
IM-BloomMakerは、intra-mart上で動作するアプリケーション画面をWebブラウザの操作で簡単に作成できる、画面作成に特化したローコード開発ツールです。
IM-LogicDesignerなどの業務ロジック開発ツールやIM-BIS、IM-BPMのようなintra-mart上の様々な機能や製品と組み合わせることによって、ローコード開発によるビジネスソリューションの構築に寄与します。
本ページでは、IM-BloomMakerの特徴と簡単な使い方を紹介します。
IM-BloomMakerとは
IM-BloomMakerは、 様々なアプリケーション画面をWebブラウザ上で作成できるローコードのビジュアル開発ツールです。
入力フォームやレイアウト設定をはじめとした豊富なコンポーネントがあり、コンポーネントをドラッグ&ドロップで配置するだけで、様々な業務に合わせたアプリケーション画面を誰でも、素早く、簡単に作成できます。
さらに、画面操作に合わせたアクション処理や、REST APIを呼び出しての外部プログラムの呼び出し、JSON形式での変数の入出力設定などができるため、高度な要件にも対応した画面を作成できます。
IM-BloomMakerの特徴
IM-BloomMakerの特徴を3点紹介します。
1.自由度の高い画面の作成

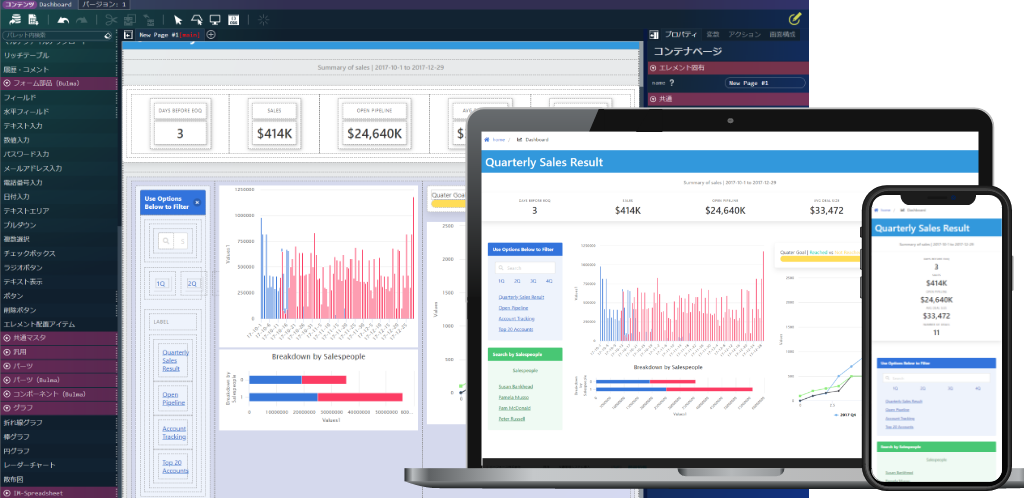
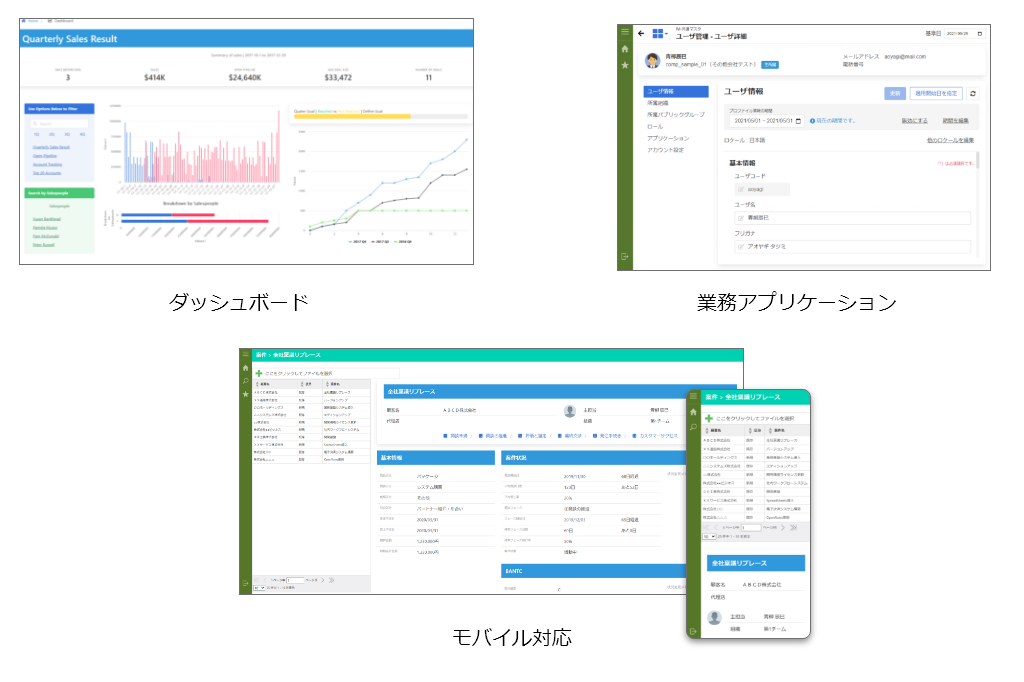
IM-BloomMakerでは、シンプルな業務アプリケーションの画面から、モバイル対応したレスポンシブな画面、ダッシュボード画面など、様々な画面を簡単に作成できます。
豊富なUIコンポーネント
