5.4.3. 画面を作成する¶
5.4.3.1. エレメントを配置する¶
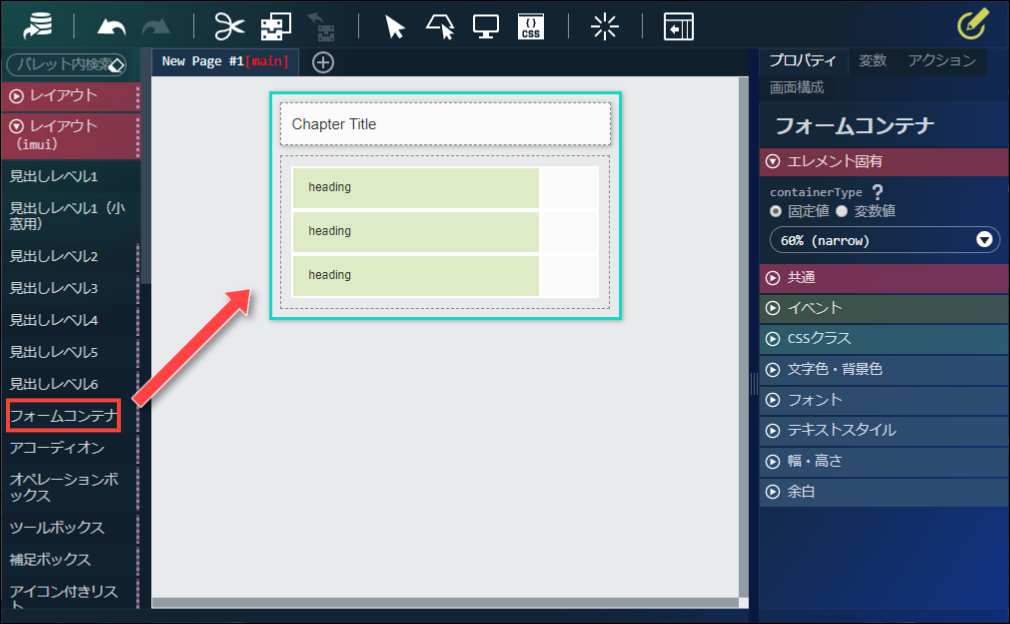
「レイアウト(imui)」カテゴリに分類される一覧から「フォームコンテナ」をドラッグ&ドロップでコンテナページ上に配置します。
「フォームコンテナ」エレメントのプロパティタブ内にある「エレメント固有」カテゴリをクリックします。
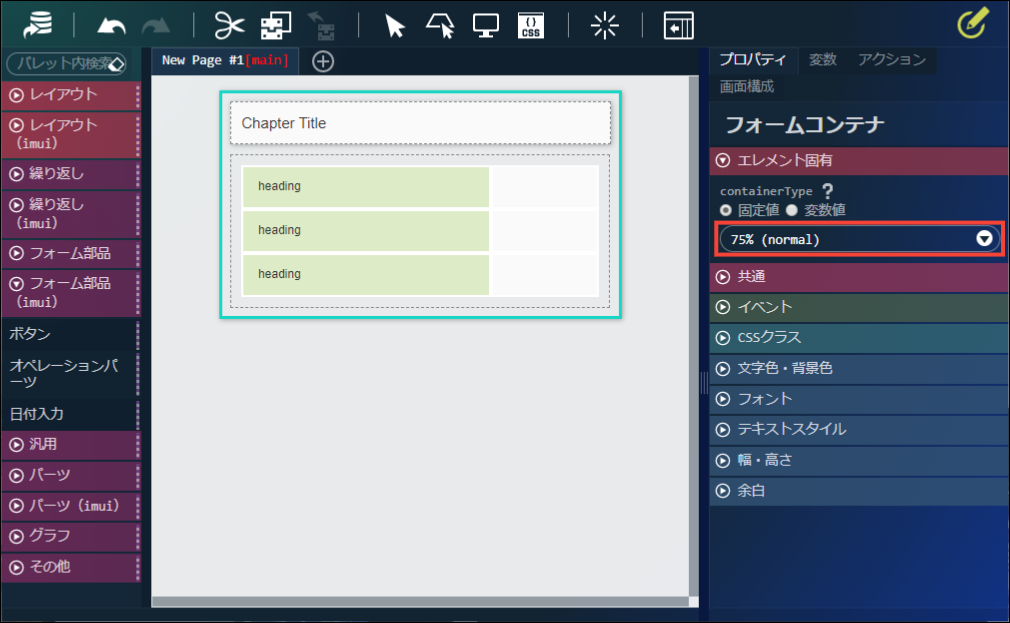
