7.1.3. 一覧画面¶
項目
7.1.3.1. 作成ガイド¶
一覧画面の基本的な作成ガイドについて記載します。詳細は以下リンク先を参照してください。実装サンプルは、基本的な画面レイアウト を使用しています。詳細は以下リンク先を参照してください。
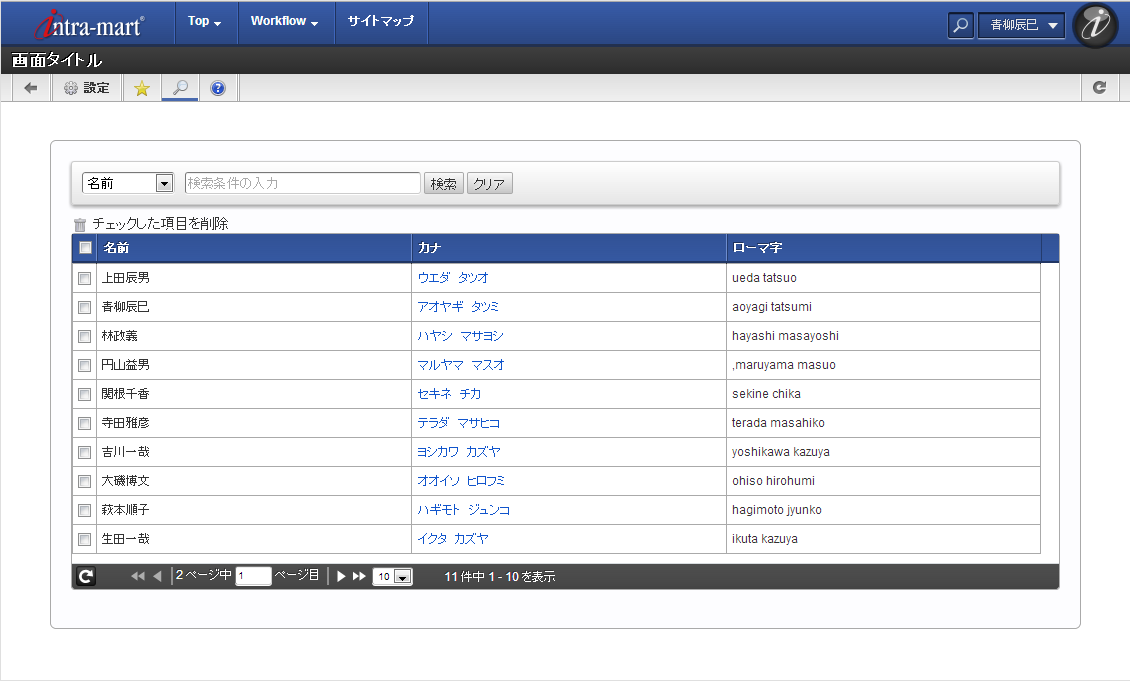
7.1.3.2. 実装サンプル 1¶
7.1.3.2.2. HTML / クライアントサイド JavaScript¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | <!-- ヘッド情報 -->
<imart type="head">
<title>一覧画面</title>
</imart>
<!-- 画面タイトル -->
<div class="imui-title">
<h1>一覧画面</h1>
</div>
<!-- 以下ツールバー -->
<div class="imui-toolbar-wrap">
<div class="imui-toolbar-inner">
<!-- ツールバー左側 -->
<ul class="imui-list-toolbar">
<!-- 戻る -->
<li><a class="imui-toolbar-icon" title="戻る"><span class="im-ui-icon-common-16-back"></span></a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
<!-- 設定ボタン -->
<li><a class="imui-toolbar-icon imui-unaccented"><span class="im-ui-icon-common-16-settings mr-5"></span>設定</a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
<!-- タブ お気に入りボタン -->
<li><a class="imui-toolbar-tab"><span class="im-ui-icon-common-16-star"></span></a></li>
<!-- タブ 検索ボタン -->
<li><a class="imui-list-toolbar-tab-selected"><span class="im-ui-icon-common-16-search"></span></a></li>
<!-- タブ ヘルプボタン -->
<li><a class="imui-toolbar-tab"><span class="im-ui-icon-common-16-question"></span></a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
</ul>
<!-- ツールバー右側 -->
<ul class="imui-list-box-toolbar-utility">
<li><a class="imui-toolbar-icon" title="最新情報"><span class="im-ui-icon-common-16-refresh"></span></a></li>
</ul>
</div>
</div>
<!-- コンテンツエリア -->
<div class="imui-form-container-wide">
<div class="imui-box-operation cf">
<div class="pr-10 float-L">
<imart type="imuiSelect" id="search-list" list=$bind.selectbox />
</div>
<div class="float-L">
<imart type="imuiTextbox" id="search-text" maxlength="50" placeholder="検索条件の入力" style="width:230px"/>
<imart type="imuiButton" value="検索" id="submit" class="imui-button" />
<imart type="imuiButton" value="クリア" id="clear" class="imui-button" />
</div>
</div>
<a id="on-delete-row" class="imui-unaccented" ><span class="im-ui-icon-common-16-trashbox mr-5"></span>チェックした項目を削除</a>
<imart type="imuiListTable" data=$bind.listtable id="listtable" multiSelect="true" viewRecords="true" height="300">
<pager rowNum="10" rowList="1,5,10" />
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" >
<showLink baseLinkUrl="sample" showAction="/listTable"/>
</col>
<col name="col3" caption="ローマ字" />
</cols>
</imart>
</div>
<script>
$(function(){
$('#on-delete-row').on('click',function(){
imuiConfirm('選択したデータを削除します。よろしいですか?','',function(){
// 削除処理
})
})
$('#submit').on('click',function(){
// 検索ボタン押下時の処理
})