テキストボックスやラジオボタンなどの基本的な入力フォームをはじめ、繰り返しに対応したテーブルのようなレイアウトを指定するもの、グラフや動画を埋め込むようなものまで、多種多様なコンポーネントが存在します。
そのため、入力フォーム画面や明細画面のようなシンプルな画面はもちろん、ダッシュボード画面のような複雑な画面までコンポーネントを組み合わせて簡単に作成できます。
レスポンシブデザインに対応
IM-BloomMakerでは、レスポンシブデザインに対応した画面も作成できます。画面レイアウトや幅、余白なども細かく指定できるため、PCとモバイル双方で違和感なく利用できる画面を簡単に作成できます。
また、作成中の画面はプレビュー機能を用いてPCやモバイルに合わせた画面サイズで確認できます。
豊富な画面設定
条件に合わせたコンポーネントの表示/非表示、入力チェックなど画面開発の設定がコンポーネント毎に設定可能です。 さらに、カスタムスクリプトとして、独自のJavaScriptを実行することも可能なため、計算や条件分岐のような複雑な変数操作を利用した画面設定も可能です。
2.柔軟なシステム連携

IM-BloomMakerでは、強力な連携機構を有しており、intra-mart内の様々な機能との連携が可能です。
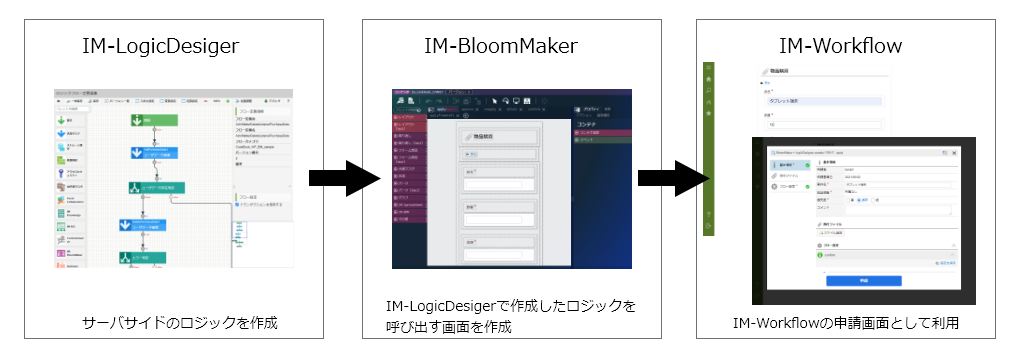
IM-LogicDesignerで作成した業務ロジックの呼び出しや、作成した画面をIM-Workflowの申請画面として利用するなど、別の機能との連携が簡単に行えます。
業務ロジック連携:IM-LogicDesigner
