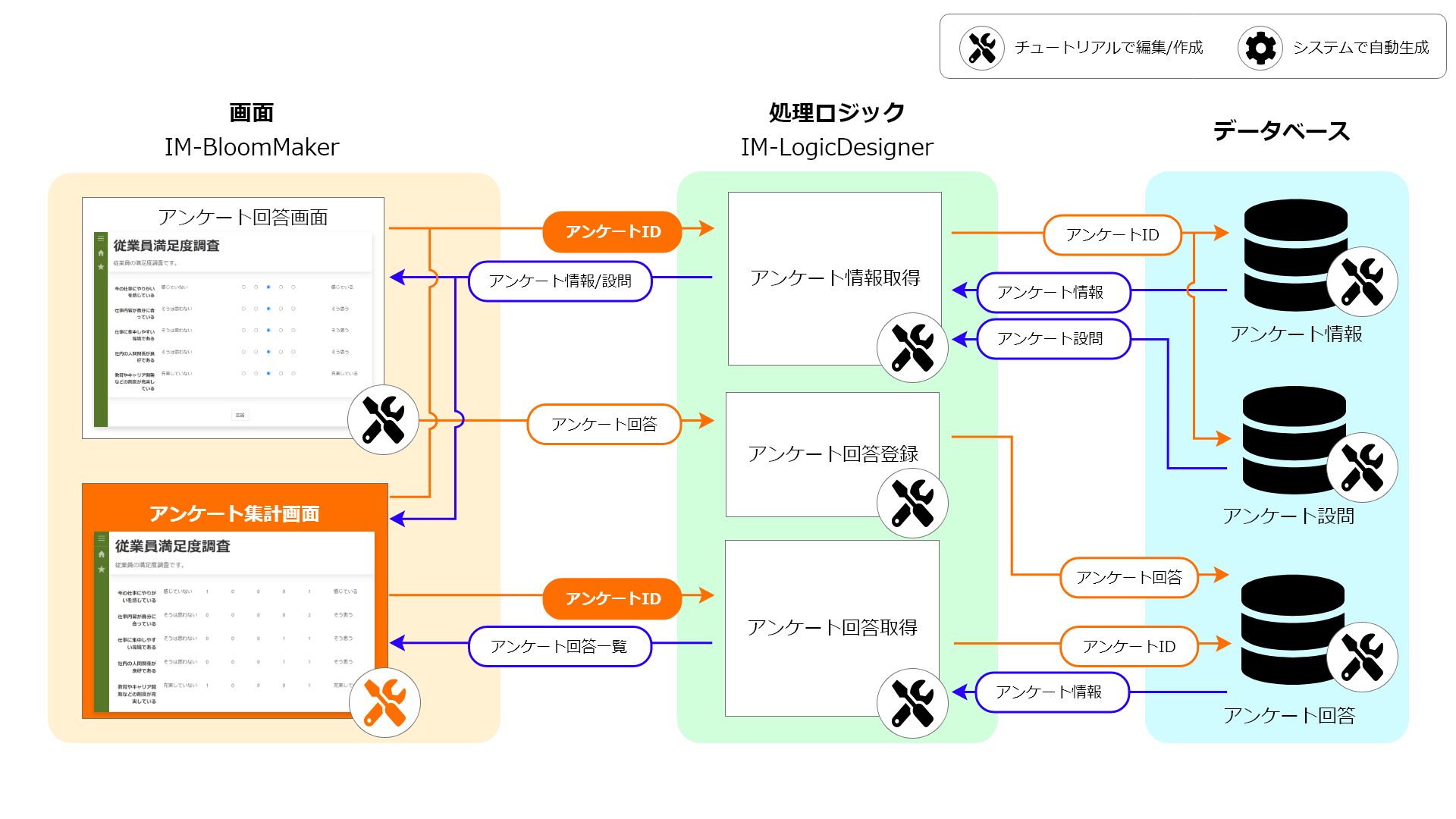
4.4.6. 集計画面の作成¶
4.4.6.1. 回答画面のテンプレート登録¶
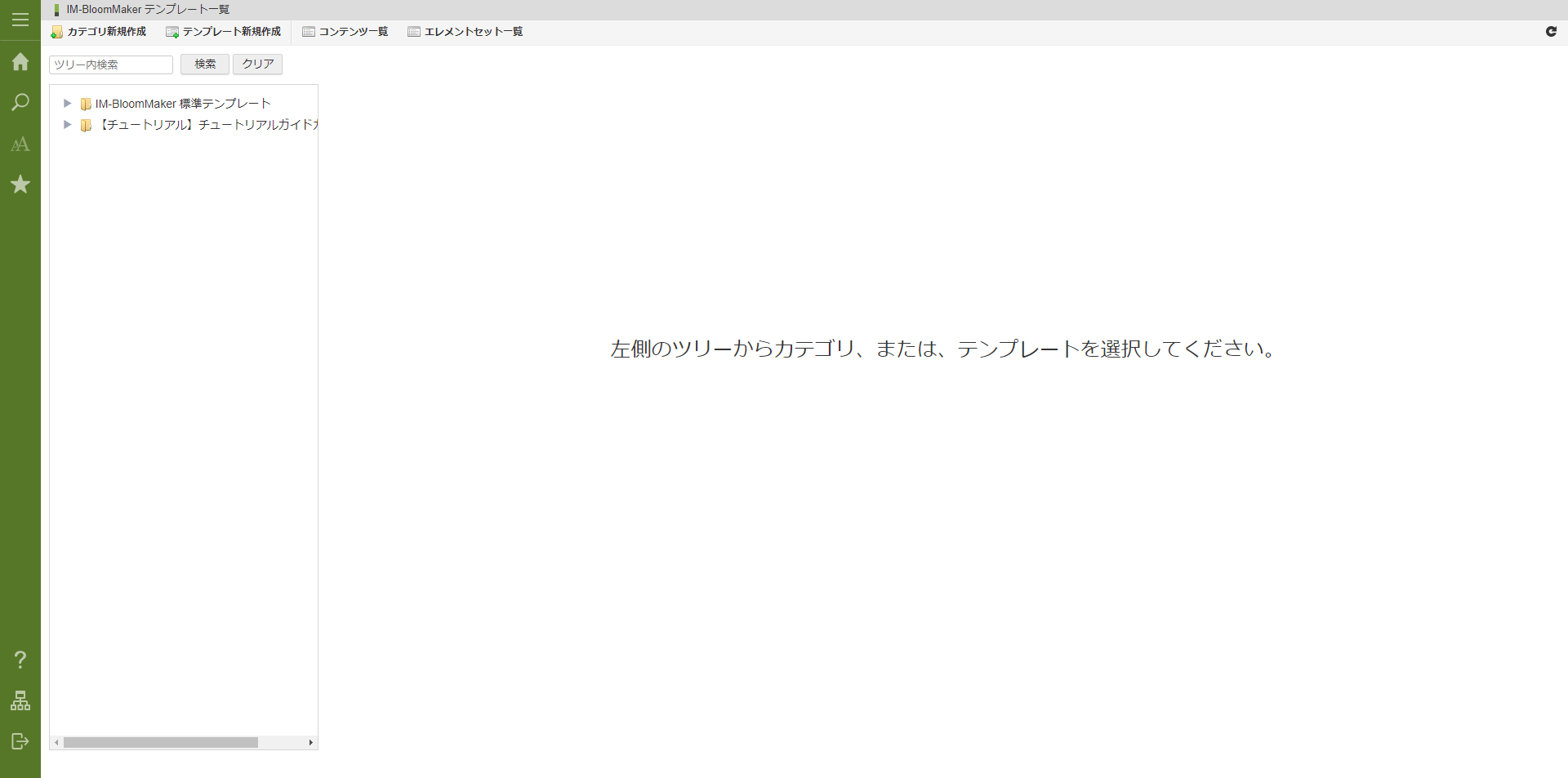
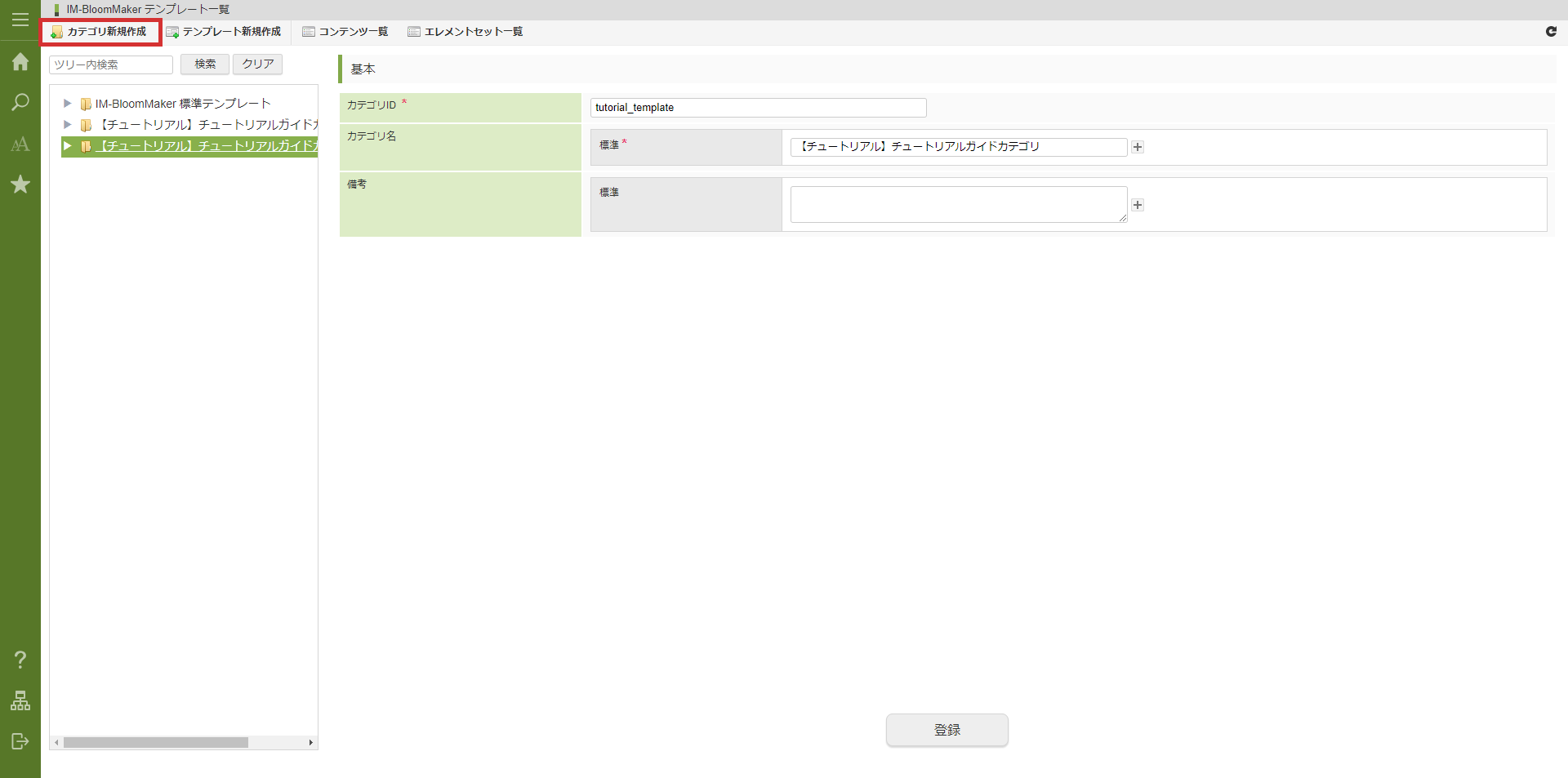
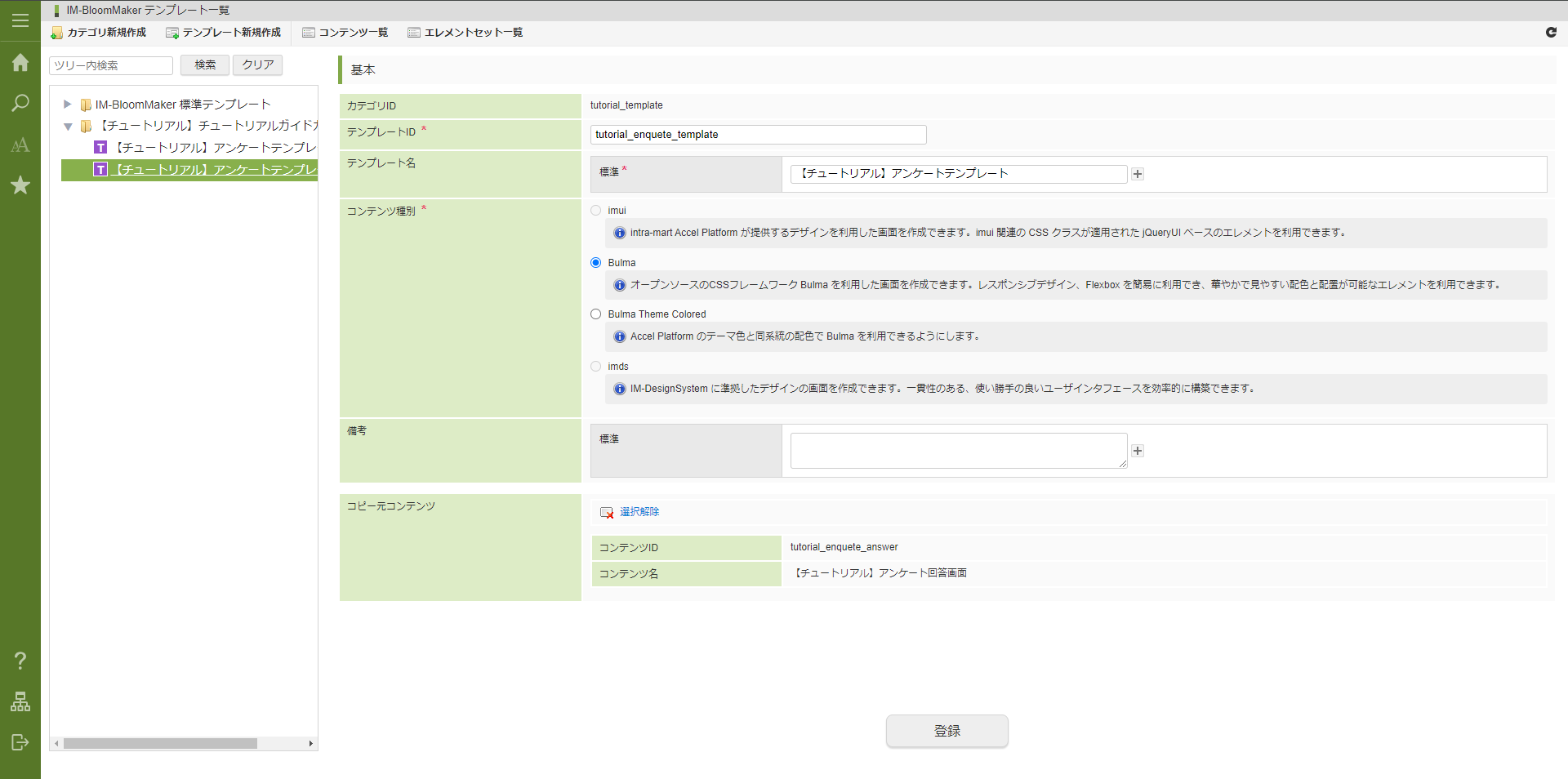
最初に、回答画面のテンプレート登録を行います。テンプレートの登録は IM-BloomMakerの機能を用いて行います。「サイトマップ」→「BloomMaker」→「テンプレート一覧」の順に遷移します。「IM-BloomMaker テンプレート一覧」画面上部の「カテゴリ新規作成」をクリックします。カテゴリIDに「tutorial_template」、カテゴリ名に「【チュートリアル】チュートリアルガイドカテゴリ」と入力し「登録」をクリックします。作成したカテゴリをクリックし、「テンプレート新規作成」をクリックします。テンプレートIDに「tutorial_enquete_template」、テンプレート名に「【チュートリアル】アンケートテンプレート」と入力します。「コピー元コンテンツ」 - 「検索」をクリックし、「コンテンツ検索」ダイアログを表示します。「コンテンツ検索」ダイアログの中から「【チュートリアル】アンケート回答画面」を選択し、「決定」をクリックします。「登録」をクリックし、テンプレートを登録します。
4.4.6.2. 画面情報の設定¶
IM-BloomMakerのテンプレートを元もとに、アプリケーションに紐づいたアンケート集計画面を作成します。
4.4.6.2.1. テンプレートから集計画面の作成¶
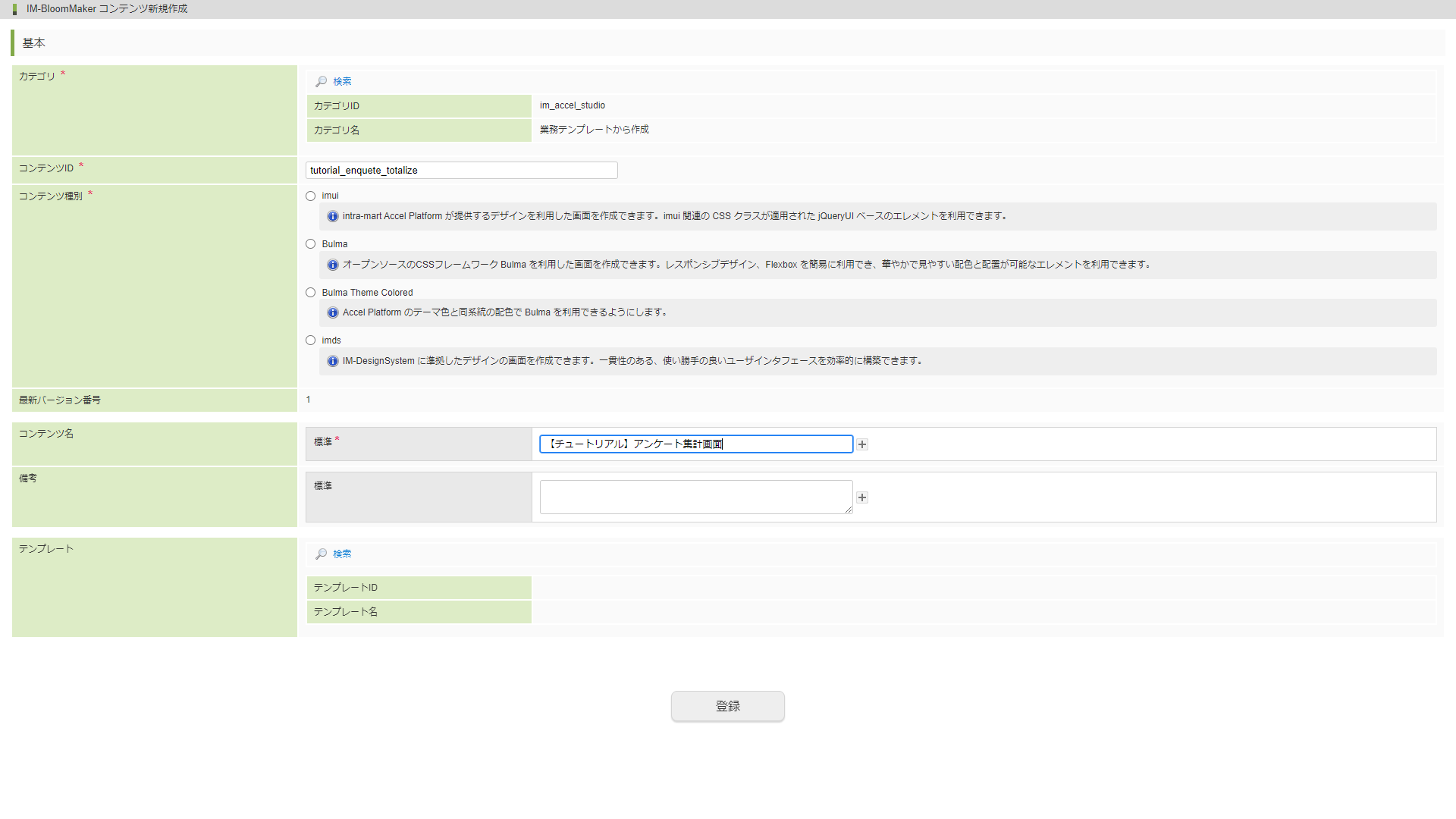
