7.2.2. 更新画面¶
7.2.2.1. 作成ガイド¶
更新画面の基本的な作成ガイドについて記載します。詳細は以下リンク先を参照してください。ただし、以下リンク先は、スクリプト開発にて説明ています。実装サンプルは、基本的な画面レイアウト を使用しています。詳細は以下リンク先を参照してください。
7.2.2.1.1. 補足事項¶
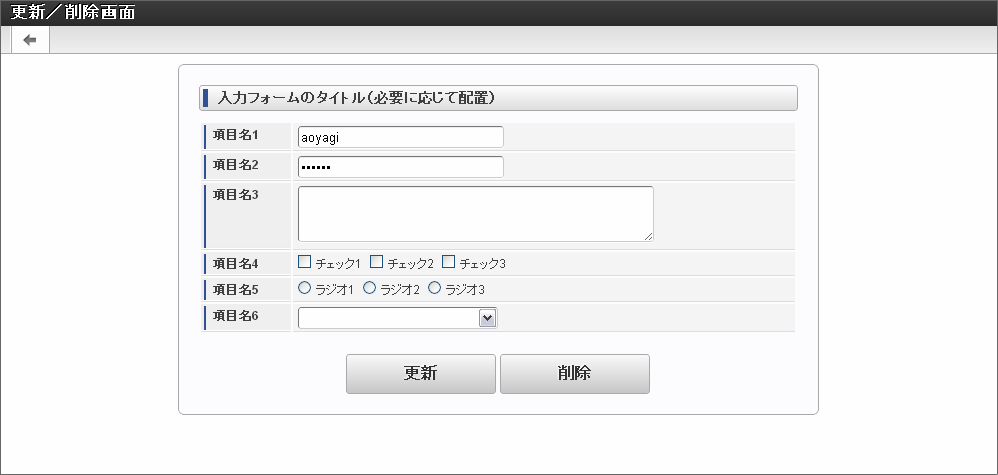
7.2.2.2. 実装サンプル¶
7.2.2.2.2. JSP¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jstl/core"%>
<%@ taglib prefix="imui" uri="http://www.intra-mart.co.jp/taglib/imui"%>
<!-- ヘッド情報 -->
<imui:head>
<title>更新/削除画面</title>
・・・
</imui:head>
<!-- 画面タイトル -->
<div class="imui-title">
<h1>更新/削除画面</h1>
</div>
<!-- ツールバー -->
<div class="imui-toolbar-wrap">
<div class="imui-toolbar-inner">
<ul class="imui-list-toolbar">
<!-- 戻るボタン -->
<li><a href="#" class="imui-toolbar-icon" title="戻る"><span class="im-ui-icon-common-16-back"></span></a></li>
</ul>
</div>
</div>
<!-- コンテンツエリア -->
<div class="imui-form-container-narrow">
<!-- h2 -->
<div class="imui-chapter-title">
<h2>入力フォームのタイトル(必要に応じて配置)</h2>
</div>
<form id="form" method="POST" class="target_form mt-10" action="hoge/update_delete" onsubmit="return false;">
<table class="imui-form">
<tr>
<th><label>項目名1</label></th>
<td><imui:textbox id="textbox" name="textbox" style="width: 200px;" /></td>
</tr>
<tr>
<th><label>項目名2</label></th>
<td><imui:password id="password" name="password" style="width: 200px;" /></td>
</tr>
<tr>
<th><label>項目名3</label></th>
<td><imui:textArea id="textarea" name="textarea" width="350px" height="50px" /></td>
</tr>
<tr>
<th><label>項目名4</label></th>
<td>
<imui:checkbox id="checkbox_1" name="checkbox" label="チェック1" />
<imui:checkbox id="checkbox_2" name="checkbox" label="チェック2" />
<imui:checkbox id="checkbox_3" name="checkbox" label="チェック3" />
</td>
</tr>
<tr>
<th><label>項目名5</label></th>
<td>
<imui:radio id="radio_1" name="radio" label="ラジオ1" />
<imui:radio id="radio_2" name="radio" label="ラジオ2" />
<imui:radio id="radio_3" name="radio" label="ラジオ3" />
</td>
</tr>
<tr>
<th><label>項目名6</label></th>
<td>
<imui:select id="inputItem6" name="inputItem6" width="200px" />
</td>
</tr>
</table>
<div class="imui-operation-parts">
<imui:button value="更新" id="update-button" class="imui-large-button" />
<imui:button value="削除" id="delete-button" class="imui-large-button" />
</div>
</form>
</div>
|