
IM-FormaDesignerは、登録、更新、参照を行うような簡易的なアプリケーションをローコードで作成できるWebアプリケーション作成ツールです。 様々な画面アイテムの配置と設定を行うことで、データの登録から一覧化しての参照までの一連のアプリケーションの作成が可能です。
本ページでは、IM-FormaDesignerの特徴と簡単な使い方を紹介します。
IM-FormaDesignerとは
IM-FormaDesignerでは、HTML、JavaScript、XMLなどの知識がなくても、直観的な操作でデータの登録、更新、参照を行うようなアプリケーションが作成できます。
テキストボックスやフォームボタン等の基本的な操作のパーツをはじめ、入力必須チェックや文字数チェックなどのWebアプリケーション画面の動作について、画面上で設定を行うだけで実現できます。 さらに、作成した画面の構成に基づいて、データを格納するテーブルやデータの登録、参照の処理が作成されます。 IM-FormaDesignerは特にIM-Workflowと連携する機能が豊富なため、今まで紙などで行っていたワークフロー処理の電子化をノンコーディングで実現できます。
IM-FormaDesignerの特徴
IM-FormaDesignerの特徴を2点紹介します。
1. 簡単なWebアプリケーションの作成

IM-FormaDesignerはプログラミングの知識がない方でも、ドラッグ&ドロップで簡単にアプリケーション画面を作成できます。
豊富な画面アイテム
IM-FormaDesignerは、テキストエリアやラジオボタンなどの画面アイテムを豊富に用意しています。
各画面アイテムは式やラベル、クエリ作成機能と連動させたデータの取得設定等が行えるため、柔軟な画面作成が可能です。
直感的な画面作成
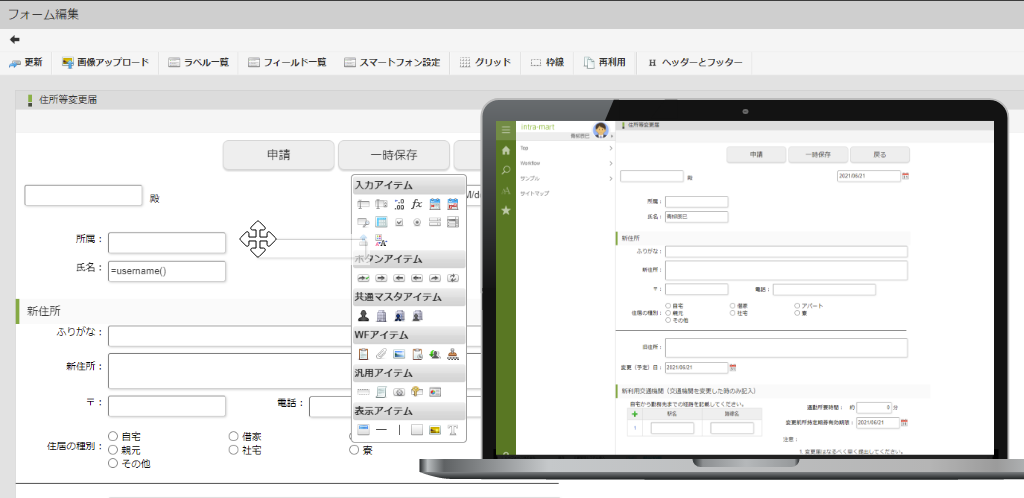
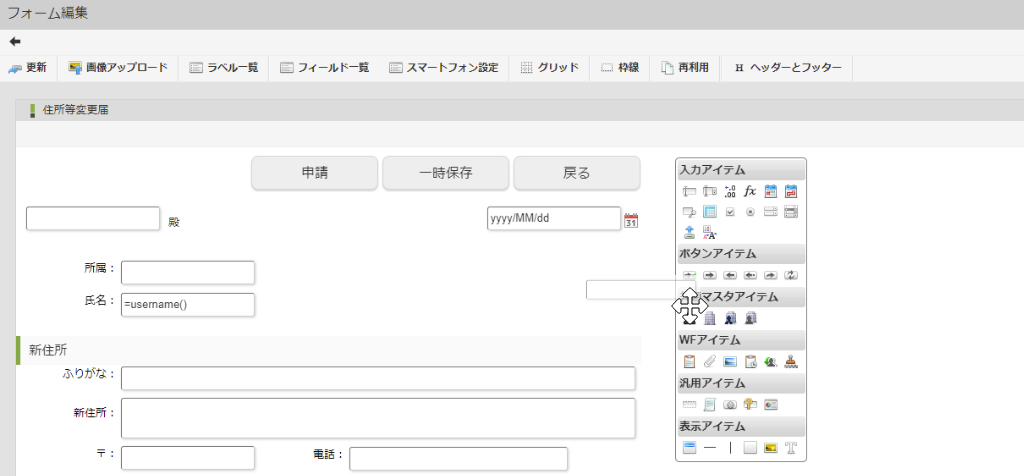
IM-FormaDesignerでは、白紙の画面に対して、利用したい画像や画面アイテムを配置することでアプリケーション画面を作成できます。
画面アイテムはドラッグ&ドロップによって、配置や位置の調整が可能です。さらに、グリッド表示や枠線の表示のような配置の補助や、既に作成した画面の流用も可能なため、HTMLやCSSの専門知識がなくても、アプリケーション画面を直感的に作成できます。
