4.4.5. 回答画面の作成¶
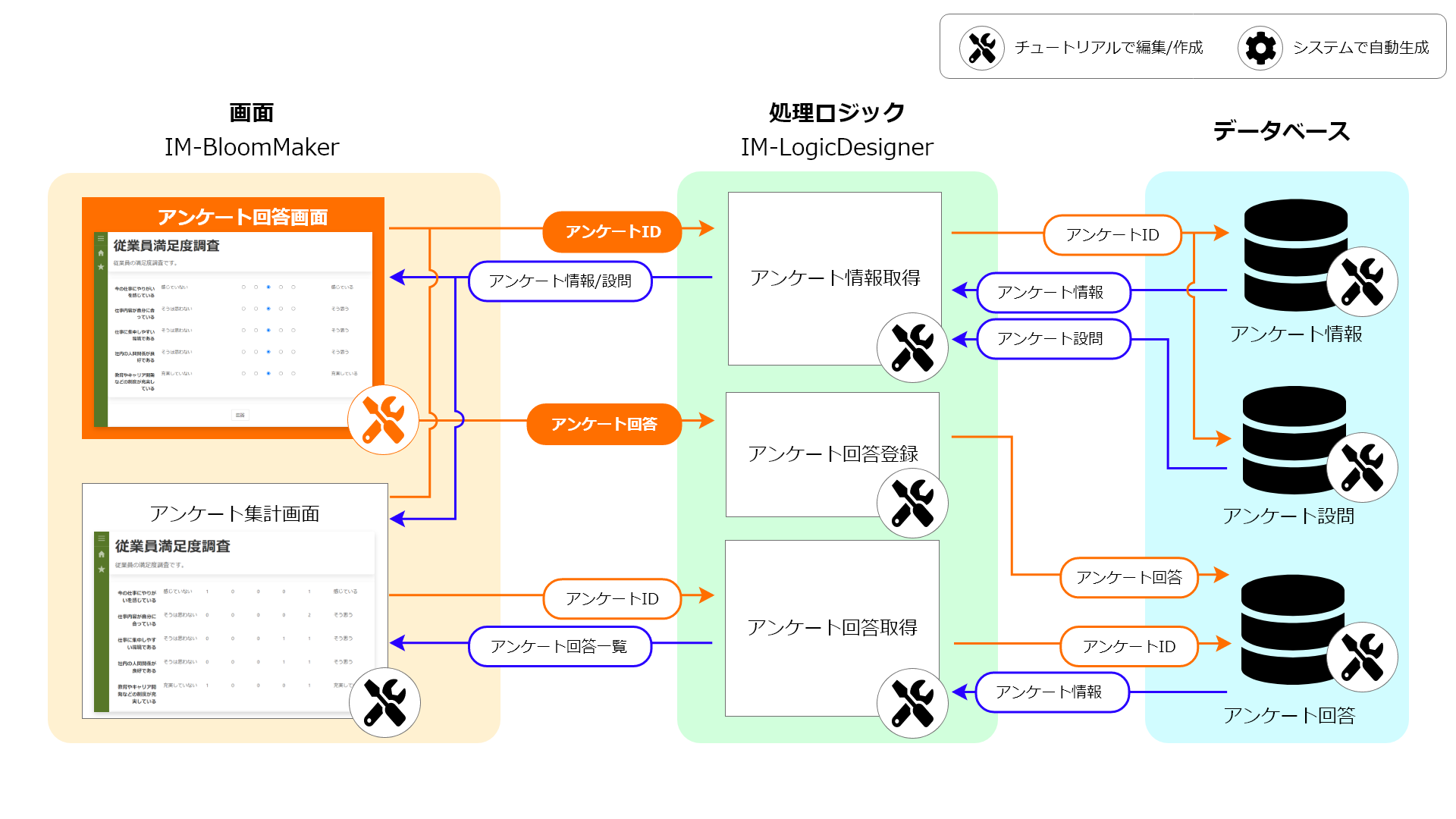
アンケートの回答を行うための画面を作成します。アンケート回答画面はアンケートIDを受け取り、アンケート情報と設問情報を取得して画面に表示します。アンケートIDが指定されていない、アンケートIDが誤っていてアンケートに関するデータが取得できない場合はエラー画面を表示します。以下のアプリケーション全体図にある、色が塗られたところが該当箇所です。このページの手順について、以下の動画からも確認できます。併せてご利用ください。注意
動画は2023 Autumn(Hollyhock)環境で録画したものです。操作内容に大きな差はありませんが、アプリケーション管理画面など一部のUIに差異があります。
4.4.5.1. 画面情報の設定¶
作成するアプリケーションに紐づいたアンケート回答画面を作成します。
4.4.5.1.1. 画面コンテンツの基本情報の設定¶
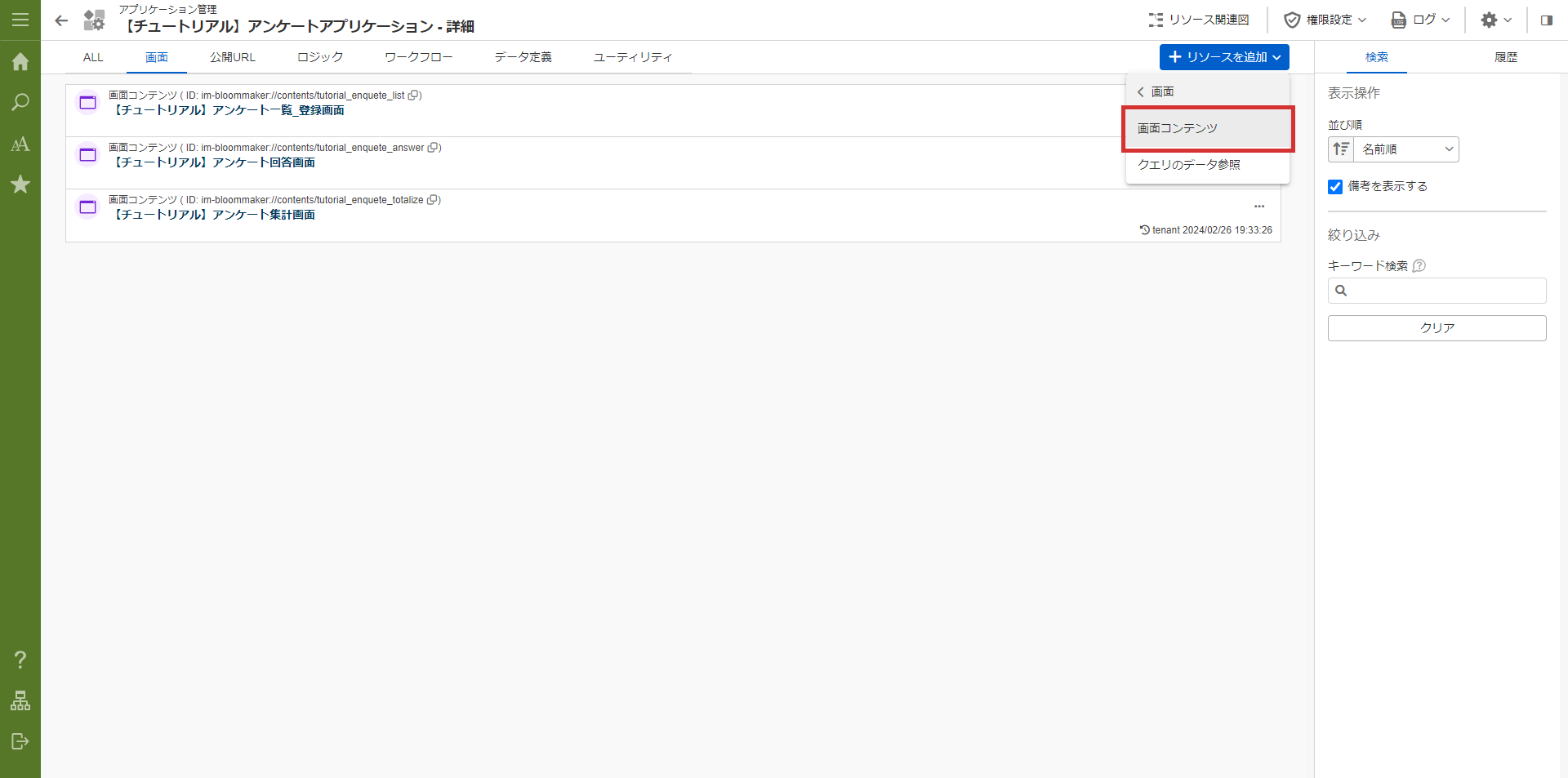
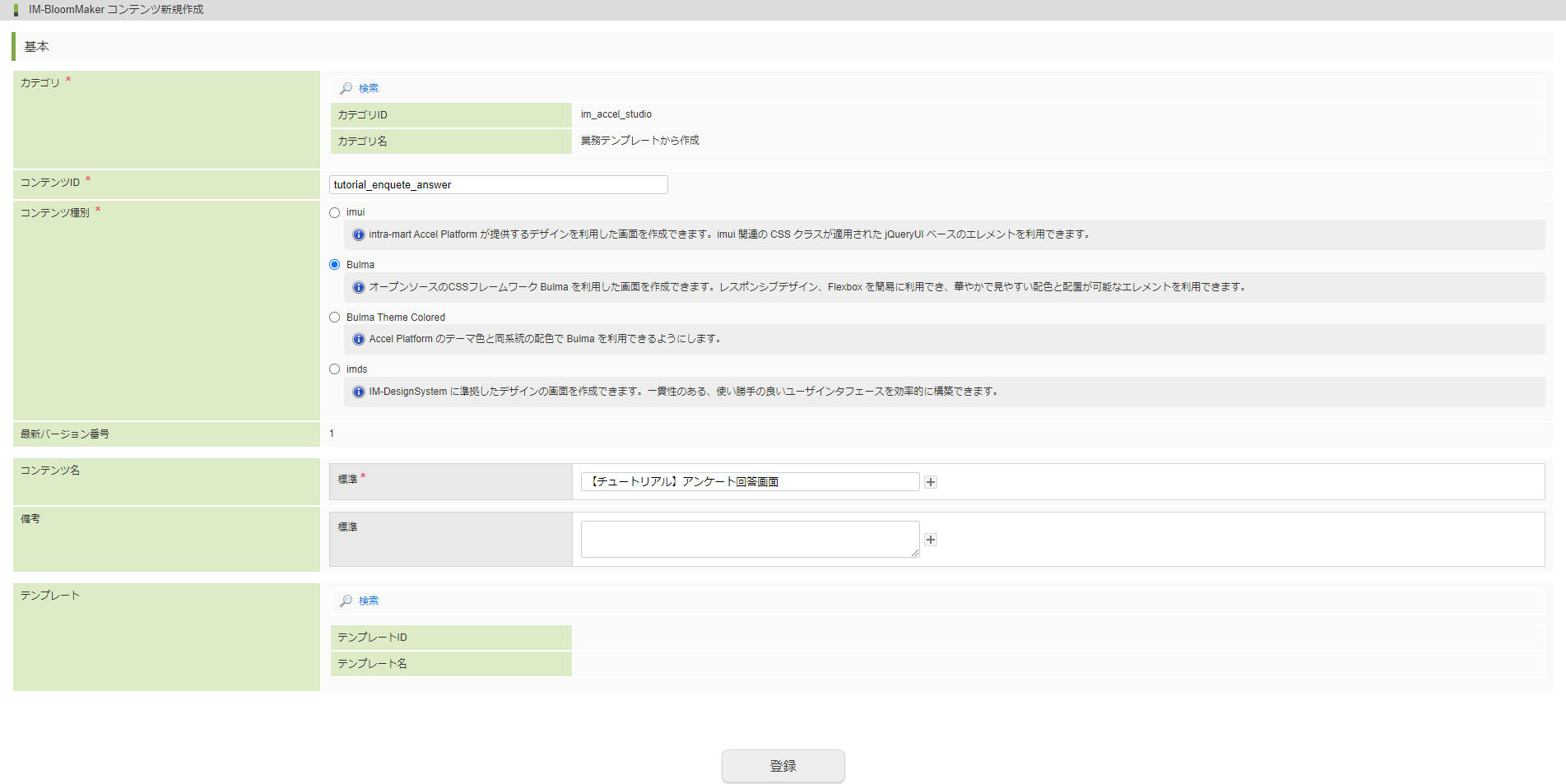
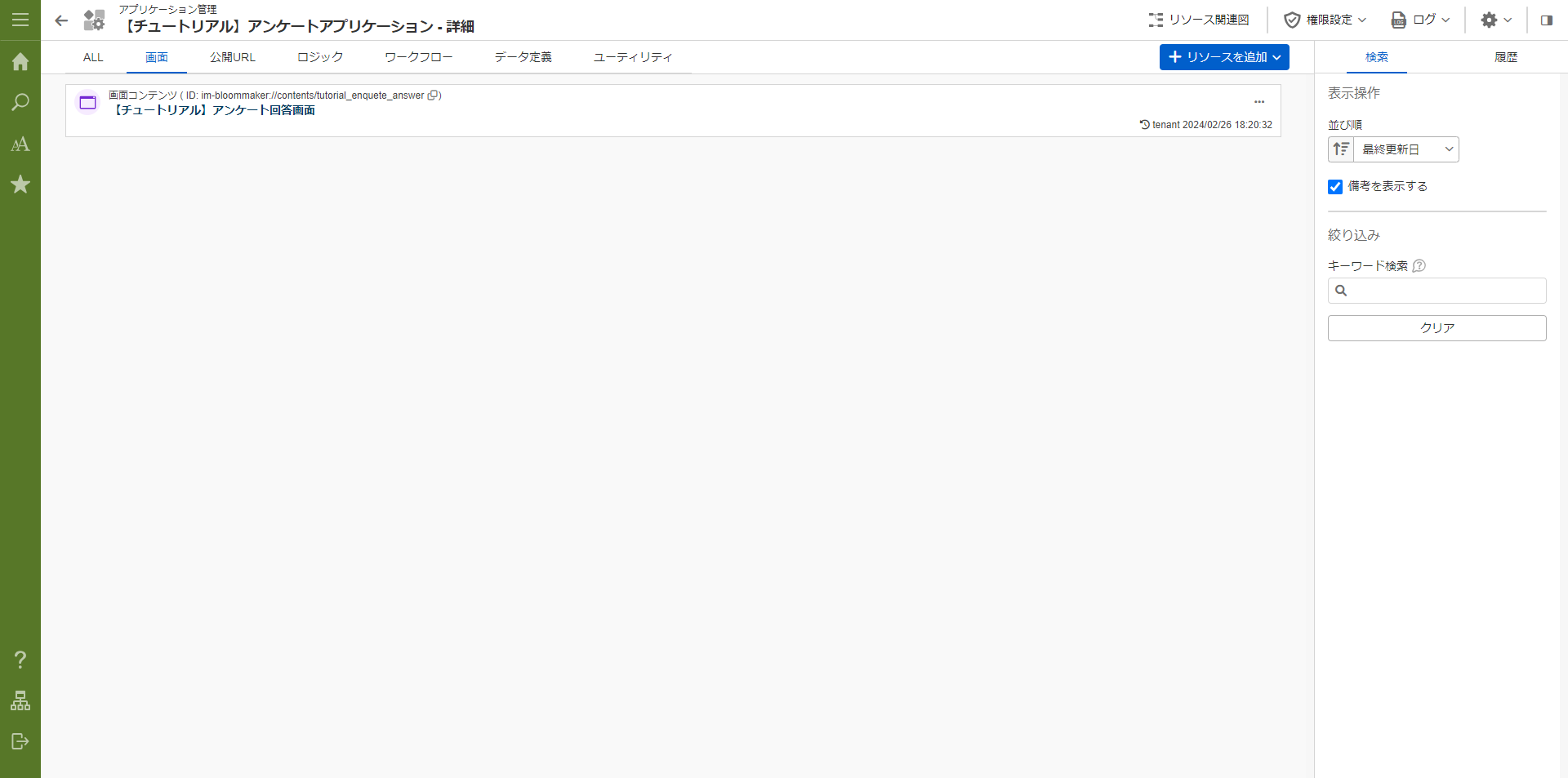
「サイトマップ」→「Accel Studio」→「アプリケーション管理」→「アプリケーション一覧」→「【チュートリアル】アンケートアプリケーション」の順に遷移します。「アプリケーション管理画面」右上の「リソースを追加」プルダウンから「画面」 - 「画面を新規作成」 - 「画面コンテンツ」を選択し、「IM-BloomMaker コンテンツ新規作成画面」を表示します。画面コンテンツの「カテゴリ」の「検索」をクリックし、「業務テンプレートから作成」を設定します。コンテンツIDに「tutorial_enquete_answer」と設定します。コンテンツ種別で「Bulma」を選択します。コンテンツ名に「【チュートリアル】アンケート回答画面」と入力し、「登録」をクリックして登録します。アプリケーション管理画面に戻り、登録した画面コンテンツが画面一覧に表示されました。
4.4.5.2. 画面コンテンツの作成¶
4.4.5.2.1. 変数の設定¶
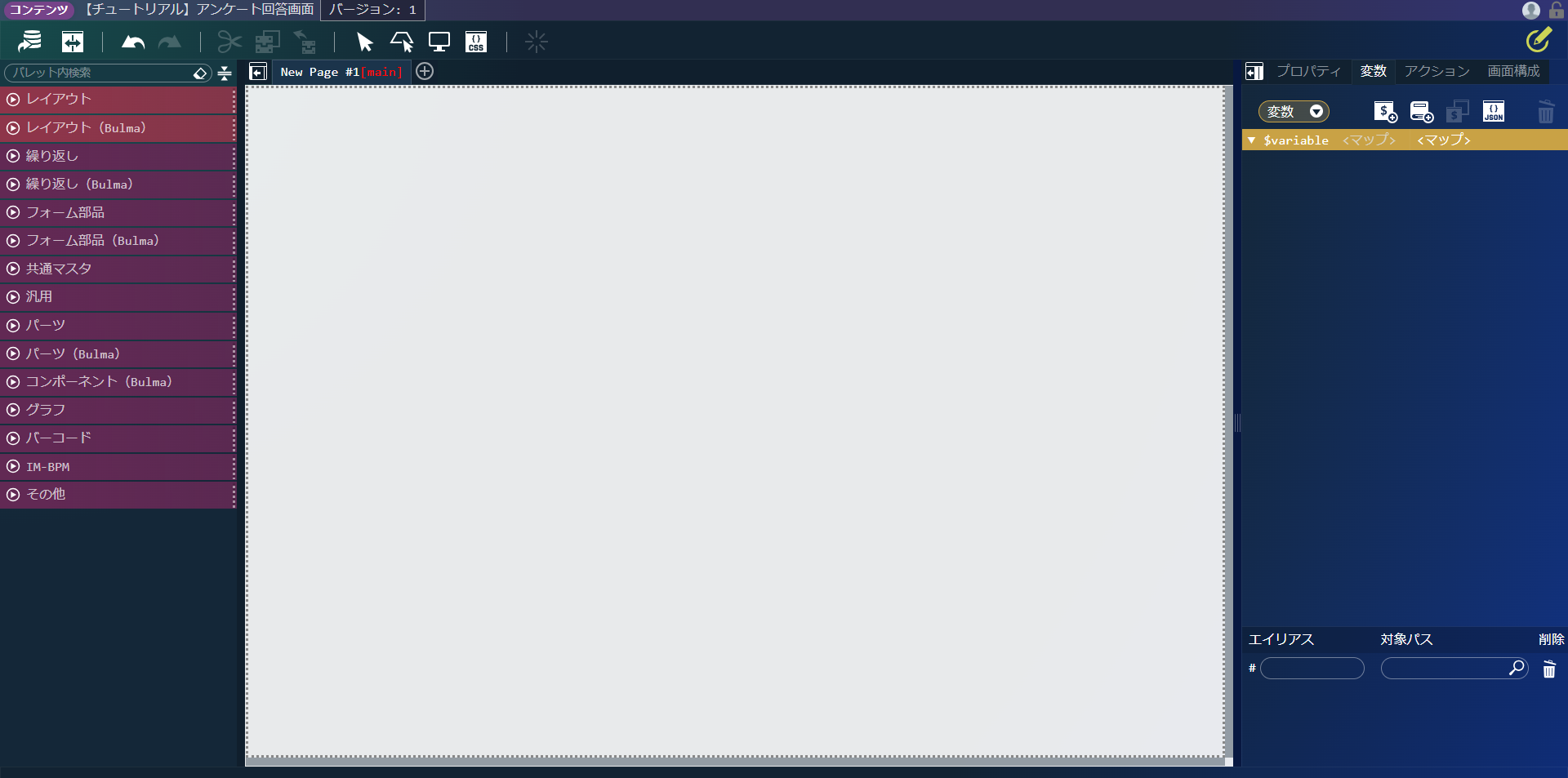
画面で利用する変数を作成します。まず、画面に表示する設問情報を格納するための変数を作成します。この変数はアンケート情報取得処理の返却値を格納し、画面に表示するために利用します。画面右側の「変数」タブを選択します。変数一覧の「$variable」を選択し、をクリックして変数エディタを表示します。
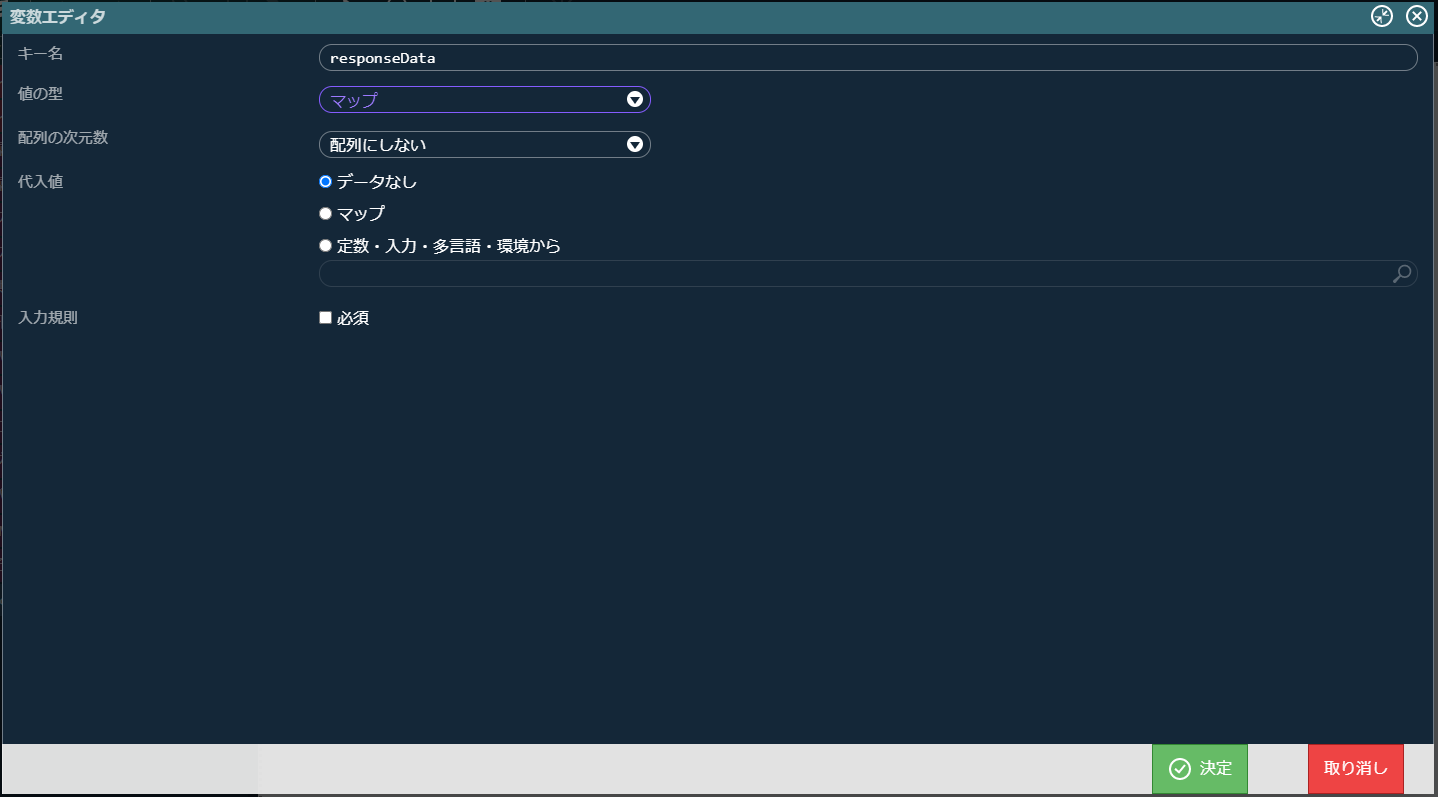
変数エディタのキー名に「responseData」と入力し、値の型を「マップ」に変更して「決定」をクリックします。作成した「$variable > responseData」を選択し、をクリックして変数エディタを表示します。
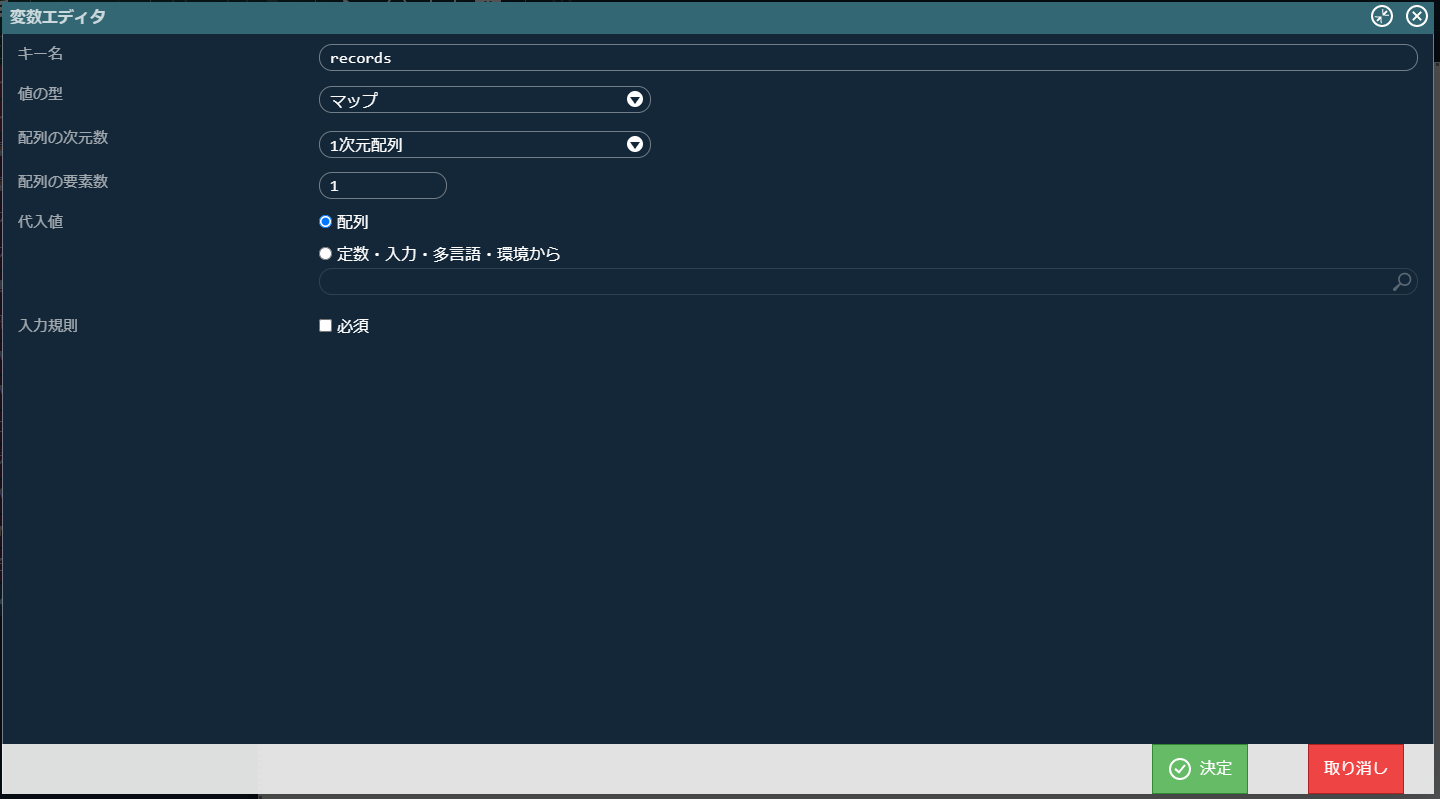
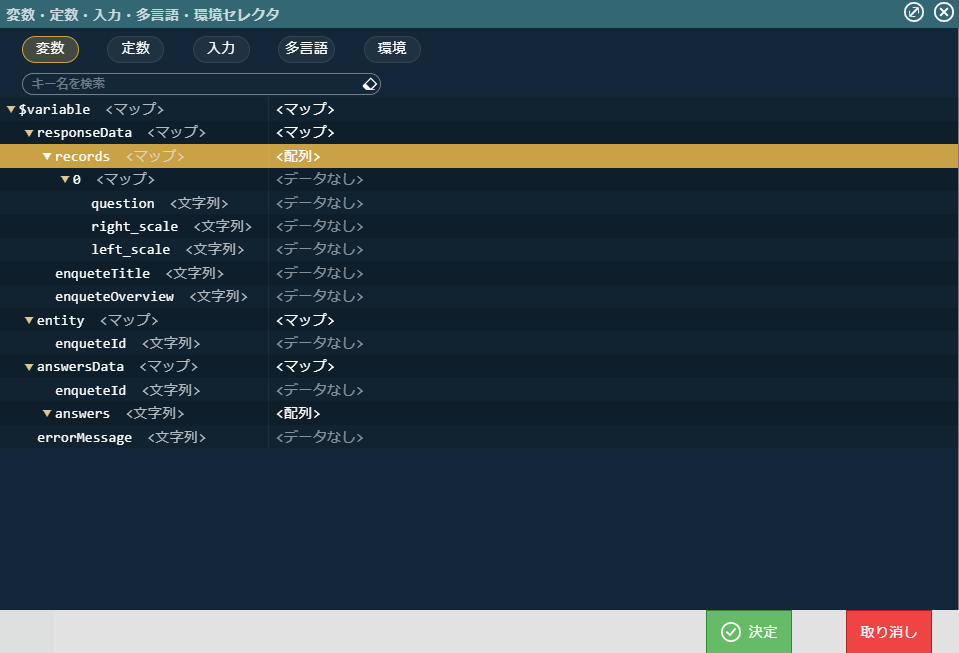
変数エディタのキー名に「records」と入力し、値の型を「マップ」、配列の次元数を「1次元配列」、配列の要素数を「1」に変更して「決定」をクリックします。作成した「$variable > responseData > records > 0」を選択し、をクリックして変数エディタを表示します。
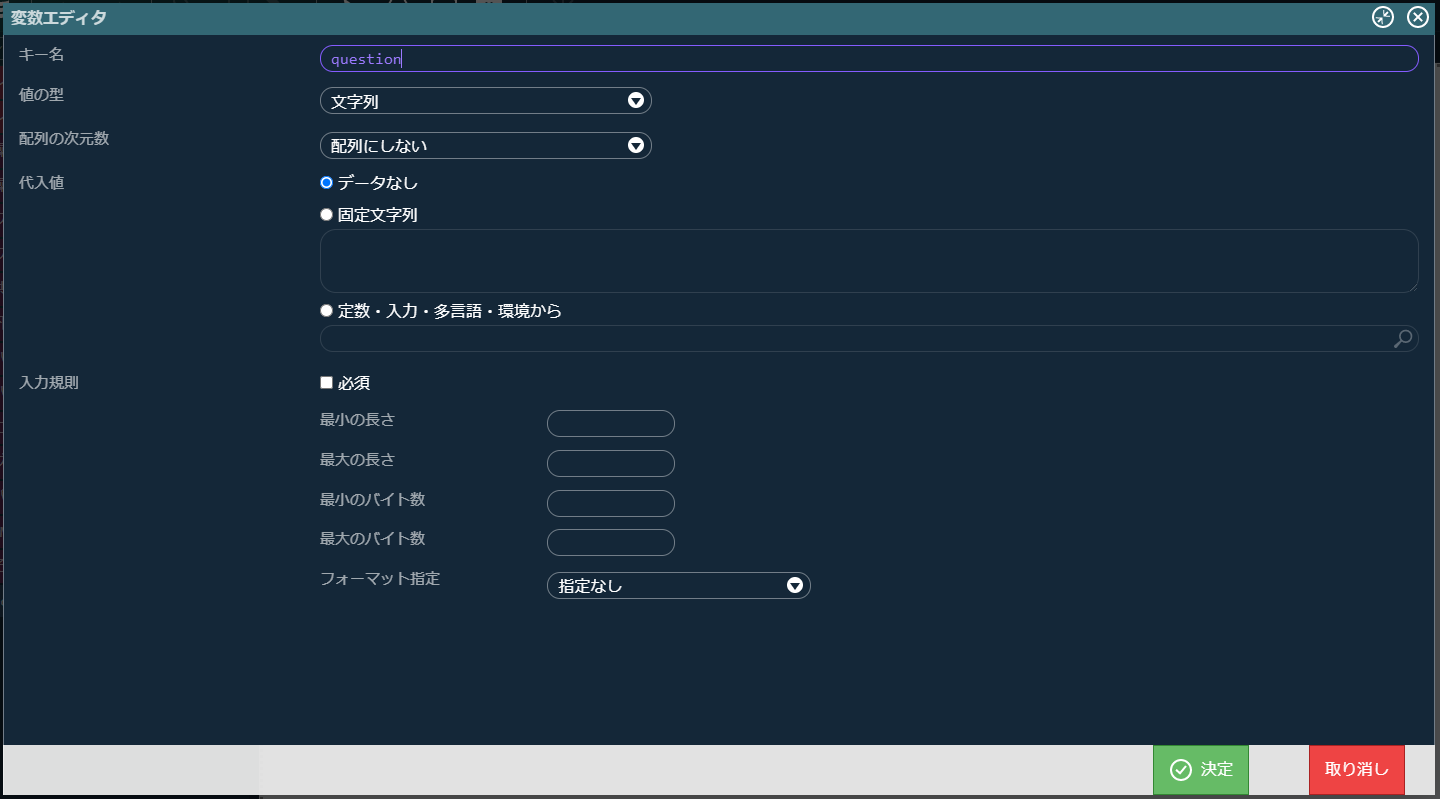
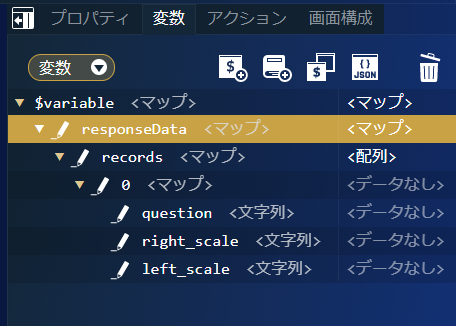
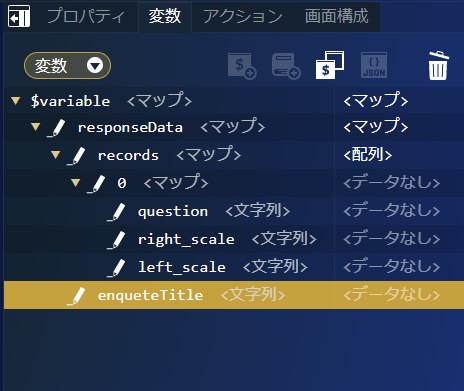
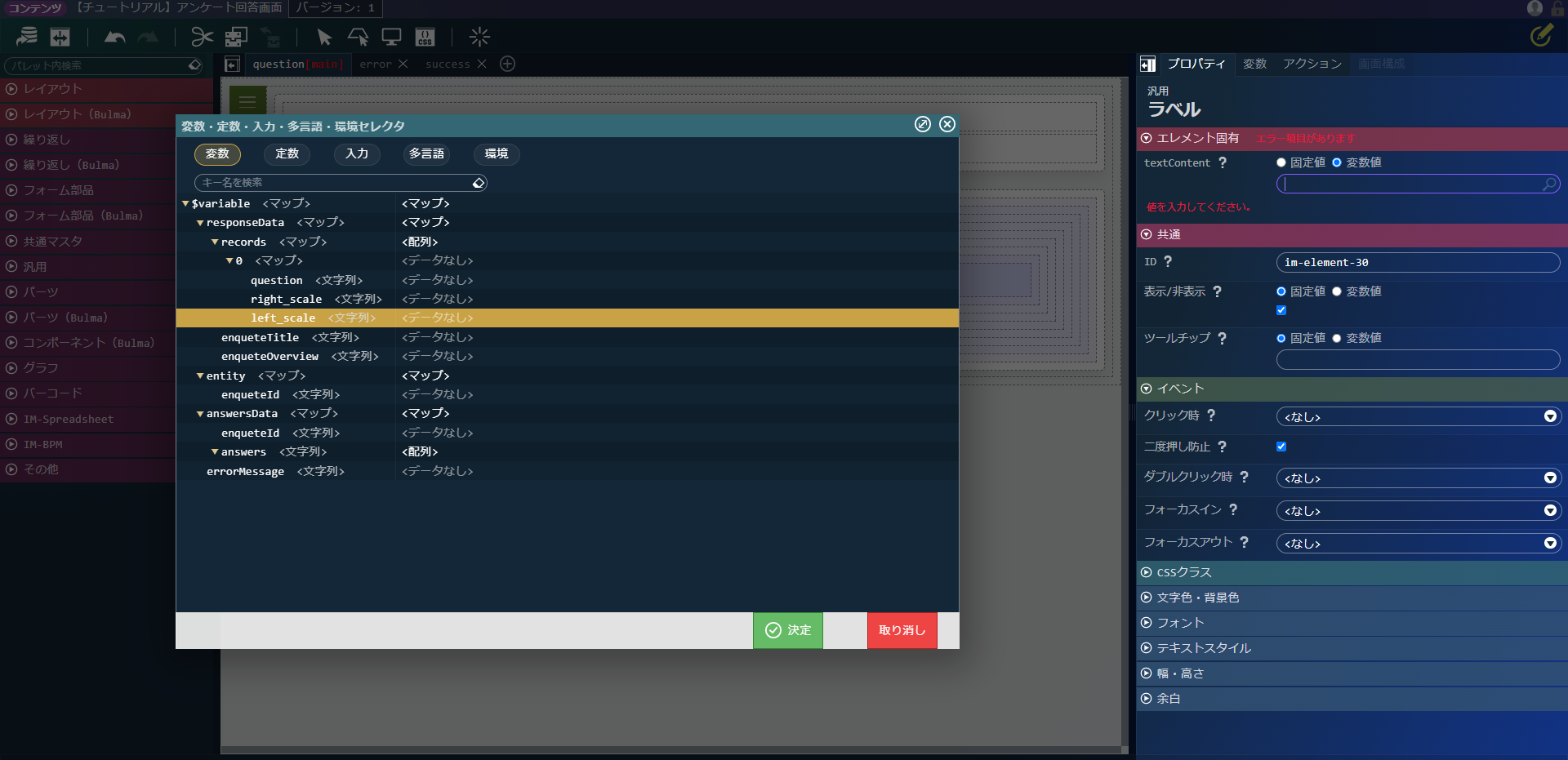
変数エディタのキー名に「question」と入力し、値の型を「文字列」に変更して「決定」をクリックします。同様に「$variable > responseData > records > 0」の配下に「right_scale」と「left_scale」を追加します。どちらの変数も値の型を「文字列」としてください。次に、アンケートの基本情報を格納するための変数を作成します。作成した「$variable > responseData」を選択し、をクリックして変数エディタを表示します。
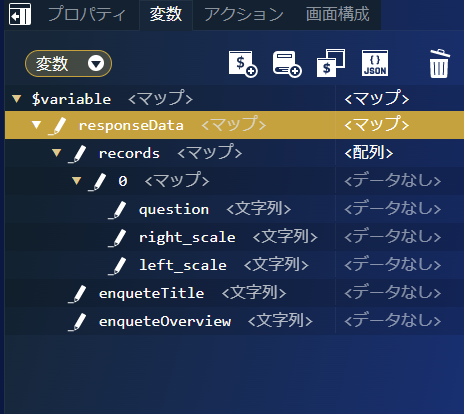
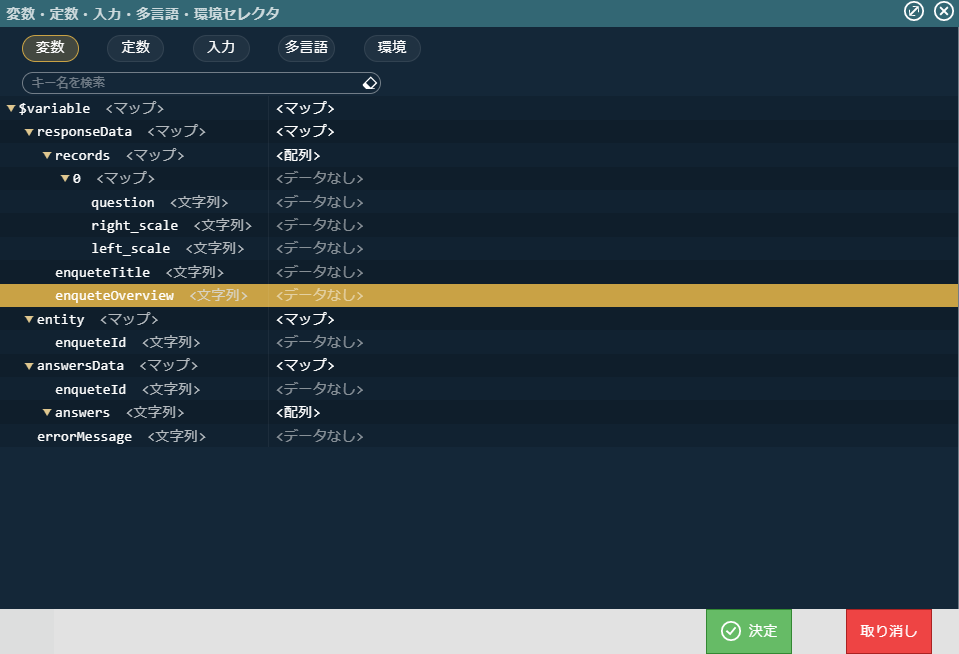
