要素に スウォッチ を指定できます。先ほどの作成したプレゼンテーションページの各要素に属性data-theme=”b”を追記します。<div data-role="page" data-theme="b"> <div data-role="header" data-theme="b"> <h3>Header</h3> </div> <div data-role="content"> <p>Hello IM-Mobile Framework!</p> </div> <div data-role="footer" data-theme="b"> <h3>Footer</h3> </div> </div>再表示すると、以下の様に各要素が青系色で装飾されます。

コラム
この項目では、下記のポイントを確認しました。
- ページ要素は<div data-role=”page”>で定義する
- ヘッダ要素は<div data-role=”header”>で定義する
- コンテンツ要素は<div data-role=”content”>で定義する
- フッタ要素は<div data-role=”footer”>で定義する