画面作成に合わせたテーブル、処理の作成
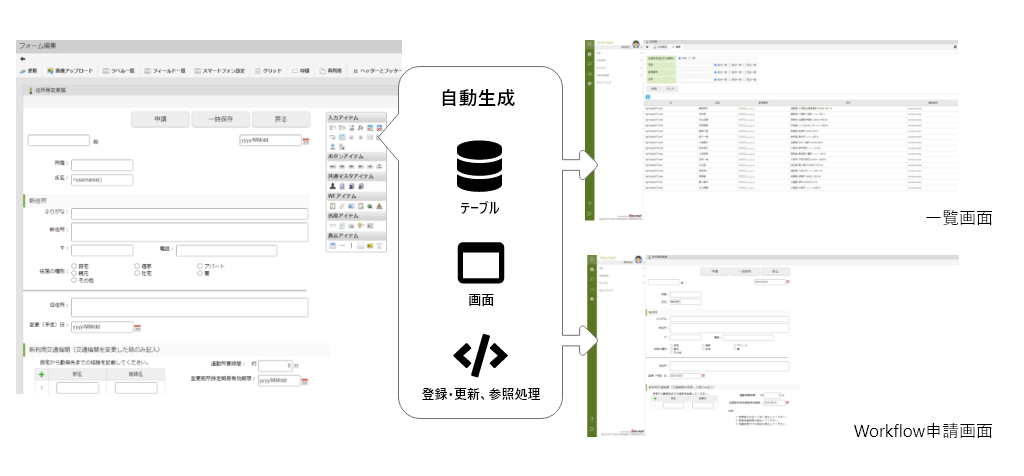
IM-FormaDesignerでは、配置した画面アイテムに基づいてデータを保存するデータベースのテーブルやデータの登録、参照などの処理が自動で作成されます。自動で作成されるテーブルや処理についてはデータサイズや名称等を決めるだけで作成が可能です。そのため、IM-FormaDesignerを利用すれば、複雑なデータベースのテーブル設計や登録処理等の実装を行うことなく、ノンコーディングで入出力を行うシンプルなアプリケーションを作成できます。
さらに、作成されたテーブルのデータを一覧化して参照する画面もブラウザ上で設定を行うだけで作成が可能です。 一覧画面については、表やグラフの作成ツールであるViewCreatorを利用しての作成も可能です。 ViewCreatorでは表示項目の選択や表示順などの基本的な項目以外に、フォーマットや検索条件の追加などが行えるため、用途に合わせた一覧画面を簡単に作成できます。
2. Webアプリケーションの作成