「containerType」プロパティのプルダウンから「75%(normal)」を選択します。
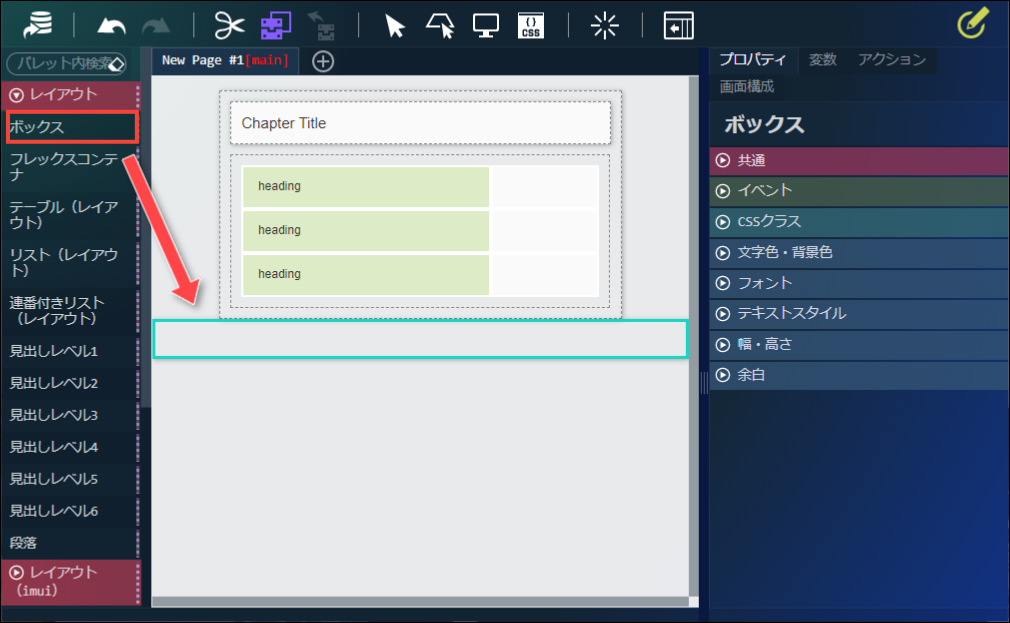
「レイアウト」カテゴリに分類される一覧から「ボックス」をドラッグ&ドロップで「フォームコンテナ」エレメントの下に配置します。
「ボックス」エレメントのプロパティタブ内にある「余白」カテゴリをクリックします。
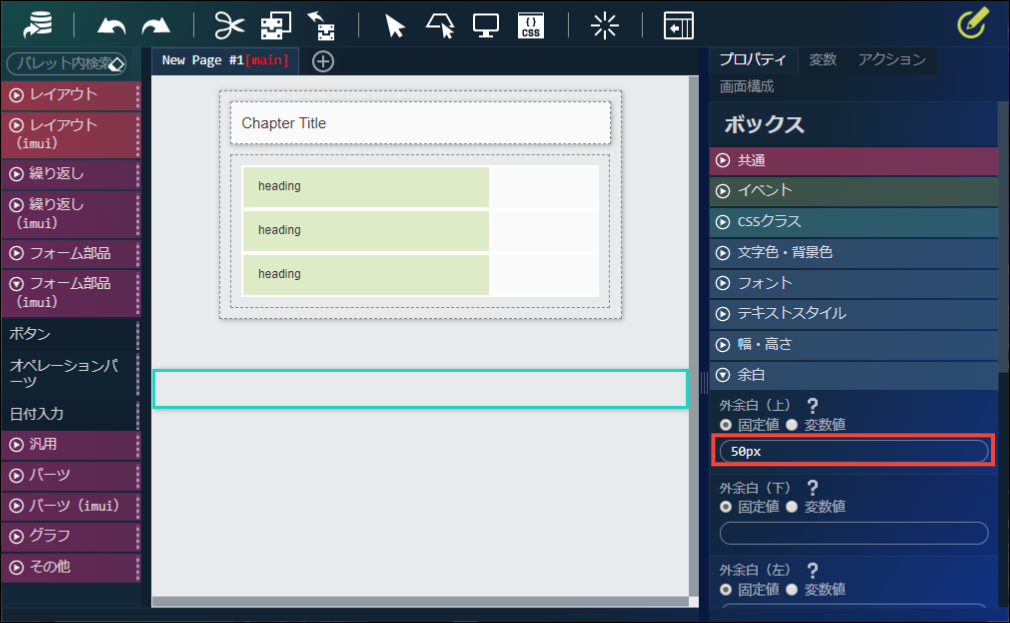
