6.3.3. ツールバー¶
ツールバーは、画面を操作する処理リンクを配置します。 本章では、画面タイトル下に配置するツールバーについて説明します。

項目
処理リンクや表示切替など表示画面に対して操作を行う場合、ツールバーを利用しましょう。
以下 2 点を説明します。
- ツールバーの構成
- 処理リンクの配置方法
注意
全機能でツールバーを必須ではありません。配置するアイコンが1つもない場合は、不要です。
注意
intra-mart Accel Platform では、アイコンを CSS Sprite としてを用意しています。 CSS Spriteは、UIモジュール の 1 つです。 処理リンクや処理アイコンとして、利用してください。 アイコンリストは、 CSS Sprite Image List の PC 向け を参照してください。
コラム
CSS Module List のツールバーでも HTML ソースを中心に情報公開を行っています。 記述レベルは本書が詳細にわたっています。
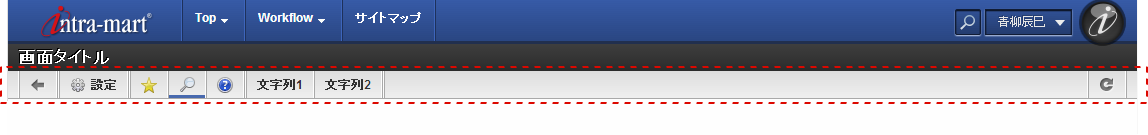
6.3.3.1. ツールバーの構成¶
ツールバーは、複数の div で構成されます。 処理リンク、処理アイコンは、ツールバー左右いずれかに配置します。
ツールバーの基本構成は、以下のとおりです。
- HTML ソース
1 2 3 4 5 6 7 8 9 10 | <div class="imui-toolbar-wrap">[1]
<div class="imui-toolbar-inner">[2]
<ul class="imui-list-toolbar">[3]
<li><a href="#" class="imui-toolbar-icon" title="戻る"><span class="im-ui-icon-common-16-back"></span></a></li>[4-1]
</ul>
<ul class="imui-list-toolbar-utility">[5]
<li><a href="#" class="imui-toolbar-icon" title="最新情報"><span class="im-ui-icon-common-16-refresh"></span></a></li>[4-2]
</ul>
</div>
</div>
|
| Class名 | 配置先 | 備考 | |
|---|---|---|---|
| 1 | imui-toolbar-wrap | 外枠 | – |
| 2 | imui-toolbar-inner | 内枠 | [1] の中に配置 |
| 3 | imui-list-toolbar | ツールバー左側 | [2] の中に配置 |
| 4 | imui-list-toolbar-icon | 処理リンクまたは処理アイコン | [3] 、 [5]の中に配置。[4-1] [4-2] に CSS Sprite のクラスを指定し、アイコン表示。 |
| 5 | imui-list-toolbar-utility | ツールバー右側 | [2] の中に配置 |
6.3.3.2. ツールバー実装例¶

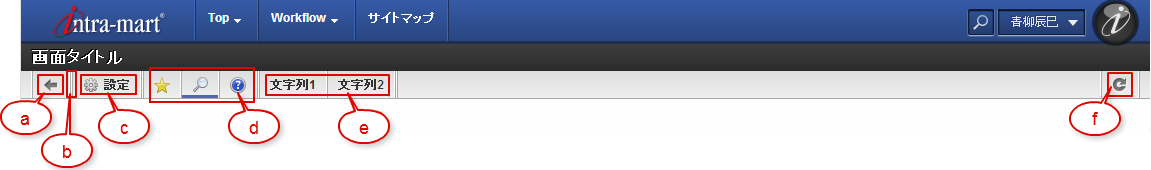
6.3.3.2.1. 配置内容¶
| 名称 | 場所 | 構成 | 用途 | |
|---|---|---|---|---|
| a | 戻る | 左側の最左 | アイコン+ツールチップ | 前のページへ戻る |
| b | 区切り線 | 任意 | 区切り線 | 区切り線として利用 |
| c | 処理リンク | 左側の中 | アイコン+文字リンク | 設定の処理リンクに利用 |
| d | タブアイコン | 左側の中 | アイコン+ツールチップ | タブ切替に利用 |
| e | 文字列 | 左側の中 | 文字列 | 文字列表示に利用 |
| f | 最新表示 | 右側の最右 | アイコン+ツールチップ(最新表示) | 再表示 |
6.3.3.2.2. HTMLコーディング¶
上記を HTML コーディングすると以下のようになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <div class="imui-toolbar-wrap">
<div class="imui-toolbar-inner">
<!-- ツールバー左側 -->
<ul class="imui-list-toolbar">
<!-- 戻るアイコン -->
<li><a href="#" class="imui-toolbar-icon" title="戻る"><span class="im-ui-icon-common-16-back"></span></a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
<!-- 設定リンク -->
<li><a href="#" class="imui-toolbar-icon"><span class="im-ui-icon-common-16-settings mr-5"></span>設定</a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
<!-- お気に入りタブアイコン -->
<li><a href="#" class="imui-toolbar-tab"><span class="im-ui-icon-common-16-star"></span></a></li>
<!-- 検索タブアイコン -->
<li><a href="#" class="imui-toolbar-tab"><span class="im-ui-icon-common-16-search"></span></a></li>
<!-- ヘルプタブアイコン -->
<li><a href="#" class="imui-toolbar-tab"><span class="im-ui-icon-common-16-question"></span></a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
<!-- 文字列 -->
<li class="imui-toolbar-text-only">文字列1</li>
<!-- 文字列 -->