変数エディタのキー名に「enqueteTitle」と入力し、値の型を「文字列」に変更して「決定」をクリックします。同様に「$variable > responseData」の配下に「enqueteOverview」を追加します。値の型は「文字列」としてください。変数はJSON入力で以下のコードを記載しても設定できます。"responseData": { "records": [ { "question": "", "right_scale": "", "left_scale": "" } ], "enqueteTitle": "", "enqueteOverview": "" }JSON入力する場合は、変数のをクリックして「JSONエディタ」を表示してください。また、JSON形式での入力の際には型に誤りが無いか注意してください。
次に、アンケート情報取得処理に対して送信する値を格納するための変数を作成します。「$variable」を選択し、をクリックして変数エディタを表示します。
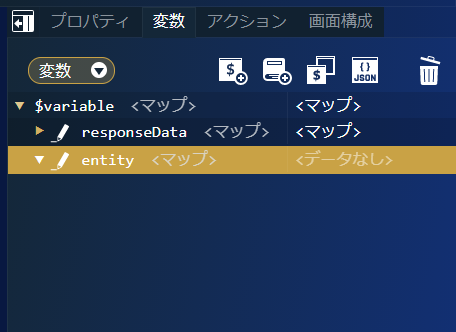
変数エディタのキー名に「entity」と入力し、値の型を「マップ」、代入値を「マップ」に変更して「決定」をクリックします。作成した「$variable > entity」を選択し、をクリックして変数エディタを表示します。
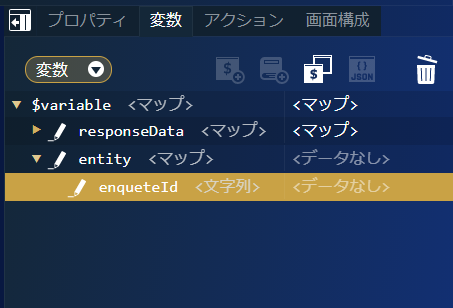
変数エディタのキー名に「enqueteId」と入力し、値の型を「文字列」に変更して「決定」をクリックします。変数はJSON入力で以下のコードを記載しても設定できます。"entity": { "enqueteId": "" }JSON入力する場合は、変数のをクリックして「JSONエディタ」を表示してください。また、JSON形式での入力の際には型に誤りが無いか注意してください。
次に、アンケート回答登録処理に対して送信する、アンケートの回答内容を格納するための変数を作成します。「$variable」を選択し、をクリックして変数エディタを表示します。
変数エディタのキー名に「answersData」と入力し、値の型を「マップ」、代入値を「マップ」に変更して「決定」をクリックします。作成した「$variable > answersData」を選択し、をクリックして変数エディタを表示します。
変数エディタのキー名に「enqueteId」と入力し、値の型を「文字列」に変更して「決定」をクリックします。「$variable > answersData」を選択し、をクリックして変数エディタを表示します。
変数エディタのキー名に「answers」と入力し、値の型を「文字列」、配列の次元数を「1次元配列」、配列の要素数を「0」、代入値を「配列」に変更して「決定」をクリックします。変数はJSON入力で以下のコードを記載しても設定できます。"answersData": { "enqueteId": "", "answers": [] }JSON入力する場合は、変数のをクリックして「JSONエディタ」を表示してください。また、JSON形式での入力の際には型に誤りが無いか注意してください。
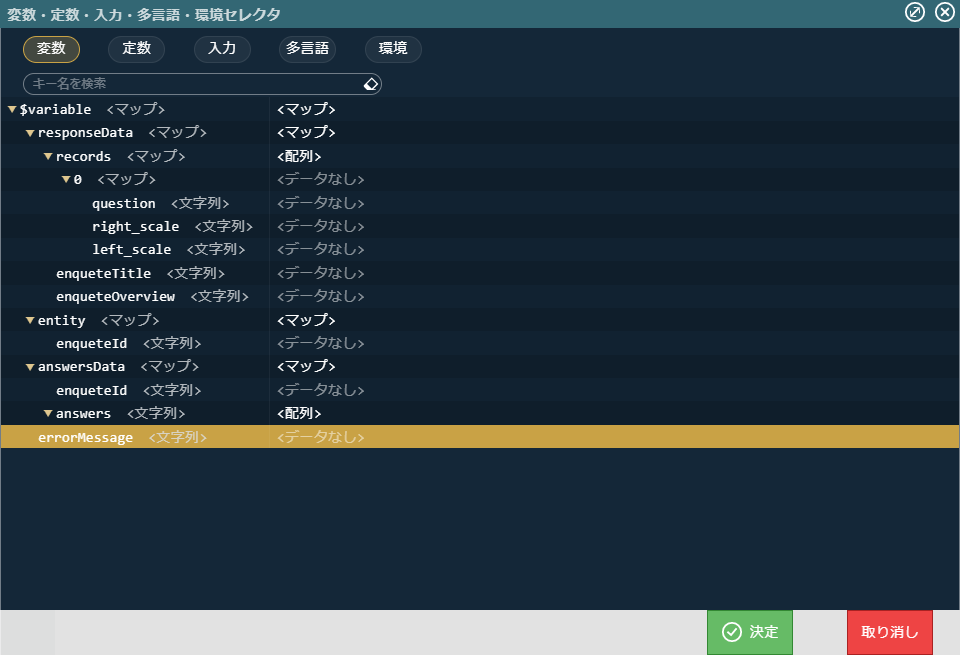
エラー画面に表示するメッセージを格納するための変数を作成します。「$variable」を選択し、をクリックして変数エディタを表示します。
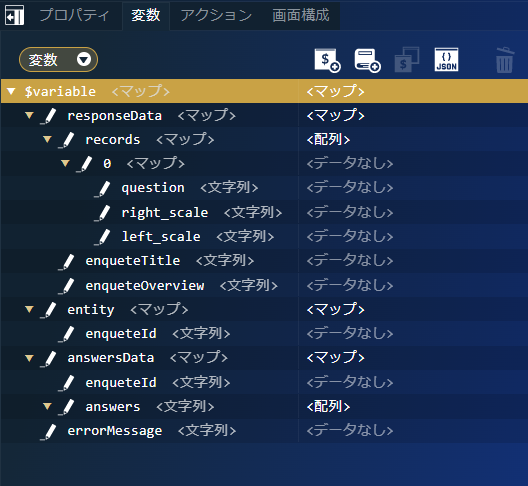
変数エディタのキー名に「errorMessage」と入力し、値の型を「文字列」に変更して「決定」をクリックします。変数はJSON入力で以下のコードを記載しても設定できます。"errorMessage": ""JSON入力する場合は、変数のをクリックして「JSONエディタ」を表示してください。また、JSON形式での入力の際には型に誤りが無いか注意してください。
初期表示時に設定される入力を設定します。「変数」タブのプルダウンで「変数」を「入力」に変更します。「$input」を選択し、をクリックして入力エディタを表示します。
入力エディタのキー名に「enqueteId」と入力し、値の型を「文字列」に変更して「決定」をクリックします。入力値はJSON入力で以下のコードを記載しても設定できます。"enqueteId": ""JSON入力する場合は、変数のをクリックして「JSONエディタ」を表示してください。また、JSON形式での入力の際には型に誤りが無いか注意してください。
変数設定の最後に、エラー発生時に表示するメッセージを「定数」で設定します。「変数」タブのプルダウンで「入力」を「定数」に変更します。まずは、アンケートIDが設定されなかった場合に表示するエラーメッセージを設定します。「$constant」を選択し、をクリックして定数エディタを表示します。
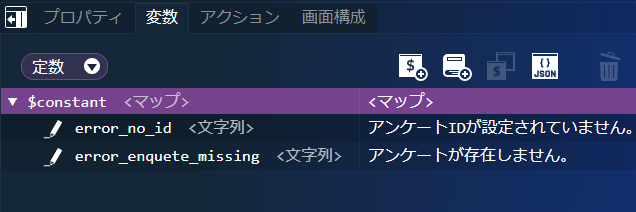