「外余白(上)」プロパティの入力欄に「50px」を設定します。
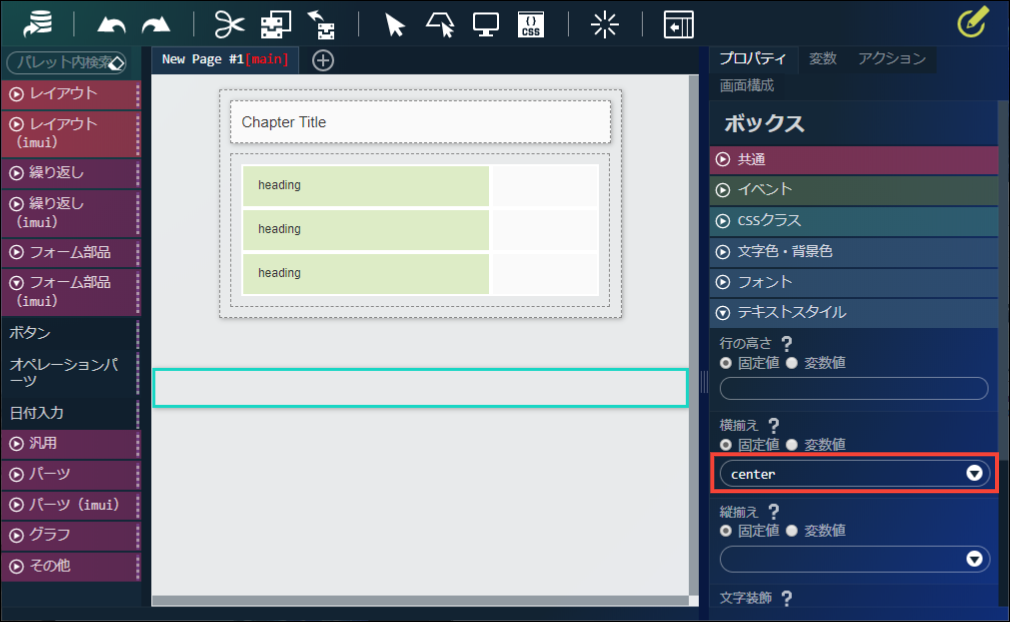
「ボックス」エレメントのプロパティタブ内にある「テキストスタイル」カテゴリをクリックします。
「横揃え」プロパティのプルダウンから「center」を選択します。
以上で、レイアウトに分類されるエレメントの配置が完了しました。
最後に、フォーム部品に分類されるエレメントを配置します。
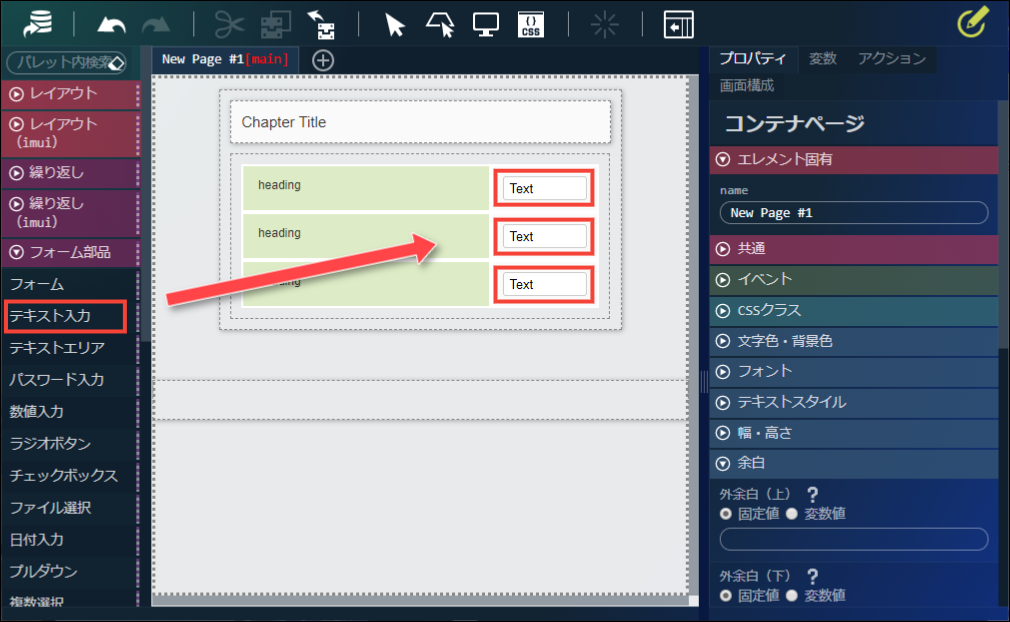