$('#clear').on('click',function(){
// クリアボタン押下時の処理
});
})
</script>
|
7.1.3.2.3. サーバサイド JavaScript¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | let $bind = {};
function init(request) {
$bind.listtable = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda tatsuo"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi tatsumi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi masayoshi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama masuo"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine chika"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada masahiko"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa kazuya"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ohiso hirohumi"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto jyunko"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta kazuya"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama satoshi"}
];
$bind.selectbox = [ {
type : "group",
label : "列検索",
list : [ {
label : "名前",
value : 1,
selected : true
}, {
label : "カナ",
value : 2
}, {
label : "ローマ字",
value : 3
} ]
} ];
}
|
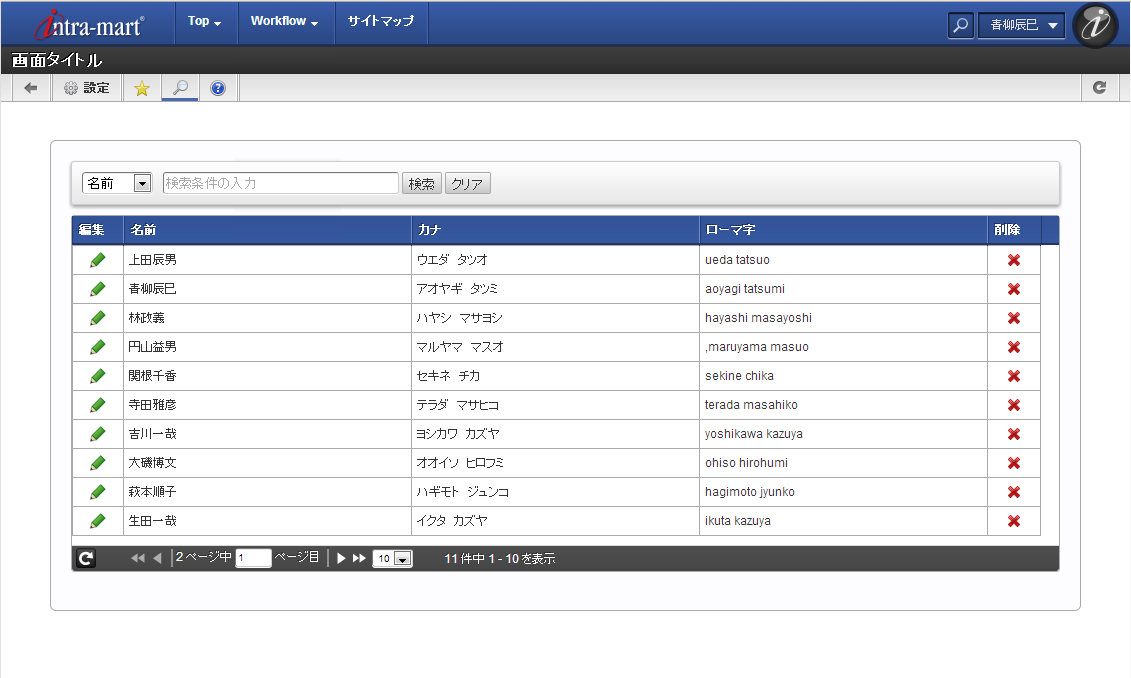
7.1.3.3. 実装サンプル 2¶
7.1.3.3.2. HTML / クライアントサイド JavaScript¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | <!-- ヘッド情報 -->
<imart type="head">
<title>一覧画面</title>
</imart>
<!-- 画面タイトル -->
<div class="imui-title">
<h1>一覧画面</h1>
</div>
<!-- 以下ツールバー -->
<div class="imui-toolbar-wrap">
<div class="imui-toolbar-inner">
<!-- ツールバー左側 -->
<ul class="imui-list-toolbar">
<!-- 戻る -->
<li><a class="imui-toolbar-icon" title="戻る"><span class="im-ui-icon-common-16-back"></span></a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
<!-- 設定ボタン -->
<li><a class="imui-toolbar-icon imui-unaccented"><span class="im-ui-icon-common-16-settings mr-5"></span>設定</a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
<!-- タブ お気に入りボタン -->
<li><a class="imui-toolbar-tab"><span class="im-ui-icon-common-16-star"></span></a></li>
<!-- タブ 検索ボタン -->
<li><a class="imui-list-toolbar-tab-selected"><span class="im-ui-icon-common-16-search"></span></a></li>
<!-- タブ ヘルプボタン -->
<li><a class="imui-toolbar-tab"><span class="im-ui-icon-common-16-question"></span></a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
</ul>
<!-- ツールバー右側 -->
<ul class="imui-list-box-toolbar-utility">
<li><a class="imui-toolbar-icon" title="最新情報"><span class="im-ui-icon-common-16-refresh"></span></a></li>
</ul>
</div>
</div>
<!-- コンテンツエリア -->
<div class="imui-form-container-wide">
<div class="imui-box-operation cf">
<div class="pr-10 float-L">