定数エディタのキー名に「error_no_id」と入力し、値の型を「文字列」、代入値のラジオボタンを「固定文字列」にして入力エリアに「アンケートIDが設定されていません。」と設定し、「決定」をクリックします。次に、存在しないアンケートIDが指定された場合に表示するエラーメッセージを設定します。「$constant」を選択し、をクリックして定数エディタを表示します。
定数エディタのキー名に「error_enquete_missing」と入力し、値の型を「文字列」、代入値のラジオボタンを「固定文字列」にして入力エリアに「アンケートが存在しません。」と設定し、「決定」をクリックします。定数値もJSON入力で以下を記載して設定できます。{ "error_no_id": "アンケートIDが設定されていません。", "error_enquete_missing": "アンケートが存在しません。" }JSON入力する場合は、定数のをクリックして「JSONエディタ」を表示してください。また、JSON形式での入力の際には型に誤りが無いか注意してください。
4.4.5.2.2. アンケート回答画面の作成¶
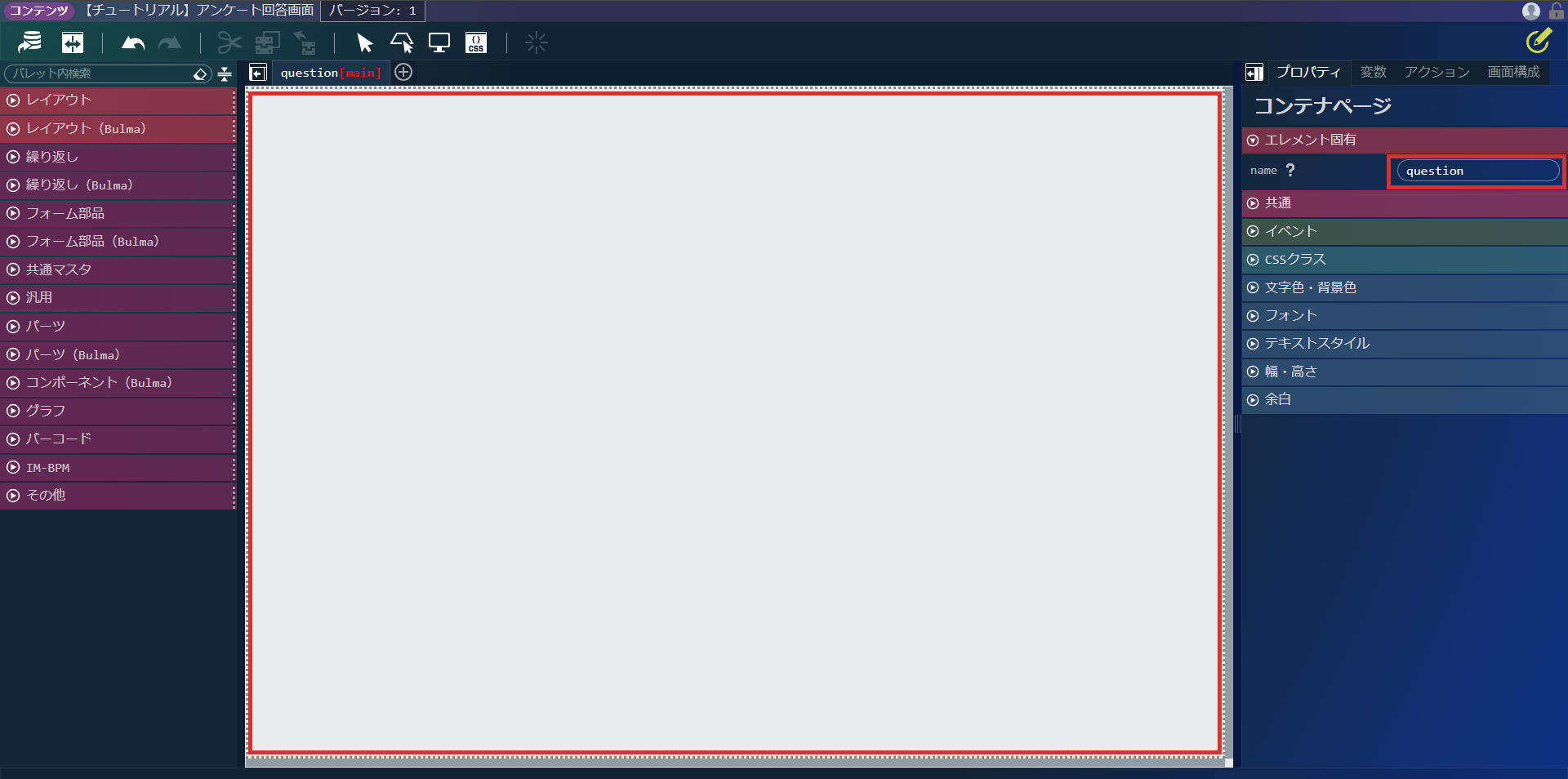
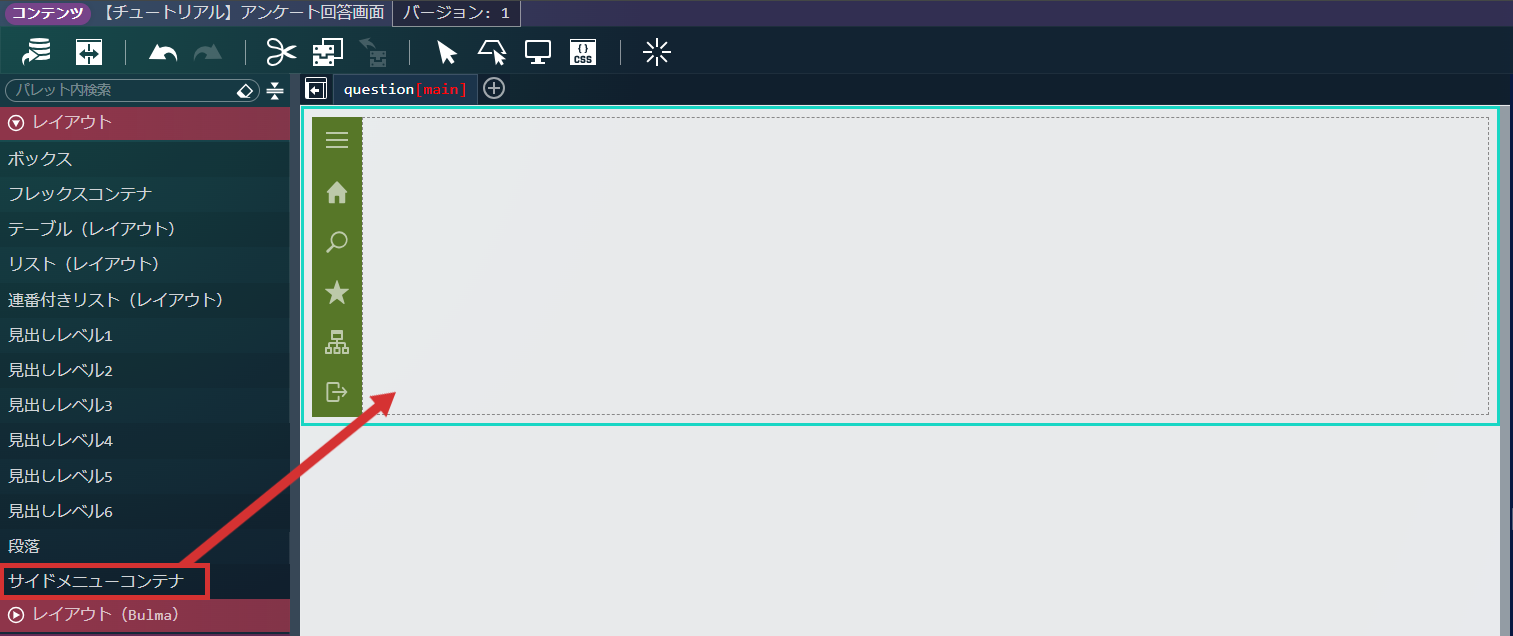
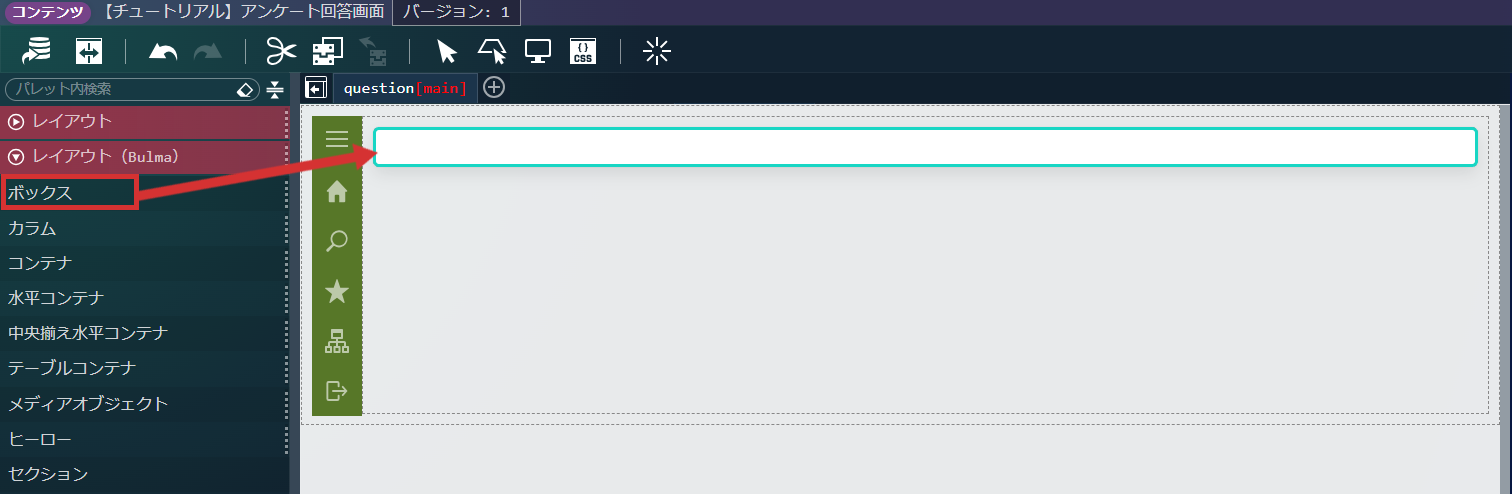
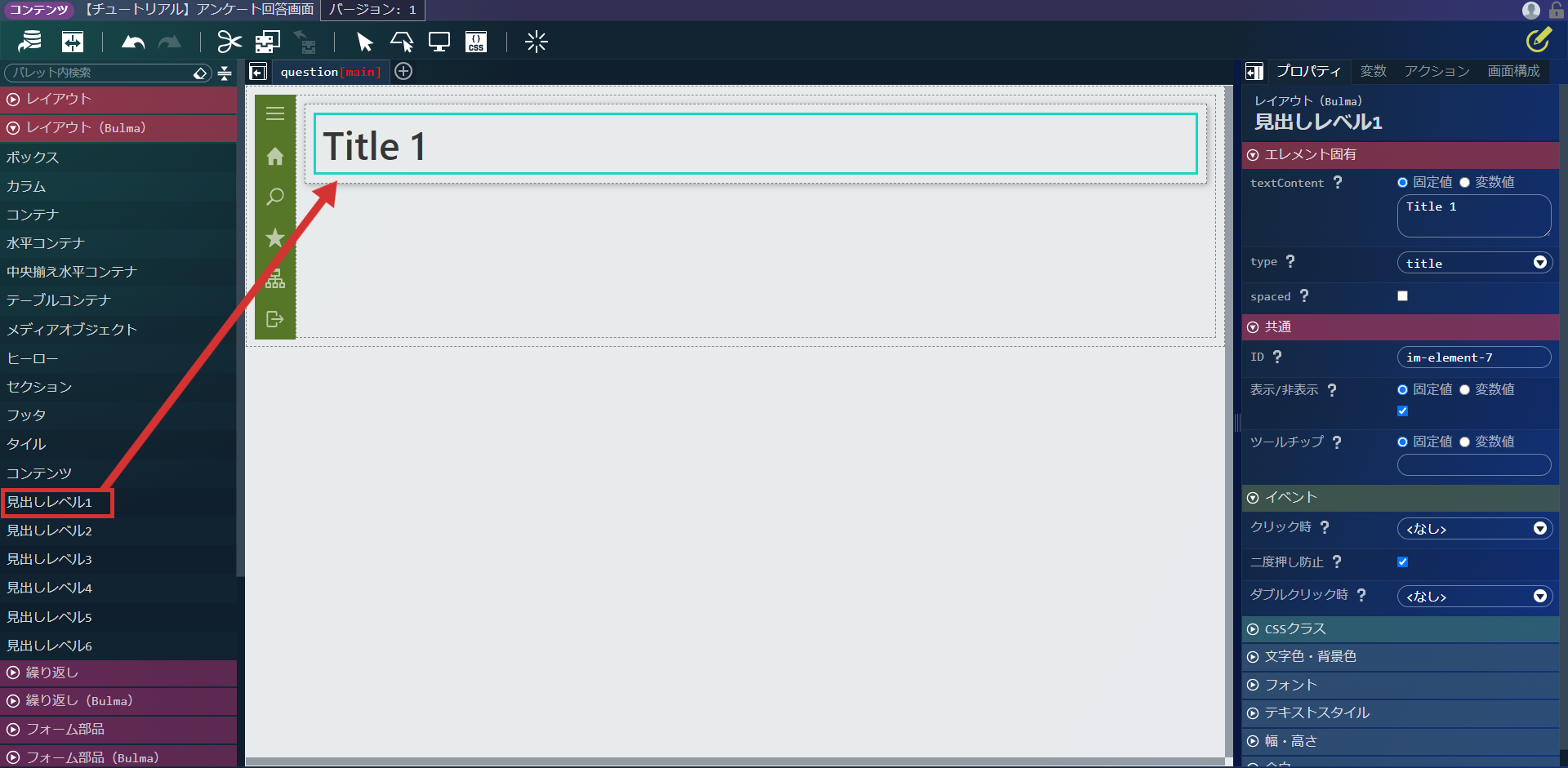
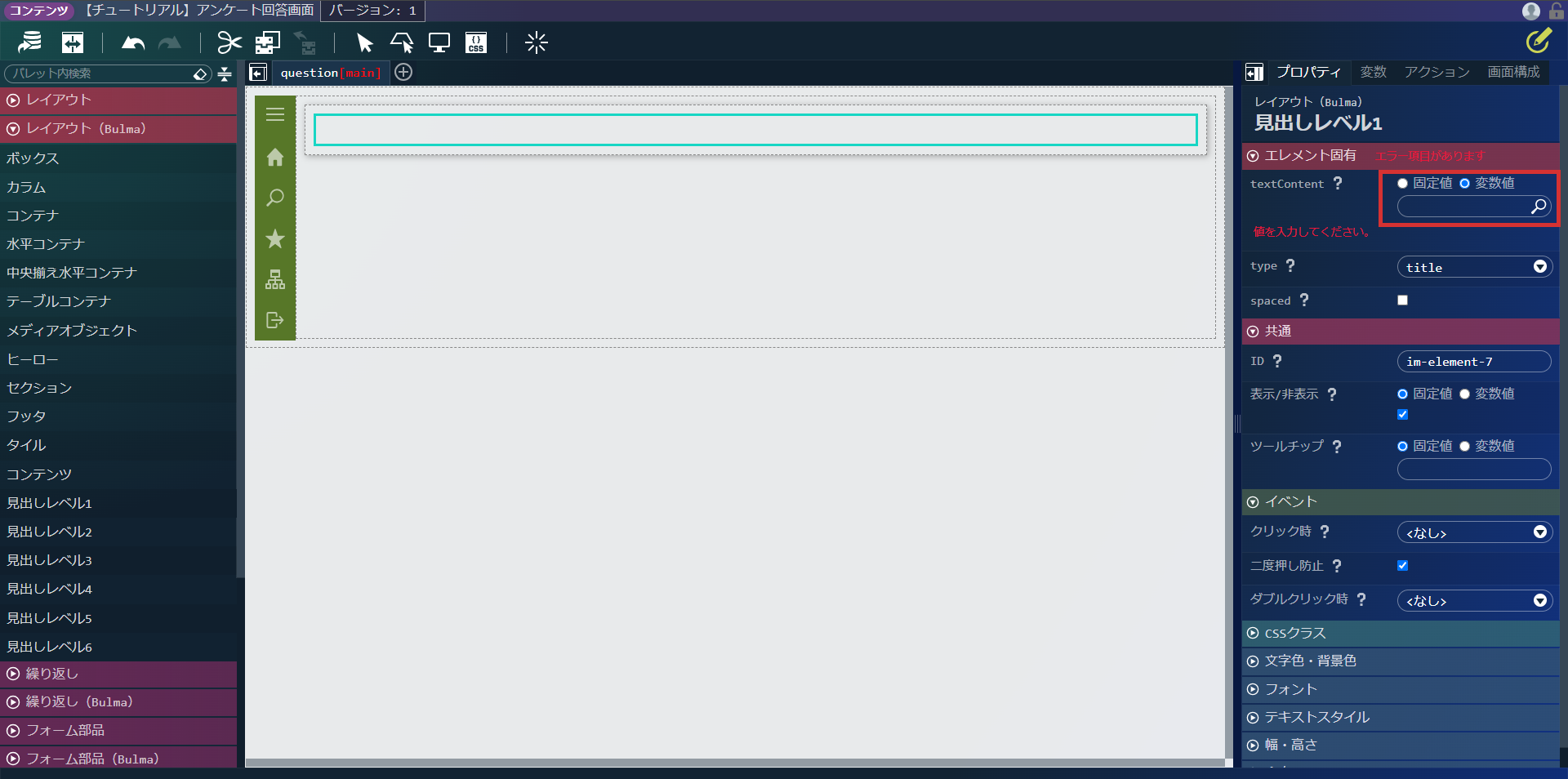
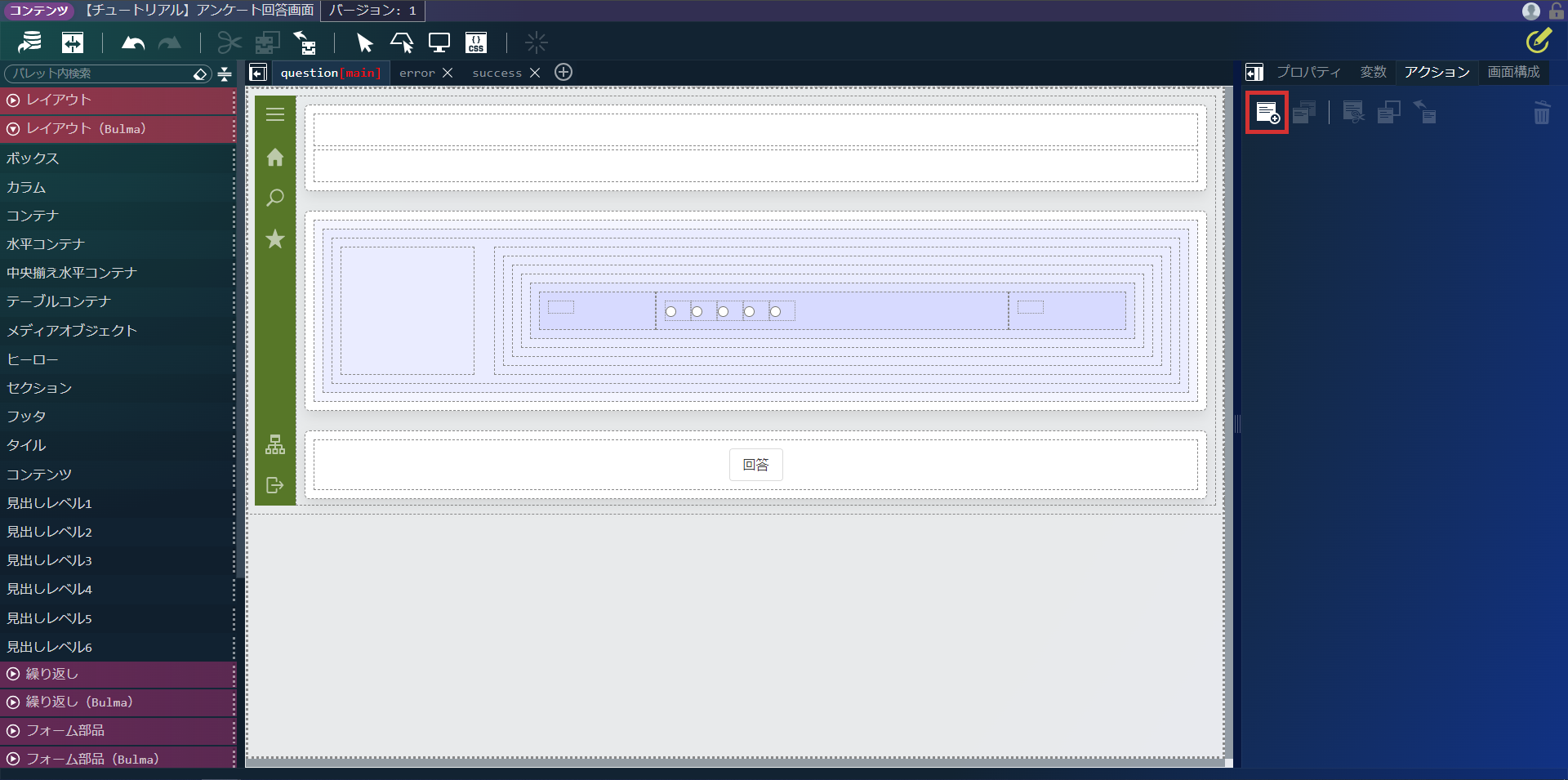
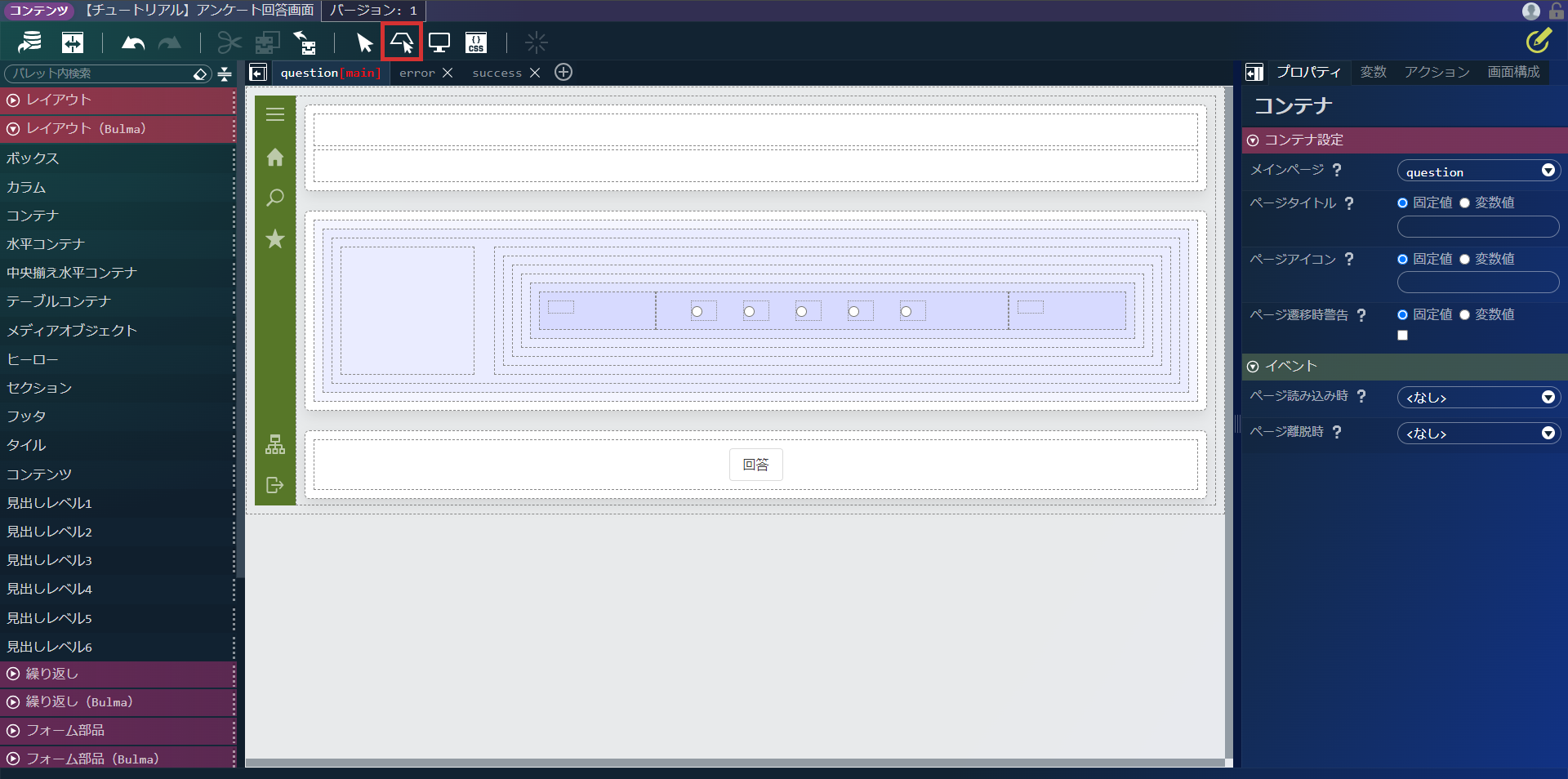
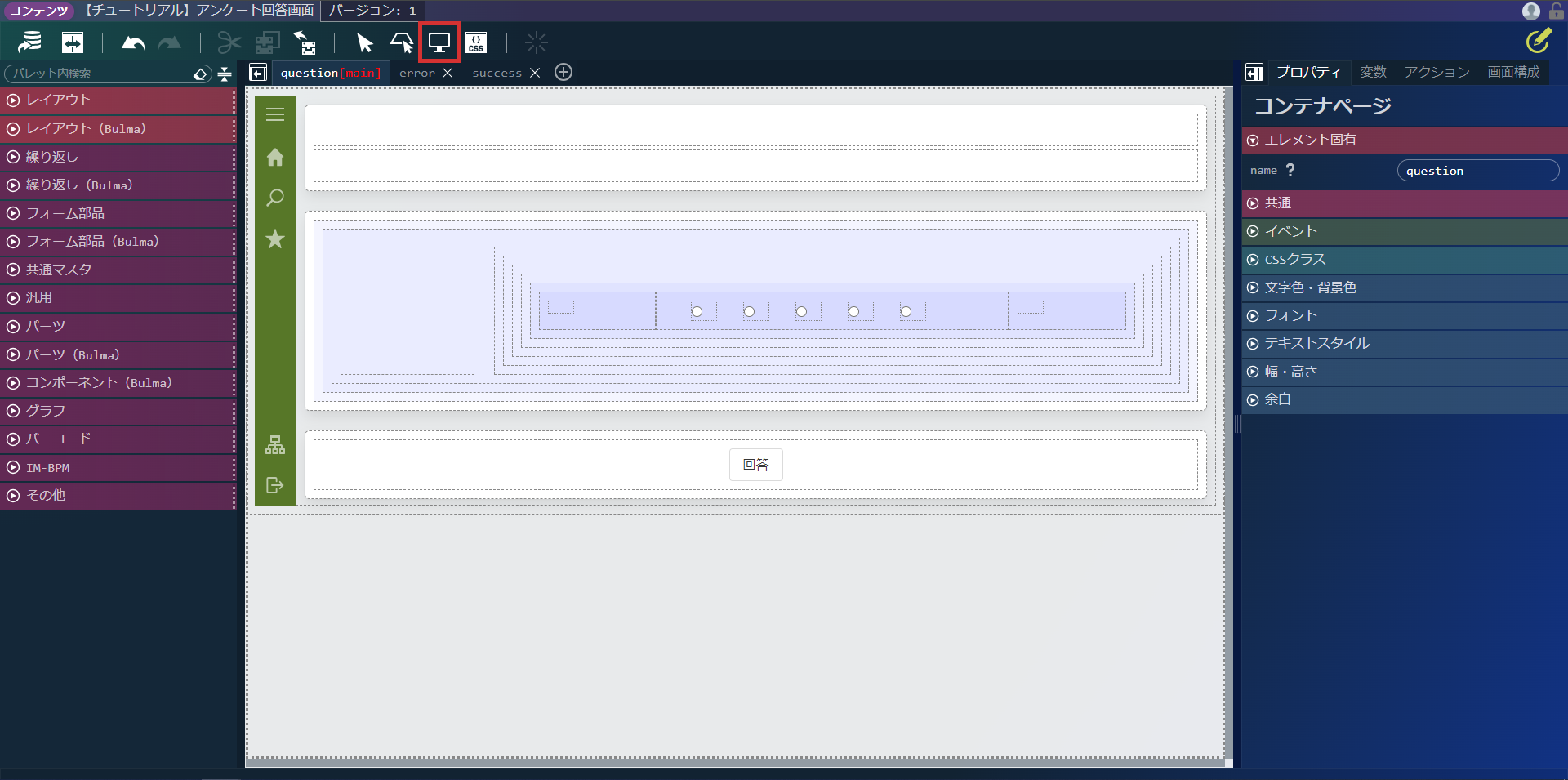
続けて、画面にアイテムを配置していきます。まずは、回答画面の名称を変更します。デザイン編集エディタをクリックし、画面右側の「コンテナページ」 - 「エレメント固有」 - 「name」を「question」と設定します。これで、タブの名称も「question」へ変更されました。次に、画面にサイドメニューを表示するため、サイドメニューコンテナを配置します。画面左側のパレットの「レイアウト」 - 「サイドメニューコンテナ」を選択し、ドラッグ&ドロップで画面に配置します。次に、アンケートのタイトルと概要の表示領域を作成します。画面左側のパレットの「レイアウト(Bulma)」 - 「ボックス」を選択し、先ほど配置した「サイドメニューコンテナ」の中に配置します。画面左側のパレットの「レイアウト(Bulma)」 - 「見出しレベル1」を選択し、先ほど配置した「ボックス」の中に配置します。配置した「見出しレベル1」をクリックし、画面右側の「プロパティ」タブ - 「エレメント固有」 - 「textContent」のラジオボタンを「変数値」へと変更し、をクリックします。
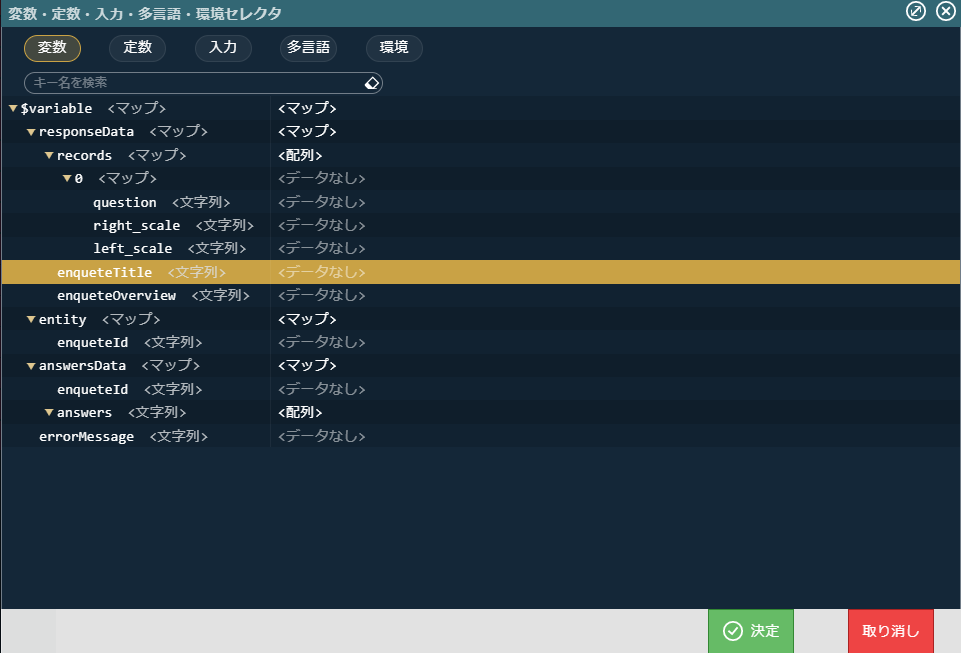
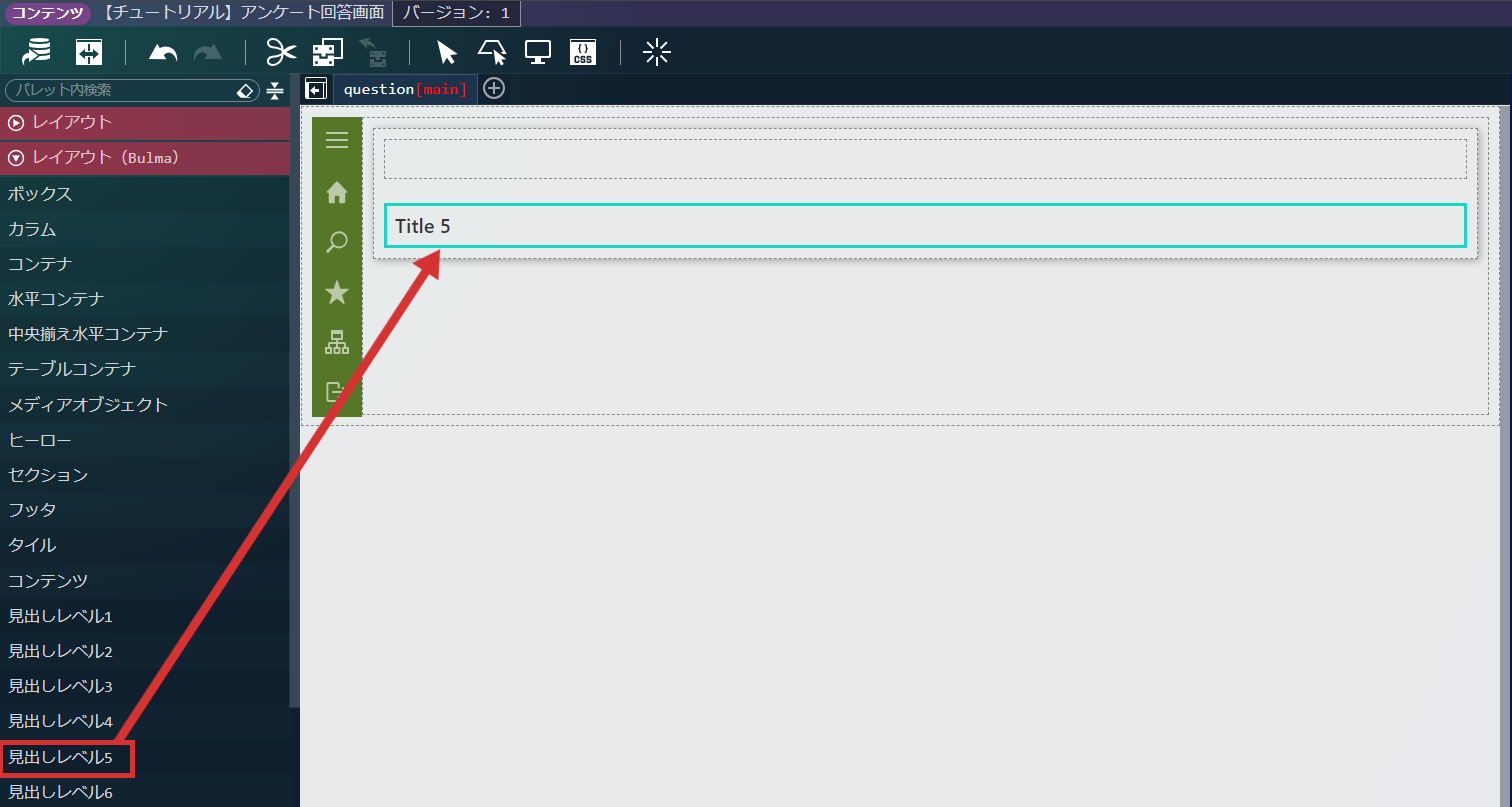
「$variable > responseData > enqueteTitle」を選択し、「決定」をクリックして変数を設定します。変数の設定では、textContentの入力ボックスに直接下記の文字列を入力してもかまいません。「$variable.responseData.enqueteTitle」続けて、アンケート概要の表示欄を作成します。画面左側のパレットの「レイアウト(Bulma)」 - 「見出しレベル5」を選択し、先ほど配置した「ボックス」の中に配置します。配置した「見出しレベル5」をクリックし、画面右側の「プロパティ」タブ - 「エレメント固有」 - 「textContent」のラジオボタンを「変数値」へと変更し、から「$variable > responseData > enqueteOverview」を設定します。
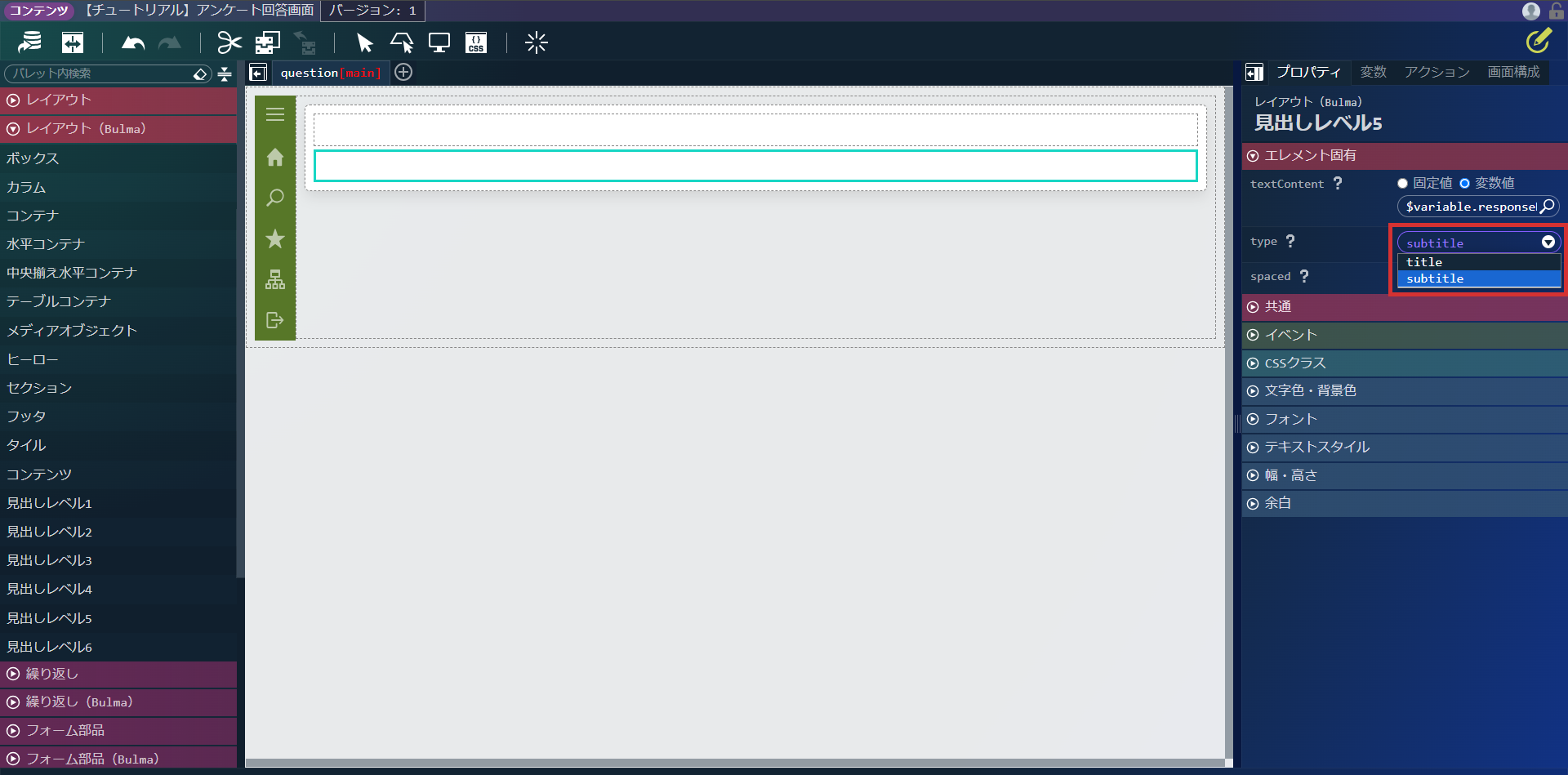
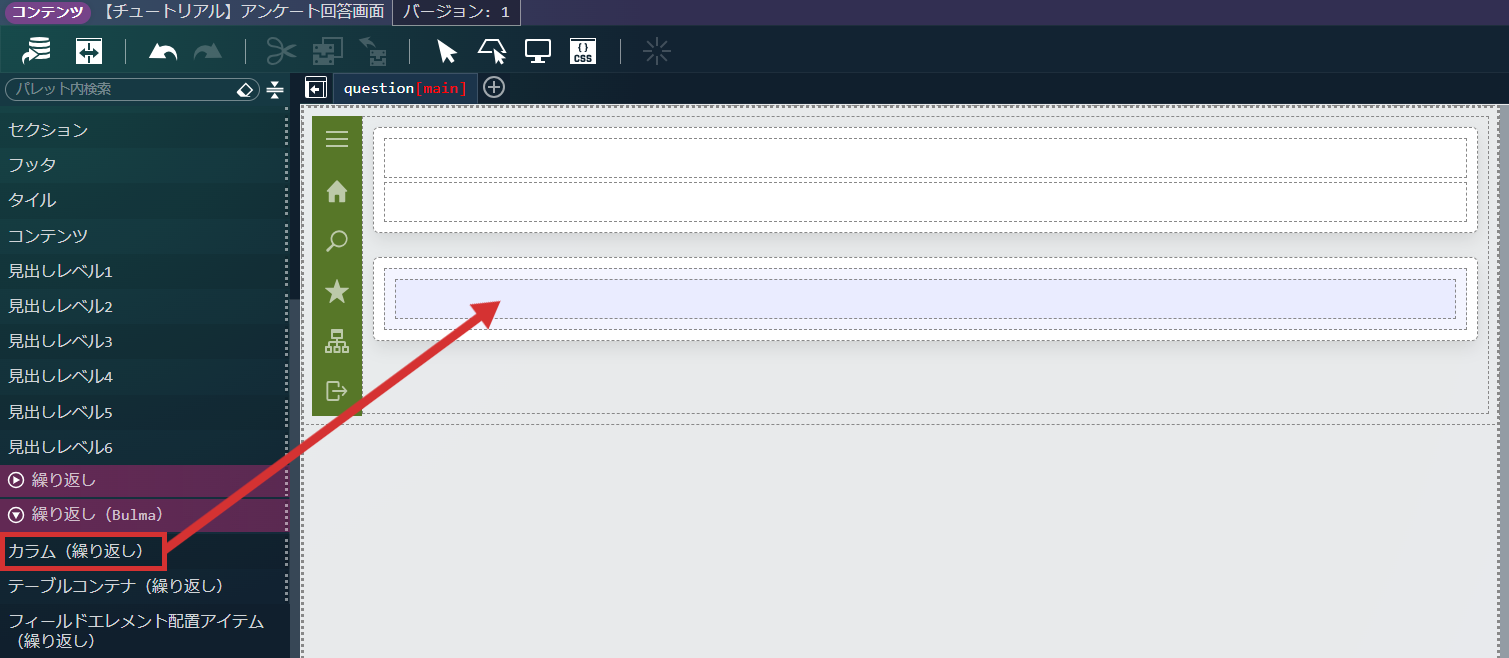
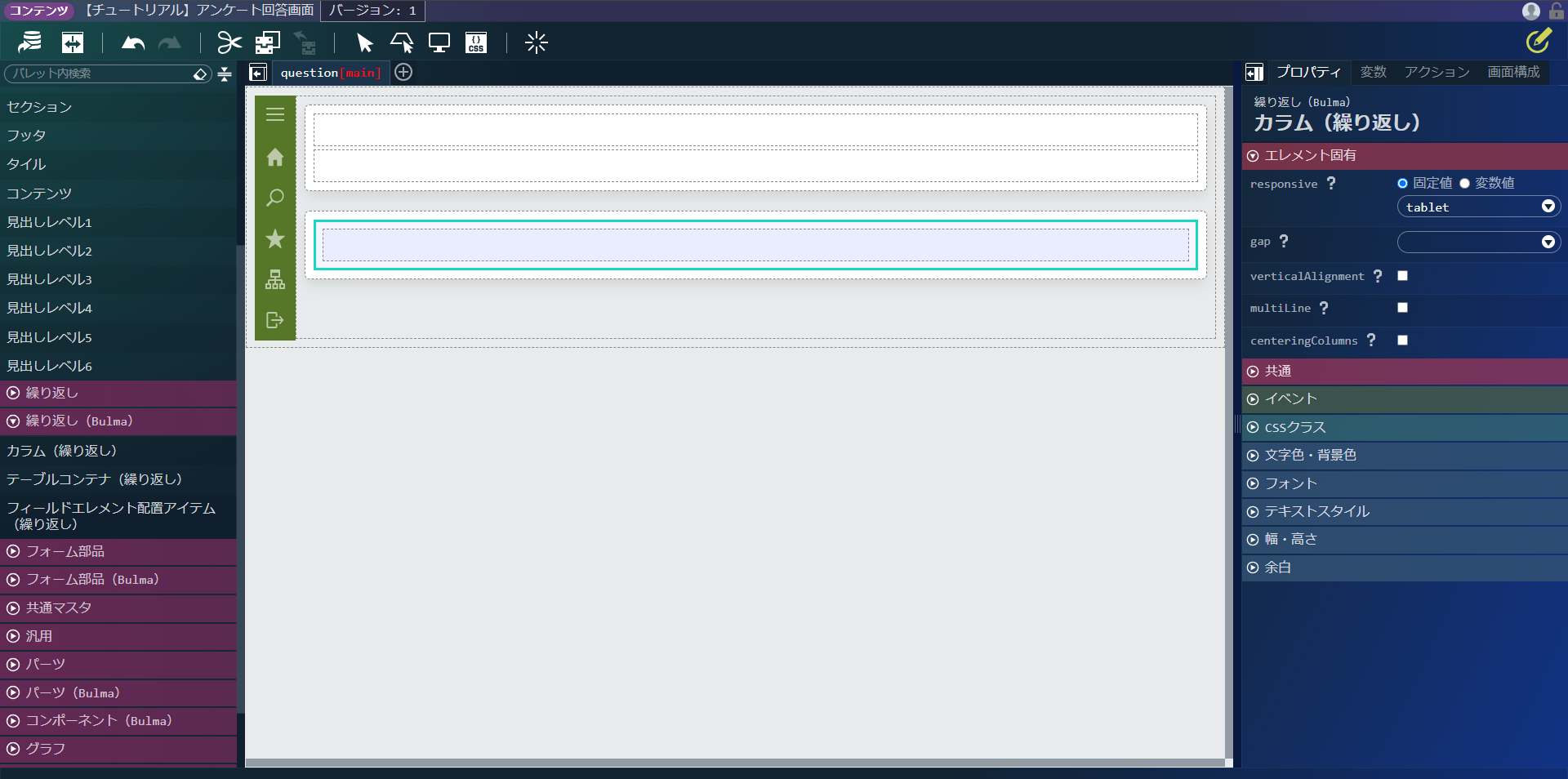
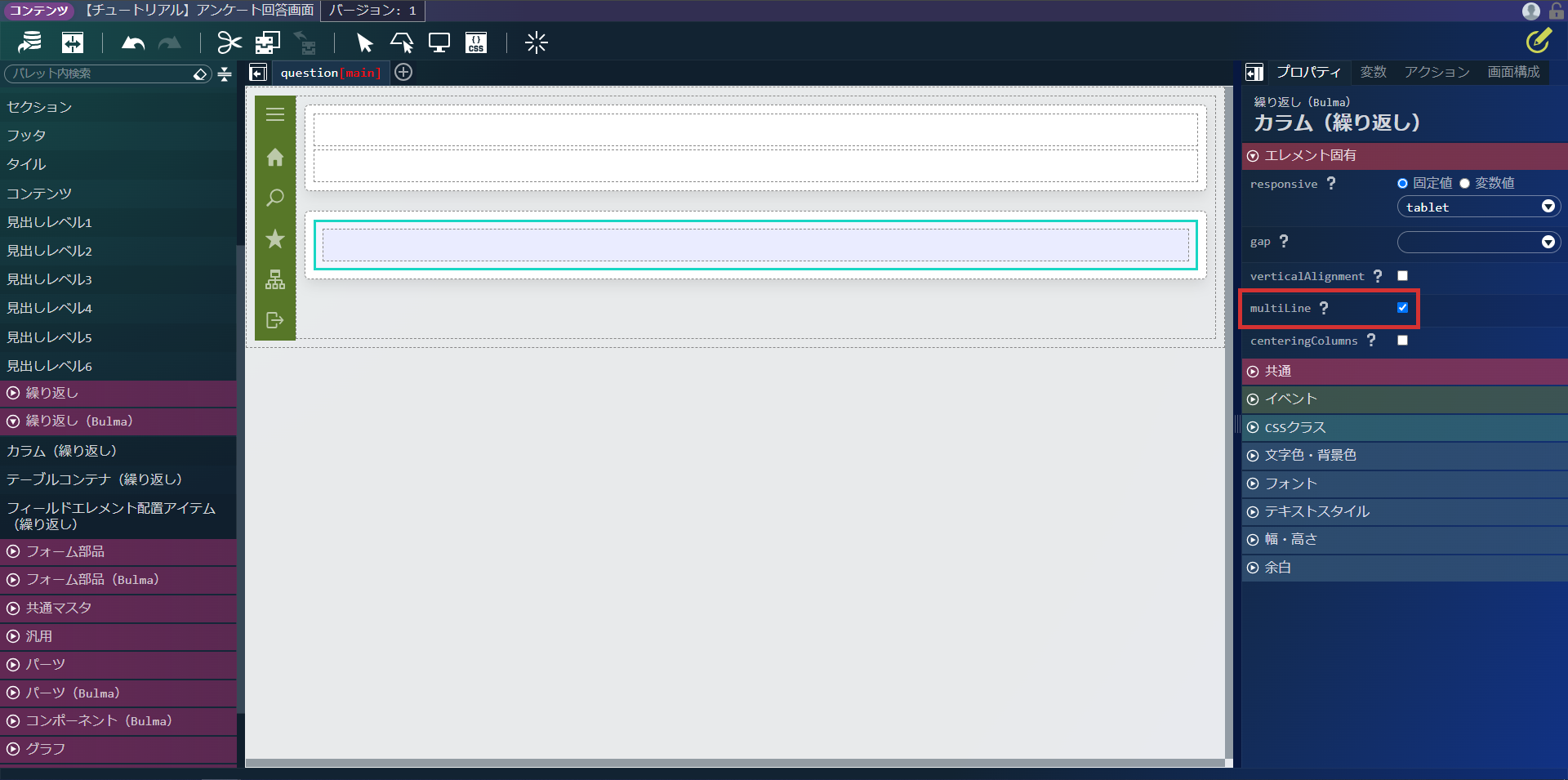