- 「フォーム部品」カテゴリに分類される一覧から「テキスト入力」を以下のとおりに配置します。
- 配置した「フォームコンテナ」エレメント - 「テーブルデータ」エレメントに「テキスト入力」エレメントを配置
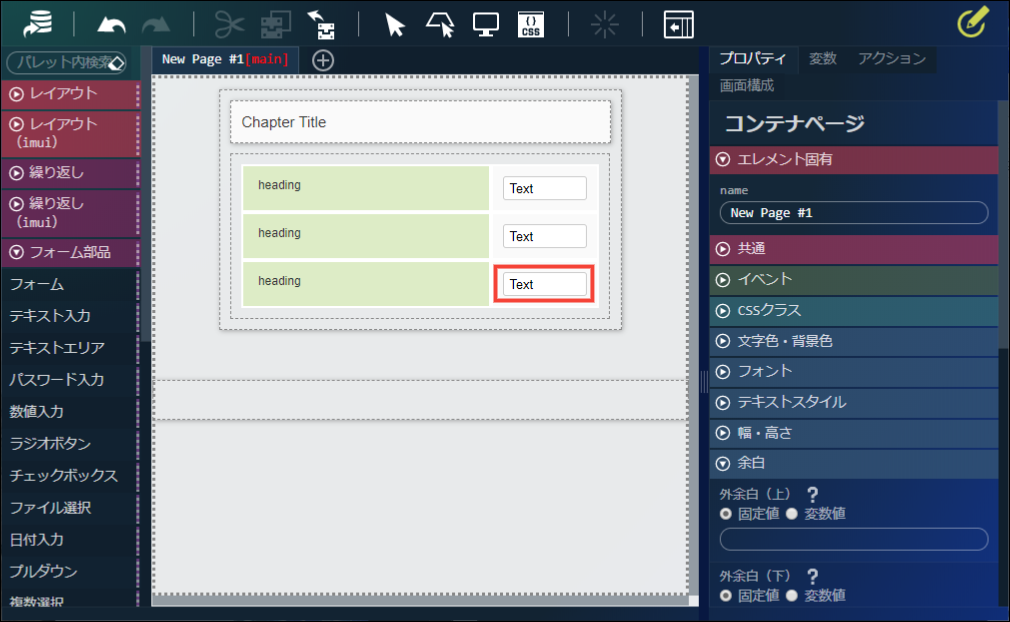
上から3段目に配置した「テキスト入力」エレメントをクリックします。
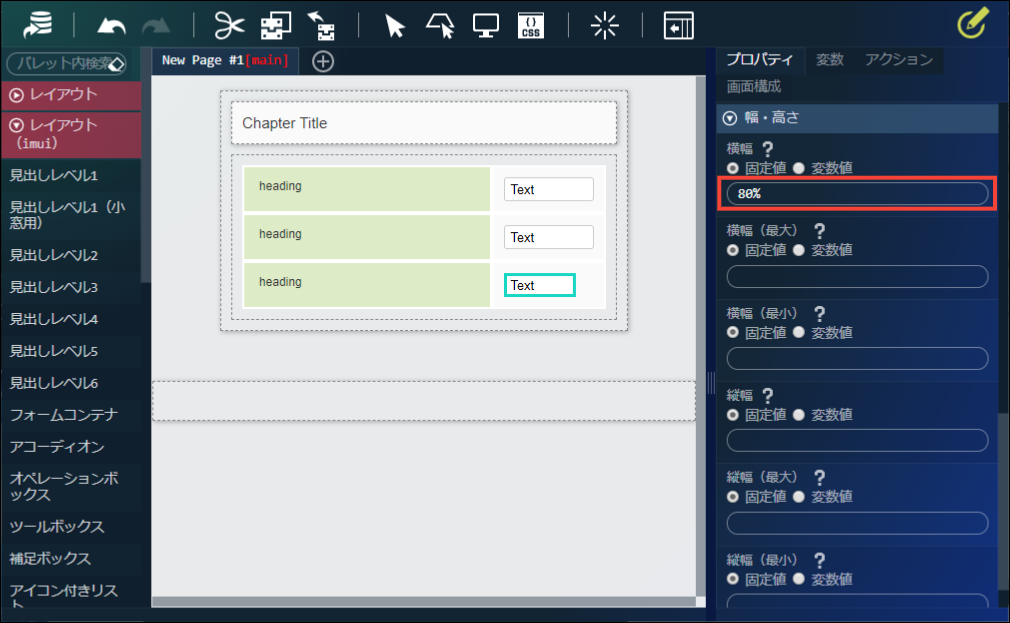