画面操作に合わせて実行できるアクション処理として、IM-LogicDesignerで作成したビジネスロジックへのリクエスト送信機能を標準機能として用意しています。
IM-LogicDesignerには多種多様のintra-mart内外と連携できるタスクが用意されているため、IM-BloomMakerと合わせて利用すれば、様々な業務ロジックへの活用や、業務データの取得や書き込みなどの処理が行える画面を簡単に実現可能です。
ワークフロー連携:IM-Workflow
IM-BloomMakerでは、IM-Workflowの申請や承認を行う処理モーダルの呼び出しをはじめとしたintra-mart上の他機能との連携機能を多数用意しています。 処理モーダルは画面操作に合わせたアクション処理として呼び出す事ができ、パラメータ設定も画面上から行えるためintra-martのワークフローで利用する申請/承認画面などが簡単に作成可能です。
業務プロセス連携:IM-BPM
作成した画面は、URLや表示可能なユーザなどを設定することによって、intra-martの別の画面から簡単にアクセスが可能です。
IM-BPMと連携することで、IM-BloomMakerで作成した画面を、業務プロセスの処理画面として利用できます。
3.高い表現力と拡張性

IM-BloomMakerは拡張性の高いプラットフォームで構築されており、見た目や処理ロジックなど多岐に渡る表現ができます。
柔軟なデザイン表現
各UIコンポーネント部品は、余白や幅、文字サイズなどのデザイン設定ができます。さらに、IM-BloomMaker上でCSSを記述することによってさまざまなデザインの画面を自由に表現できます。
業務に対応できる拡張性