IM-FormaDesignerは、ノンコーディングで簡易的なWebアプリケーションが作成できます。 特に、強力なワークフローとの連携機能を持っているため、簡単にワークフローアプリケーションを作成できます。
ワークフローアプリケーションの作成
IM-FormaDesignerは、ワークフローに関連した画面アイテムを多数用意しています。 アイテムを組み合わせることにより、ワークフローの処理履歴を表示するアプリケーション画面や、ワークフローに添付されたファイルをダウンロードできるようなWebアプリケーションの作成も可能です。 また、申請や承認を行うワークフローの処理画面の作成も容易に行えます。ワークフローの処理画面として作成してもデータの登録や更新、参照処理は自動で作成されるため、画面の操作のみでワークフローアプリケーションの作成が可能です。
IM-FormaDesigner開発のながれ
IM-FormaDesignerを利用したアプリケーション画面の作成手順を紹介します。
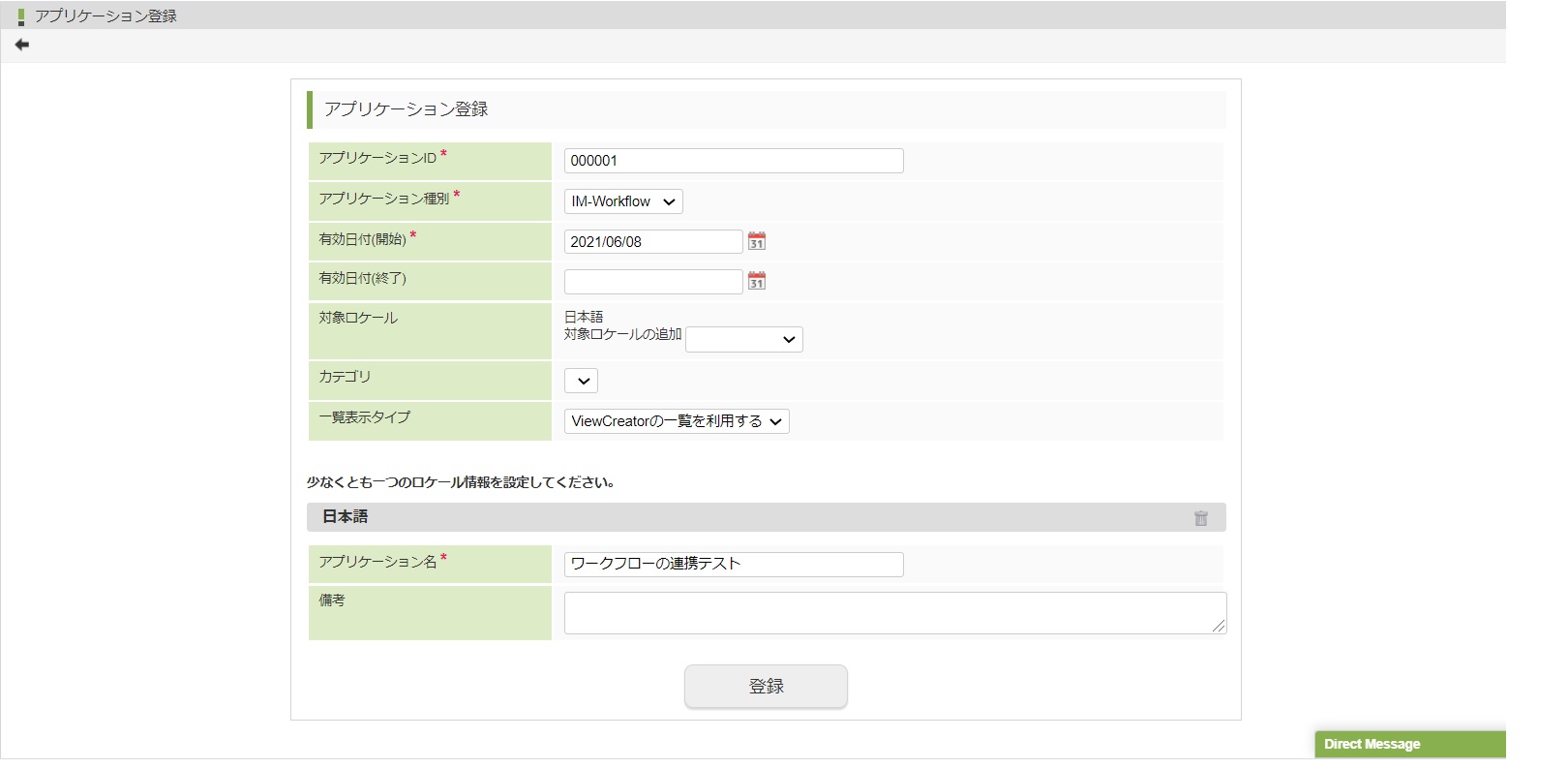
STEP1 アプリケーションの基本情報の登録

作成するアプリケーション画面の基本情報を作成します。 アプリケーション名やID等の基本情報のほか、ワークフローでの利用かその他業務アプリケーションでの利用、対象ロケールの設定などが行えます。