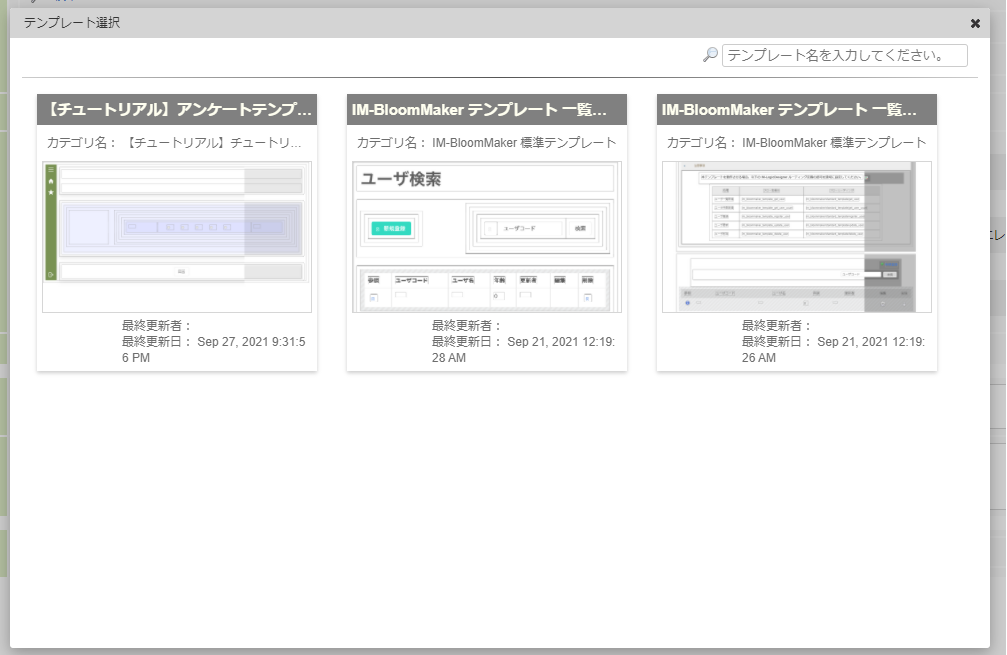
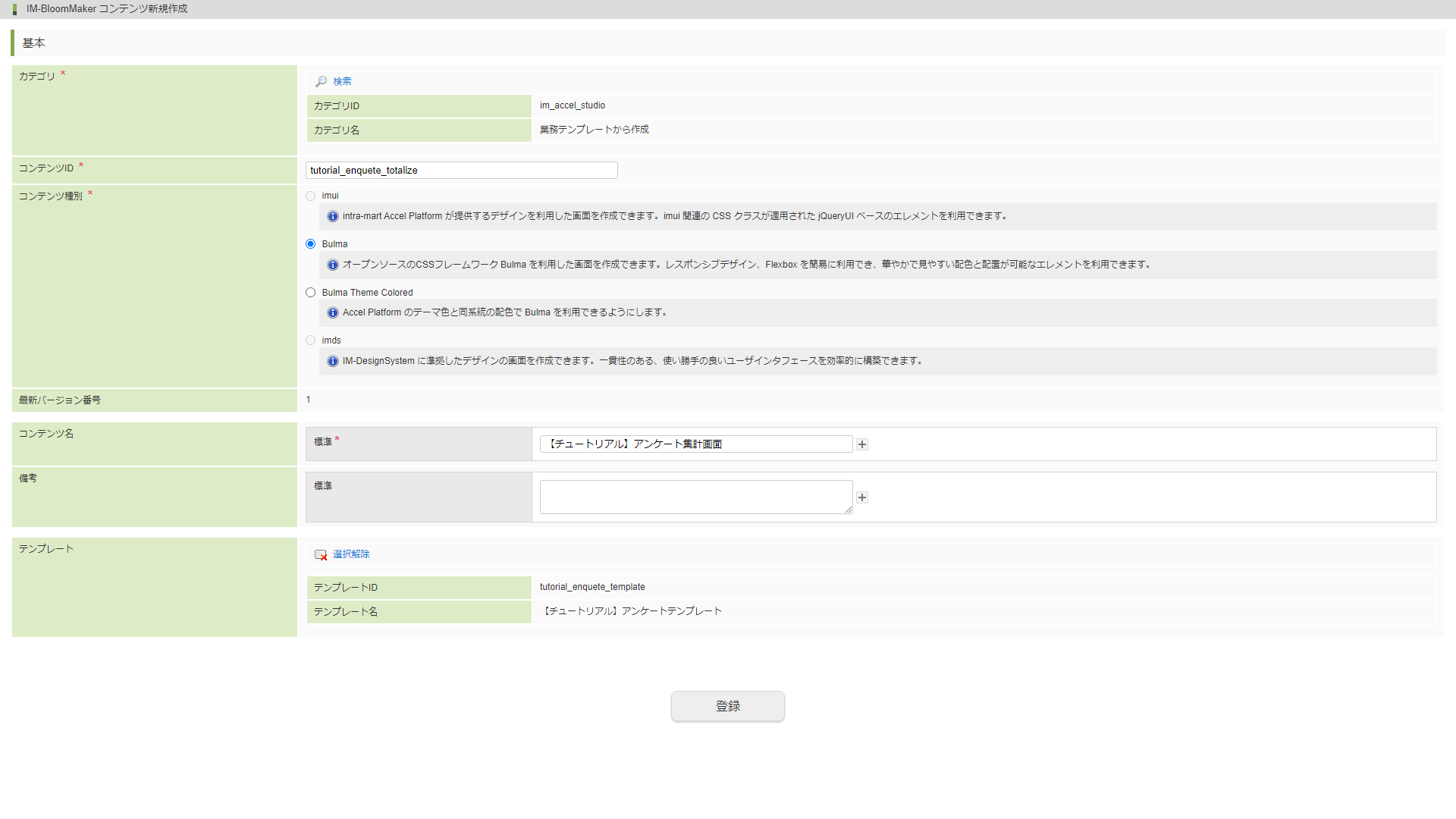
「サイトマップ」→「Accel Studio」→「アプリケーション管理」→「アプリケーション一覧」→「【チュートリアル】アンケートアプリケーション」の順に遷移します。「アプリケーション管理画面」右上の「リソースを追加」プルダウンから「画面」 - 「画面を新規作成」 - 「画面コンテンツ」を選択し、「IM-BloomMaker コンテンツ新規作成画面」を表示します。「カテゴリ」 - 「検索」をクリックし「業務テンプレートから作成」を設定します。「コンテンツID」に「tutorial_enquete_totalize」と設定します。「コンテンツ名」に「【チュートリアル】アンケート集計画面」と入力します。「テンプレート」の「検索」をクリックし、「テンプレート選択」ダイアログを表示します。「テンプレート選択」ダイアログから、先ほど登録した「【チュートリアル】アンケートテンプレート」を選択します。以上の設定が完了したら「登録」をクリックし、設定を終了します。
4.4.6.3. 画面コンテンツの作成¶
4.4.6.3.1. 変数の設定¶
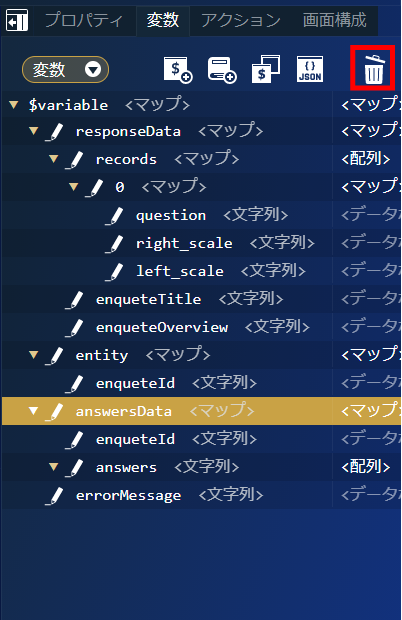
テンプレートで作成した変数を集計画面に必要な形式に変更します。まずは、集計画面に不要な回答内容を格納する変数を削除します。画面右側の「変数」タブを選択し、「$variable > answersData」を選択します。をクリックし、変数を削除します。
次に、アンケート回答取得処理からの返却データを格納する変数を作成します。「$variable」を選択し、をクリックして変数エディタを表示します。
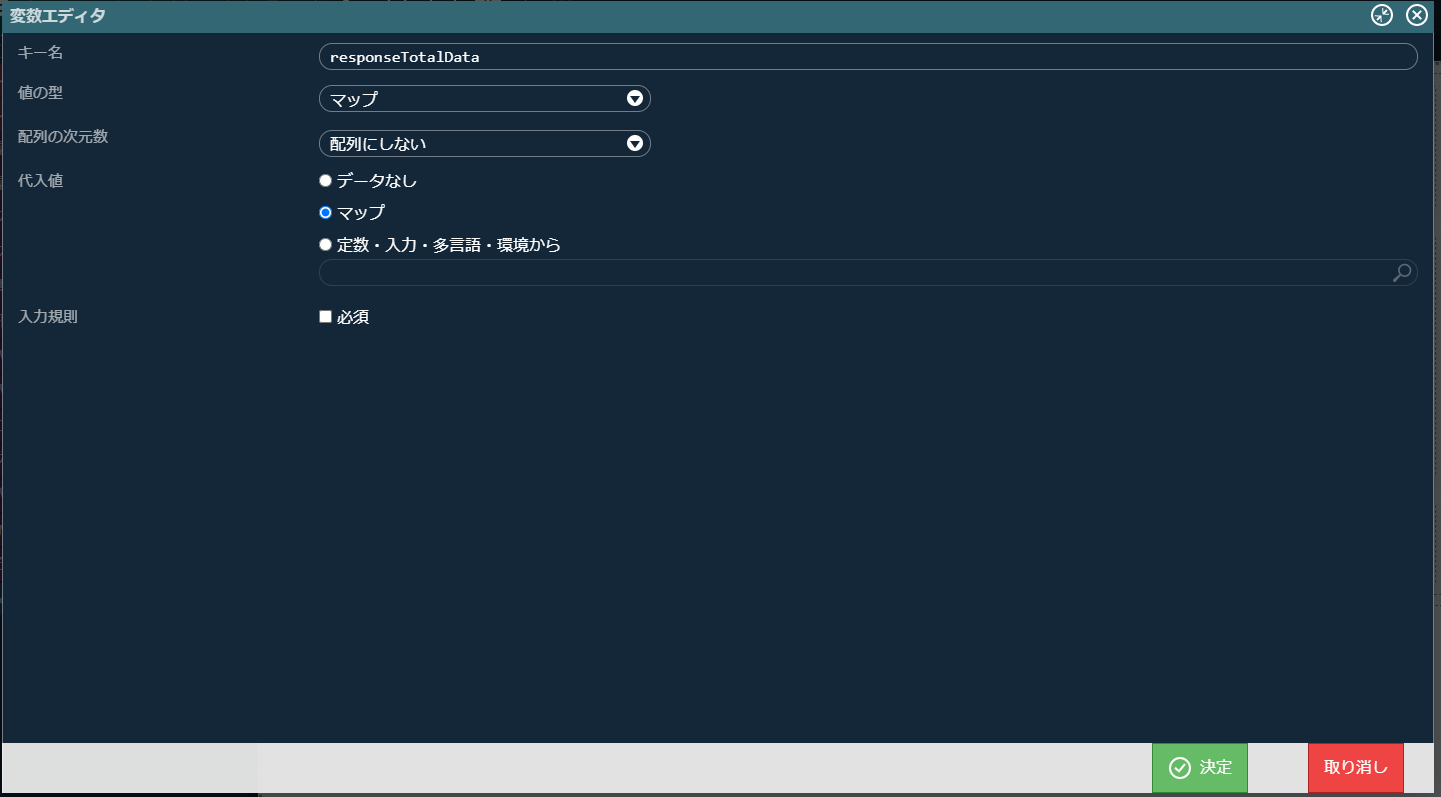