変数の設定では、textContentの入力ボックスに直接下記の文字列を入力してもかまいません。「$variable.responseData.enqueteOverview」概要はサブタイトルとして表示するため、画面右側の「プロパティ」タブ - 「エレメント固有」 - 「type」 を「subtitle」に設定します。次に、設問の表示領域を作成します。設問の表示領域はアンケートIDで取得した設問の配列くりかえすことによって表示します。画面左側のパレットの「レイアウト(Bulma)」 - 「ボックス」を選択し、「サイドメニューコンテナ」の中に配置します。画面左側のパレットの「繰り返し(Bulma)」 - 「カラム(繰り返し)」を選択し、先ほど配置した「ボックス」の中に配置します。配置した「カラム(繰り返し)」を選択します。「カラム(繰り返し)」 - 「エレメント固有」 - 「multiLine」にチェックを入れます。次に、「カラムアイテム(繰り返し)」を選択します。「カラムアイテム(繰り返し)」 - 「エレメント固有」 - 「list」 のから「$variable > responseData > records」を設定します。
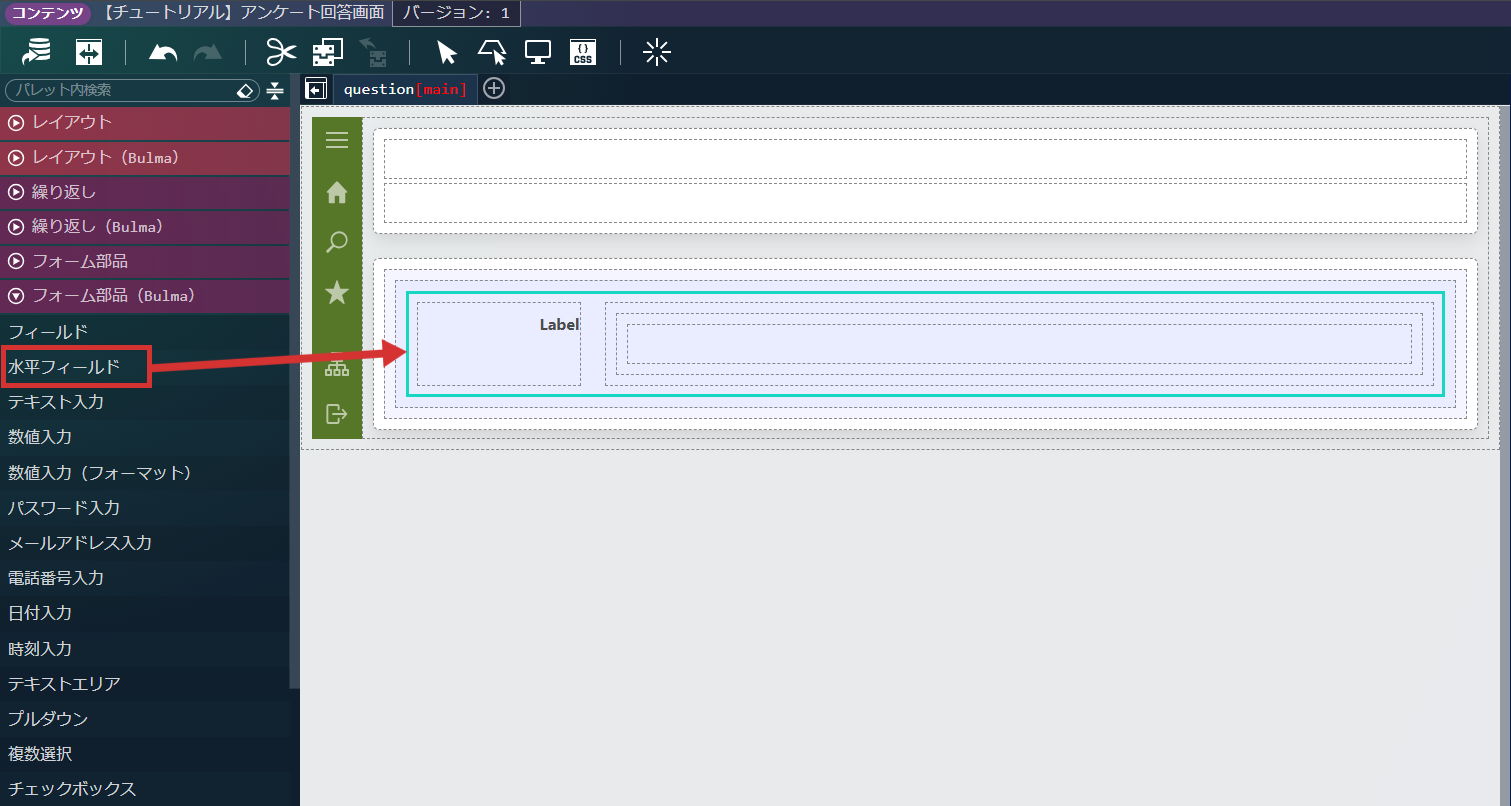
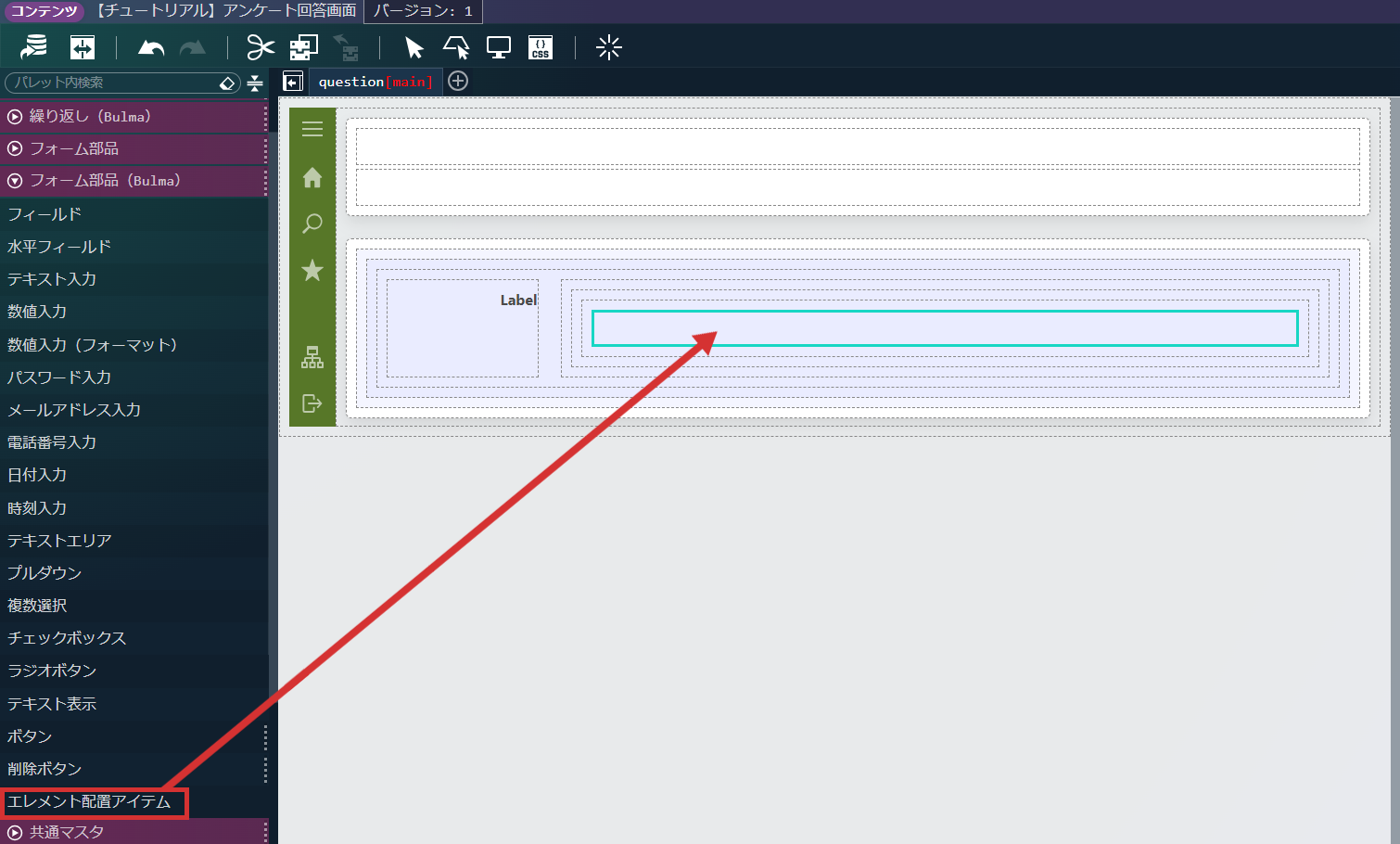
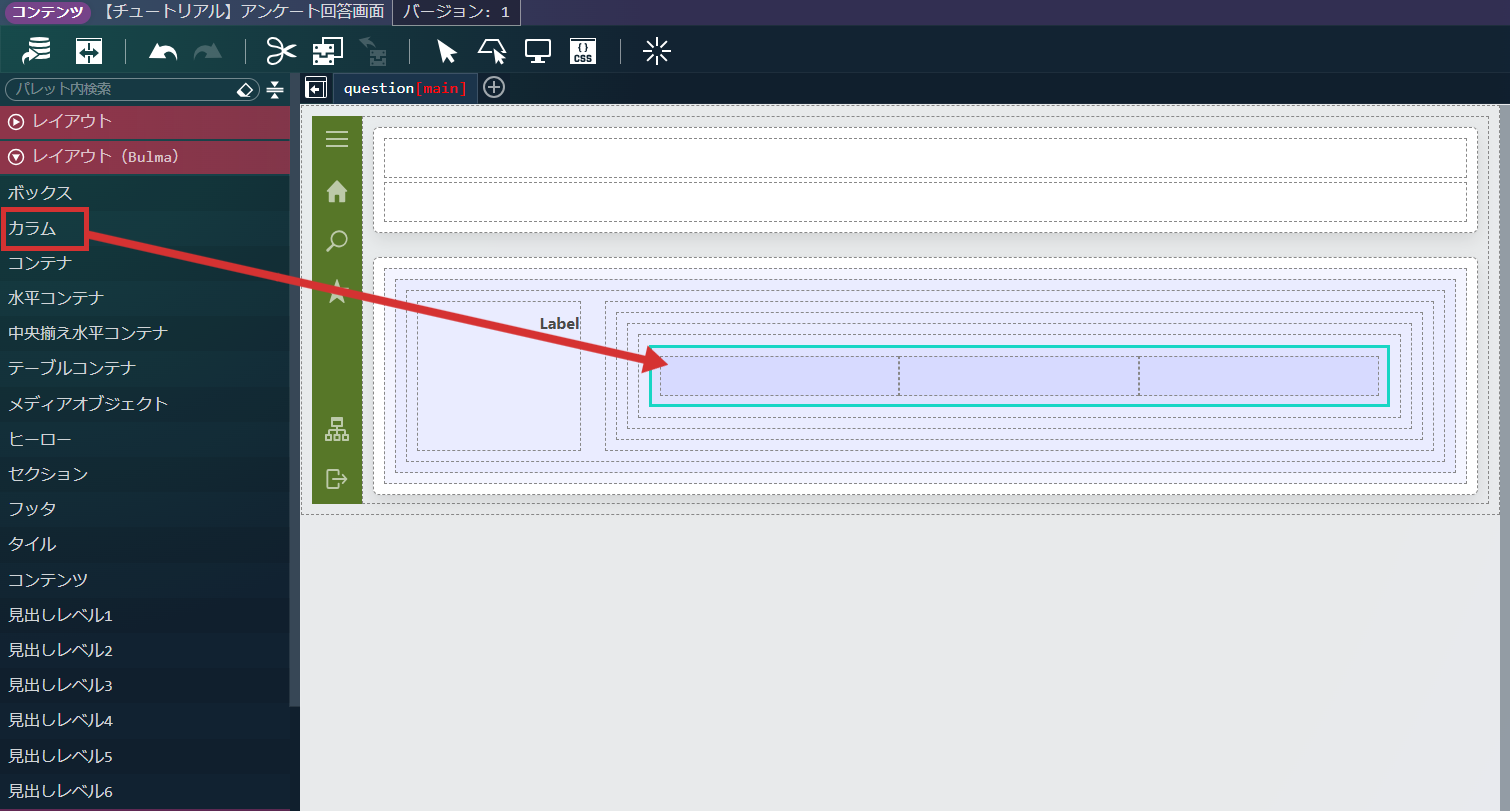
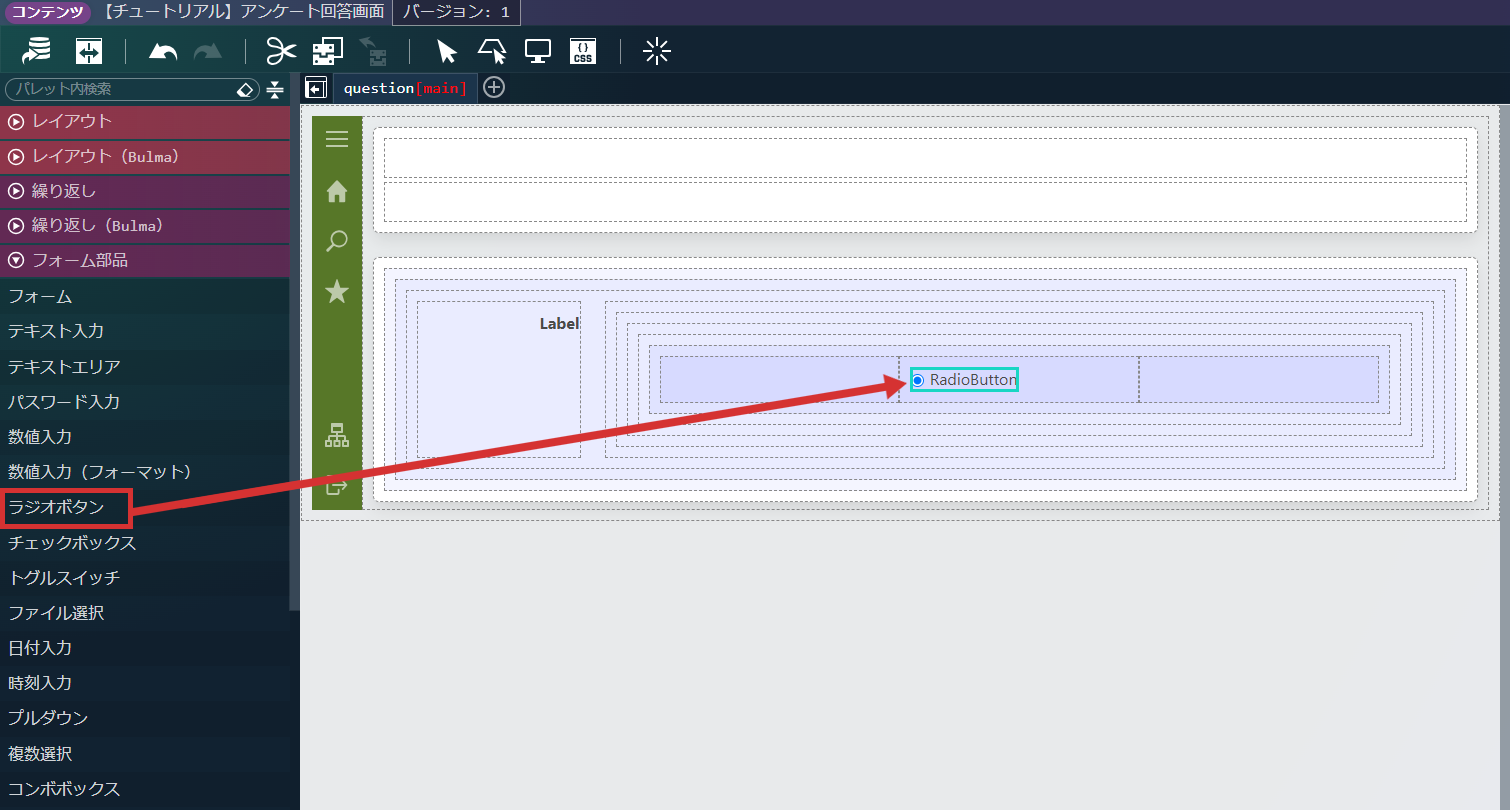
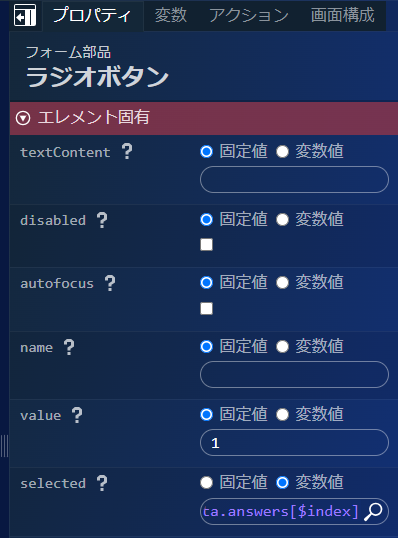
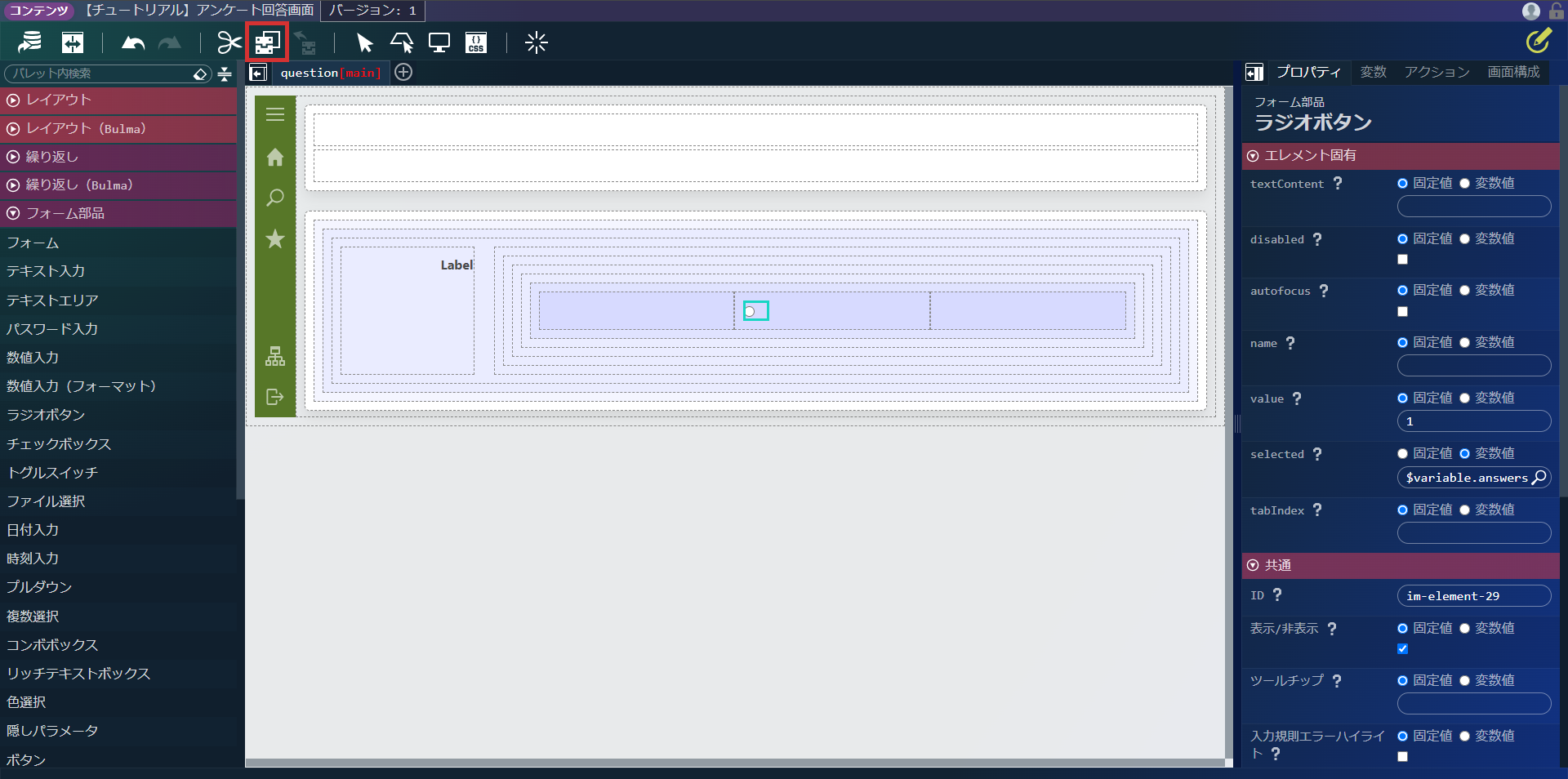
「カラムアイテム(繰り返し)」 - 「エレメント固有」 - 「size」 に「full」を設定します。「カラムアイテム(繰り返し)」 - 「エレメント固有」 - 「narrow」 に「narrow」を設定します。続けて、実際に回答内容を表示する領域を作成します。画面左側のパレットの「フォーム部品(Bulma)」 - 「水平フィールド」を選択し、先ほど配置した「カラム(繰り返し)」内の「カラムアイテム(繰り返し)」の中に配置します。画面左側のパレットの「フォーム部品(Bulma)」 - 「エレメント配置アイテム」を選択し、先ほど配置した「水平フィールド」内の「フィールドコンテンツ」の中に配置します。画面左側のパレットの「レイアウト(Bulma)」 - 「カラム」を選択し、先ほど配置した「エレメント配置アイテム」の中に配置します。次に、設問の選択肢を配置します。画面左側のパレットの「フォーム部品」 - 「ラジオボタン」を選択し、先ほど配置した「カラム」の中心のカラムに配置します。配置したラジオボタンの設定を行います。配置した「ラジオボタン」をクリックし、画面右側の「プロパティ」タブ - 「ラジオボタン」 - 「エレメント固有」 - 「textContent」の値を削除します。「プロパティ」タブ - 「ラジオボタン」 - 「エレメント固有」 - 「value」に「1」と設定します。「プロパティ」タブ - 「ラジオボタン」 - 「余白」 - 「外余白(左)」に「2rem」と設定します。「プロパティ」タブ - 「ラジオボタン」 - 「エレメント固有」 - 「selected」のラジオボタンを「変数値」へと変更し、から「$variable > answersData > answers」を設定します。
「selected」のテキストエリアから、選択した変数の文字列の最後に[$index]と追記し、「$variable.answersData.answers[$index]」となるようにします。「ラジオボタン」 - 「エレメント固有」 - 「selected」の変数の設定では、selectedの入力ボックスに直接下記の文字列を入力してもかまいません。「$variable.answersData.answers[$index]」コラム
「繰り返し」のエレメントを利用すると、配列の変数を利用して配列の数だけエレメントが表示されます。「繰り返し」のエレメントに配置した要素に対して変数を設定する場合、配列の添え字として「$index」を指定することにより、繰り返しに合わせた変数値へと変換されます。詳細については、以下のCookBookを参照してください。設問は5スケールでの回答を想定しているため。作成したラジオボタンをコピーします。ラジオボタンをクリックし、画面上部のかキーボードのCtrl+Cでコピーします。
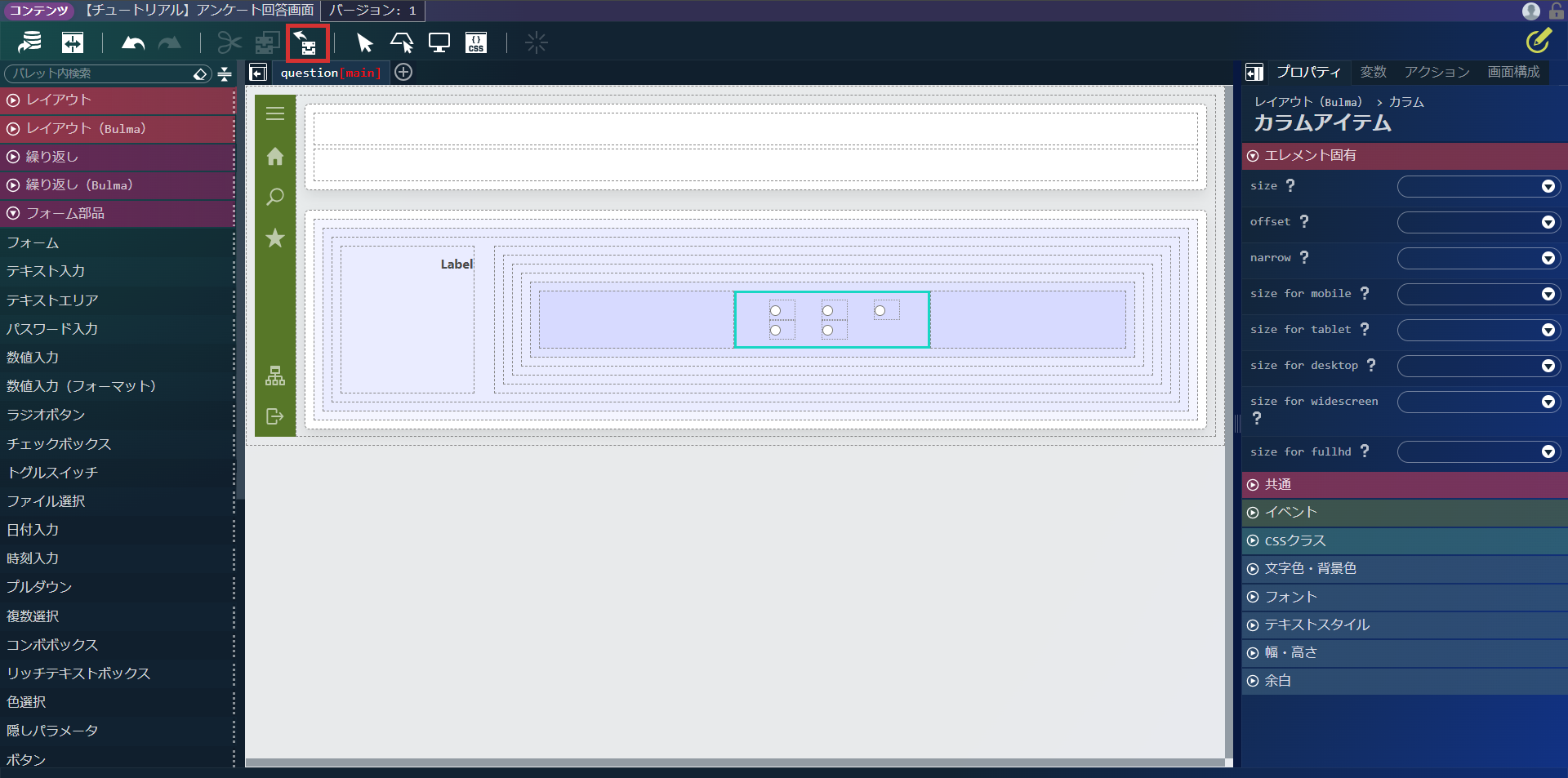
すでにラジオボタンが配置されているカラムアイテムをクリックし、画面上部のかキーボードのCtrl+Vでラジオボタンが5つ並ぶまで貼り付けを繰り返します。
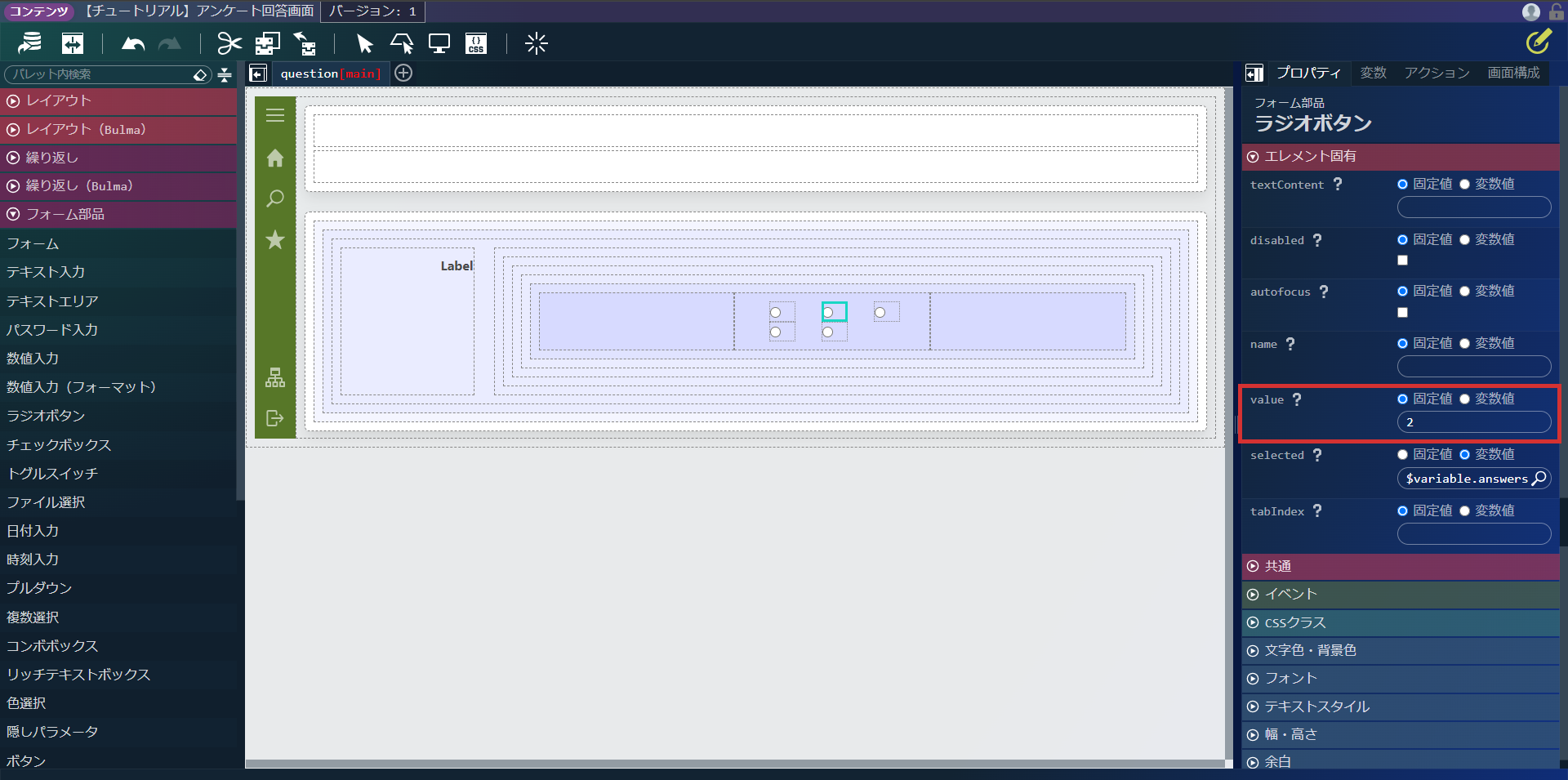
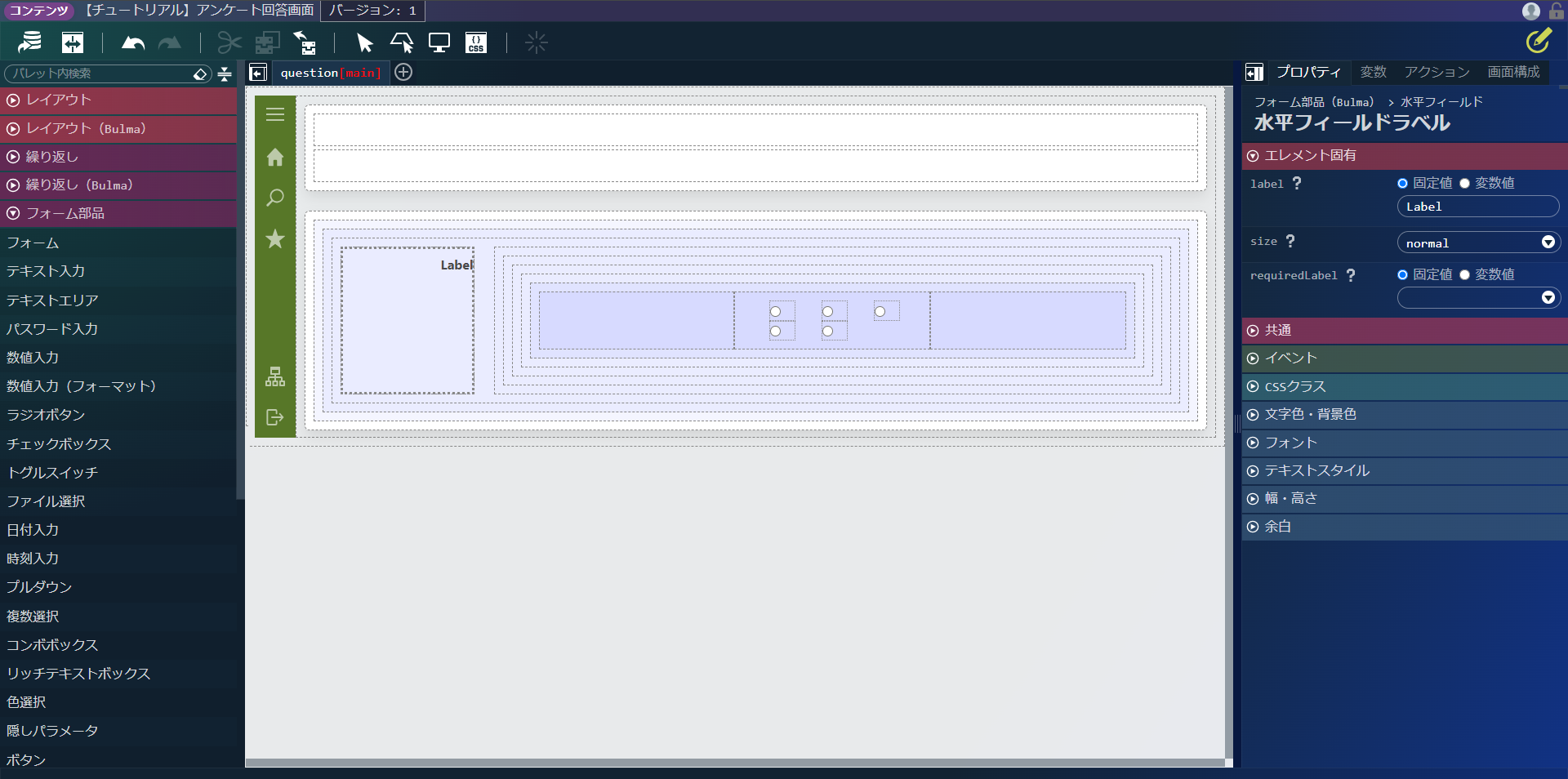
