スマートフォン版テーマ¶
スマートフォン版テーマとは¶
スマートフォン版テーマとは、スマートフォン用に最適化されたテーマのことを指します。<HTML>タグや<HEAD>タグなど冗長的な記述を省き、予め必要なライブラリ群をロードした環境下で開発できるため、 開発者は改めてjQuery/jQuery Mobileなどのライブラリ群を定義する必要はありません。
一般的なjQuery Mobileのコーディング例。
<!DOCTYPE html> <html> <head> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>My Title</h1> </div> <div data-role="content"> <p>Hello world</p> </div> <div data-role="footer"> <h1>My Title</h1> </div> </div> </body> </html>
コラム
テーマの詳細は、別ドキュメント テーマ仕様書 の PageBuilder を参照してください。
テーマが読み込むライブラリ群の切り替え¶
intra-mart Accel Platform 2015 Summer(Karen) では、jQuery Mobile 1.4.5 が導入されたため、読み込むライブラリ群のバージョンの切り替えが可能になりました。jQuery Mobile 1.4.5 とそれに対応するライブラリ群と、jQuery Mobile 1.3.0 とそれに対応するライブラリ群を、画面ごとに切り替えることができます。例えば、%CONTEXT_PATH%/sample/mobile_fw 配下をすべて jQuery Mobile 1.4.5 で実装したい場合は以下のような設定ファイルを用意します。
%CONTEXT_PATH%/WEB-INF/conf/theme-full-theme-path-config/mobile_fw.xml
<theme-full-theme-path-config xmlns="http://www.intra-mart.jp/theme/theme-full-theme-path-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/theme/theme-full-theme-path-config theme-full-theme-path-config.xsd "> <path regex="true" client-type="sp" libraries-version="iap-8.0.11">/sample/mobile_fw/.*</path> </theme-full-theme-path-config>上記の設定ファイルを読み込み、http://<HOST>:<PORT>/<CONTEXT_PATH>/sample/mobile_fw 配下のjspへアクセスすると、jQuery Mobile 1.4.5 とそれに対応するライブラリ群を読み込んだ画面が表示されます。
コラム
設定ファイルの詳細は、別ドキュメント テーマの適用方法設定 FullThemeBuilder を参照してください。
テーマとスウォッチ¶
スマートフォン版テーマのデザインは、jQuery Mobileのテーマを拡張することによって実現しています。jQuery Mobileのテーマには「スウォッチ」と呼ばれる複数のカラーデザインパターンが含まれており、開発者は指定の要素にスウォッチを指定することによって、用途に応じてスウォッチを使い分けながら画面を作成できます。
スウォッチ¶
intra-mart Accel Platform 2015 Summer(Karen) から、jQuery Mobile 1.4.5 が導入されたため、バージョンによってレイアウトの違いが生じるようになりました。
バージョンアップによる主な違いは以下です。
- デフォルトテーマが c から a 変更になったため、data-theme を指定していない画面は a(黒色)のテーマが適用されるようになった
- フラットデザインになったため、ボーダーやグラデーションがほとんどなくなった
コラム
その他の変更点や変更点の詳細は http://jquerymobile.com/upgrade-guide/1.4 を参照してください。
コラム
2018 Summer(Tiffany) より標準テーマ白が追加されました。既存の標準テーマ黒を利用している場合とスウォッチの色が異なります。
各テーマのスウォッチについては下記を参照してください。
jQuery Mobile 1.3.0¶
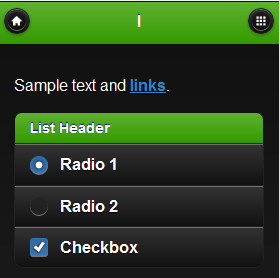
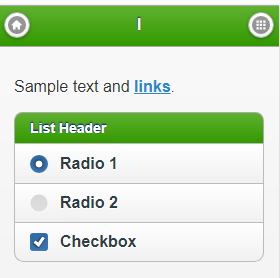
intra-mart Accel Platform では、jQuery Mobileデフォルトスウォッチの「A」~「E」のほかに、拡張スウォッチ「F」「I」を使用できます。
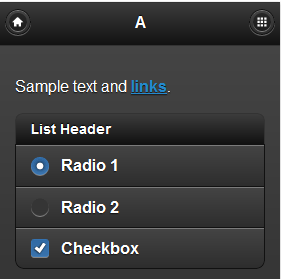
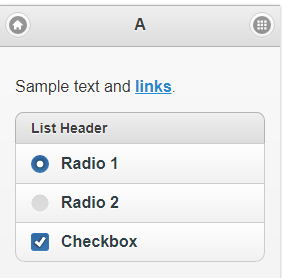
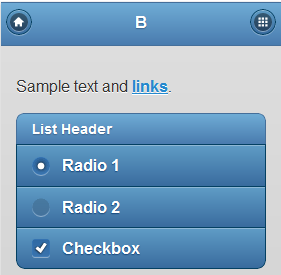
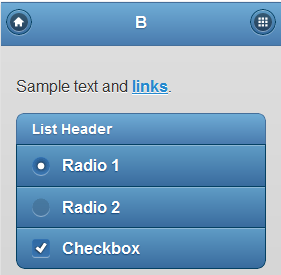
| 設定 | 説明 | 黒テーマイメージ | 白テーマイメージ |
|---|---|---|---|
| A | jQueryMobile、intra-mart Accel Platform 標準色 | 
|