<imart type="imuiSelect" id="search-list" list=$bind.selectbox />
</div>
<div class="float-L">
<imart type="imuiTextbox" id="search-text" maxlength="50" placeholder="検索条件の入力" style="width:230px"/>
<imart type="imuiButton" value="検索" id="submit" class="imui-button" />
<imart type="imuiButton" value="クリア" id="clear" class="imui-button" />
</div>
</div>
<imart type="imuiListTable" data=$bind.listtable id="listtable" viewRecords="true" onCellSelect="onCellSelect" height="300">
<pager rowNum="10" rowList="1,5,10" />
<cols>
<col name="col0" caption="編集" sortable="false" width="25" align="center" onCellAttr="onCellAttr" >
<showIcon iconClass="im-ui-icon-common-16-update" />
</col>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="ローマ字" />
<col name="col0" caption="削除" sortable="false" width="25" align="center" onCellAttr="onCellAttr" >
<showIcon iconClass="im-ui-icon-common-16-ng" />
</col>
</cols>
</imart>
</div>
<script>
$(function(){
onCellSelect = function(rowid,iCol,cellcontent,e){
if($(cellcontent).hasClass('im-ui-icon-common-16-ng')){
imuiConfirm('削除します。よろしいですか?','',function(){
// 削除処理
})
}
if($(cellcontent).hasClass('im-ui-icon-common-16-update')){
// 編集処理
}
}
$('#submit').on('click',function(){
// 検索ボタン押下時の処理
})
$('#clear').on('click',function(){
// クリアボタン押下時の処理
});
})
function onCellAttr(){
return 'style="min-width:30px;"'
}
</script>
|
7.1.3.3.3. サーバサイド JavaScript¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | let $bind = {};
function init(request) {
$bind.listtable = [
{"col0":"", "col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda tatsuo"},
{"col0":"", "col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi tatsumi"},
{"col0":"", "col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi masayoshi"},
{"col0":"", "col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama masuo"},
{"col0":"", "col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine chika"},
{"col0":"", "col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada masahiko"},
{"col0":"", "col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa kazuya"},
{"col0":"", "col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ohiso hirohumi"},
{"col0":"", "col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto jyunko"},
{"col0":"", "col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta kazuya"},
{"col0":"", "col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama satoshi"}
];
$bind.selectbox = [ {
type : "group",
label : "列検索",
list : [ {
label : "名前",
value : 1,
selected : true
}, {
label : "カナ",
value : 2
}, {
label : "ローマ字",
value : 3
} ]
} ];
}
|