5つ並んだラジオボタンを左上から右へと順番に選択し、それぞれ画面右側の「プロパティ」タブ - 「ラジオボタン」 - 「エレメント固有」 - 「value」が「1」、「2」、「3」、「4」、「5」の順になるよう修正します。以下の画像は、2番目のラジオボタンを選択した場合の例です。これで、設問ごとにどの選択肢を選んだかが$variable.answersData.answersに順番に入るようになりました。次に設問内容を表示するラベルを配置します。設問表示領域として配置した「水平フィールド」の左側にある「水平フィールドラベル」を選択します。画面右側の「プロパティ」タブ - 「水平フィールドラベル」 - 「エレメント固有」 - 「label」のラジオボタンを「変数値」へと変更し、から「$variable > responseData > records > 0 > question」を設定します。
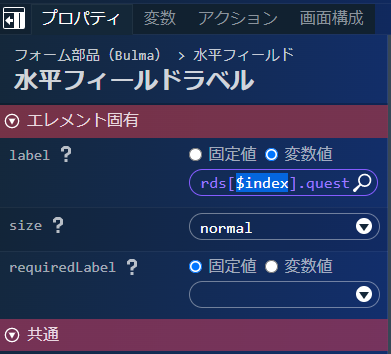
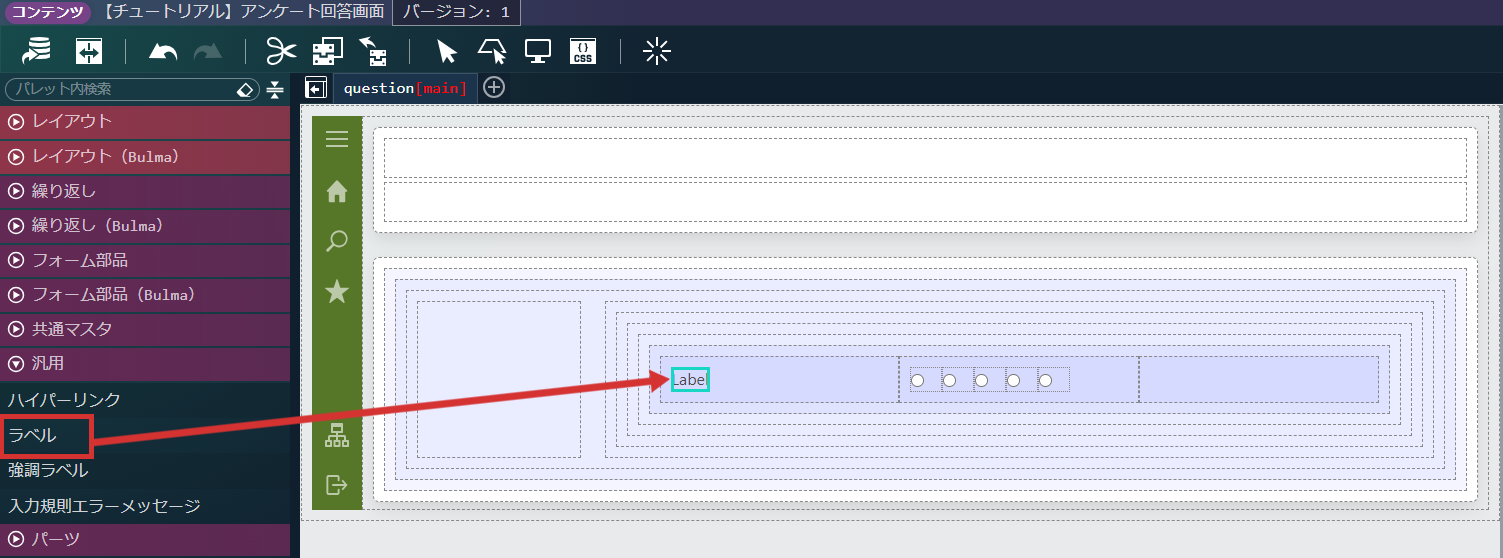
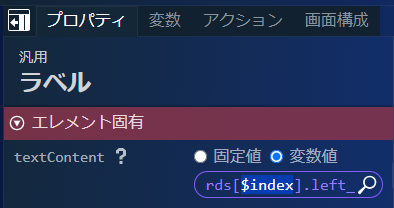
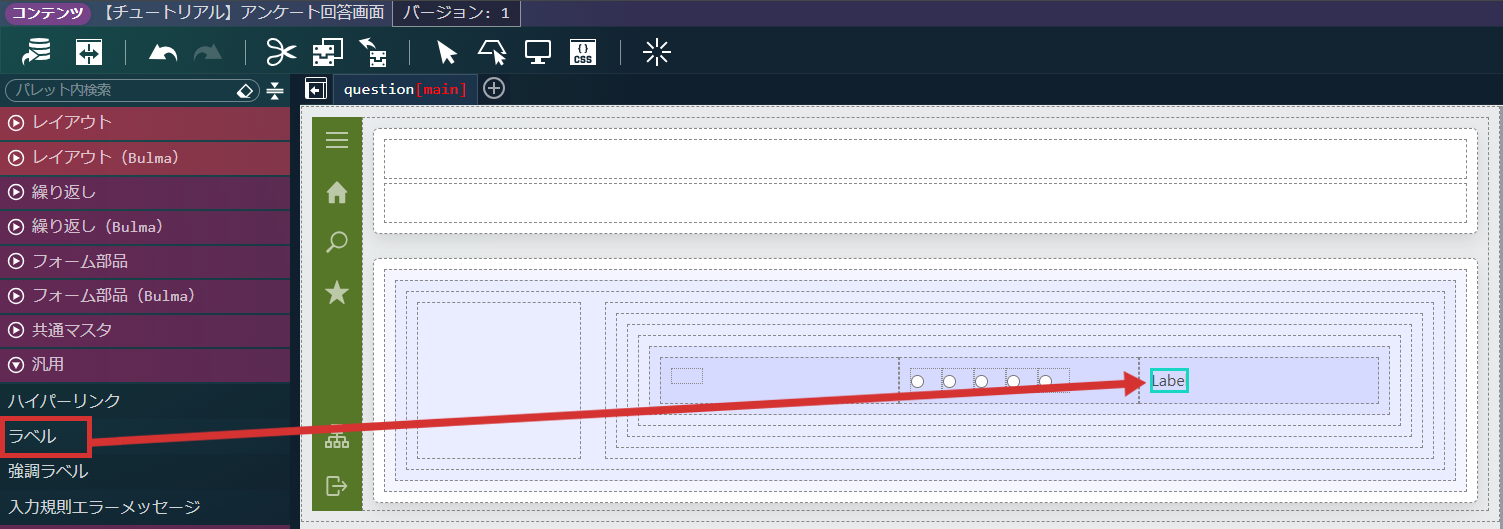
「label」の入力ボックスにフォーカスし、変数文字列のrecords[0]の部分をrecords[$index]へ変更します。変数の設定では、labelの入力ボックスに直接下記の文字列を入力してもかまいません。「$variable.responseData.records[$index].question」これで、設問内容が表示されるようになりました。次に、各設問項目の両端を設定します。まずは、左側の項目を設定します。画面左側のパレットの「汎用」 - 「ラベル」を選択し、「カラム」の左カラムに配置します。配置した「ラベル」をクリックし、画面右側の「プロパティ」タブ - 「ラベル」 - 「エレメント固有」 - 「textContent」のラジオボタンを「変数値」へと変更し、から「$variable > responseData > records > 0 > left_scale」を設定します。
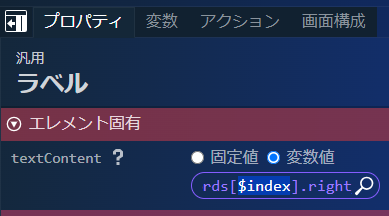
「textContent」の変数の入力ボックスにフォーカスし、変数文字列のrecords[0]の部分をrecords[$index]へ変更します。変数の設定では、textContentの入力ボックスに直接下記の文字列を入力してもかまいません。「$variable.responseData.records[$index].left_scale」同じように、右側の項目を設定します。画面右側のパレットの「汎用」 - 「ラベル」を選択し、「カラム」の右カラムに配置します。配置した「ラベル」をクリックし、画面右側の「プロパティ」タブ - 「ラベル」 - 「エレメント固有」 - 「textContent」のラジオボタンを「変数値」へと変更し、から「$variable > responseData > records > 0 > right_scale」を設定します。
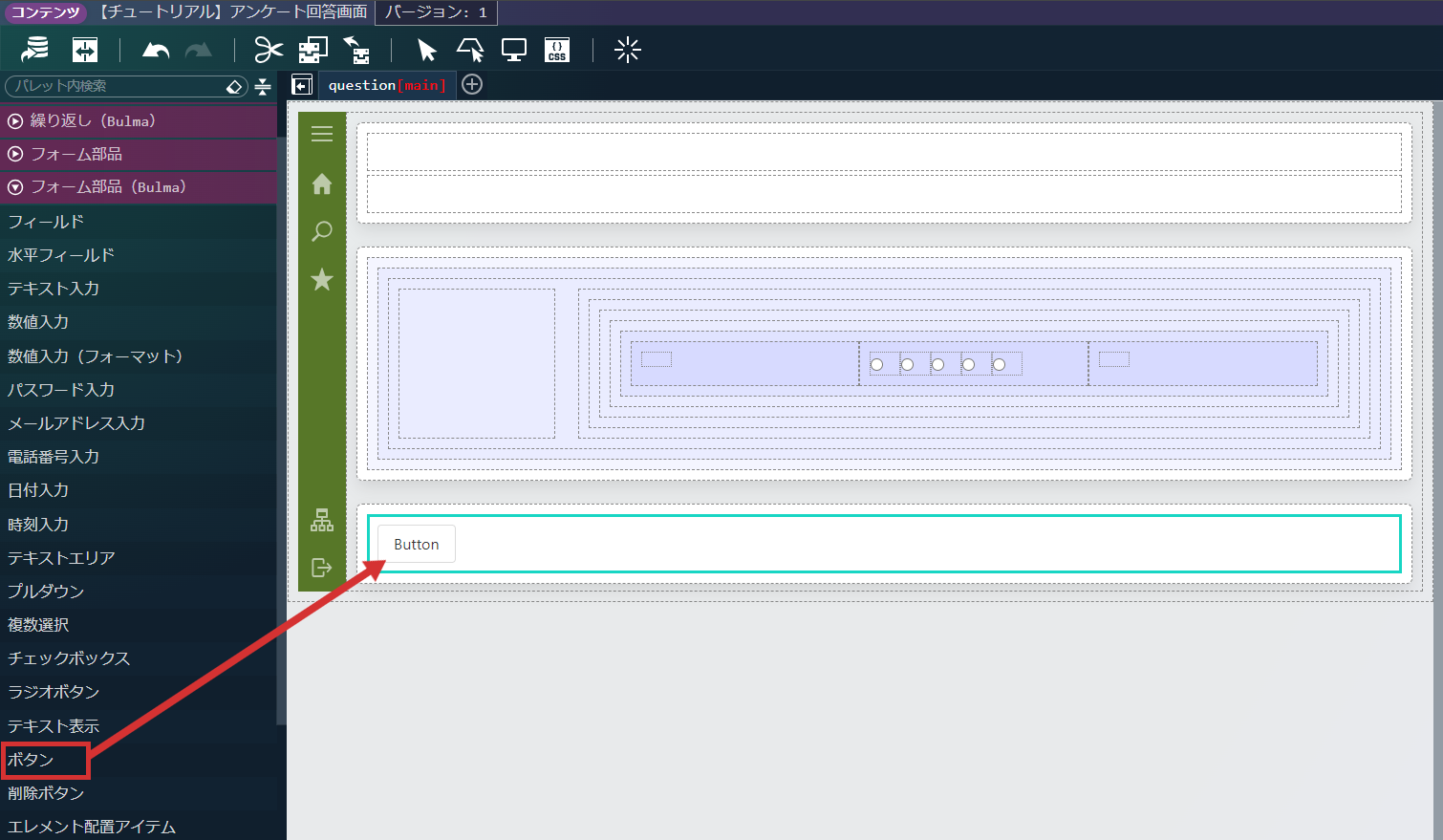
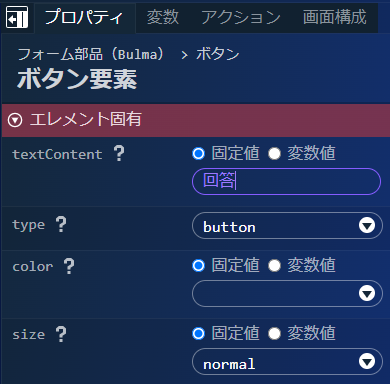
「textContent」の変数の入力ボックスにフォーカスし、変数文字列のrecords[0]の部分をrecords[$index]へ変更します。変数の設定では、textContentの入力ボックスに直接下記の文字列を入力してもかまいません。「$variable.responseData.records[$index].right_scale」これで、繰り返しで設問項目を表示する領域ができました。最後に、回答を登録するボタンを配置します。画面左側のパレットの「レイアウト(Bulma)」 - 「ボックス」を選択し、「サイドメニューコンテナ」の中の一番下に配置します。画面左側のパレットの「フォーム部品(Bulma)」 - 「ボタン」を選択し、先ほど配置した「ボックス」の中に配置します。配置した「ボタン」の「ボタン要素」をクリックし、画面右側の「プロパティ」タブ - 「ボタン要素」 - 「エレメント固有」 - 「textContent」に「回答」と設定します。コラム
配置したいアイテムが見つからない場合は、パレット上部にある「パレット内検索」から検索ができます。入力内容に合わせ、アイテムが絞り込まれて表示されます。
4.4.5.2.3. 見た目の調整¶
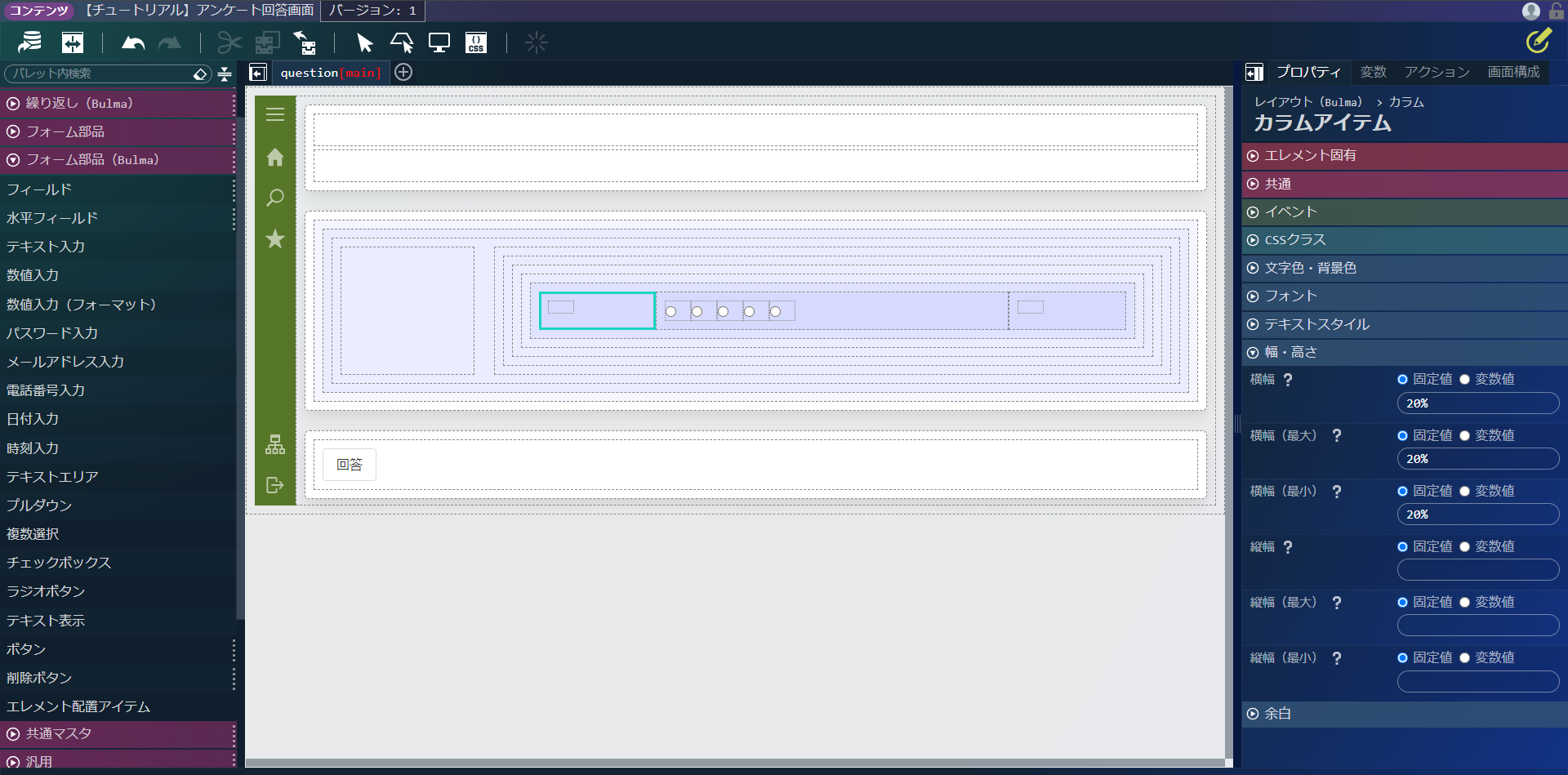
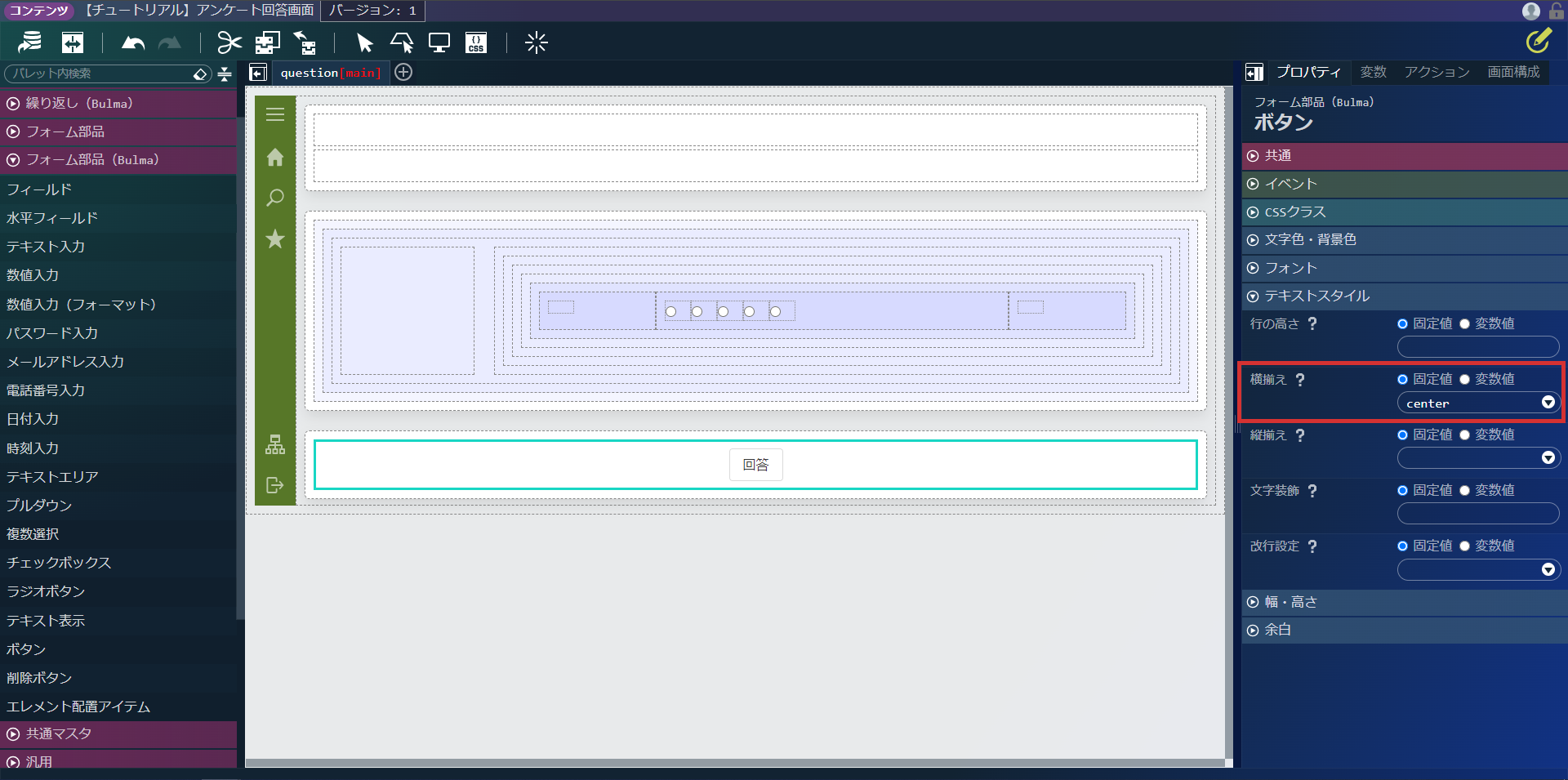
続けて、見た目の調整を行います。「カラム」内の左端のカラムアイテムを選択します。「プロパティ」タブ - 「カラムアイテム」 - 「幅・高さ」 - 「横幅」に「20%」と設定します。同じく、「横幅(最大)」、「横幅(最小)」にも「20%」と設定します。「カラム」内の右端のカラムアイテムの「横幅」、「横幅(最大)」、「横幅(最小)」も同じく「20%」と設定します。設定が完了した時点での表示領域は以下の図のような見た目です。次に、登録ボタンの配置を変更します。登録ボタンを配置している「ボックス」を選択します。「プロパティ」タブ - 「ボックス」 - 「テキストスタイル」 - 「横揃え」に「center」と設定します。