<li><span class="imui-toolbar-text-only">文字列2</span></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
</ul>
<!-- ツールバー右側 -->
<ul class="imui-list-toolbar-utility">
<!-- 最新表示アイコン -->
<li><a href="#" class="imui-toolbar-icon" title="最新情報"><span class="im-ui-icon-common-16-refresh"></span></a></li>
</ul>
</div>
</div>
|
6.3.3.2.3. 指定内容まとめ¶
上記の指定内容をまとめると以下のようになります。
| 名称 | <li>の class | <a>の class | <a>の title | <span>の class | 表示されるアイコン | |
|---|---|---|---|---|---|---|
| a | 戻る | – | imui-toolbar-icon | 戻る | im-ui-icon-common-16-back |  |
| b | 区切り線 | icon-split | – | – | – | – |
| c | 処理リンク | – | imui-toolbar-icon | – | im-ui-icon-common-16-settings mr-5 [1] |  |
| b | 区切り線 | icon-split | – | – | – | – |
| d | タブアイコン | – | imui-toolbar-tab | 各機能で指定 | im-ui-icon-common-16-star
im-ui-icon-common-16-search
im-ui-icon-common-16-question
|
   |
| b | 区切り線 | icon-split | – | – | – | – |
| f | 文字列 | imui-toolbar-text-only [2] | – | – | imui-toolbar-text-only [3] | – |
| b | 区切り線 | icon-split | – | – | – | – |
| e | 最新表示 | – | imui-toolbar-icon | 最新表示 | im-ui-icon-common-16-refresh |  |
| [1] | アイコン+文字リンクの処理リンクは、アイコンと文字リンクの間隔が狭くなってしまうため mr-5 クラスを指定します。 |
| [2] | liタグ、spanタグどちらかに imui-toolbar-text-only クラスを指定します。 |
| [3] | liタグ、spanタグどちらかに imui-toolbar-text-only クラスを指定します。 |
6.3.3.3. 処理リンク/処理アイコン配置方法まとめ¶
処理リンク/処理アイコンの配置の表現は以下の 6 通りあります。
注意
- ツールバーは、解像度 1024 x 768 で表示した際に1行で収まるようにしてください。
- ダイアログの場合指定したウィンドウサイズで1行で収まるようにしてください。
- 表示したい処理リンクが1行で収まらない場合は、以下の対応をしてください。
- 文字数を再考慮し、収まるようにしてください。
- アイコンのみの表示とし、文字はツールチップで表示してください。
注意
本章では、ツールバーに配置する場合の説明です。 汎用的な使用方法は、処理リンク/処理アイコン を参照してください。
6.3.3.3.1. 1 アイコン¶
以下のとおり HTML コーディングを行います。
1 | <li><a href="AA" class="imui-toolbar-icon" title="BB"><span class="CC"></span></a></li>
|
AA 遷移先を指定 BB ツールチップの表示内容 CC CSS Sprite の class 指定
注意
アイコンのみの表示の場合、ツールチップを指定しましょう。
6.3.3.3.2. 2 アイコン+文字リンク¶
以下のとおり HTML コーディングを行います。
1 | <li><a href="AA" class="imui-toolbar-icon"><span class="BB mr-5"></span>CC</a></li>
|
AA 遷移先を指定 BB CSS Sprite の class 指定 CC 文字リンクの表示内容
6.3.3.3.3. 3 文字リンク¶
以下のとおり HTML コーディングを行います。
1 | <li><a href="AA" class="imui-toolbar-icon">BB</a></li>
|
AA 遷移先を指定 BB 文字リンクの表示内容
6.3.3.3.4. 4 タブアイコン¶
以下のとおり HTML コーディングを行います。
1 | <li><a href="AA" class="imui-toolbar-tab" title="BB"><span class="CC"></span></a></li>
|
AA 遷移先を指定 BB ツールチップの表示内容 CC CSS Sprite の class 指定
注意
タブアイコンは、以下2つの class を用意しています。
未選択時用 .imui-toolbar-tab
マウスホバーすると、アイコン下に薄いテーマカラーの下線が入ります。
active時用 .imui-list-toolbar-tab-selected
アイコン下に濃いテーマカラーの下線が入ります。
使用方法
intra-mart Accel Platform では、 class の切り替えを行いません。開発者にて、クリックしたアイコンの a タグの class 属性に .imui-list-toolbar-tab-selected が addClass されるようプログラミングを行ってください。
6.3.3.3.5. 5 文字列¶
以下のとおり HTML コーディングを行います。 記述方法は2通りあります。
1 | <li class="imui-toolbar-text-only">AA</li>
|
1 | <li><span class="imui-toolbar-text-only">AA</span></li>
|
AA 文字列を指定