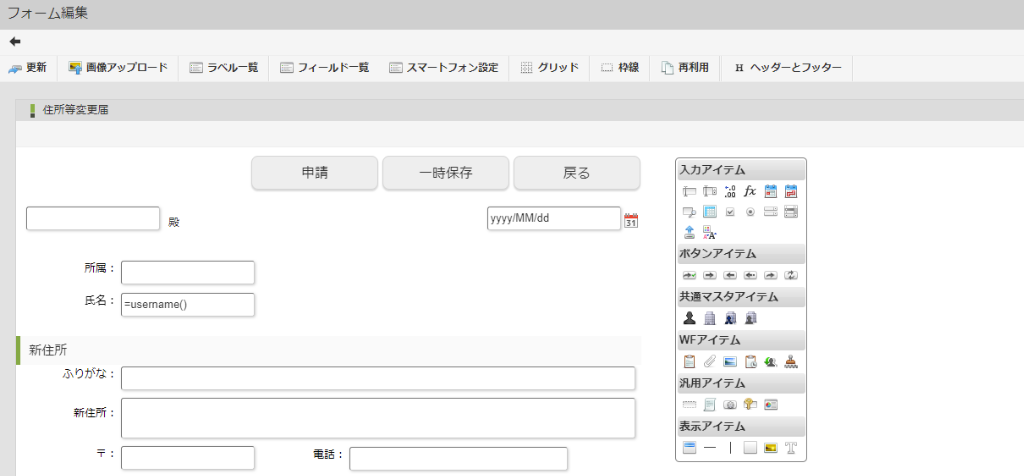
STEP2 フォーム画面の作成

画面アイテムを配置し、表示条件やアクション、入力チェックなどを設定して画面を作成します。
画面アイテム
画面アイテムは、テキストボックスやラジオボタンのような画面作成に必要な基本的なものからワークフローやIM-共通マスタと連携できるものまで多数用意しています。
個々のアイテムに対して余白や幅、文字サイズなどのデザイン設定ができます。
- 入力フォーム
- 明細テーブル
- 隠しパラメータ
- 処理ボタン
- ワークフローの処理履歴表示
- 印影表示
- ユーザ選択
- 組織選択
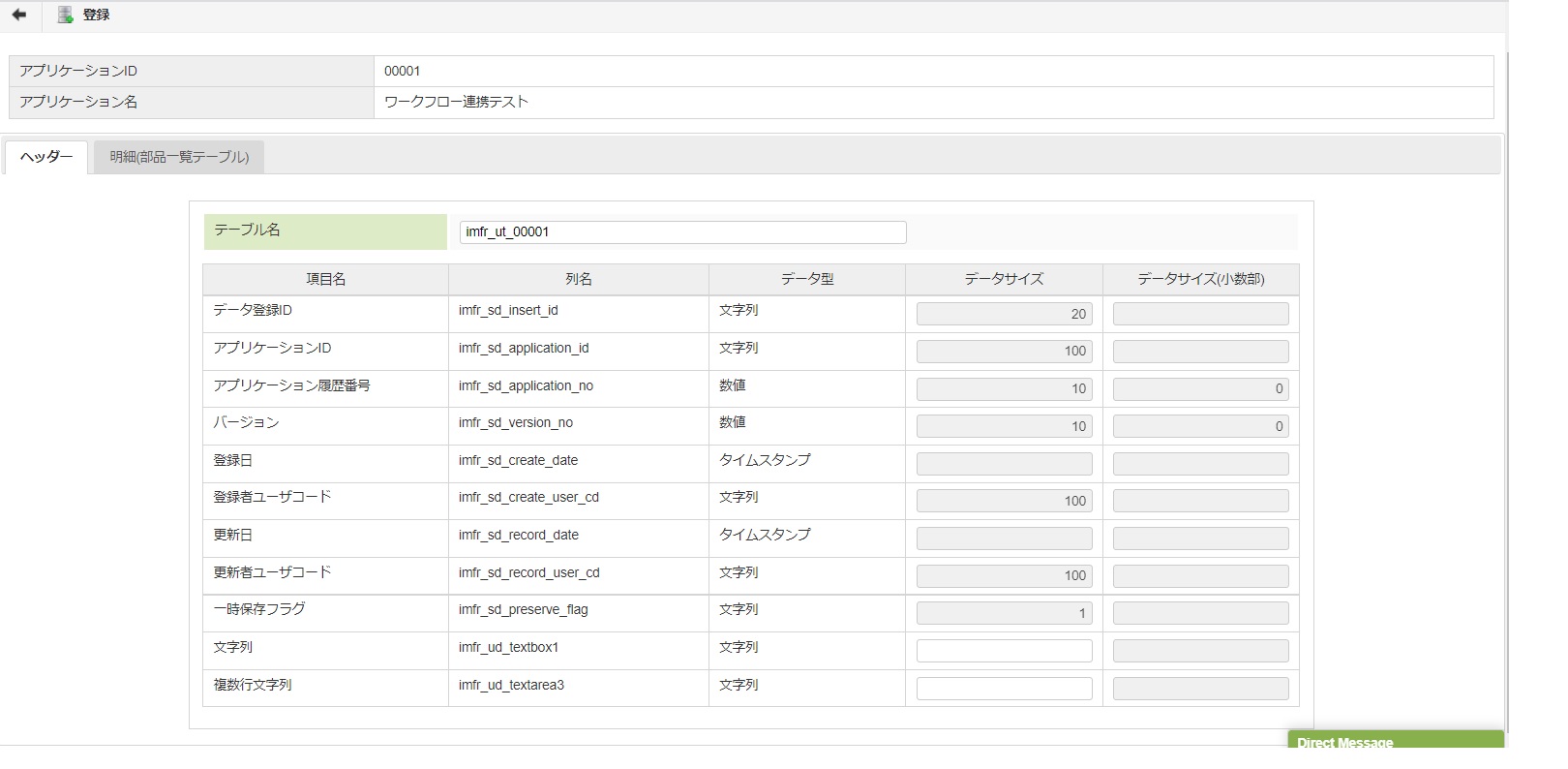
STEP3 テーブルの作成

作成するアプリケーションのデータを管理するデータベースのテーブルを作成します。 データサイズや名称などを設定することで配置した画面アイテムに基づいたデータベースのテーブルが自動で作成されます。 テーブルへの登録、更新処理も合わせて作成されるため、作成した画面を登録や更新を行うアプリケーションとしてそのまま利用が可能です。