|
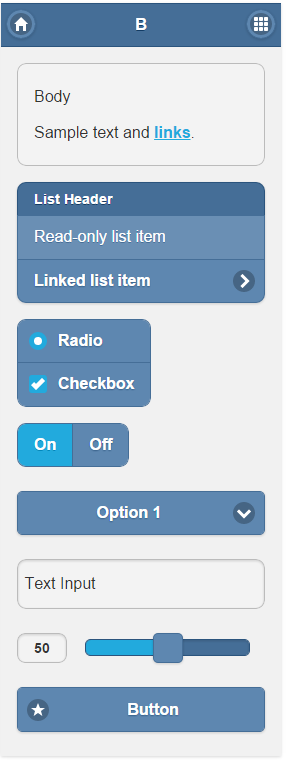
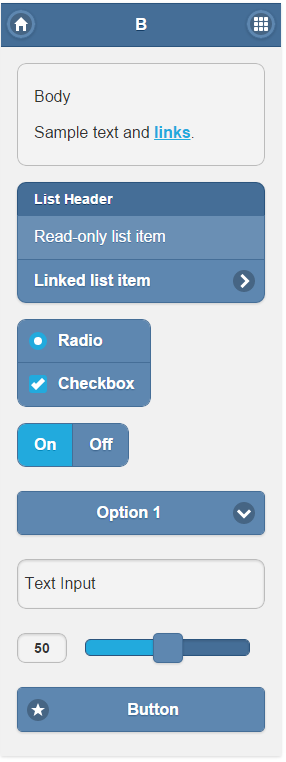
| B | 
|

|
|
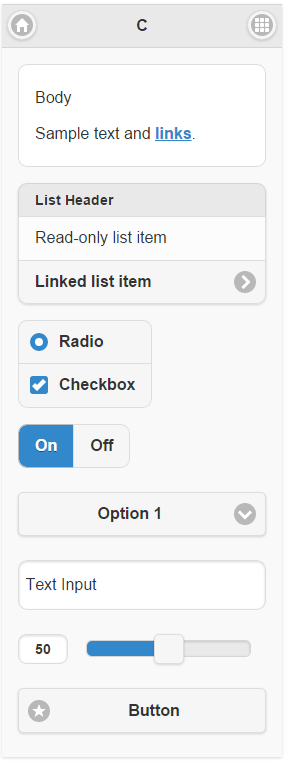
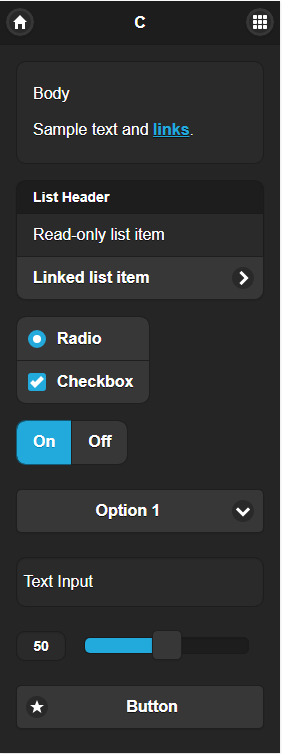
| C | jQueryMobile標準色 | 
|