変数エディタのキー名に「responseTotalData」と入力し、値の型を「マップ」、代入値を「マップ」に変更して「決定」をクリックします。作成した「$variable > responseTotalData」を選択し、をクリックして変数エディタを表示します。
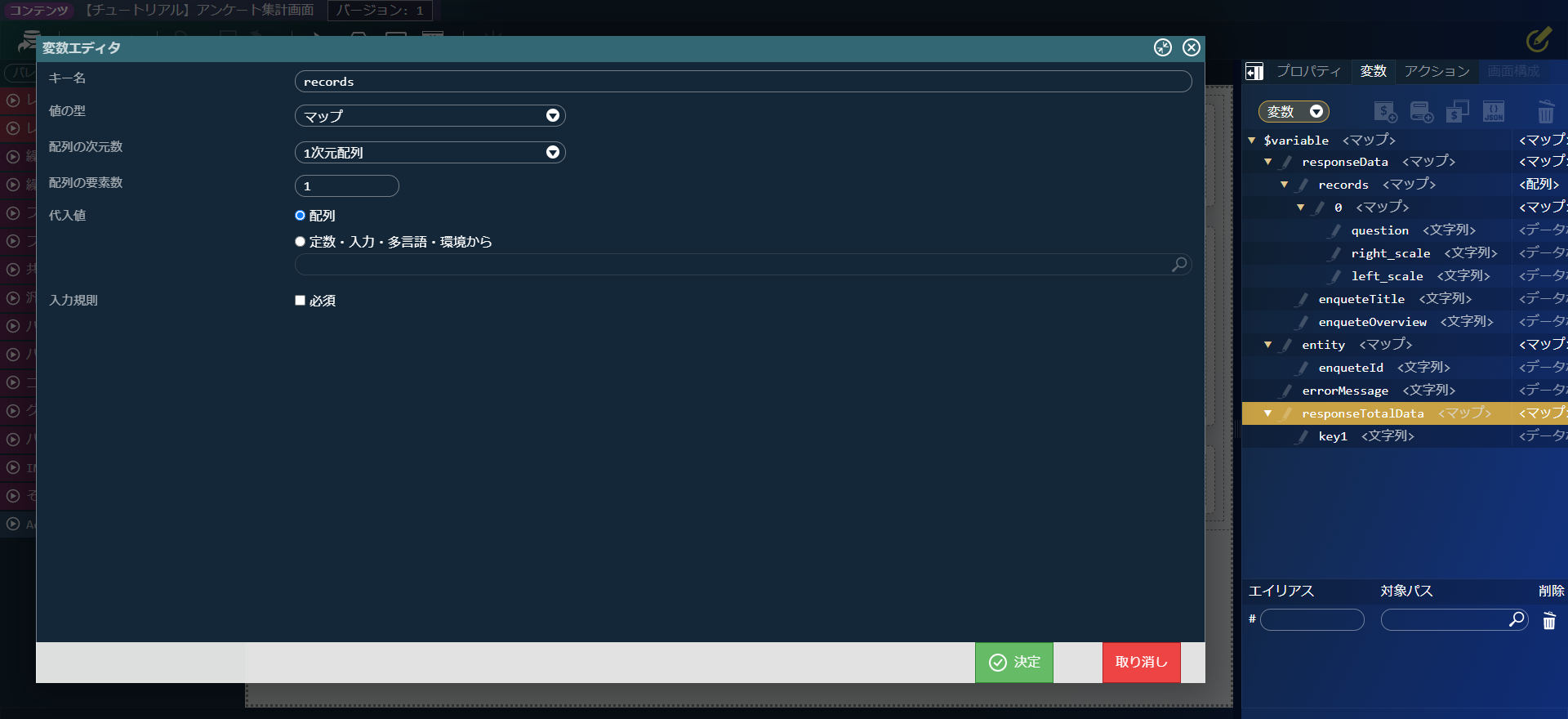
変数エディタのキー名に「records」と入力し、値の型を「マップ」、配列の次元数を「1次元配列」、配列の要素数を「1」に変更して「決定」をクリックします。作成した「$variable > responseTotalData > records > 0」を選択し、をクリックして変数エディタを表示します。
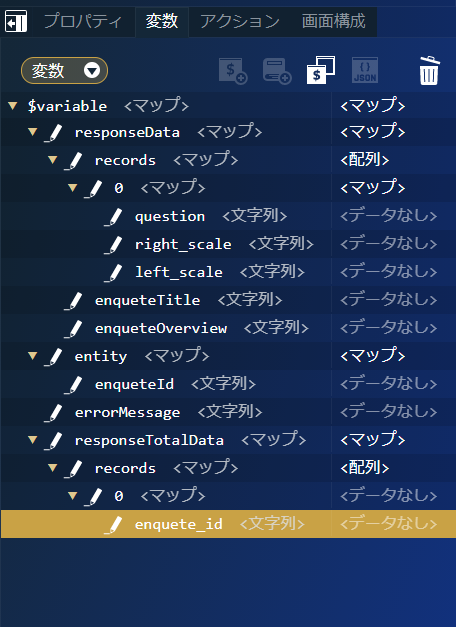
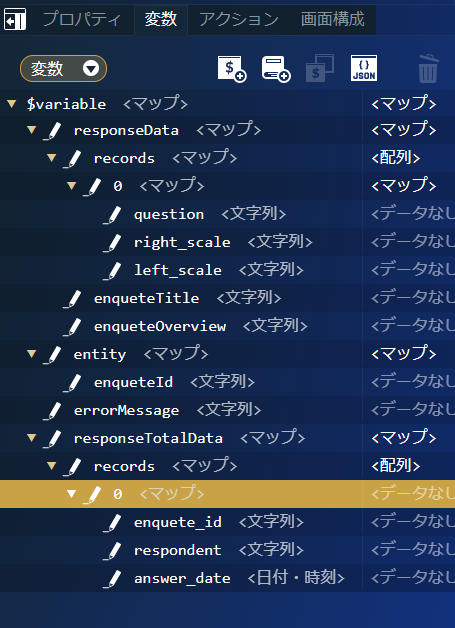
変数エディタのキー名に「enquete_id」と入力し、値の型を「文字列」に変更して「決定」をクリックします。同様に「$variable > responseTotalData > records > 0」配下に「respondent」と「answer_date」を追加します。「respondent」は値の型を「文字列」に、「answer_date」は値の型を「日付・時刻」にしてください。最後に、回答内容を格納する変数を追加します。「$variable > responseTotalData > records > 0」を選択し、をクリックして変数エディタを表示します。
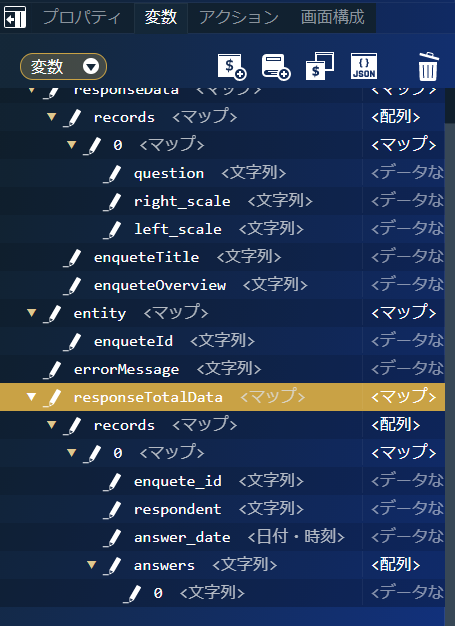
