推奨画面構成¶
推奨画面構成に従って頂くことで、 intra-mart Accel Applications 基盤画面部品、およびPlatform上の各種アプリケーションと互換性のとれた、統一的な画面デザインを作成できます。
スマートフォン版テーマ¶
積極的に利用してください。使用することで intra-mart Accel Applications 基盤画面部品、およびPlatform上の各種アプリケーションと同じ画面デザインを利用できます。
ページ¶
スウォッチ¶
明暗所の視認性を考慮し、基本的に”A”としてください。
マークアップ例。<div data-role=”page”>にdata-theme=”a”を割り当てます。
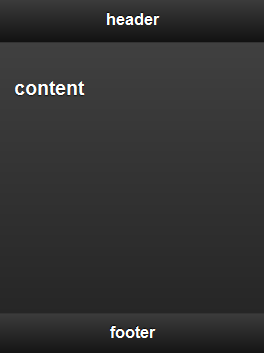
<div data-role="page" data-theme="a" id="a"> <div data-role="header" data-position="fixed"> <h3>header</h3></div> <div data-role="content"><h3>content</h3></div> <div data-role="footer" data-position="fixed"> <h3>footer</h3></div> </div>マークアップ結果。黒を基調としたデザインに調整されます。

ページ切替効果¶
端末やOSで差異の出にくい”fade”(デフォルト)を基本としてください。アニメーションを伴う効果の場合、端末によって効果的にアニメーションが動作しない場合があります。
配置する要素¶
HOME画面へ遷移する処理をページ要素内に一つ配置してください。基本的にはフッタに配置します。
ヘッダ¶
通常ページの場合一律設けるようにします。<div data-role=”header”>を使用するか、<imsp:headerWithLink>タグを使用してください。固定ポジションモード(data-position=”fixed”)は積極的に使用してください。
左ボタン¶
- 任意で配置します。
右ボタン¶
- 任意で配置します。
入力操作系ボタンは、文字列とします。
マークアップ例¶
JSP
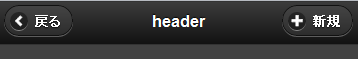
<div data-role="header" data-position="fixed"> <h3>header</h3> <a data-role="button" data-rel="back" data-icon="arrow-l">戻る</a> <a data-role="button" href="hoge/hoge" data-icon="plus">新規</a> </div>マークアップ結果

フッタ¶
通常ページの場合一律設けるようにします。以下に示すナビゲーションバーを利用するかまたは <imsp:commonFooter>を利用してください。ナビゲーションバーの利用方法については実装例を参考に実装してください。
ナビゲーションバーを用いたフッタの実装(推奨)¶

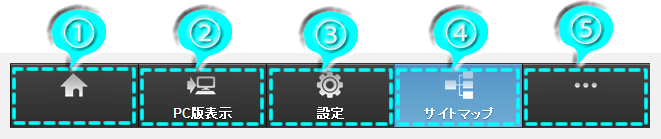
NO ラベル名 役割 備考 1 なし HOMEリンク アカウントコンテキストから取得したホームURLを設定します。 2~4 個別 画面個別機能 各画面で個別に設定します。 5 なし その他 個別機能が4つ以上の場合に配置します。
フッタ要素¶
フッタは jQueryMobile の標準のフッタとして定義します。また data-position=”fixed” と指定することで固定フッタとします。なお、フッタには必ず class=”imui-smart-footer” を指定してください。フッタの中に navbar を定義し、処理リンクなどを配置します。一度に表示するリンクは最大5つまでとします。コピーライトは各画面のフッタから必ず呼び出せるようにしてください。
HOMEリンク¶
フッタの最左部に配置します。 以下属性を設定します。
- data-ajax=”false”
- data-icon=”custom”
- class=”im-smart-icon-common-32-home-navbar-navbar”
- data-iconpos=”top”
処理リンク¶
各画面で個別に設定します。 HOMEリンク含め総リンク数が5つを超える場合は その他リンクで補完します。
ボタンの属性には以下を指定します。
- data-icon=”custom”
- class=”アイコンのクラス名 + -navbar”
- data-iconpos=”top”
- リンクにはテキストを指定してください。
使用可能なアイコンは CSS Sprite Image List のスマートフォン向け を参照してください。
コラム
推奨しているアイコン画像のサイズは32pxです。
その他リンク¶
HOMEリンク含め総リンク数が5つを超える場合に配置します。 ボタン押下時はポップアップ表示でその他の機能を表示します。
ボタンの属性には以下を指定します。
- data-icon=”custom”
- class=”im-smart-icon-common-32-more-navbar”
- data-iconpos=”top”
マークアップ例¶
JSP
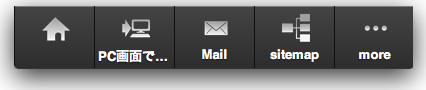
<footer data-role="footer" class="imui-smart-footer" data-position="fixed"> <div data-role="navbar"> <ul> <li><a href="home" data-icon="custom" class="im-smart-icon-common-32-home-navbar" data-iconpos="top" data-ajax="false"></a></li> <li><a href="index.html" data-icon="custom" class="im-smart-icon-common-32-desktop-site-navbar" data-iconpos="top">PC画面で表示する</a></li> <li><a href="index.html" data-icon="custom" class="im-smart-icon-common-32-mail-navbar" data-iconpos="top">Mail</a></li> <li><a href="index.html" data-icon="custom" class="im-smart-icon-common-32-sitemap-navbar" data-iconpos="top">sitemap</a></li> <li><a href="index.html" data-icon="custom" class="im-smart-icon-common-32-more-navbar" data-iconpos="top">more</a></li> </ul> </div> </footer>マークアップ結果