|
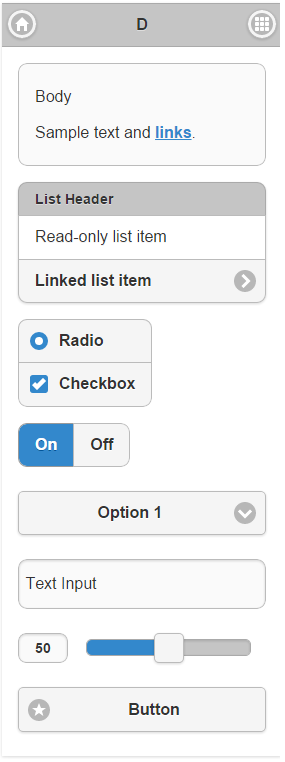
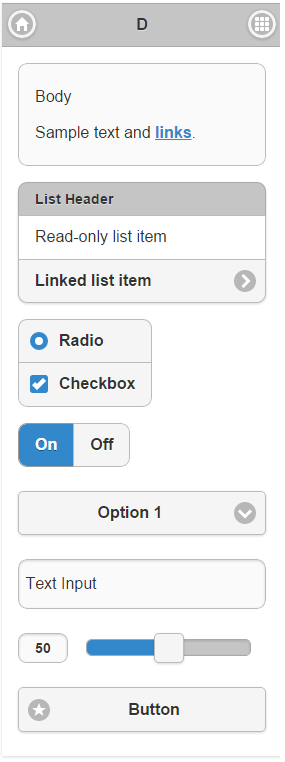
| D | 
|

|
|
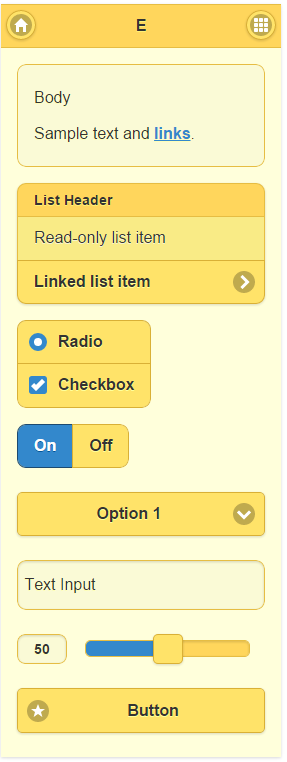
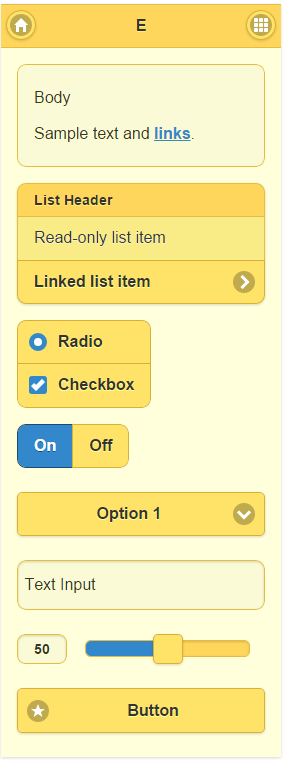
| E | 
|

|
|
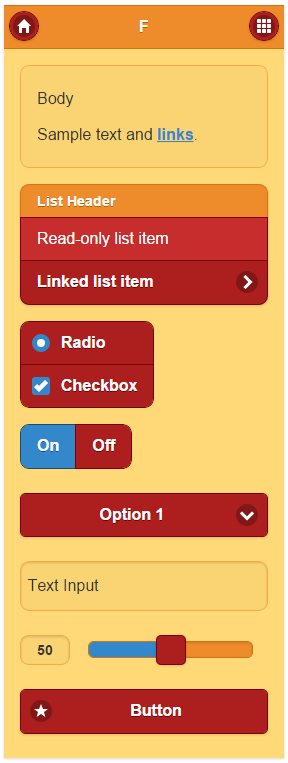
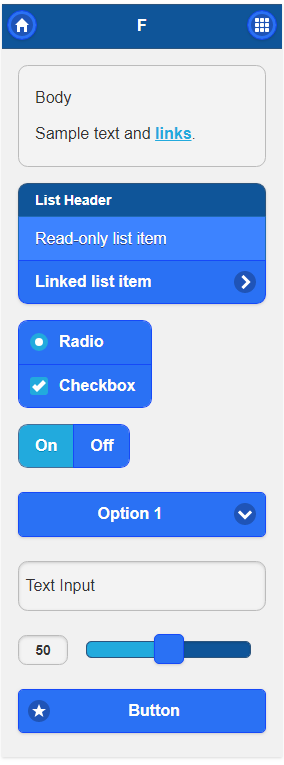
| F | 追加スウォッチ | 
|