IM-BloomMakerでは、画面アクションに合わせてURLへのリクエスト送信ができるため、REST APIを様々なタイミングで実行できます。業務用途に合わせたJavaプログラムや外部のREST APIを実行するような画面を簡単に実行できます。
また、IM-BloomMakerで作成した画面の変更は、保存すると即時反映されます。アプリケーションのデプロイや、再起動が不要なため急な業務の変更にも対応が可能です。
IM-BloomMakerの開発のながれ
IM-BloomMakerを利用して、IM-Workflowの申請画面や、独自の業務データ登録/更新画面などを作成する手順を説明します。
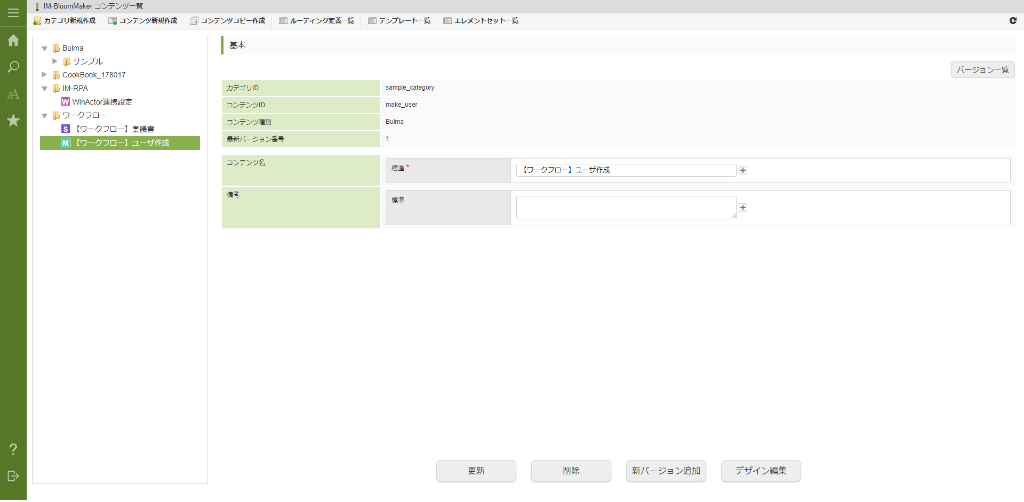
STEP1.アプリケーション画面の管理

アプリケーション画面の管理情報を作成します。
画面名やID等の基本情報のほか、画面作成のバージョン管理が可能です。
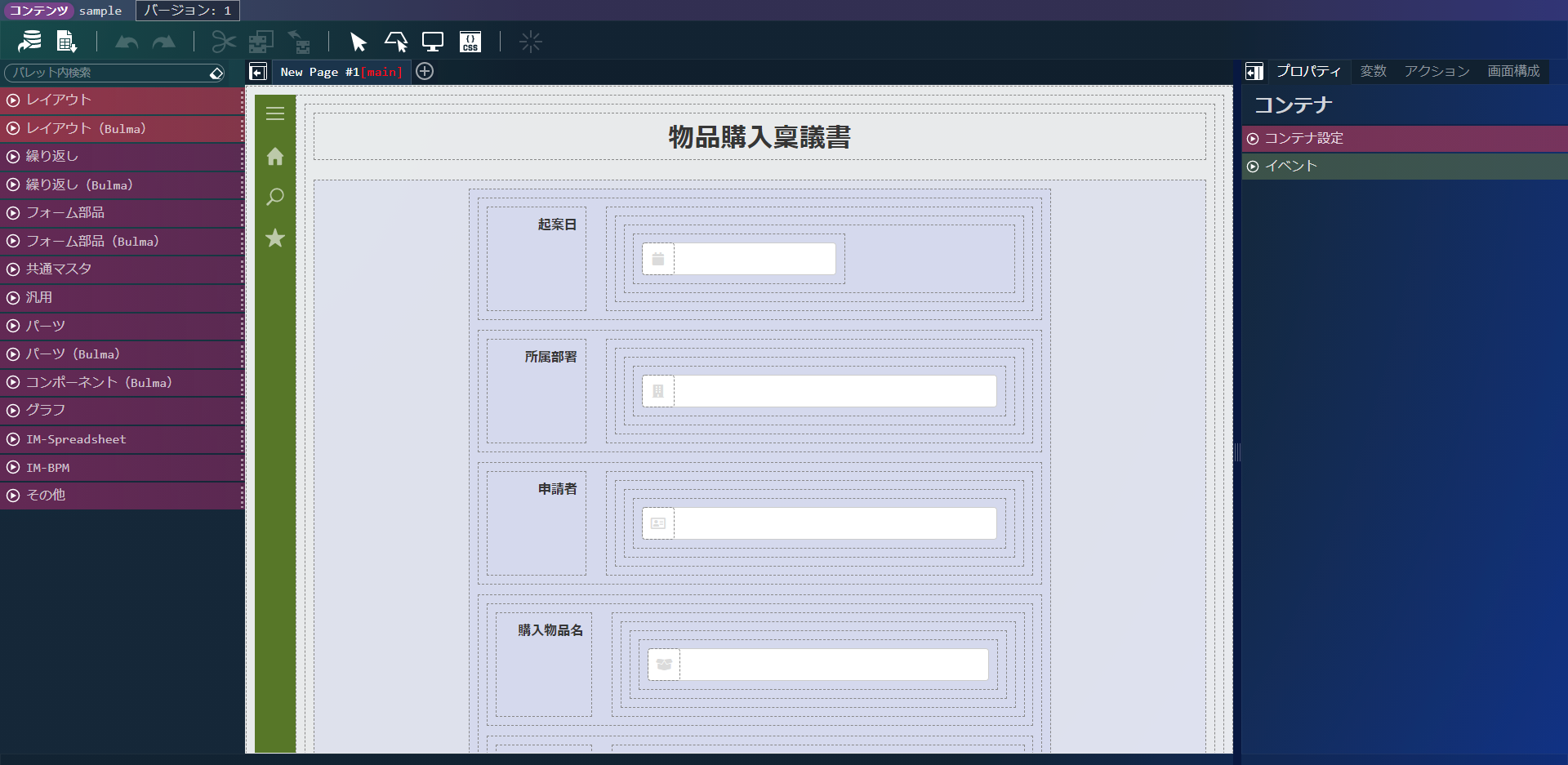
STEP2.アプリケーション画面の作成

アプリケーション画面を作成します。
UIコンポーネントの配置や、画面アクション時の動作などを設定し、アプリケーション画面を作成します。
作成中の画面はPCやモバイル等の端末にあわせたプレビュー確認ができます。
UIコンポーネントに含まれる部品群
テキストボックスやラジオボタンなどの基本的なフォーム部品のほか、グラフの表示やレスポンシブレイアウトなど、用途に合わせた多数のUIコンポーネントが利用できます。
- フォーム部品
- グラフ表示
- スプレッドシート表示
- テーブルレイアウト
- 動画の埋め込み
- 画像の埋め込み
- パンくずリスト
- iframe
クライアントサイドの処理