4.4.5.2.4. エラー画面の作成¶
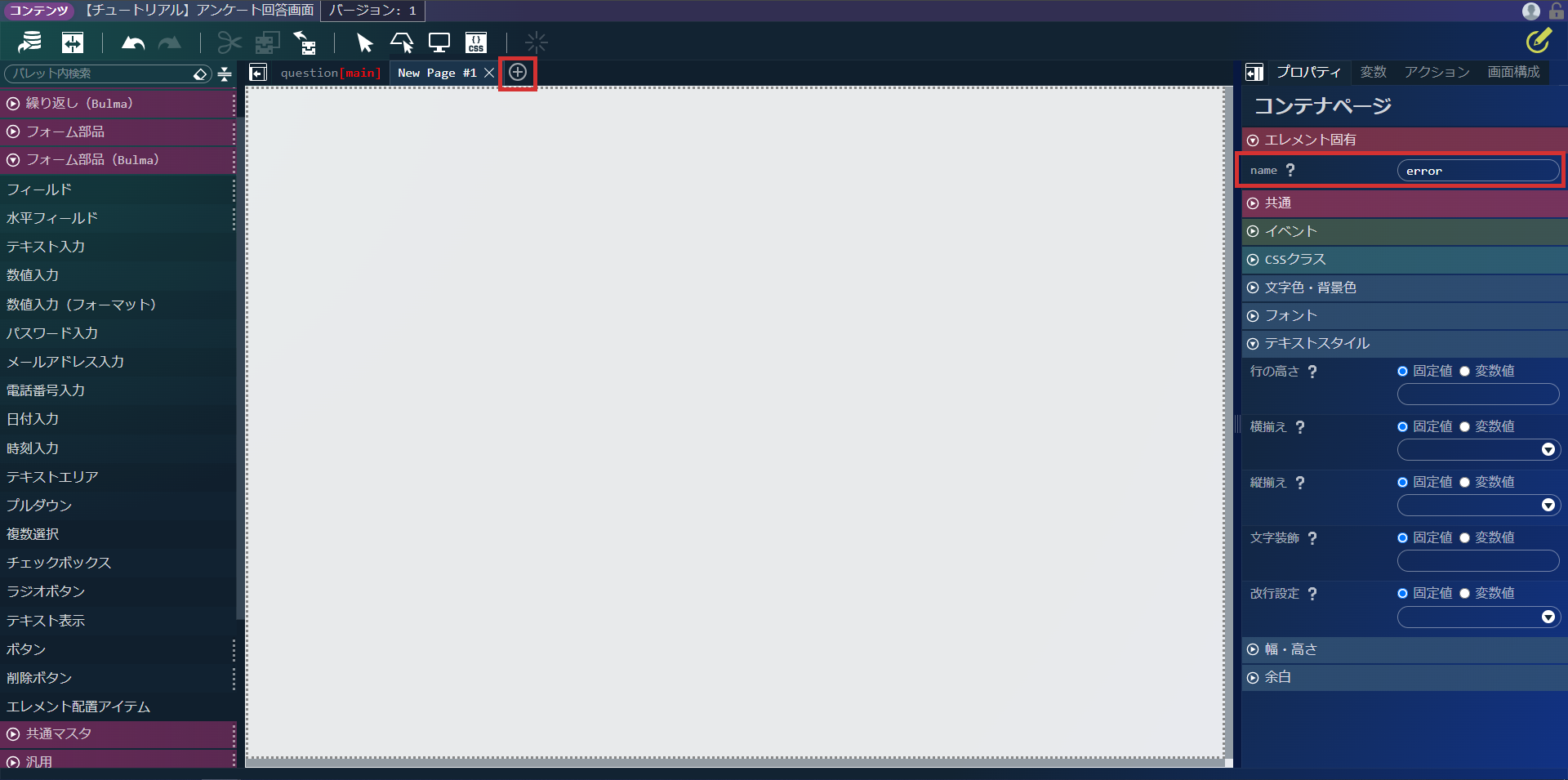
アンケートIDが指定されなかった場合や、誤ったIDが渡ってくることによってアンケート情報が取得できなかった場合に表示するエラー画面を作成します。画面上部のをクリックし、「プロパティ」タブ - 「コンテナページ」 - 「エレメント固有」 - 「name」を「error」と設定します。
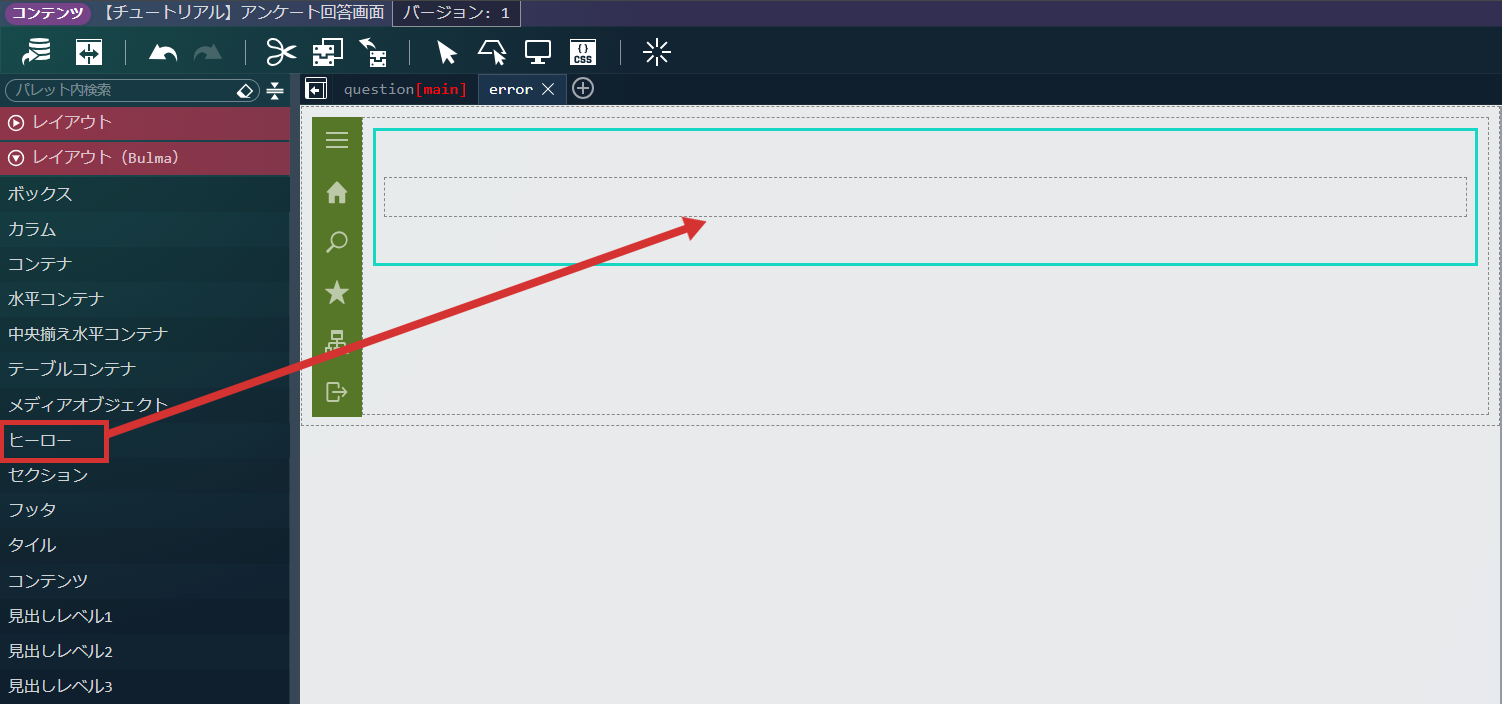
画面左側のパレットの「レイアウト」 - 「サイドメニューコンテナ」を選択し、画面に配置します。アンケートのエラーメッセージの表示領域を作成します。画面左側のパレットの「レイアウト(Bulma)」 - 「ヒーロー」を選択し、先ほど配置した「サイドメニューコンテナ」の中に配置します。画面左側のパレットの「レイアウト(Bulma)」 - 「見出しレベル1」を選択し、先ほど配置した「ヒーロー」の「ヒーローボディ」の中に配置します。配置した「見出しレベル1」をクリックし、画面右側の「プロパティ」タブ - 「エレメント固有」 - 「textContent」のラジオボタンを「変数値」へと変更し、から「$variable > errorMessage」を設定します。
変数の設定では、textContentの入力ボックスに直接下記の文字列を入力してもかまいません。「$variable.errorMessage」
4.4.5.2.5. 回答成功画面の作成¶
アンケートへ正常に回答できた場合に表示する画面を作成します。画面上部のをクリックし、「プロパティ」タブ - 「コンテナページ」 - 「エレメント固有」 - 「name」を「success」と設定します。
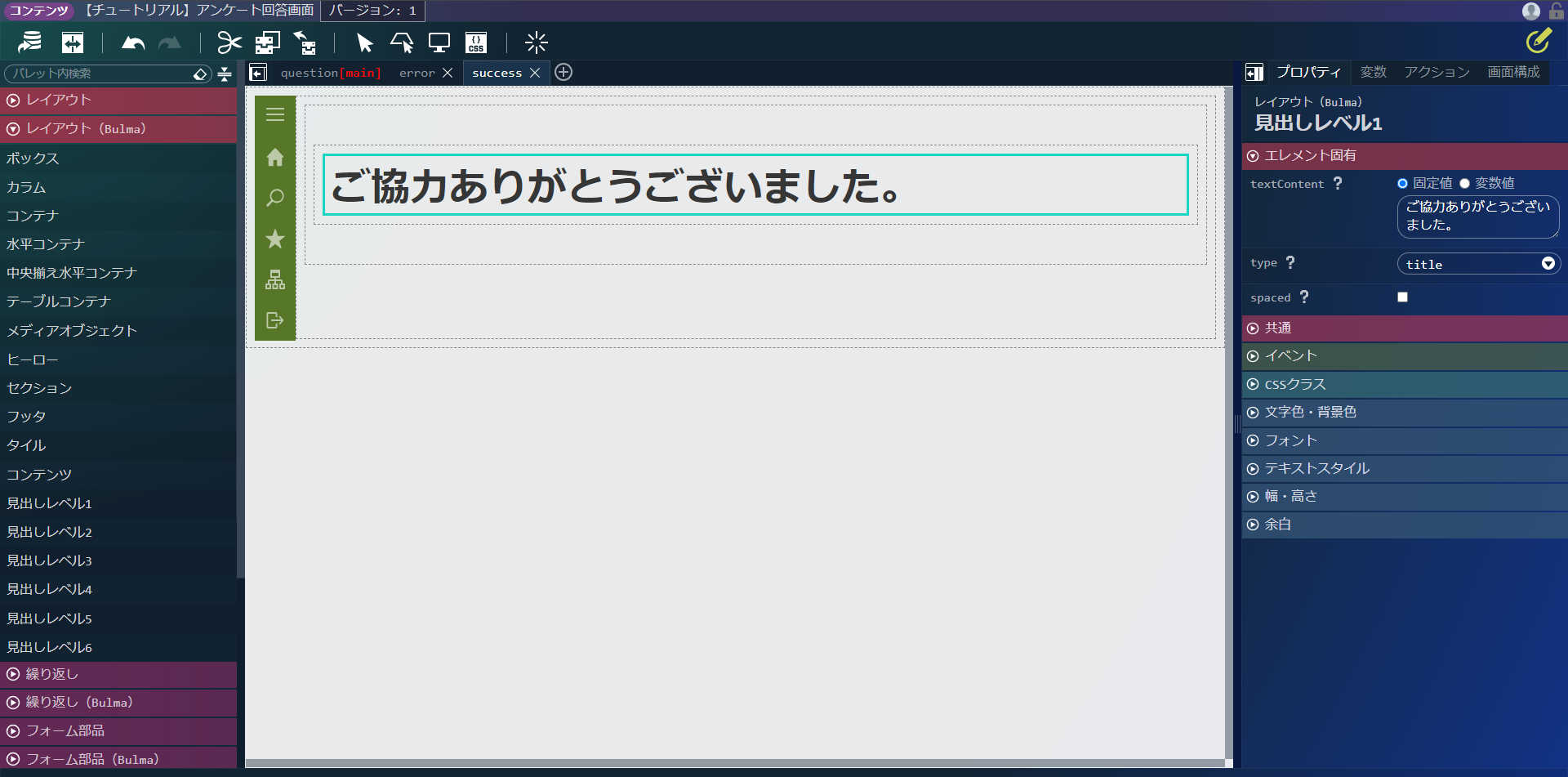
画面左側のパレットの「レイアウト」 - 「サイドメニューコンテナ」を選択し、画面に配置します。次に、アンケートのタイトルと詳細の表示領域を作成します。画面左側のパレットの「レイアウト(Bulma)」 - 「ヒーロー」を選択し、先ほど配置した「サイドメニューコンテナ」の中に配置します。画面左側のパレットの「レイアウト(Bulma)」 - 「見出しレベル1」を選択し、先ほど配置した「ヒーロー」の中に配置します。配置した「見出しレベル1」をクリックし、画面右側の「プロパティ」タブ - 「エレメント固有」 - 「textContent」の「固定値」として「ご協力ありがとうございました。」と設定します。
4.4.5.2.6. 初期表示アクションの設定¶
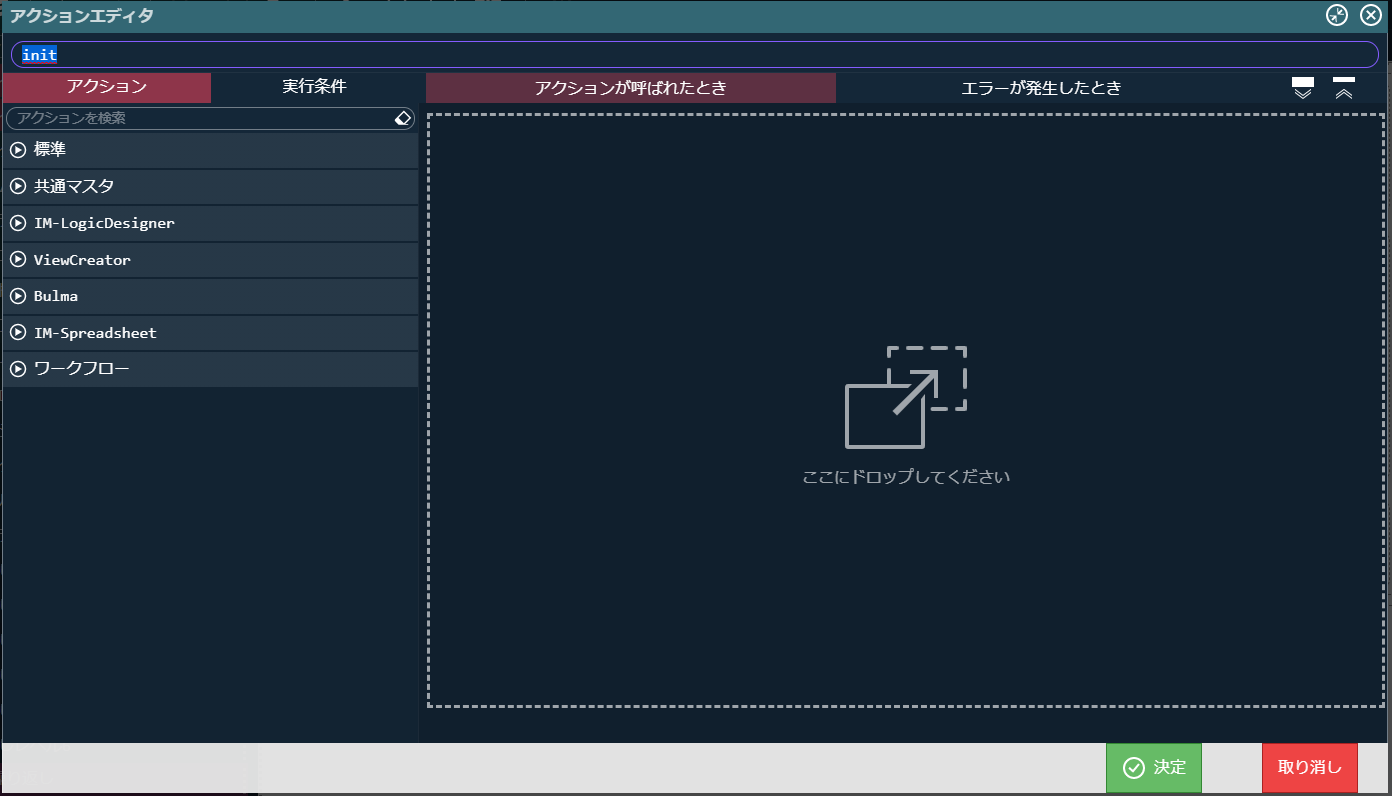
次に、画面で実行されるアクションを設定します。アクションは初期表示時に実行されるアクションと、回答の登録時に実行されるアクションの2種類作成します。まずは、初期表示アクションから作成していきます。画面右側の「アクション」タブを選択し、をクリックしてアクションエディタを表示します。
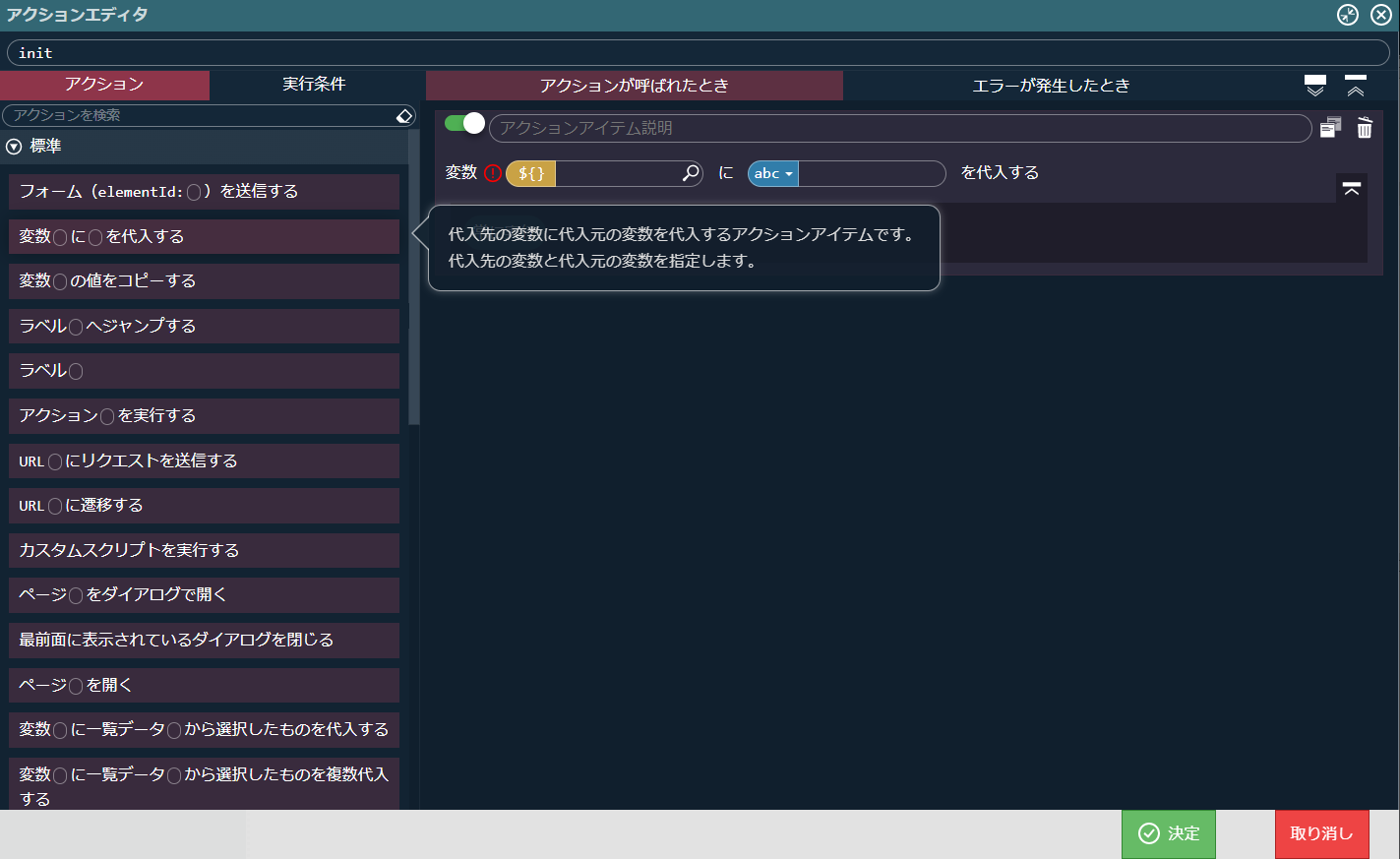
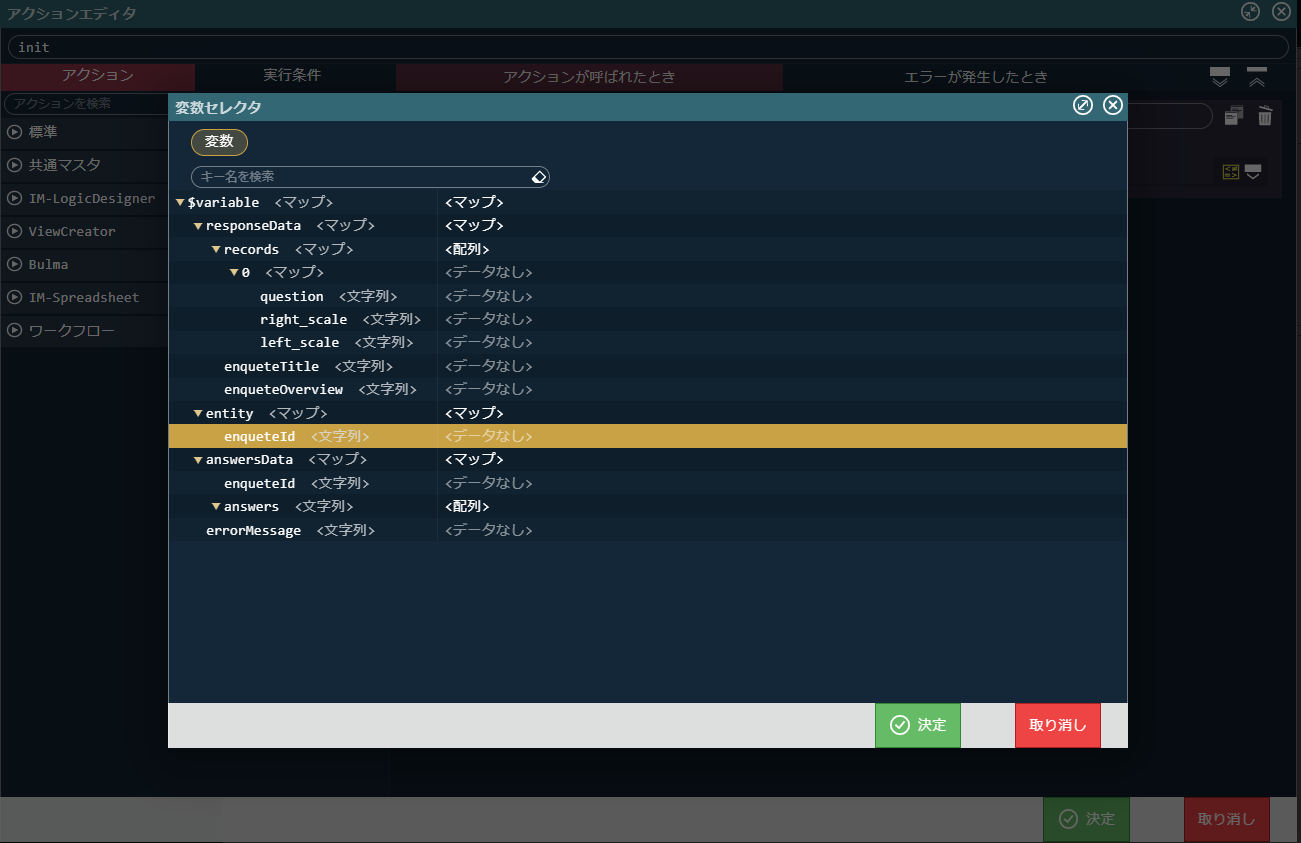
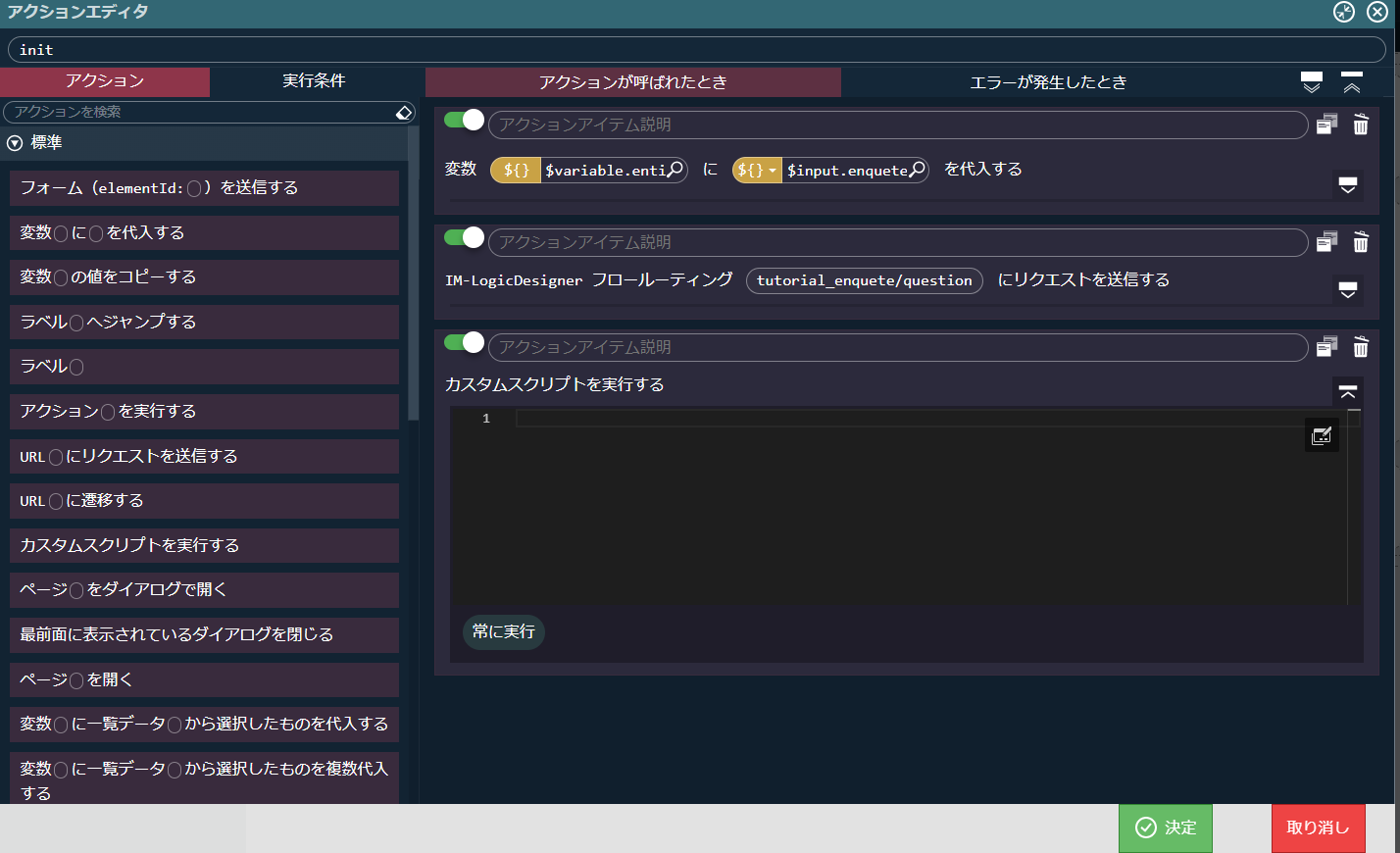
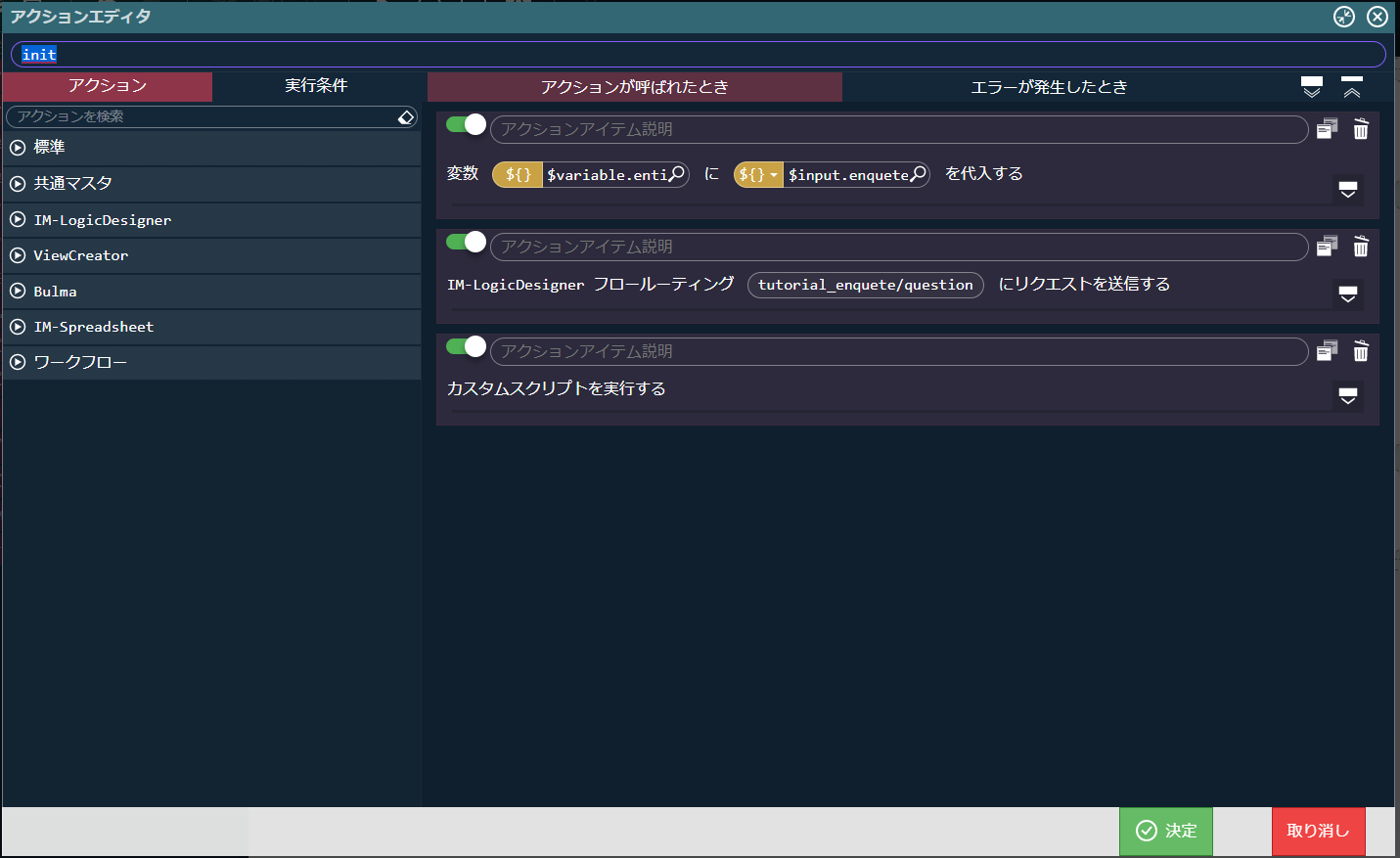
アクションエディタ上部の名称を「新しいアクション #1」から「init」に変更します。次に、設問を取得するアクションを作成します。「アクション」タブから「標準」 - 「変数〇に〇を代入する」を選択し、「アクションが呼ばれたとき」に配置します。配置したアクションの変数のから「変数 > $variable > entity > enqueteId」を選択し、「決定」をクリックします。
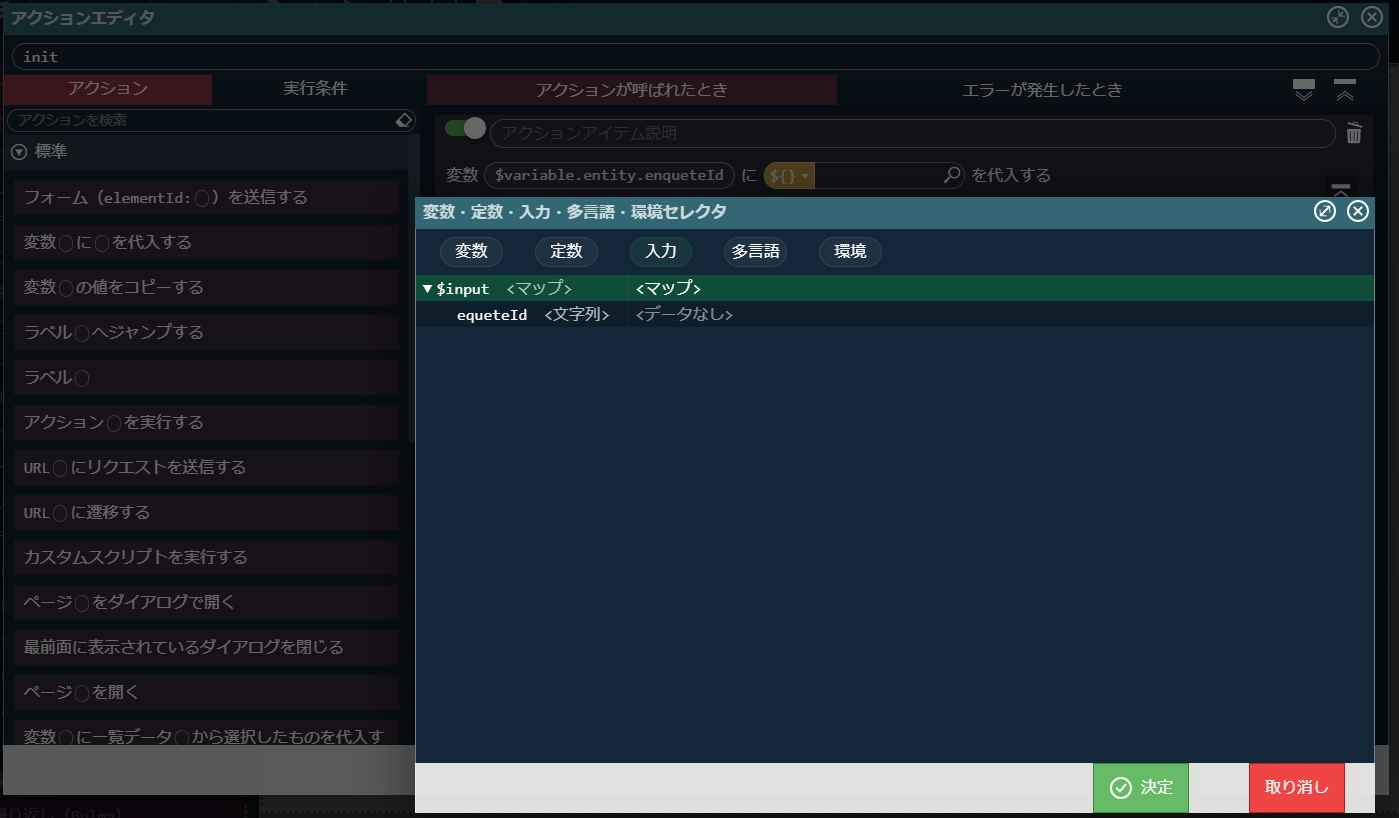
代入値の「abc▼」をクリックし、入力値の種類を固定値から変数値へと変更します。から「入力 > $input > enqueteId」を選択します。
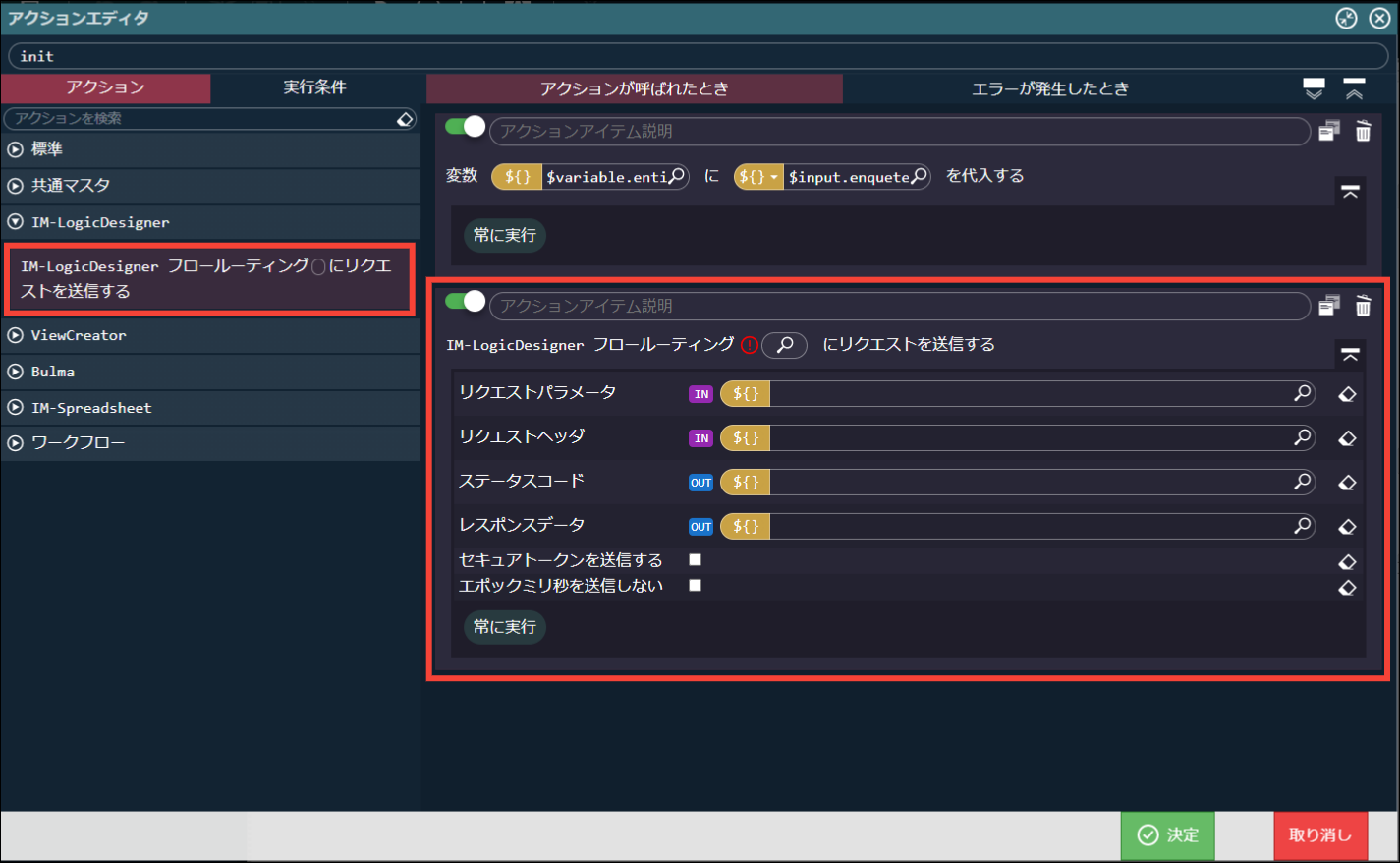
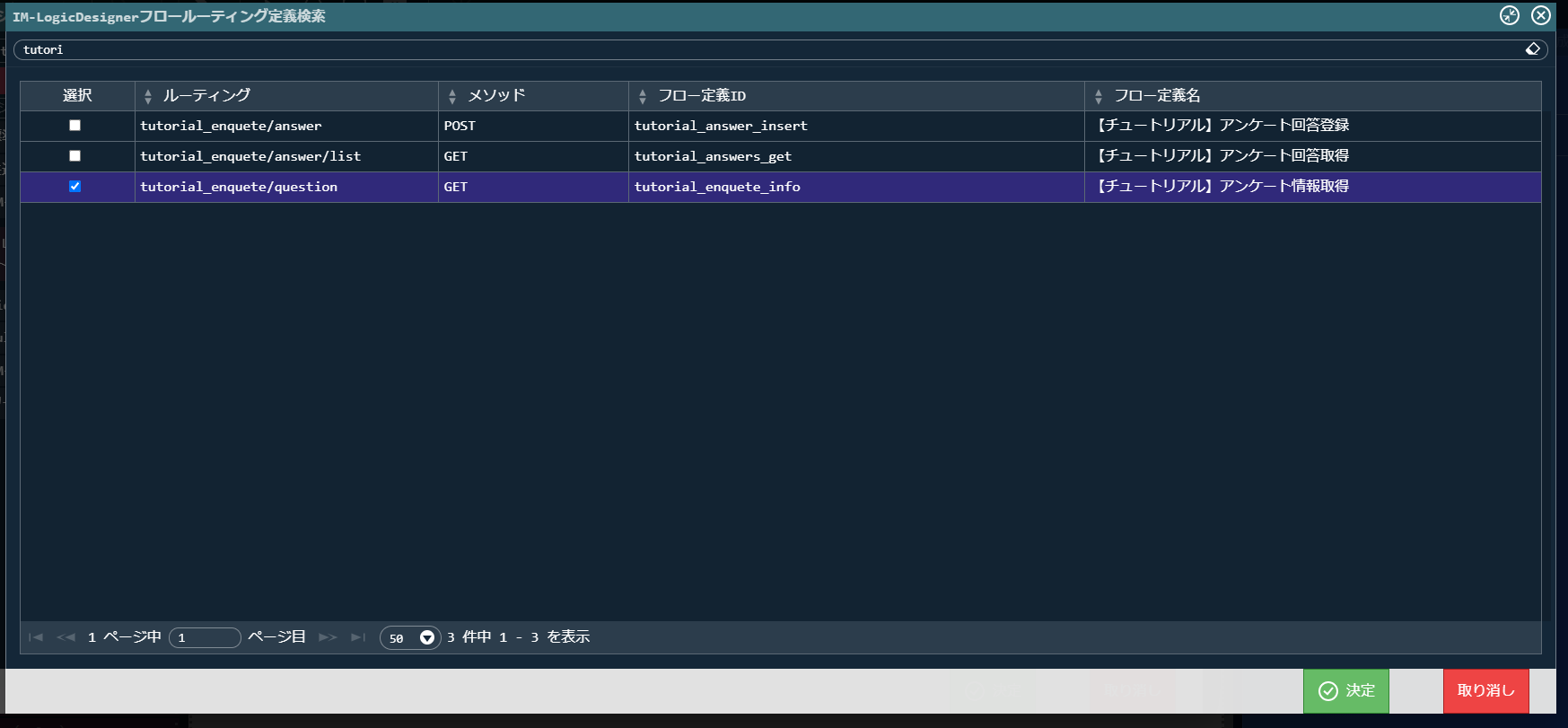
左側の「アクション」タブから「IM-LogicDesigner」 - 「IM-LogicDesigner フロールーティング〇にリクエストを送信する」を選択し、先ほど配置した「変数〇に〇を代入する」の次に配置します。配置した「IM-LogicDesigner フロールーティング〇にリクエストを送信する」のをクリックし、IM-LogicDesigner フロールーティング定義検索ダイアログから「tutorial_enquete/question」を選択します。