変数エディタのキー名に「answers」と入力し、値の型を「文字列」、配列の次元数を「1次元配列」、配列の要素数を「1」に変更して「決定」をクリックします。これで、回答取得処理で取得したデータを格納する変数の作成は完了です。変数はJSON入力で以下のコードを記載しても設定できます。"responseTotalData": { "records": [ { "enquete_id": "", "respondent": "", "answer_date": null, "answers": [ "" ] } ] }JSON入力する場合は、変数のをクリックして「JSONエディタ」を表示してください。また、JSON形式での入力の際には型が上記の表と誤りが無いか注意してください。
次に、どの回答に何人が回答したのかのデータを格納する変数を作成します。「$variable」を選択し、をクリックして変数エディタを表示します。
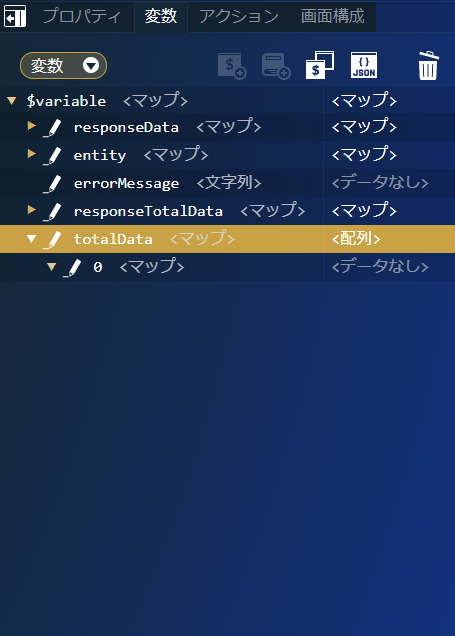
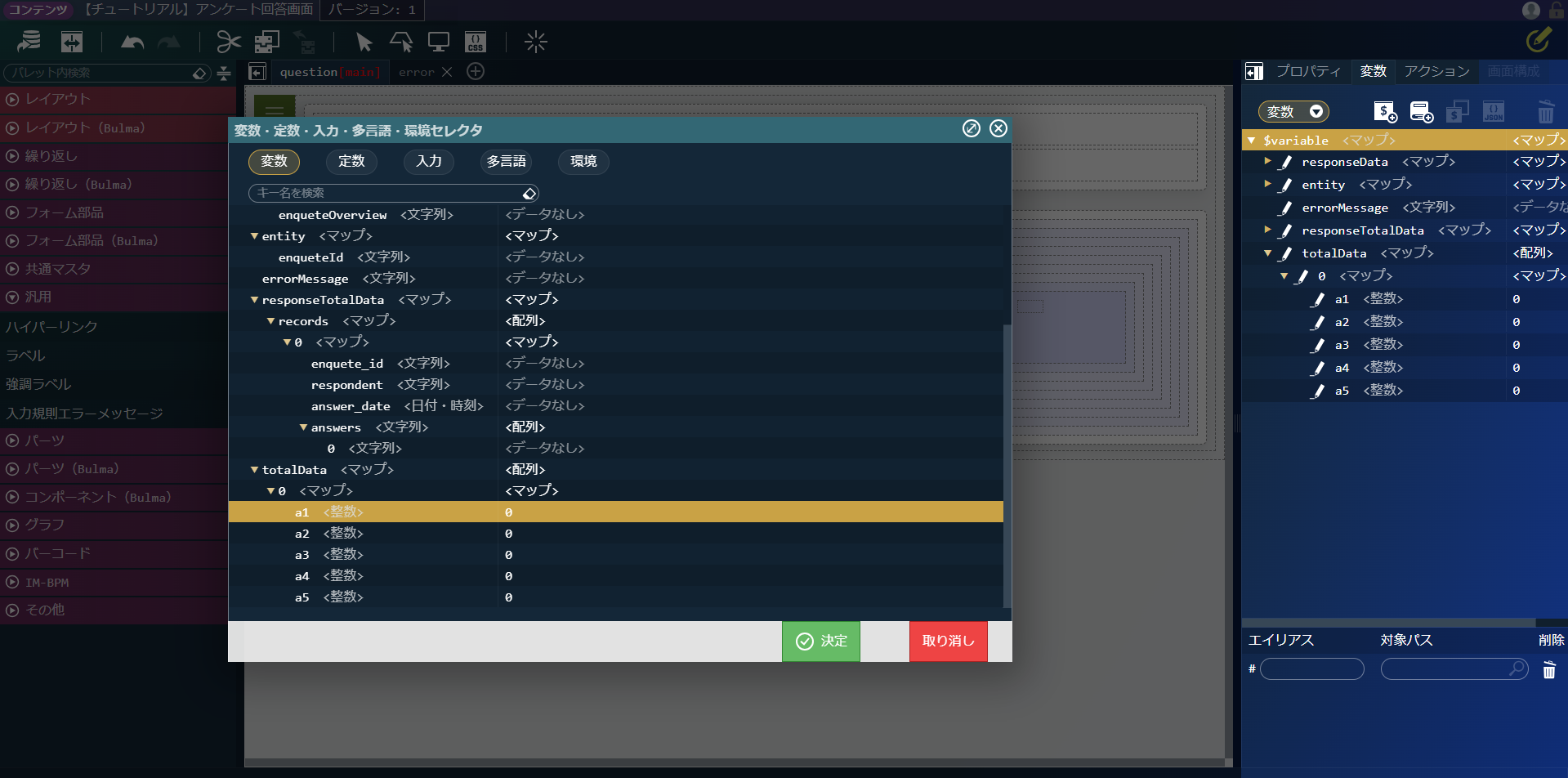
変数エディタのキー名に「totalData」と入力し、値の型を「マップ」、配列の次元数を「1次元配列」、配列の要素数を「1」に変更して「決定」をクリックします。作成した「$variable > totalData > 0」を選択し、をクリックして変数エディタを表示します。
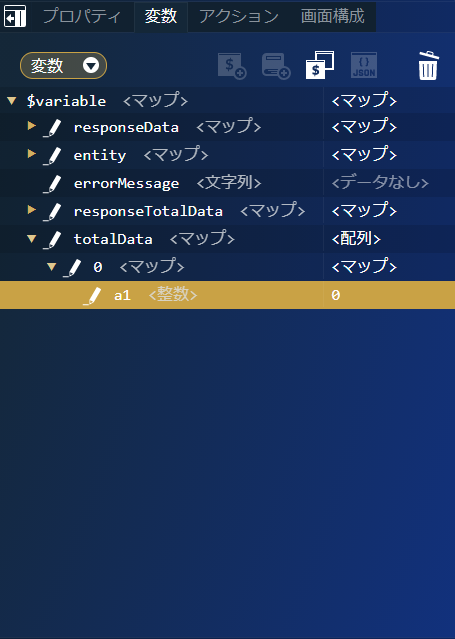
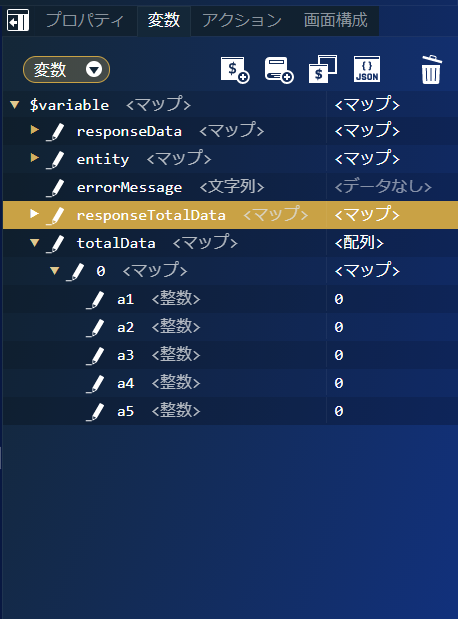
変数エディタのキー名に「a1」と入力し、値の型を「整数」、代入値のラジオボタンを「固定数値」にしてから「0」を設定し、「決定」をクリックします。同様の設定で、「a2」、「a3」、「a4」、「a5」を作成します。変数はJSON入力で以下のコードを記載しても設定できます。"totalData": [ { "a1": 0, "a2": 0, "a3": 0, "a4": 0, "a5": 0 } ]JSON入力する場合は、変数のをクリックして「JSONエディタ」を表示してください。また、JSON形式での入力の際には型が上記の表と誤りが無いか注意してください。