入力チェックやフォームの送信、画面操作に連動したアクション処理などクライアントサイドの処理を設定できます。
また、ダイアログやモーダルの表示なども可能です。
- 変数の代入やコピーなどの操作
- URLへのリクエスト送信
- ページ遷移
- ダイアログ/モーダルの表示
- 必須や形式に合わせた入力チェック
- エラーメッセージ表示
- IM-LogicDesignerの呼び出し
- IM-Workflowの処理モーダルの呼び出し
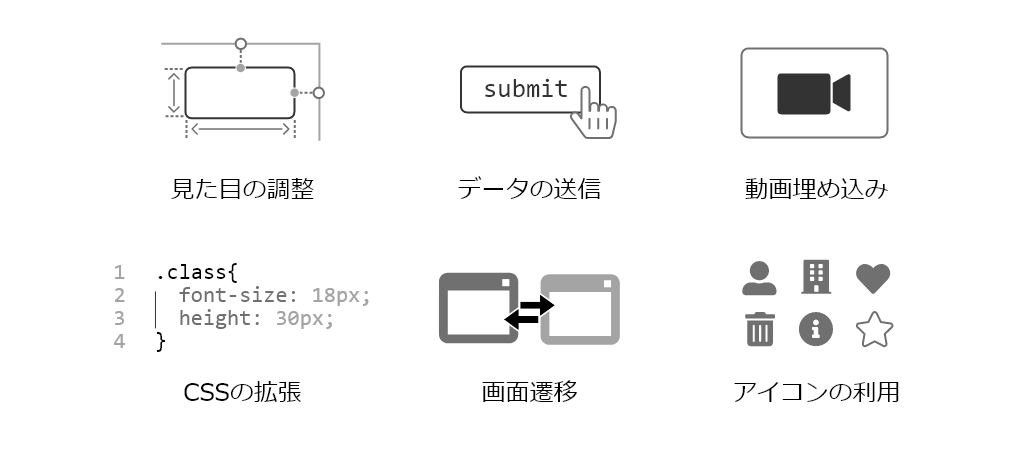
デザイン調整
各UIコンポーネント部品は条件に合わせた表示/非表示、幅や余白の設定などができます。
また、基本的な設定で表現しきれないデザインに関しては、IM-BloomMaker上でCSSを作成することによって表現が可能です。
- 表示/非表示、入力可否等の状態設定
- 文字色/背景色の設定
- 幅/余白の調整
- フォントアイコンの呼び出し
- フォントや文字装飾などのスタイル指定
- CSSを利用した画面表現
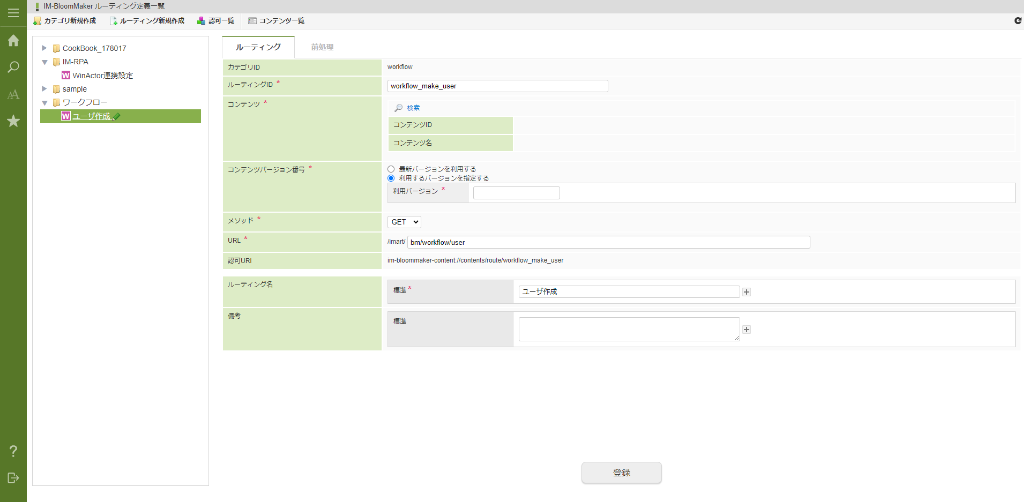
STEP3.アプリケーション画面へのアクセス設定

アプリケーション画面へのアクセス方法を設定します。
作成したアプリケーション画面のURLを設定し、認可機能を用いて、表示可能なユーザ設定ができます。設定したURLにアクセスすることで、完成した画面を確認できます。
設定したURLは、ほかのintra-mart上の機能や、スクラッチで開発した画面からも呼び出すことができます。そのため、IM-Workflowの申請画面として利用したり、独自の業務データの登録/更新画面としての利用などが可能です。