設定した業務ロジックにアンケートIDを渡すために、リクエストパラメータのから「変数 > $variable > entity」を設定します。
業務ロジックからデータを受け取るために、レスポンスデータのから「変数 > $variable > responseData」を設定します。
ここまでで、アンケート情報を取得し画面に表示できるようになりました。一度、動作確認を行いましょう。アクションエディタ下部の決定ボタンをクリックし、ここまで作成したアクション処理を登録します。「init」アクションを画面の初期表示時に呼び出す設定を行います。画面上部のをクリックします。
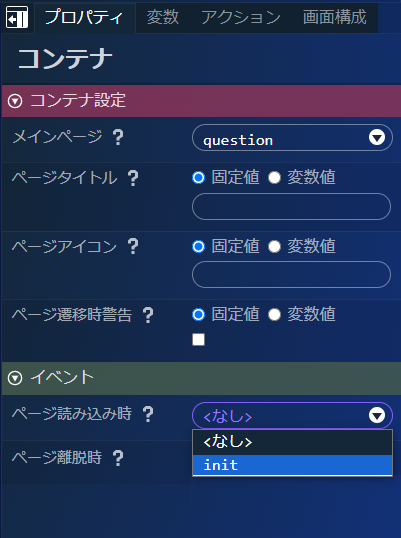
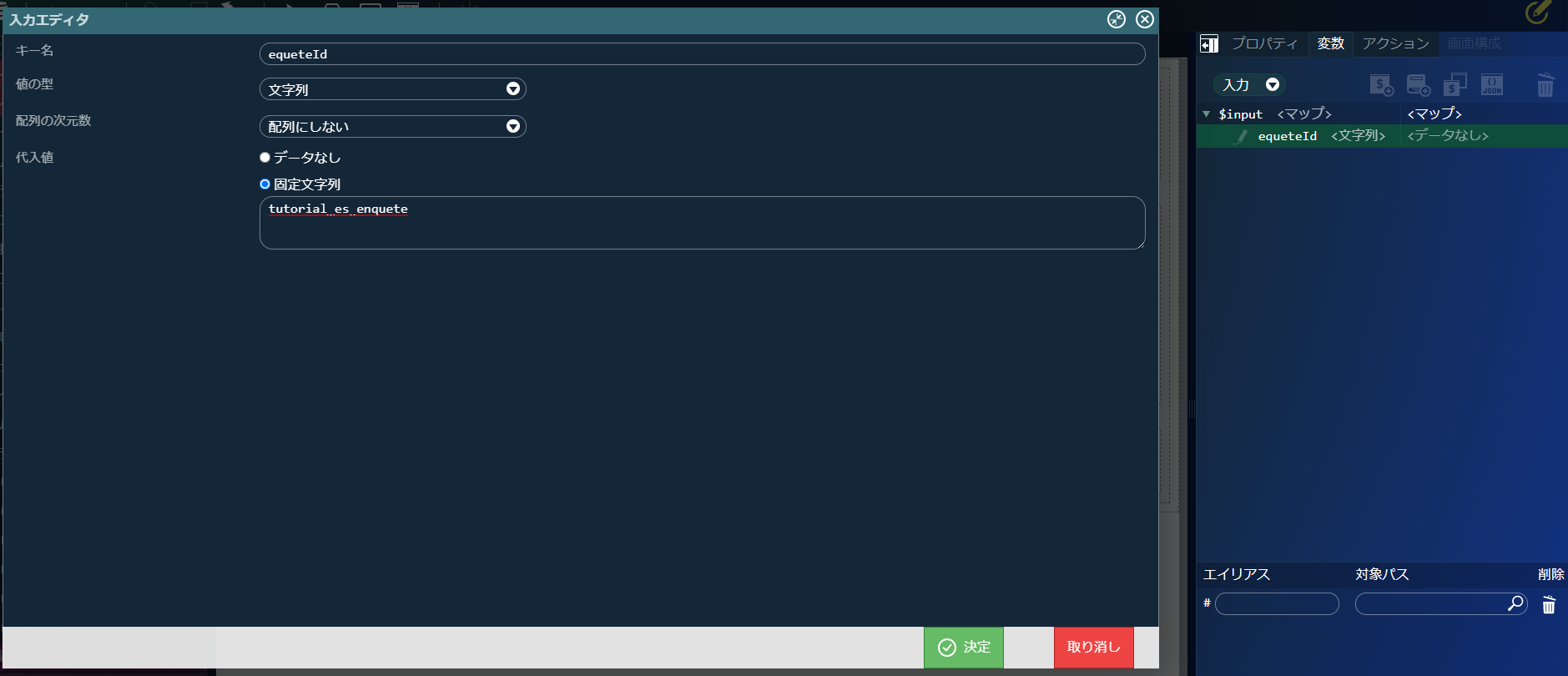
画面右側の「プロパティ」タブ - 「コンテナ」 - 「イベント」の「ページ読み込み時」に「init」アクションを設定します。次に、試験用のデータを設定するため、画面右側の「変数」タブを選択し、プルダウンから「入力」の表示に切り替えます。「$input > enqueteId」のをクリックし、代入値のラジオボタンを「固定文字列」に切り替えて「tutorial_es_enquete」と設定します。
※概要で設定したサンプルデータです。サンプルデータが存在しない場合は、tutorial_enquete_question_appテーブルにデータを登録してください。ここまでで、アンケート情報を取得し画面に表示できるようになりました。一度、動作確認を行いましょう。入力値を登録したら、画面上部のをクリックします。
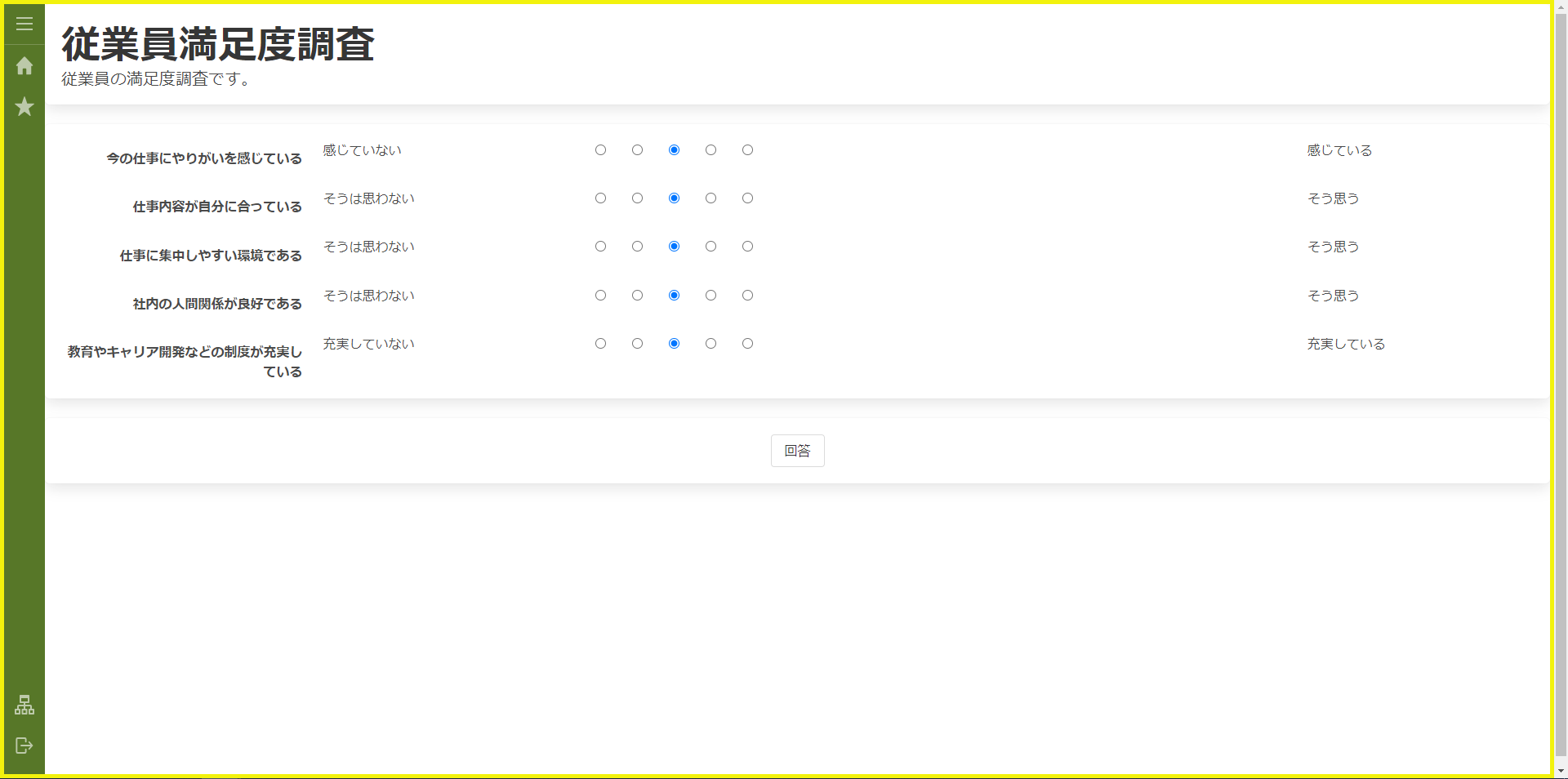
プレビューダイアログが表示され、設問内容が表示されました。アクション設定を続けます。画面右側の「アクション」タブを選択し、「init」アクションのをクリックしてアクションエディタを表示します。
回答を入れるための配列を作成します。また、初期値として中心の3が選択されるようにします。「アクション」タブから「標準」 - 「カスタムスクリプトを実行する」を選択し、「IM-LogicDesigner フロールーティング〇にリクエストを送信する」の次に配置します。配置した「カスタムスクリプトを実行する」の入力欄に以下のスクリプトを設定し、「決定」をクリックしてください。これで初期表示時のアクション設定が完了です。for(let i = 0; i < $variable.responseData.records.length; i++){ $variable.answersData.answers.push(3); }
4.4.5.2.7. 回答登録アクションの設定¶
次に、回答を登録する際のアクション処理を作成します。画面右側の「アクション」タブを選択し、をクリックし、アクションエディタを表示します。
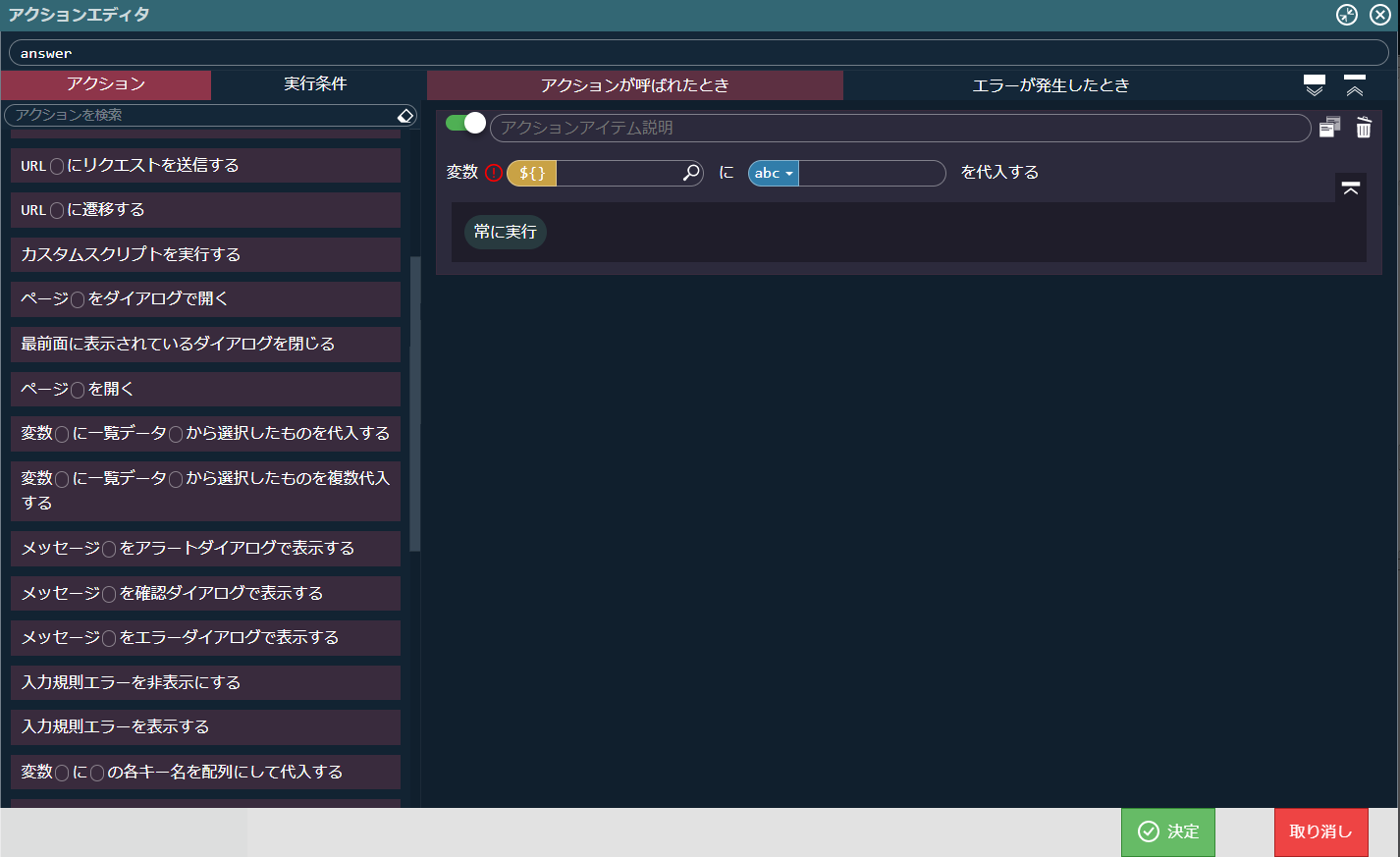
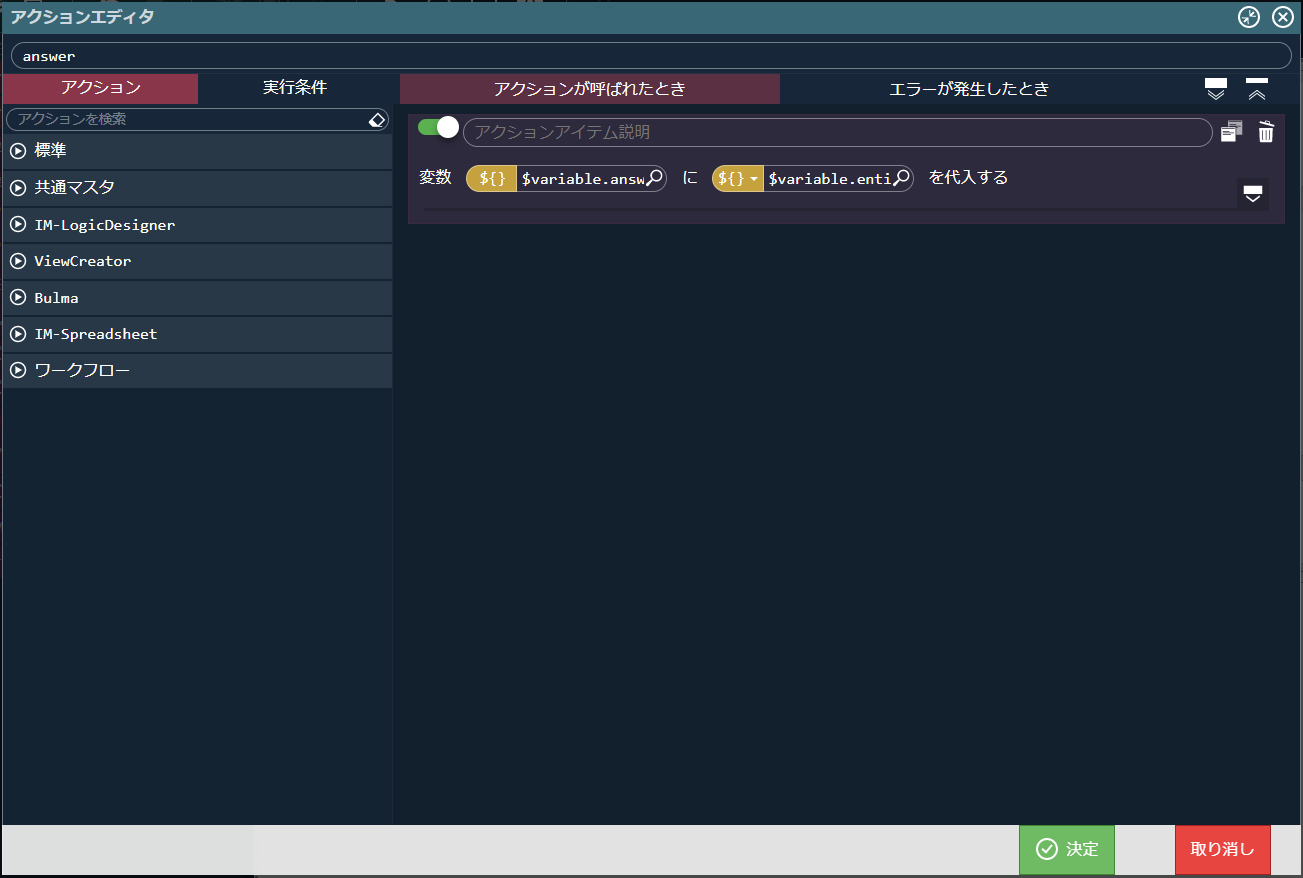
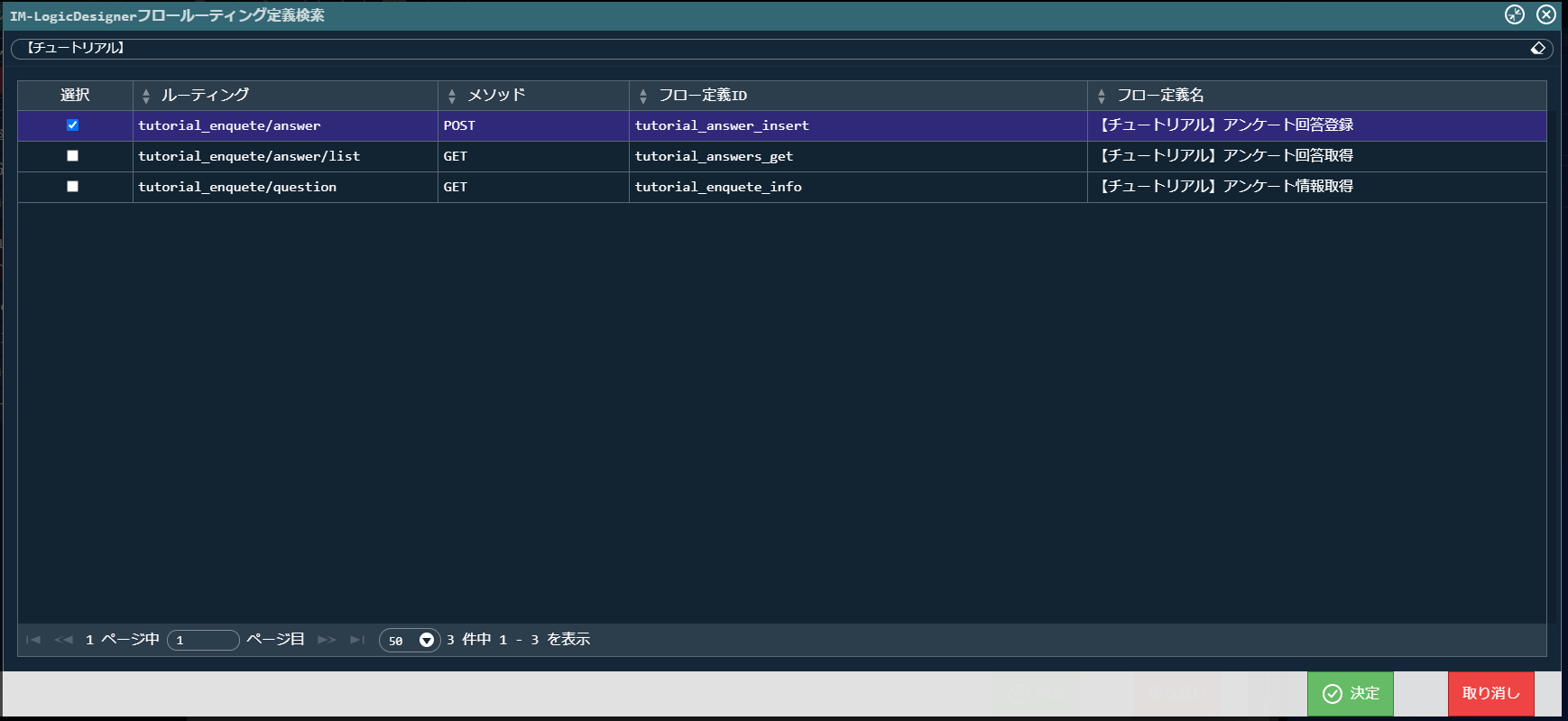
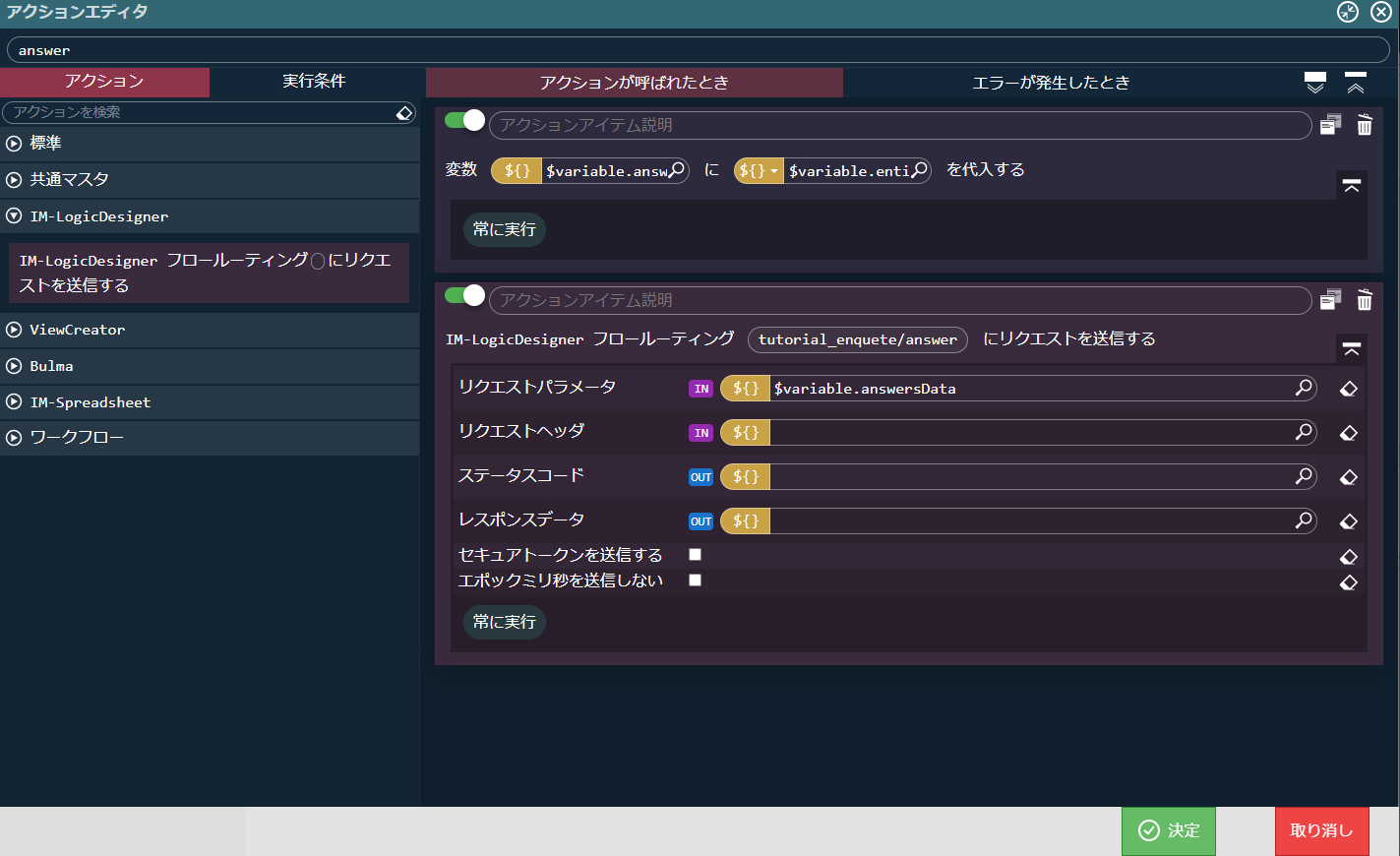
アクションエディタ上部の名称を「新しいアクション #1」から「answer」に変更します。「アクション」タブから「標準」 - 「変数〇に〇を代入する」を選択し、「アクションが呼ばれたとき」に配置します。配置したアクションの変数を以下のように設定します。変数($variable.answersData.enqueteId)に($variable.entity.enqueteId)を代入する左側の「アクション」タブから「IM-LogicDesigner」 - 「IM-LogicDesigner フロールーティング〇にリクエストを送信する」を選択し、先ほど配置した「変数〇に〇を代入する」の次に配置します。配置した「IM-LogicDesigner フロールーティング〇にリクエストを送信する」のをクリックし、IM-LogicDesigner フロールーティング定義検索ダイアログから「tutorial_enquete/answer」を選択します。
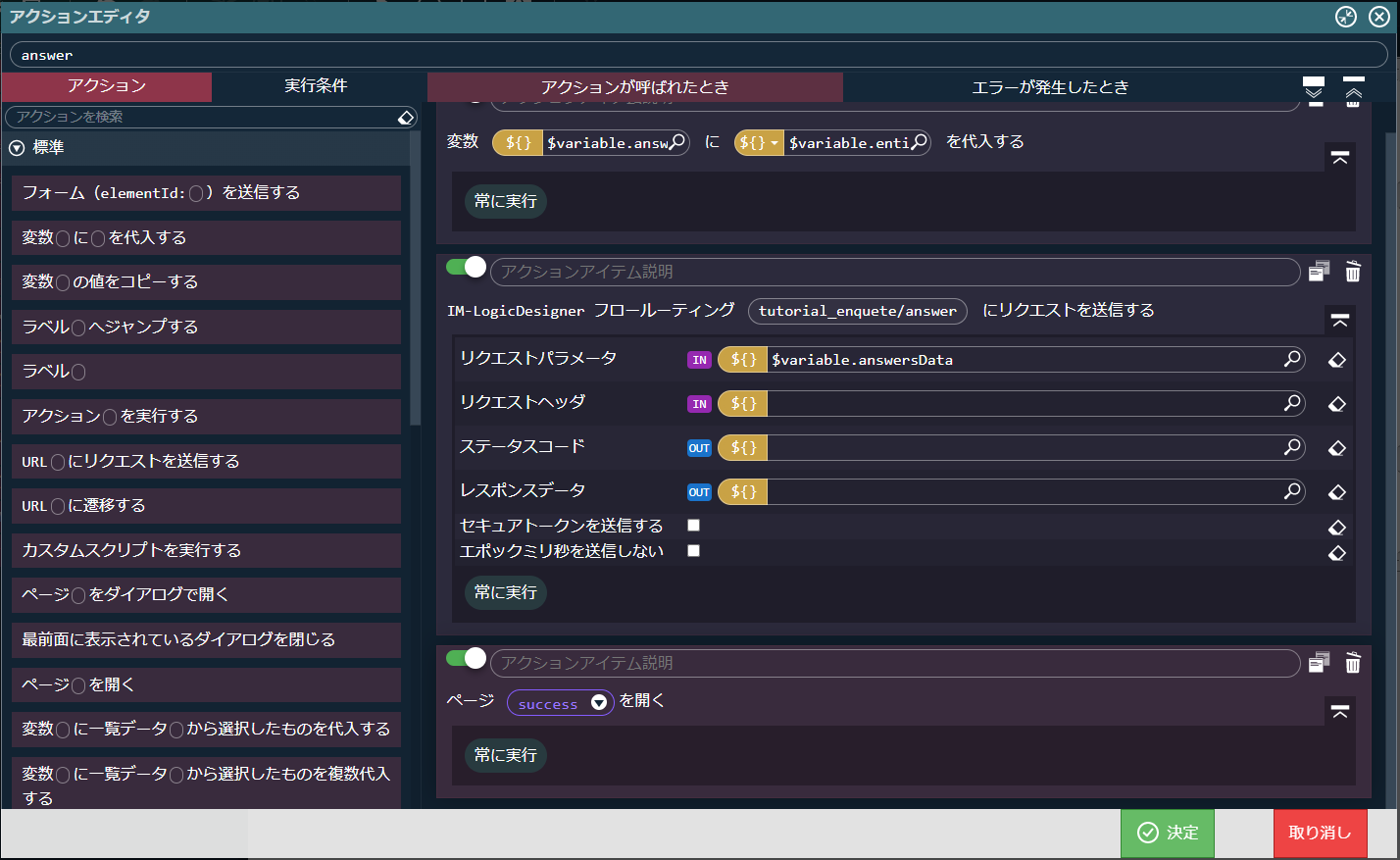
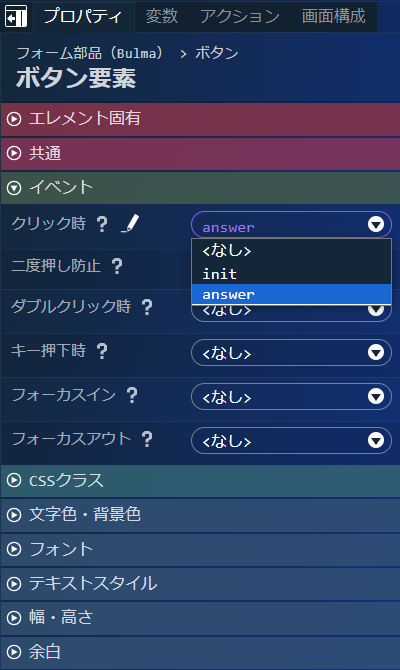