ボタン¶
スウォッチ¶
登録・更新などトランザクション処理など、画面の主目的となるボタンは強調するため”B”としてください。ただし、削除系処理の場合は intra-mart Accel Platform 拡張スウォッチの”F”を指定してください。その他の場合は特に制限しませんが、特段理由がなければ指定しない方が画面全体の統一感がとれてよいでしょう。
各スウォッチ別マークアップ例

ボタンアイコン¶
ボタンの用途に合うものがあれば積極的に利用してください。
フォーム要素¶
data-role=”none”について¶
要素をブラウザのネイティブ表示にする属性指定です。 特段理由がない限り使用しないでください。
配置¶
基本的に1行1要素としてください。
ラベル¶
<imsp:fieldContain>タグまたは<div data-role=”fieldcontain”>、<imsp:controlGroup>タグまたは<div data-role=”controlgroup”>タグを使用してください。
必須項目の強調¶
<imsp:fieldContain>または<imsp:controlGroup>タグの場合、required=”true”を指定します。 その他の場合はスタイルのクラスに”imui-smart-ui-required:after”を指定してください。
マークアップ例 画面上には、「タイトル * 」と表示されます。
<label class="imui-smart-ui-required:after">タイトル</label>
クライアントJavaScript¶
スクリプトの配置¶
画面固有動作の場合、<div data-role=”page”>タグ内に配置してください。 jQuery Mobileでは、Ajaxを使用した画面遷移を利用すると遷移先画面のページ要素のみを取得しますので、従来通り<HEAD>タグ内に配置すると不正動作を起こす可能性があります。
$(document).ready()について¶
使用をお勧めしません。 Ajaxを使用した画面遷移を利用する場合に遷移先画面のreadyイベントがコールされない場合があります。 $(document).bind(“pageinit”, function() {});を使用してください。
window.alert() について¶
imspAlertを使用してください。
マークアップ例
<script> $(document).bind("pageinit",function() { //ボタンのタップイベントをバインド $("#someButton").bind("tap", function() { imspAlert('aaa', '警告', function() {alert("ok");}); }); }); </script> ... <a data-role="button" id="someButton">ボタン</a>
window.confirm()について¶
上記同様、imspConfirmを使用してください。
イベント¶
クリックイベント¶
clickイベントはタッチデバイスを考慮していません。 タッチデバイスが考慮されているtap、またはvclickイベントを使用してください。
イベントのバインド¶
以下のようにタグに直接イベントハンドラを記述することはお勧めしません。
<input type="button" name="someButton" onclick="someFunction()" />ページ初期化イベント時等でjQueryのイベントバインド関数を使用して各要素にイベントをバインドしてください。
//ページ初期化処理。要素にイベントをバインドします $(document).bind("pageinit",function() { //ボタンのタップイベントをバインド $("input[name=someButton]").bind("tap", function() { ... }); ... });