プロパティタブにある「幅・高さ」カテゴリをクリックします。
「横幅」プロパティの入力欄に「80%」を設定します。
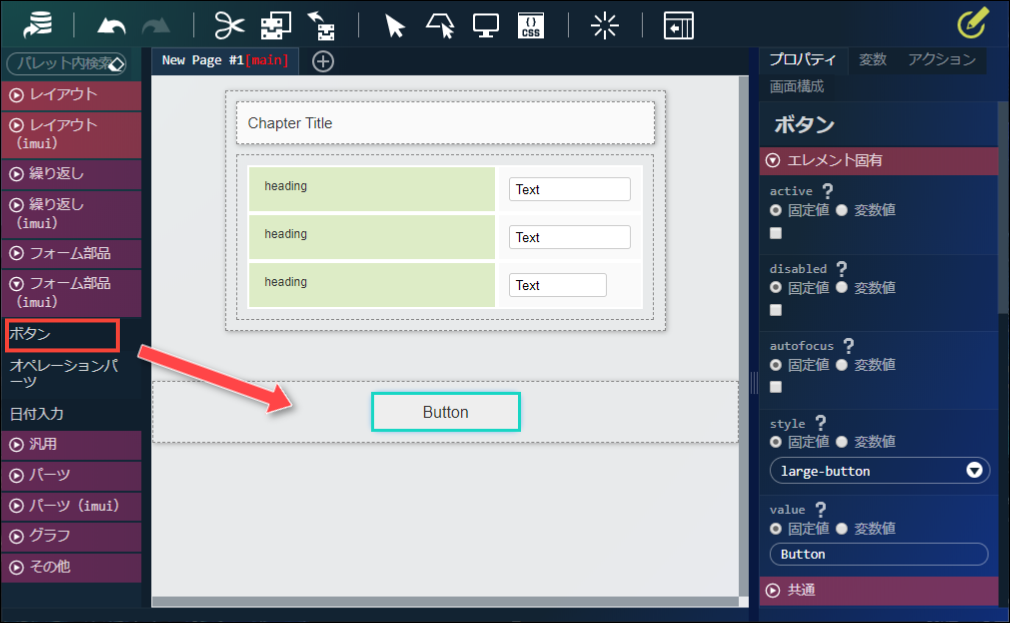
「フォーム部品(imui)」に分類される一覧から「ボタン」をドラッグ&ドロップで「ボックス」エレメント内に配置します。
以上でフォーム部品に分類されるエレメントの配置が完了しました。
次節「変数・定数・多言語を定義する」ではアプリケーション画面で利用する変数や定数などを定義します。