設定した業務ロジックにアンケートIDを渡すために、リクエストパラメータに「$variable > answersData」を設定します。登録完了時に「登録完了画面」が表示されるようにします。「アクション」タブから「標準」 - 「ページ〇を開く」を選択し、一番最後のアクションとして配置します。配置したアクションを以下のように設定します。ページ(success)を開くここまで設定できたら「決定」をクリックし、アクションエディタを閉じます。回答ボタンに回答登録処理を設定します。回答ボタンを選択し、「プロパティ」タブ - 「ボタン要素」 - 「イベント」 - 「クリック時」 に「answer」アクションを設定します。
4.4.5.2.8. エラー処理の設定¶
次に、アクション処理にエラー処理を追加します。画面上でのエラー処理としては、画面を表示する際にアンケートIDが指定されなかった場合と、誤ったアンケートIDでアンケート情報が取得できなかった場合の2通りに対しエラーを処理を作成します。どちらのエラー処理もinitアクションに対して設定するので、「アクション」タブから「init」アクションのをクリックし、アクションエディタを表示してください。
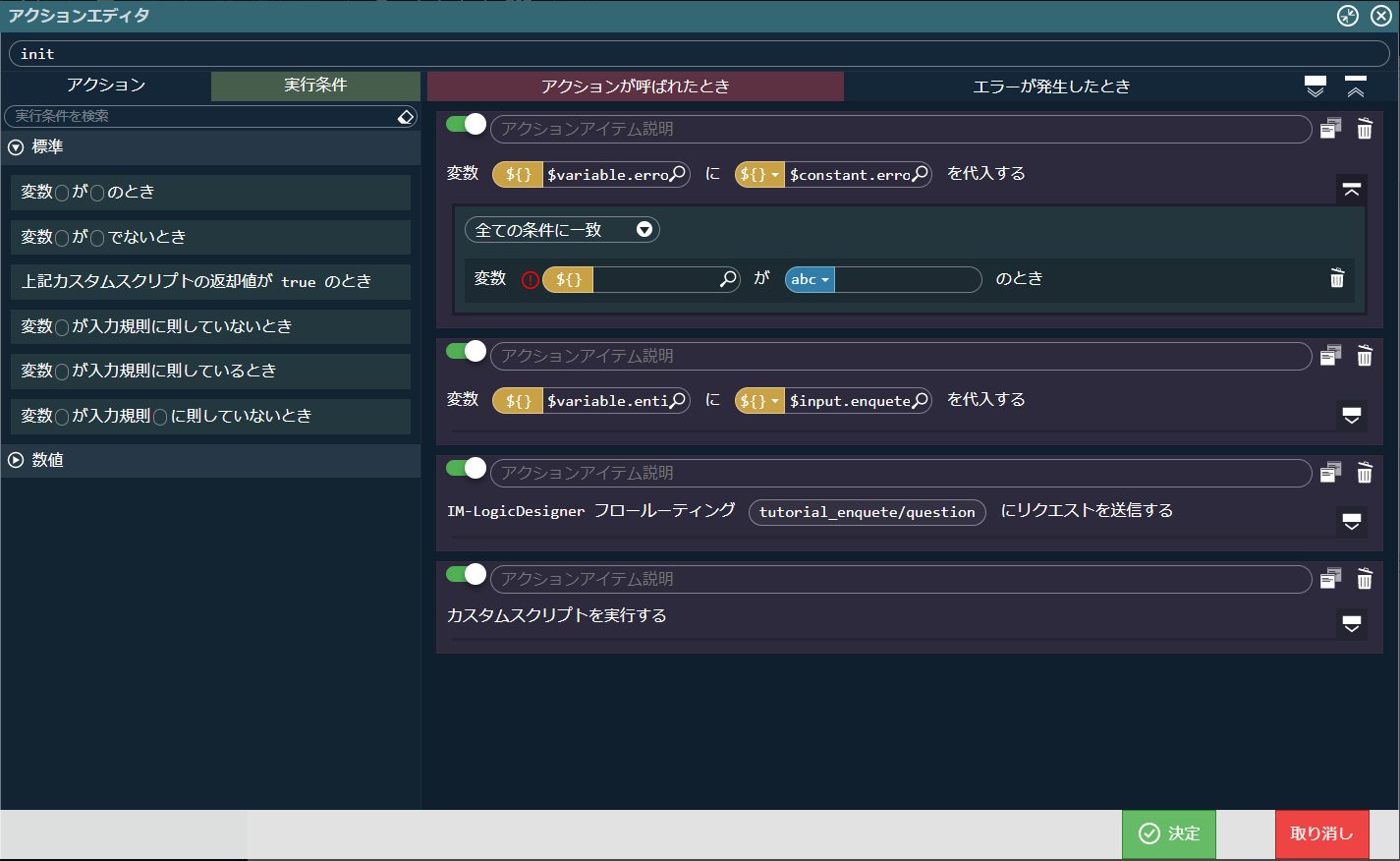
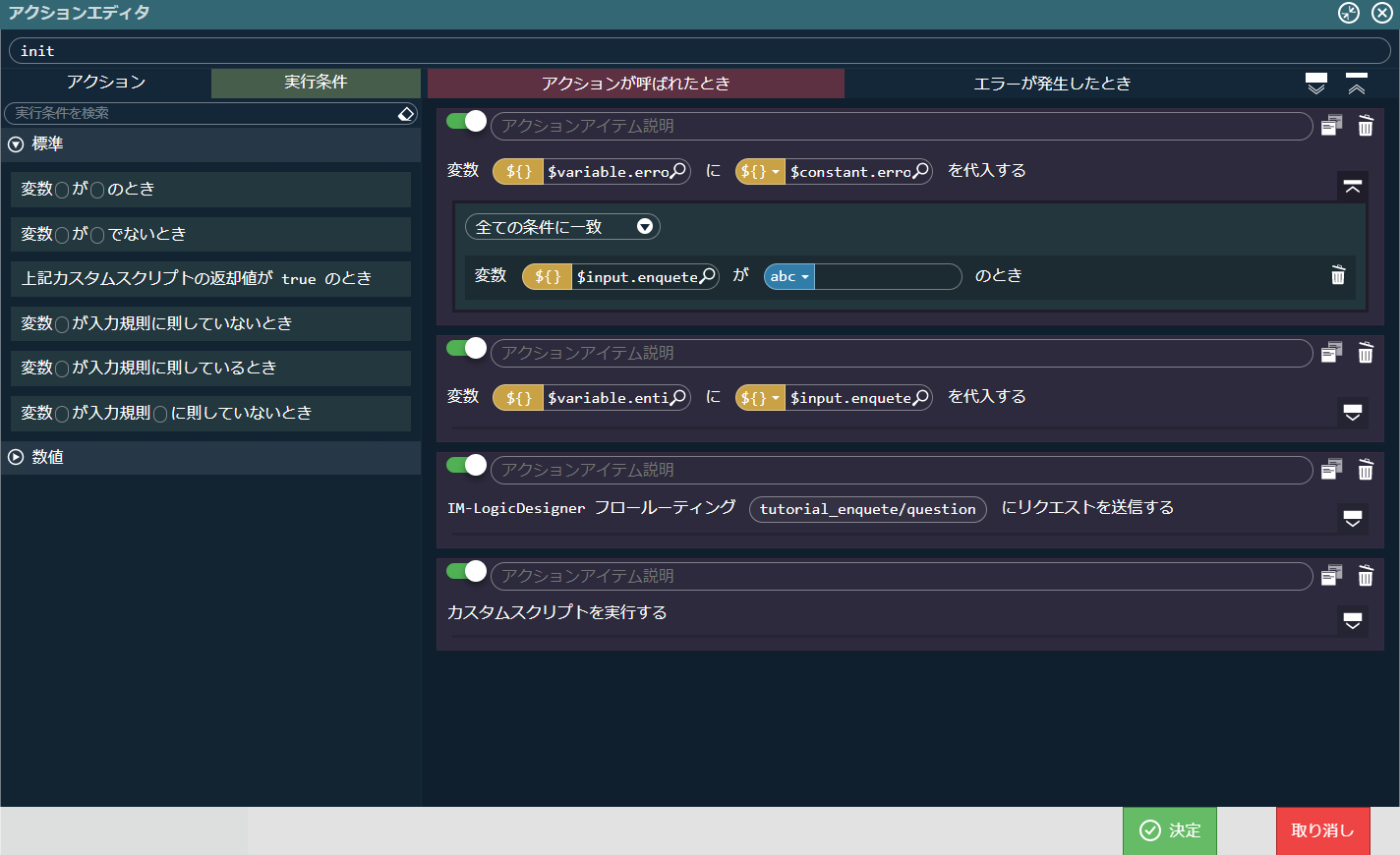
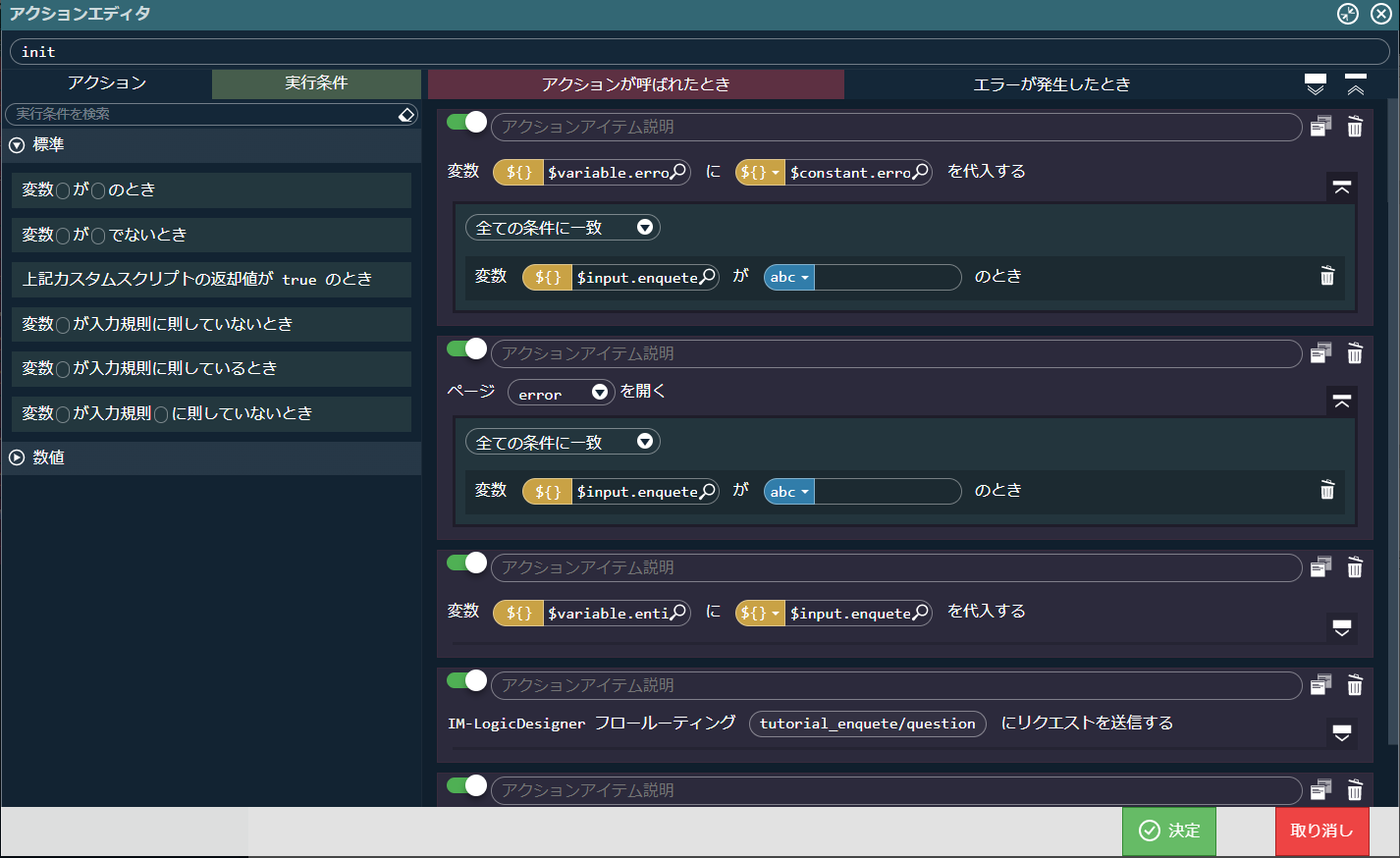
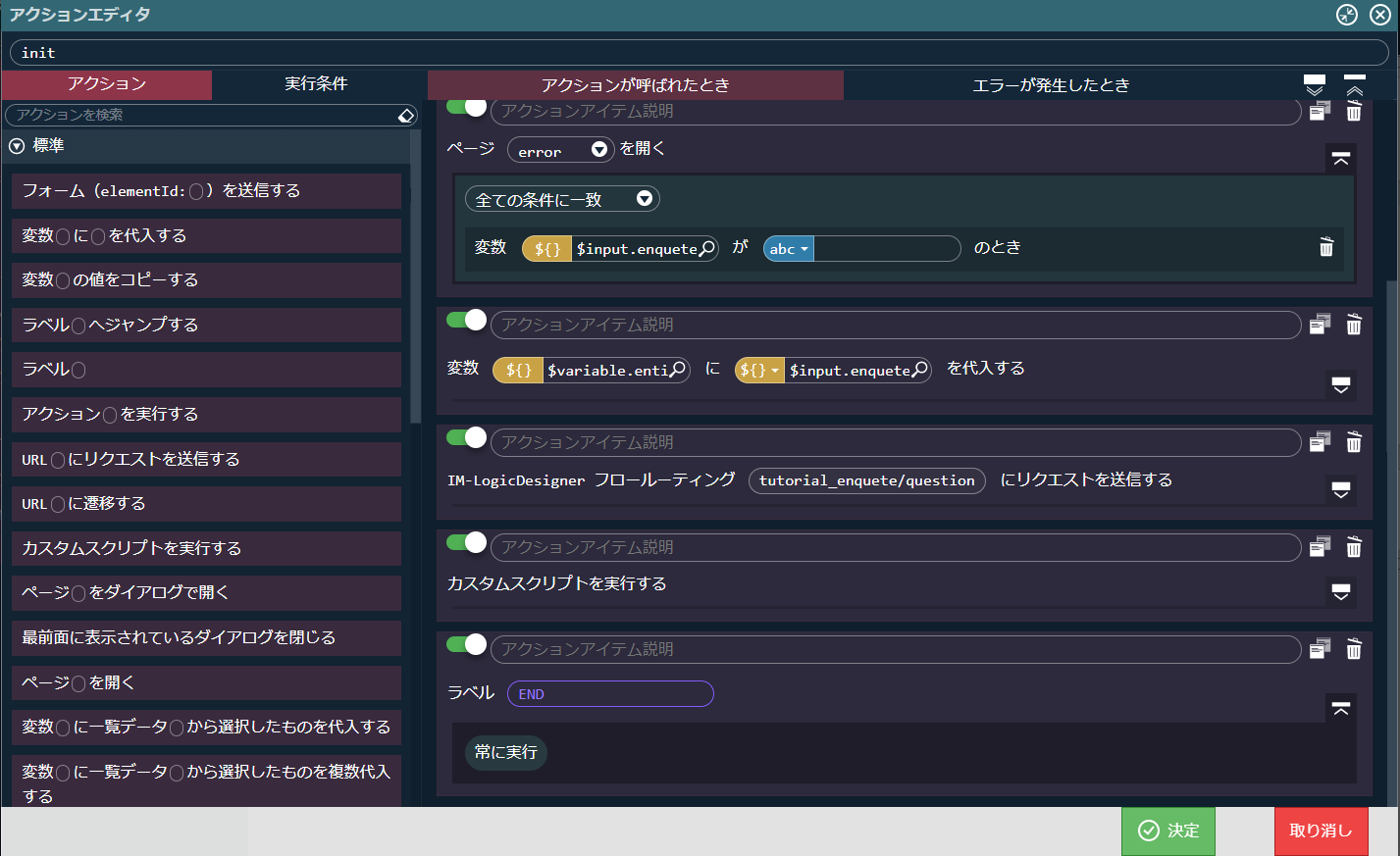
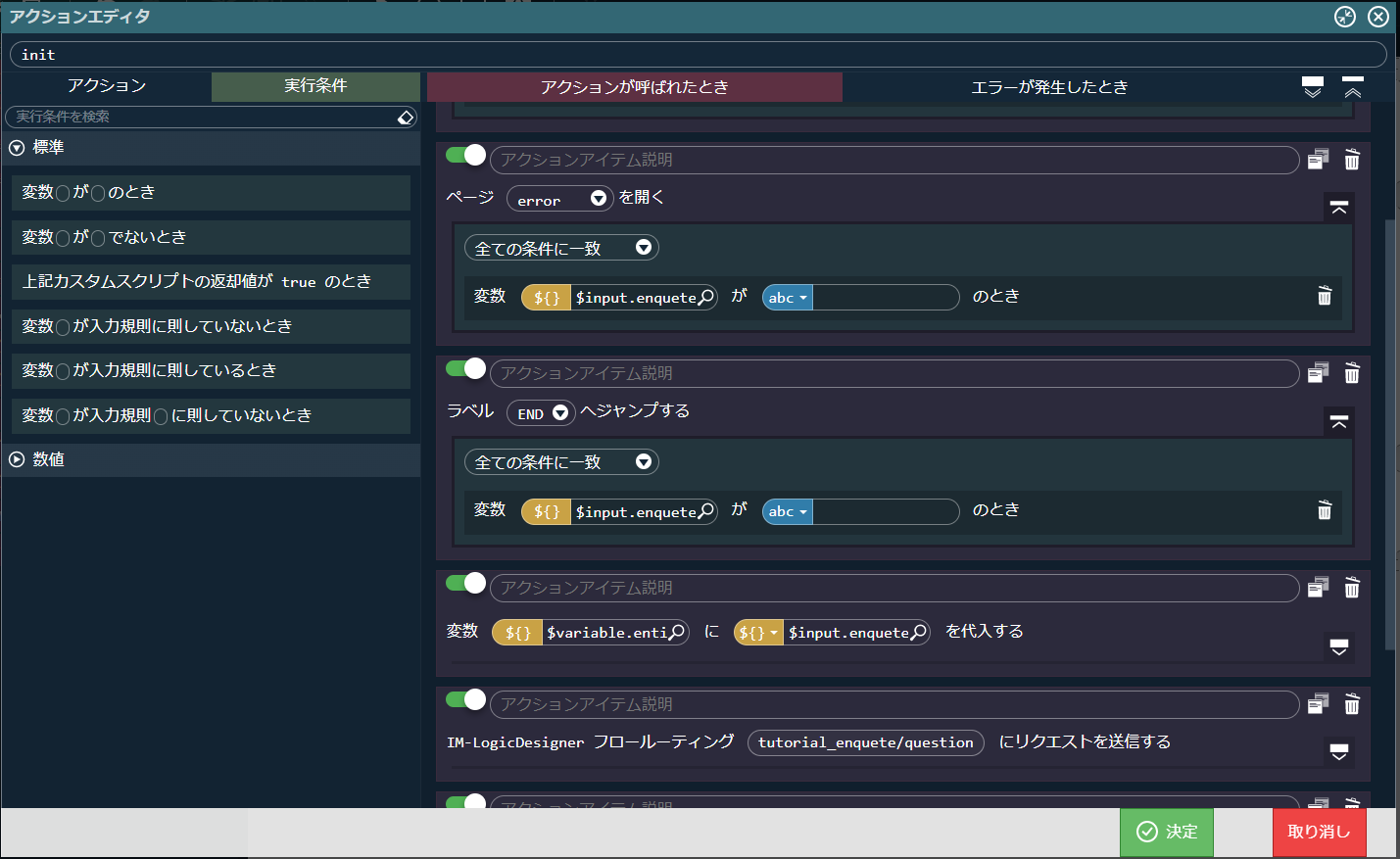
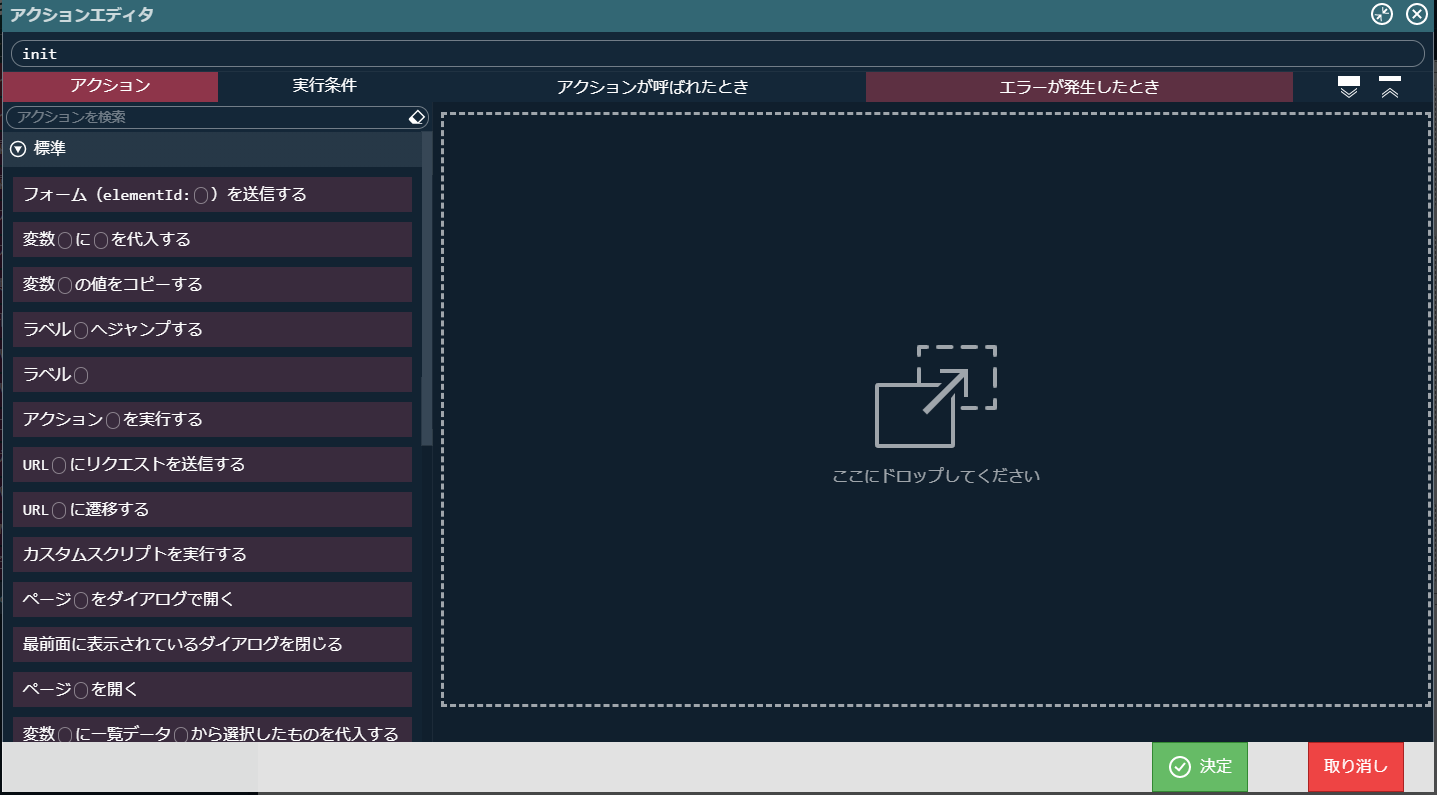
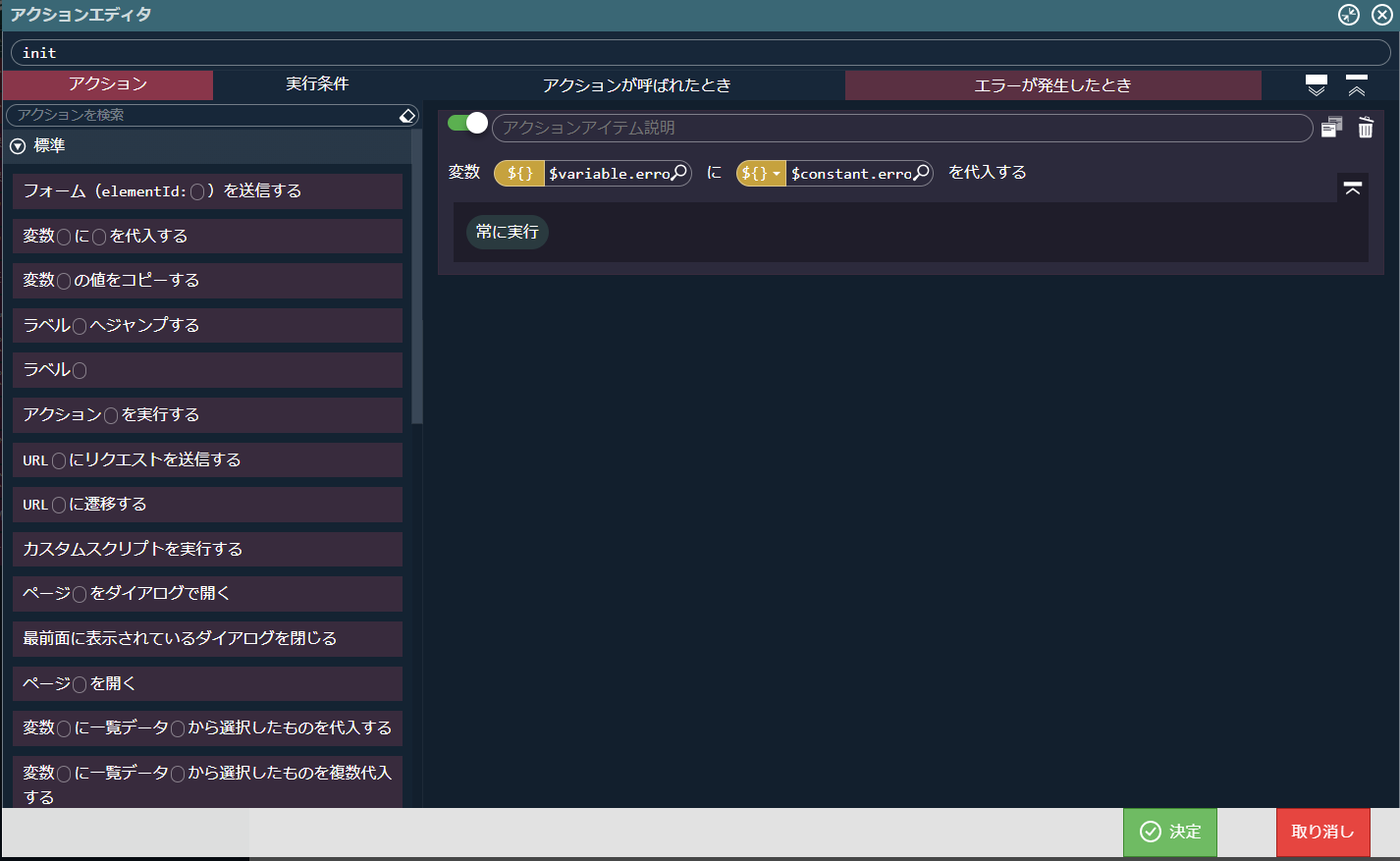
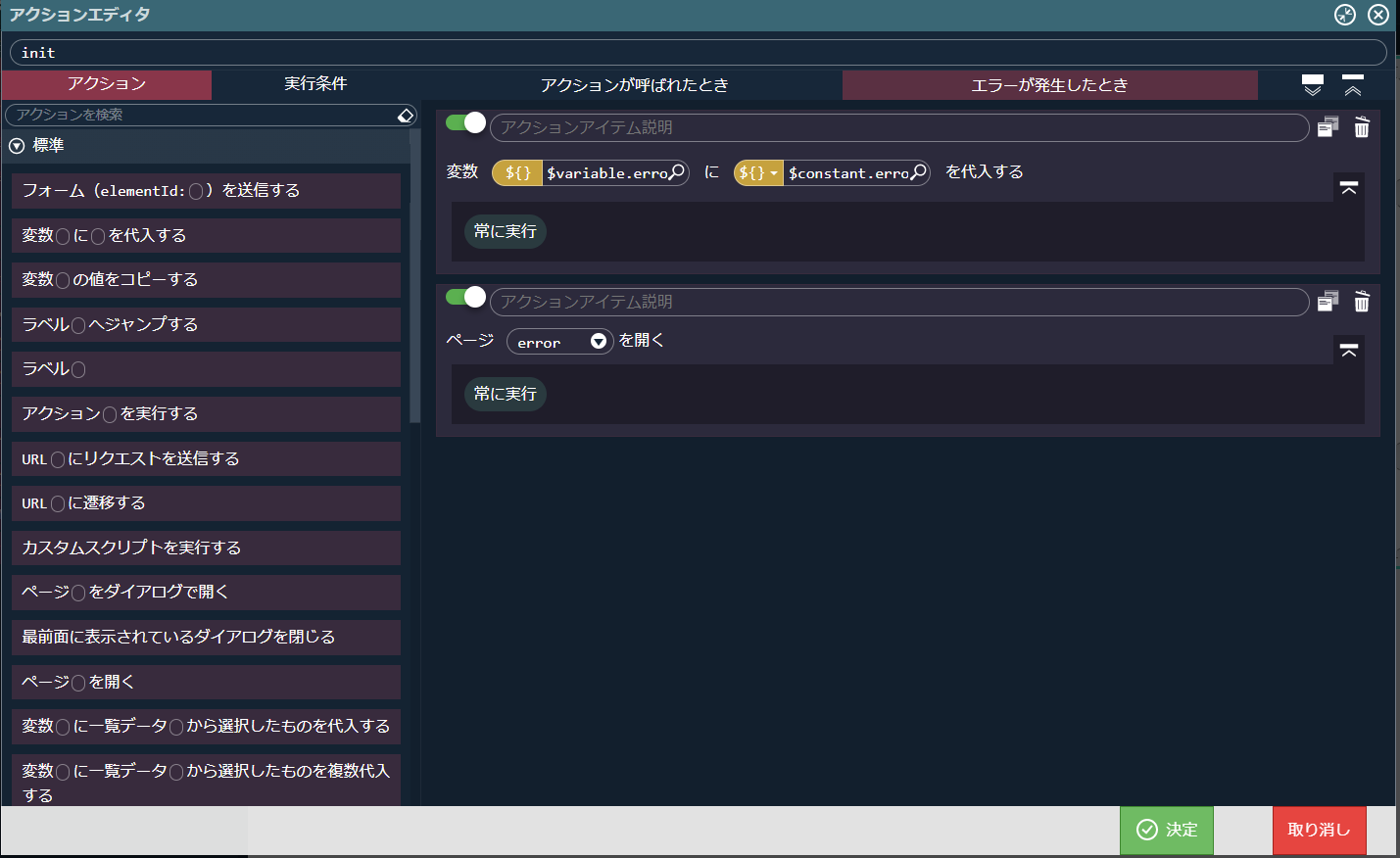
まずは、アンケートIDが指定されなかった場合のエラーを設定します。エラー画面のメッセージを設定するため、「アクション」タブから「標準」 - 「変数〇に〇を代入する」を選択し、「アクションが呼ばれたとき」の一番上に配置します。配置したアクションの変数を以下のように設定します。変数($variable.errorMessage)に($constant.error_no_id)を代入するアクションエディタ左側の実行条件タブから「標準」 - 「変数〇が〇のとき」を選択肢、直前で編集していたアクションに被せるようにドラッグ&ドロップして実行条件を追加します。配置した条件を以下のように設定します。変数($input.enqueteId)が()のとき「〇のとき」を空にすることによって、入力値のenqueteIdが指定されていなかった場合の条件が指定できます。次に、エラー画面の表示を行います。「アクション」タブから「標準」 - 「ページ〇を開く」を選択し、先ほど設定したアクションの次に配置します。配置したアクションを以下のように設定します。ページ(error)を開くアクションエディタ左側の実行条件タブから「標準」 - 「変数〇が〇のとき」を直前で編集していたアクションに追加します。配置した条件を以下のように設定します。変数($input.enqueteId)が()のときエラーが発生した際に、後続の処理が行われないよう設定します。「アクション」タブから「標準」 - 「ラベル〇」を選択し、一番最後のアクションとして配置します。「ラベル(END)」と設定します。「アクション」タブから「標準」 - 「ラベル〇へジャンプする」を選択し、「ページ(error)を開く」の次のアクションとして配置します。「ラベル(END)へジャンプする」 と設定します。アクションエディタ左側の実行条件タブから「標準」 - 「変数〇が〇のとき」を直前で編集していたアクションに追加します。配置した条件を以下のように設定します。変数($input.enqueteId)が()のときこれで、画面表示時にenqueteIdが指定されなかった場合にエラー画面が表示されるようになりました。次に、アンケート情報取得で、アンケートIDに誤りがあるなどでエラーが返された場合のエラー処理を設定します。「init」アクションのアクションエディタの「エラーが発生したとき」タブを選択します。エラー画面のメッセージを設定するため、「アクション」タブから「標準」 - 「変数〇に〇を代入する」を選択し、「エラーが発生したとき」の一番上に配置します。配置したアクションの変数を以下のように設定します。変数($variable.errorMessage)に($constant.error_enquete_missing)を代入する次に、エラー画面の表示を行います。「アクション」タブから「標準」 - 「ページ〇を開く」を選択し、先ほど設定したアクションの次に配置します。配置したアクションを以下のように設定し、決定ボタンをクリックしてアクションを設定します。ページ(error)を開くこれで回答画面の作成は完了です。最後に画面上部ので編集内容を保存してください。
次のページでは、回答画面をベースに集計画面を作成します。