これで、集計画面用の変数の設定が完了しました。
4.4.6.3.2. 画面の修正¶
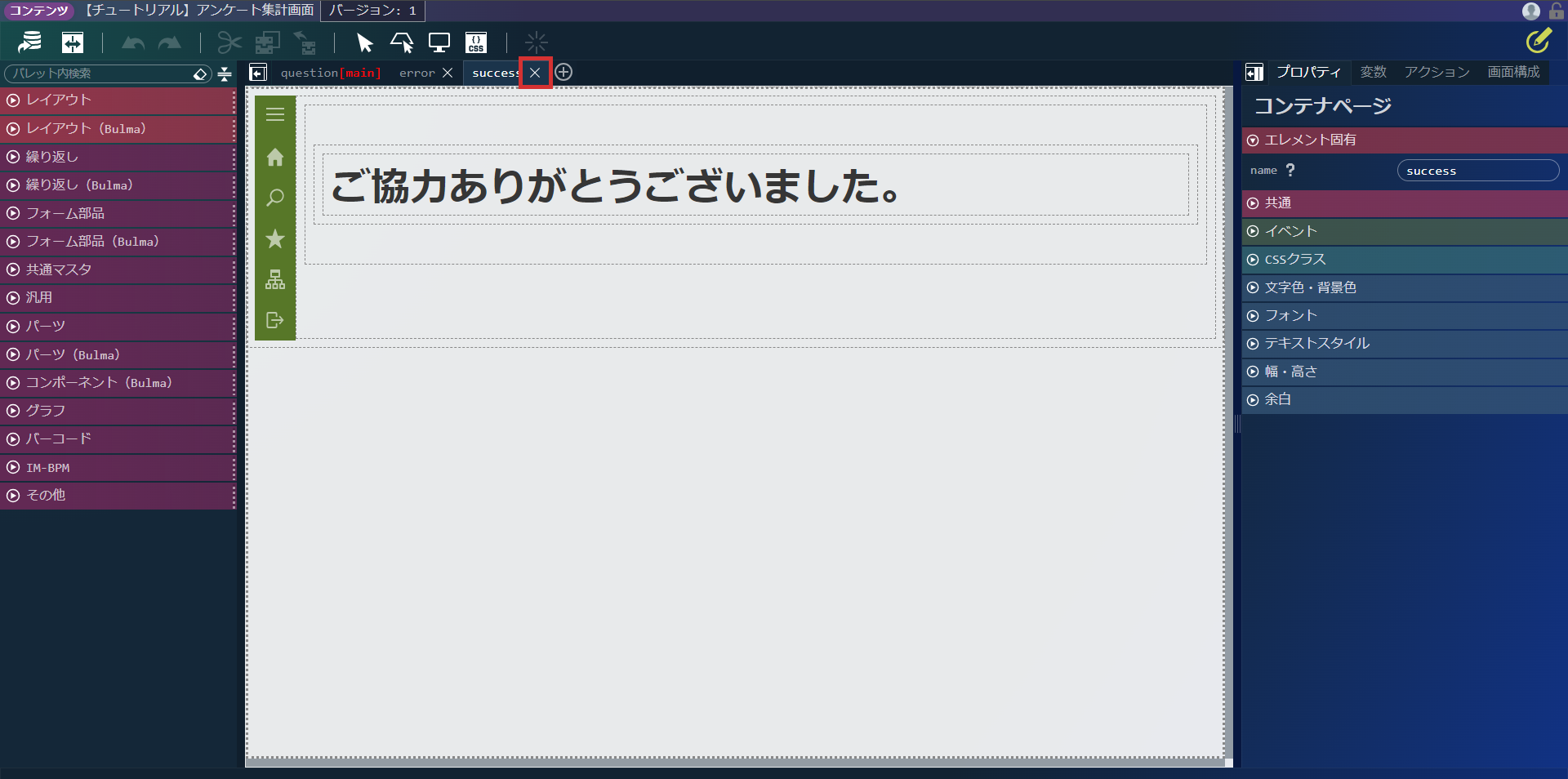
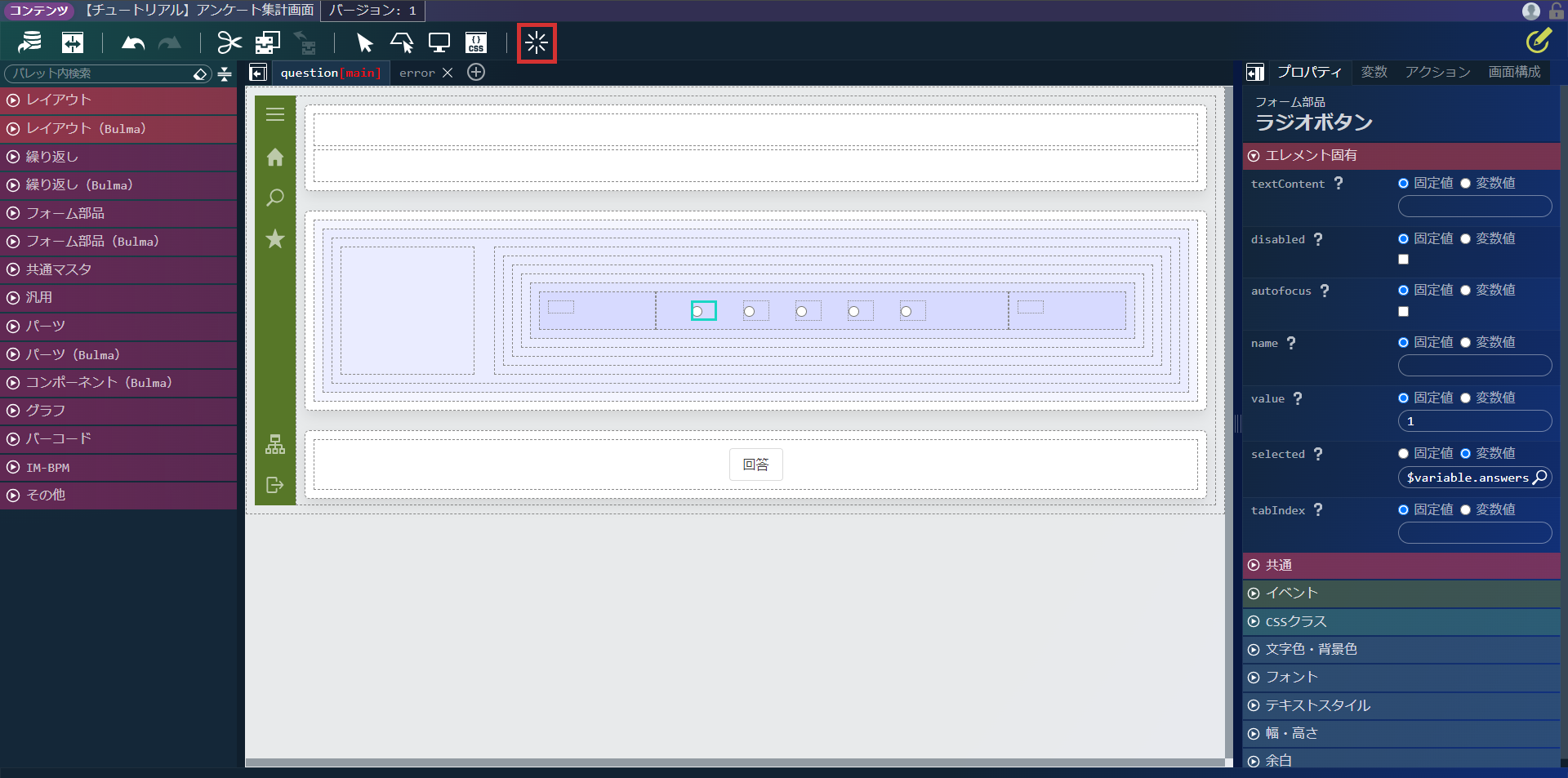
テンプレートで生成した各画面項目を集計画面に変更します。まずは、集計画面として不要な画面項目を削除します。集計画面では、アンケート回答登録処理は実行されないため、回答成功画面を削除します。エディタの「success」タブ右側に表示されている「×」をクリックし、回答成功画面を削除します。次に、回答項目のラジオボタンを削除します。エディタの「question」タブを開き、回答項目のラジオボタンを選択し、DELETEキーを押すか画面上部のをクリックしてください。
同様の手順で、ラジオボタンを全て削除します。同じく、回答ボタンは不要なため削除します。回答ボタンを配置しているボックスを選択し、削除します。
4.4.6.3.3. 画面項目の追加¶
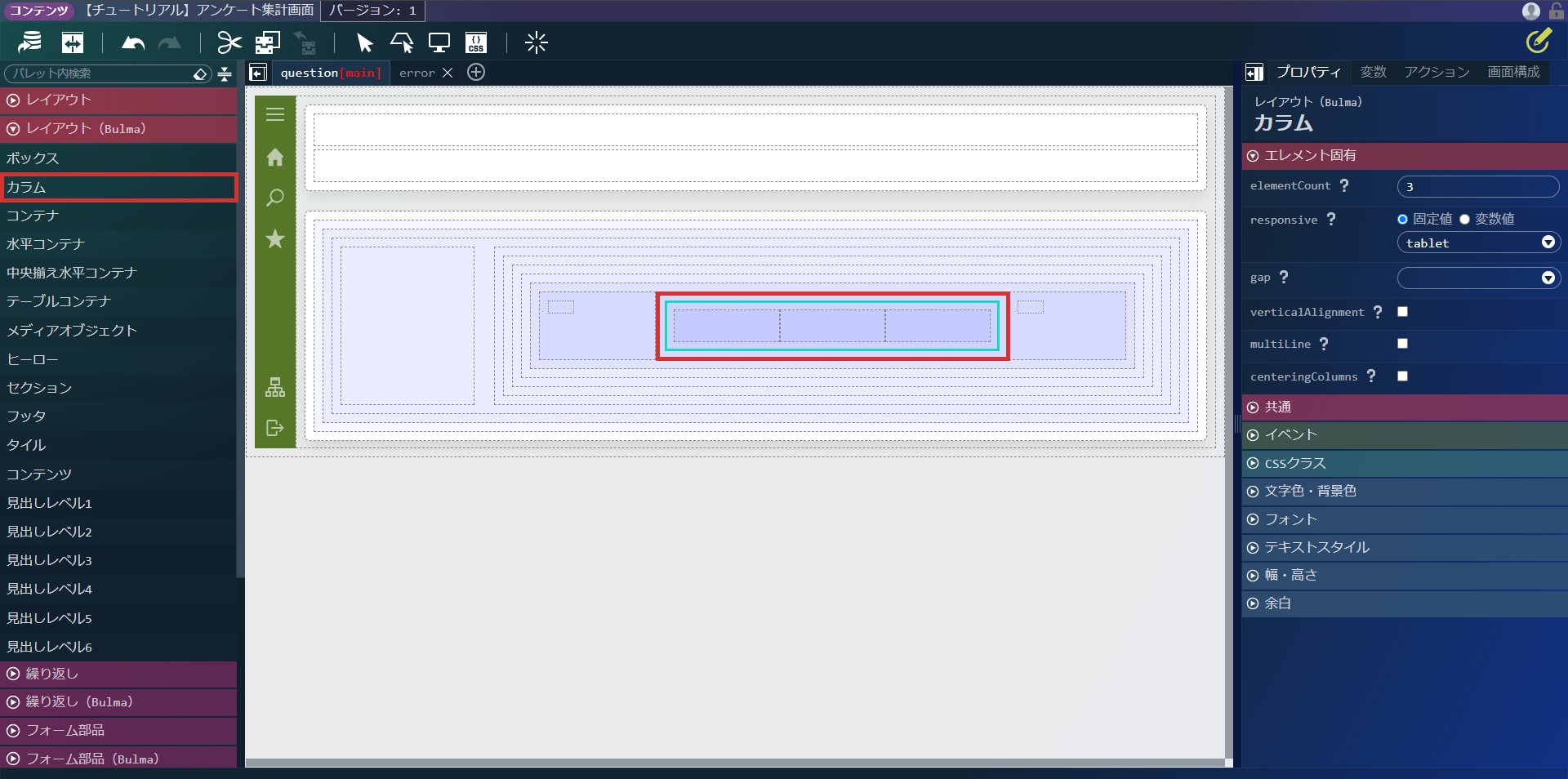
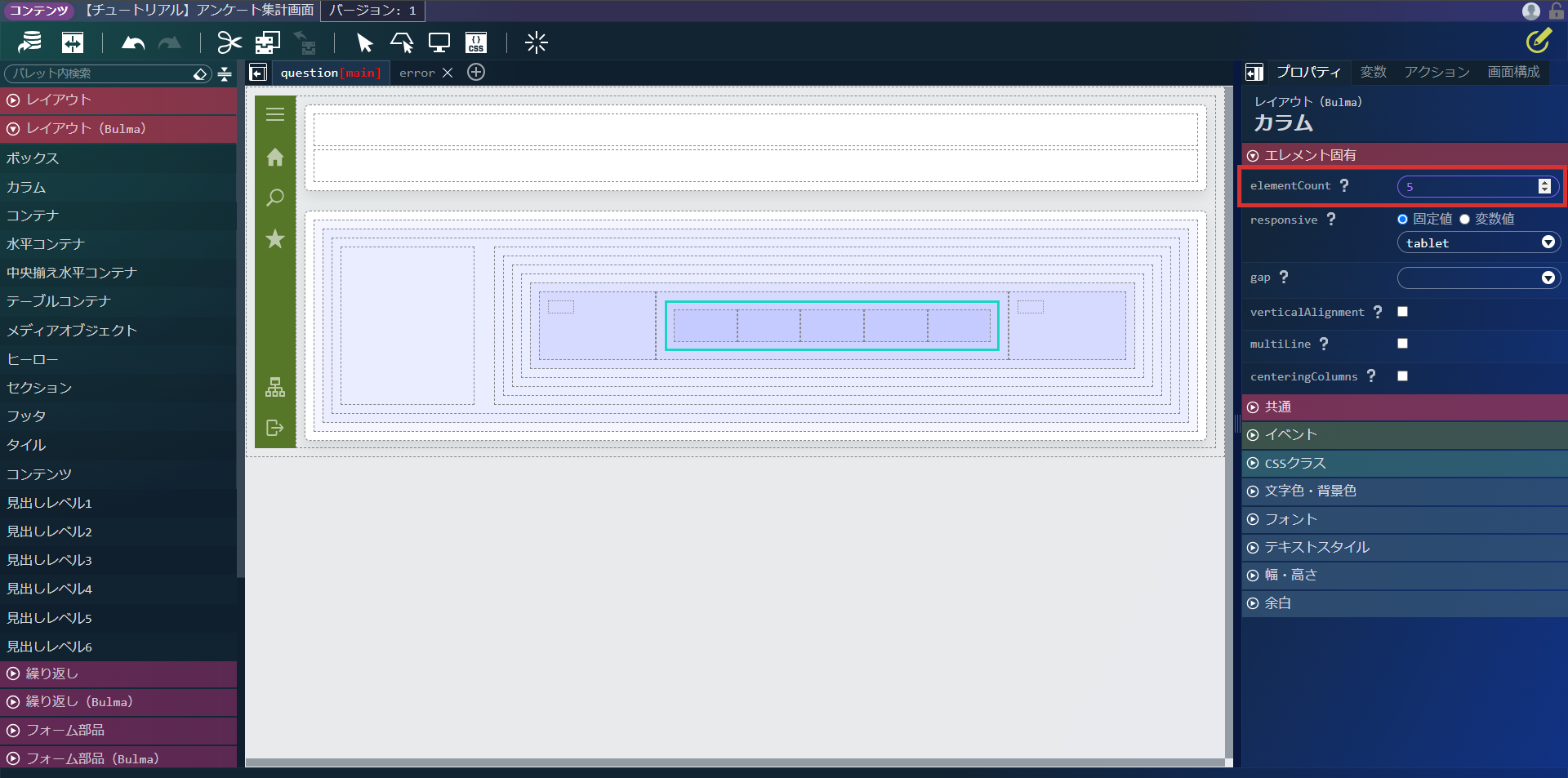
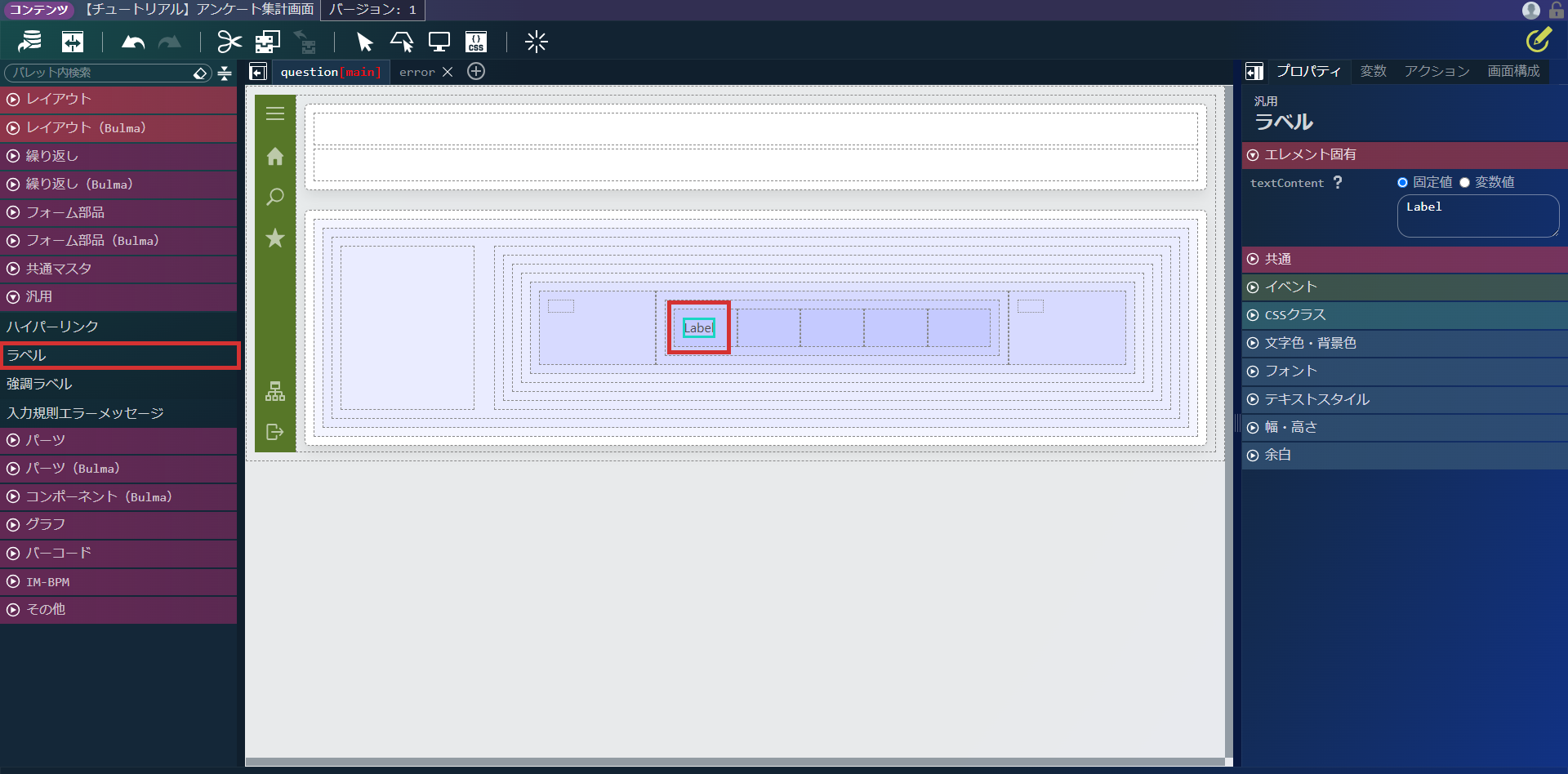
集計画面独自の画面項目を追加します。集計画面では、どの選択肢に何人のユーザが回答したかを数値で表示します。「レイアウト(Bulma)」 - 「カラム」を選択し、 画面中央に配置されている「カラムアイテム(繰り返し)」の中に配置された「カラム」アイテムのうち、中央のカラムの内部に配置します。