|
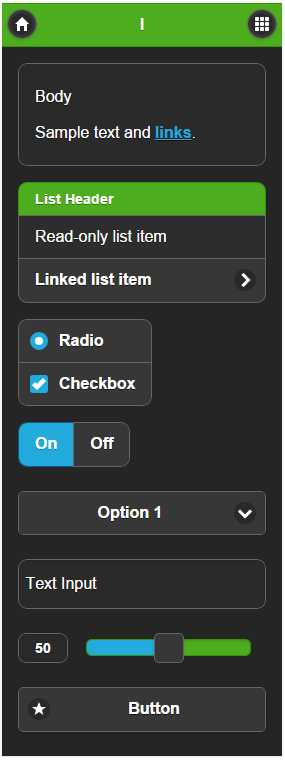
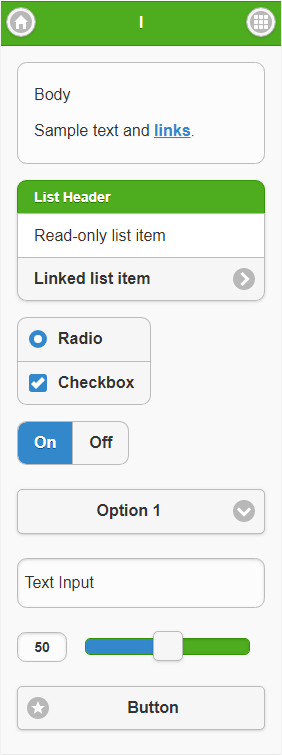
| I | 追加スウォッチ | 
|

|
jQuery Mobile 1.4.5¶
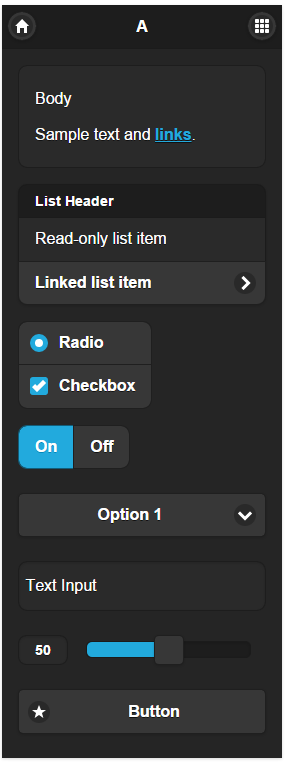
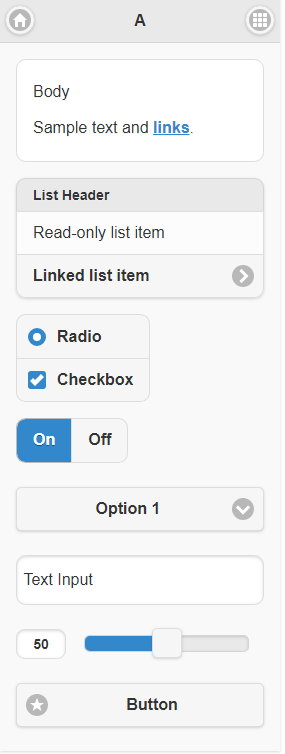
intra-mart Accel Platform では、jQuery Mobileデフォルトスウォッチの「A」~「E」のほかに、拡張スウォッチ「F」「I」を使用できます。「A」が jQueryMobile標準色へ変更になりました。
| 設定 | 説明 | 黒テーマイメージ | 白テーマイメージ |
|---|---|---|---|
| A | jQueryMobile、intra-mart Accel Platform 標準色 | 
|

|
| B | 
|

|
|
| C | 
|

|
|
| D | 
|

|
|
| E | 
|

|
|
| F | 追加スウォッチ | 
|

|
| I | 追加スウォッチ | 
|

|