新たに配置したカラムを選択し、画面右側「プロパティ」タブの「カラム」 - 「エレメント固有」 - 「elementCount」に「5」を指定します。次に、配置した「カラム」アイテムに選択した人が何人いるかを表示するラベルを追加します。「汎用」 - 「ラベル」を選択し、先ほど配置したカラムの左端に配置します。画面右側「プロパティ」タブの「ラベル」 - 「エレメント固有」 - 「textContent」を「変数値」に設定します。「textContent」のから「$variable > totalData > 0 > a1」を選択し、「決定」をクリックします。
上記の設定が完了したら、「textContent」の入力ボックスにフォーカスし、変数文字列のrecords[0]の部分をrecords[$index]へ変更します。同様に5つのカラム全てにラベルを配置していきます。変数値は左から「$variable.totalData[$index].a1」、「$variable.totalData[$index].a2」、「$variable.totalData[$index].a3」、「$variable.totalData[$index].a4」、「$variable.totalData[$index].a5」となるように設定します。これで、画面表示の修正は完了です。
4.4.6.3.4. アクションの追加、修正¶
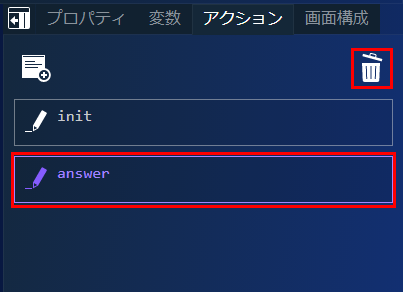
次は、アクションの追加や修正を行います。まずは、集計画面には不要なアクションを削除します。画面右側の「アクション」タブをクリックします。アクション一覧の中から、「answer」を選択し、をクリックしてアクションを削除します。
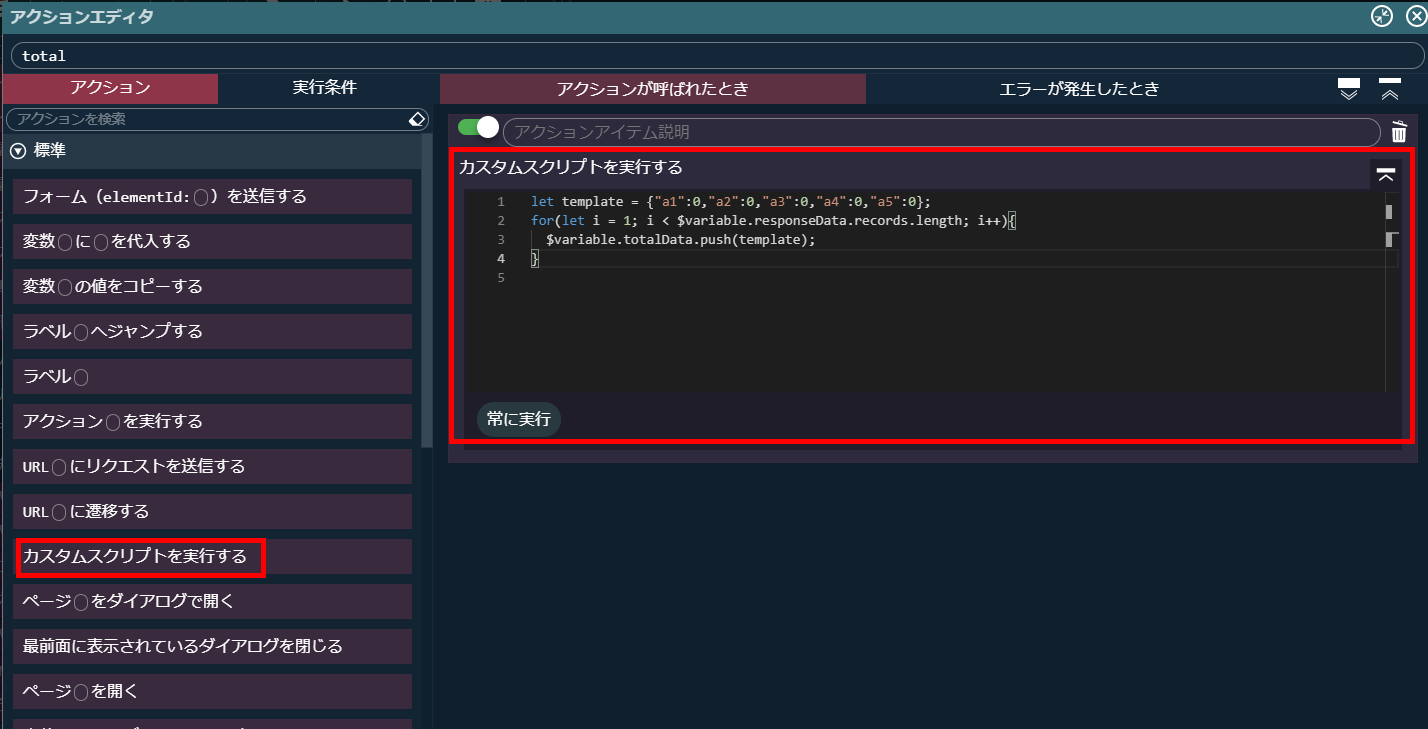
次に、画面表示時に集計結果を取得するアクションを作成します。をクリックしてアクションエディタを表示し、名称を「新しいアクション #1」から「total」に変更します。
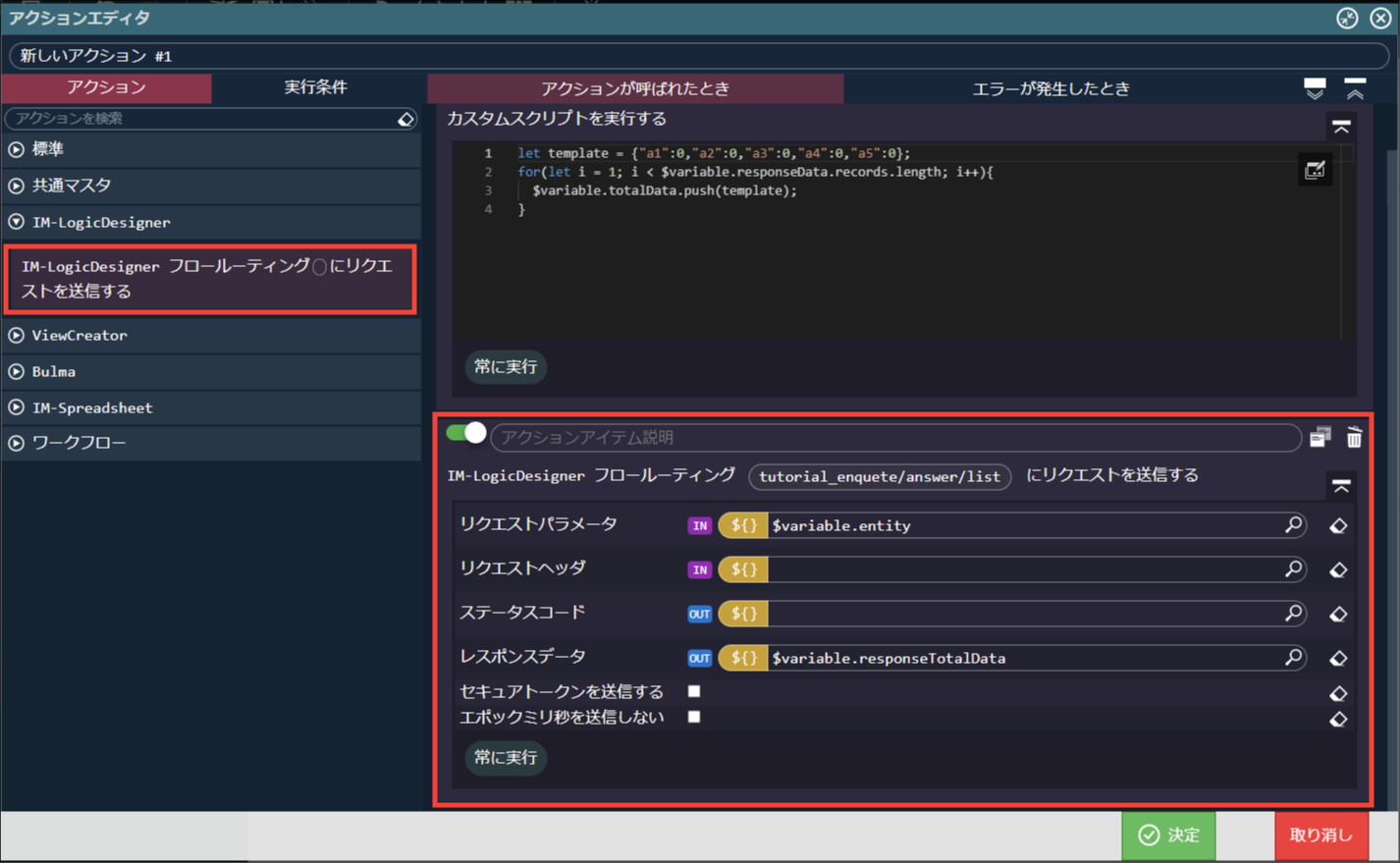
まず、設問項目に合わせて、集計項目の配列を作成するためのカスタムスクリプトを作成します。「標準」 - 「カスタムスクリプトを実行する」を選択し、アクションの最初に配置します。カスタムスクリプトの入力欄に以下を設定します。これで、取得した設問項目数に合わせて回答の集計結果を格納する変数の配列が作れるようになりました。次に、回答結果を取得する業務ロジックを呼び出します。「IM-LogicDesigner」 - 「IM-LogicDesigner フロールーティング〇にリクエストを送信する」を選択し、先ほど作成したカスタムスクリプトの次に配置します。から「tutorial_enquete/answer/list」を選択します。
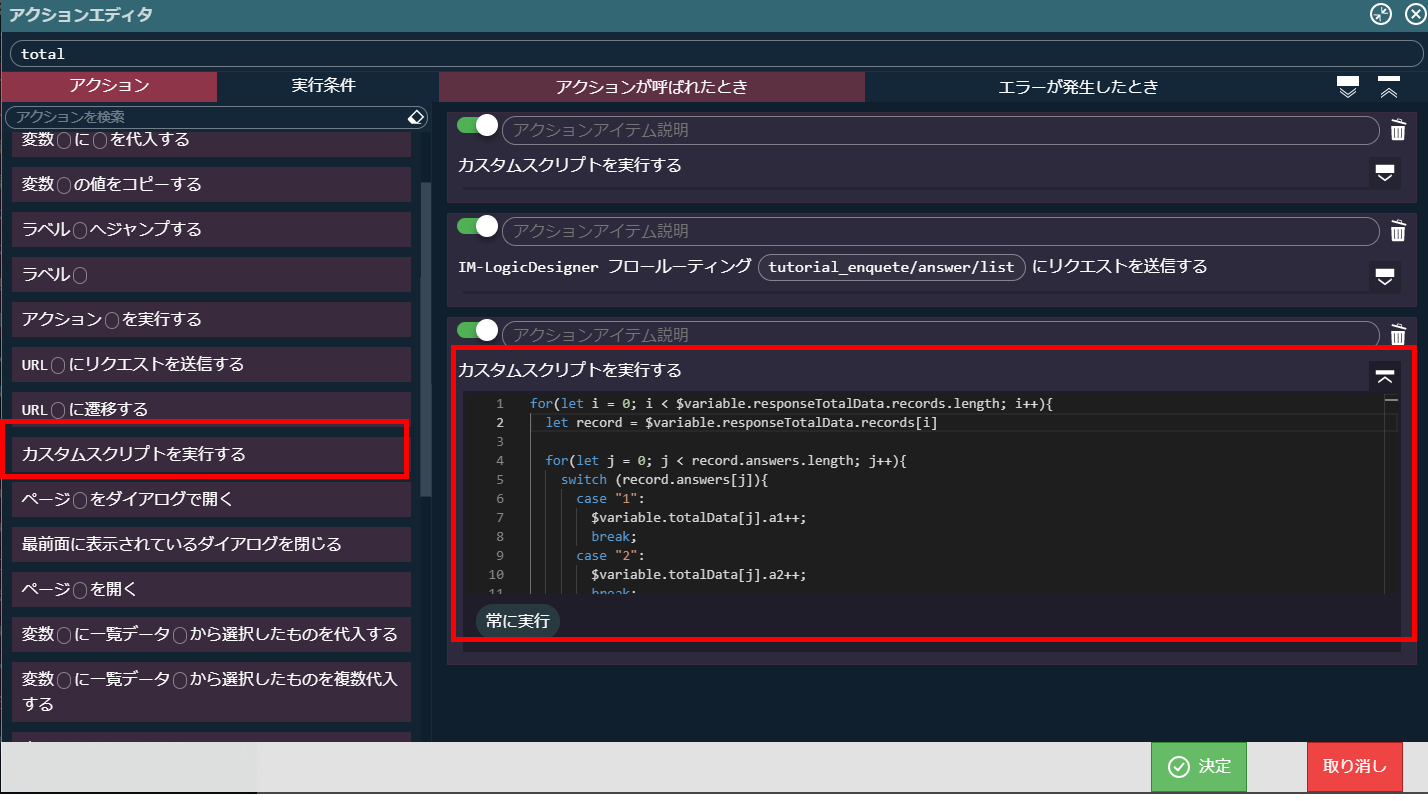
リクエストパラメータとして「$variable > entity」をレスポンスデータとして「$variable > responseTotalData」を設定します。取得した回答結果からどの選択肢を何人選択したかを集計するカスタムスクリプトを作成します。「標準」 - 「カスタムスクリプトを実行する」を選択し、アクションの最後に配置します。カスタムスクリプトの入力欄に以下を設定します。for(let i = 0; i < $variable.responseTotalData.records.length; i++){ let record = $variable.responseTotalData.records[i] for(let j = 0; j < record.answers.length; j++){ switch (record.answers[j]){ case "1": $variable.totalData[j].a1++; break; case "2": $variable.totalData[j].a2++; break; case "3": $variable.totalData[j].a3++; break; case "4": $variable.totalData[j].a4++; break; case "5": $variable.totalData[j].a5++; break; } } }以上の設定ができたら「決定」をクリックして、アクション設定を終了します。これで、集計結果を取得するアクションが作成できました。作成した「total」アクションを初期表示で呼び出すよう修正します。「アクション」タブの「init」アクションのをクリックし、アクションエディタを表示します。
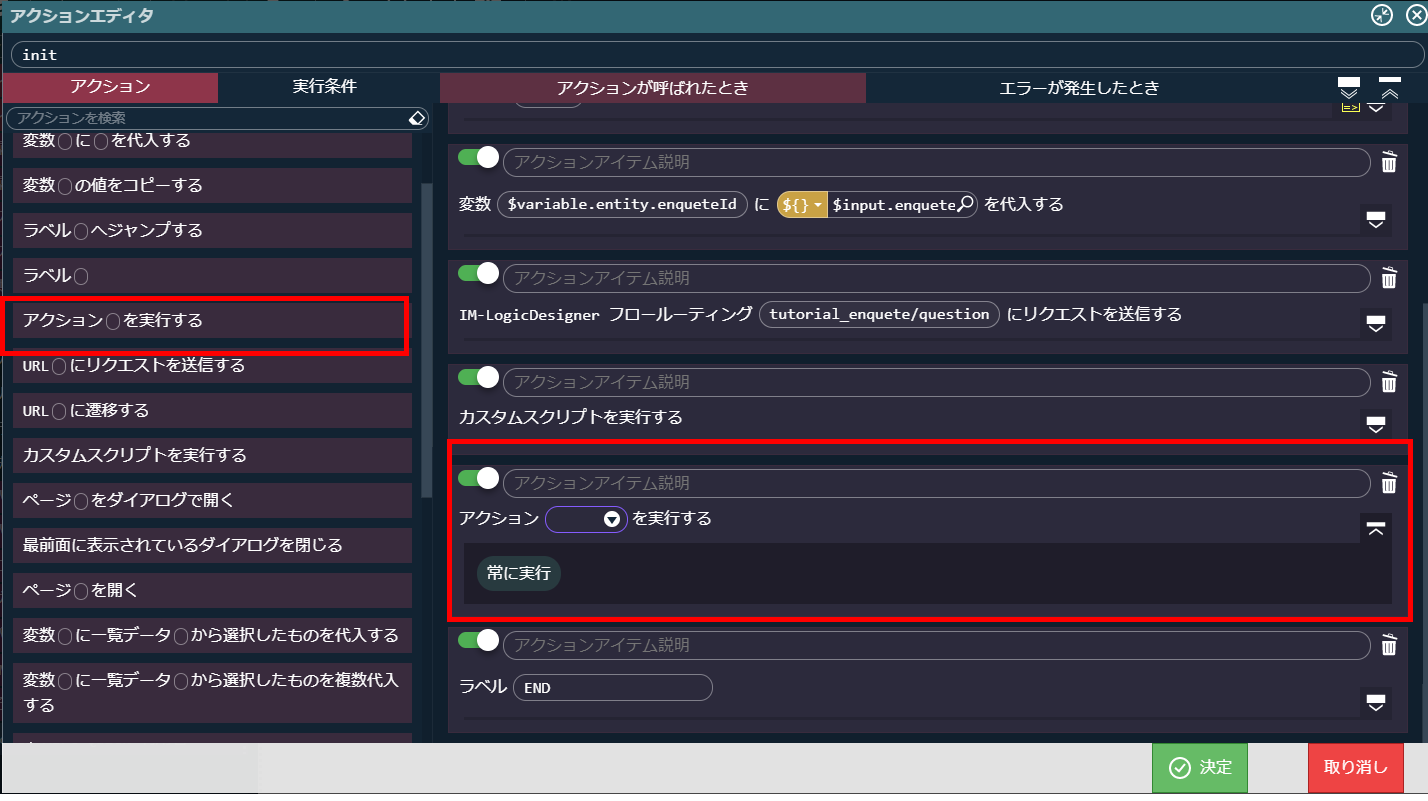
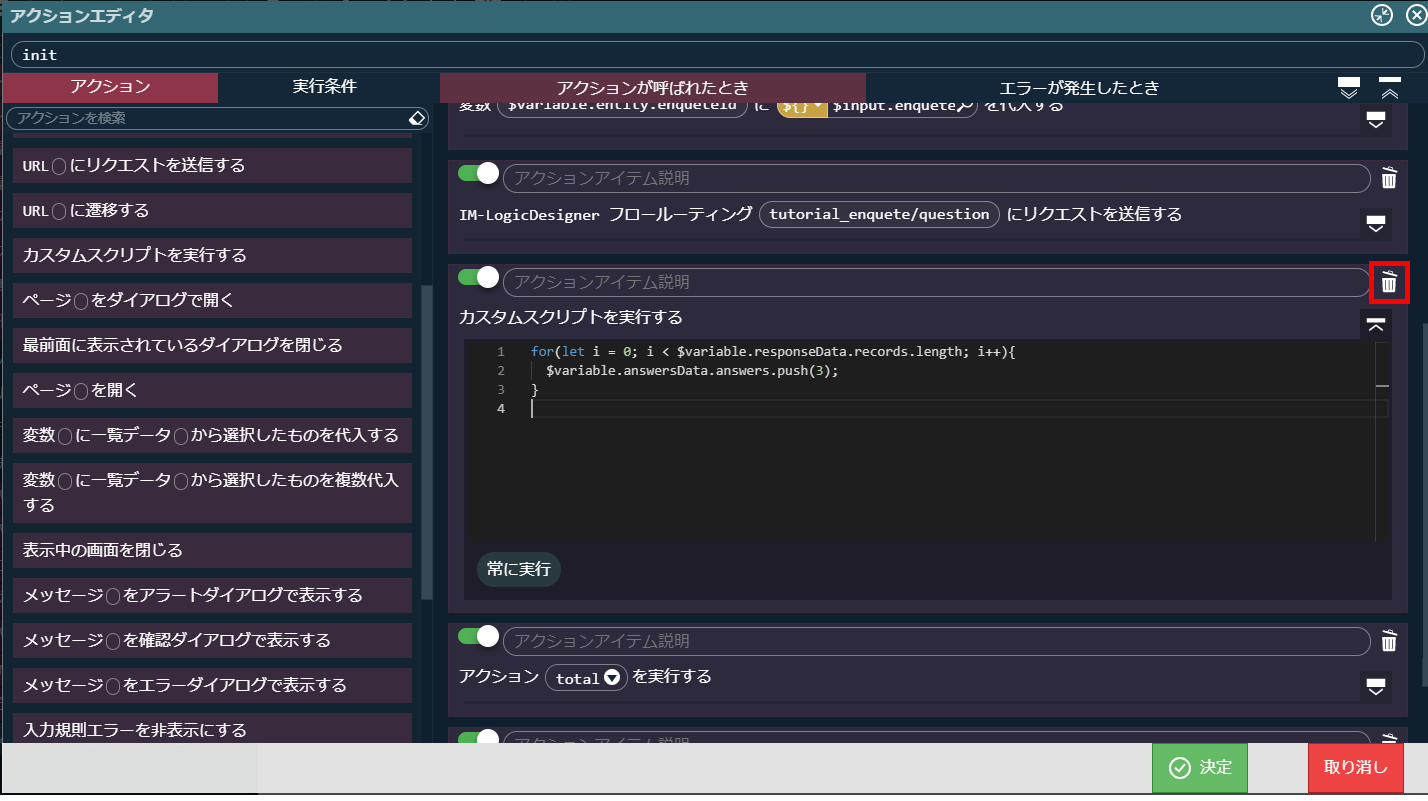
「標準」 - 「アクション〇を実行する」を選択し、initアクションの「ラベル(END)」の上に配置します。アクションに「total」を設定します。回答の初期表示設定を行うカスタムスクリプトは不要なので削除します。「IM-LogicDesigner フロールーティング(tutorial_enquete/question)にリクエストを送信する」 の下に配置された「カスタムスクリプトを実行する」のをクリックして削除します。
以上の設定ができたら、「決定」をクリックしてアクションエディタを閉じます。最後に画面上部ので編集内容を保存してください。
これで、集計画面の完成です。次のページからは作成した画面にアクセスするためのURL設定を行います。