7.2.3. 一覧画面¶
7.2.3.1. 作成ガイド¶
一覧画面の基本的な作成ガイドについて記載します。詳細は以下リンク先を参照してください。ただし、以下リンク先は、スクリプト開発にて説明ています。実装サンプルは、基本的な画面レイアウト を使用しています。詳細は以下リンク先を参照してください。
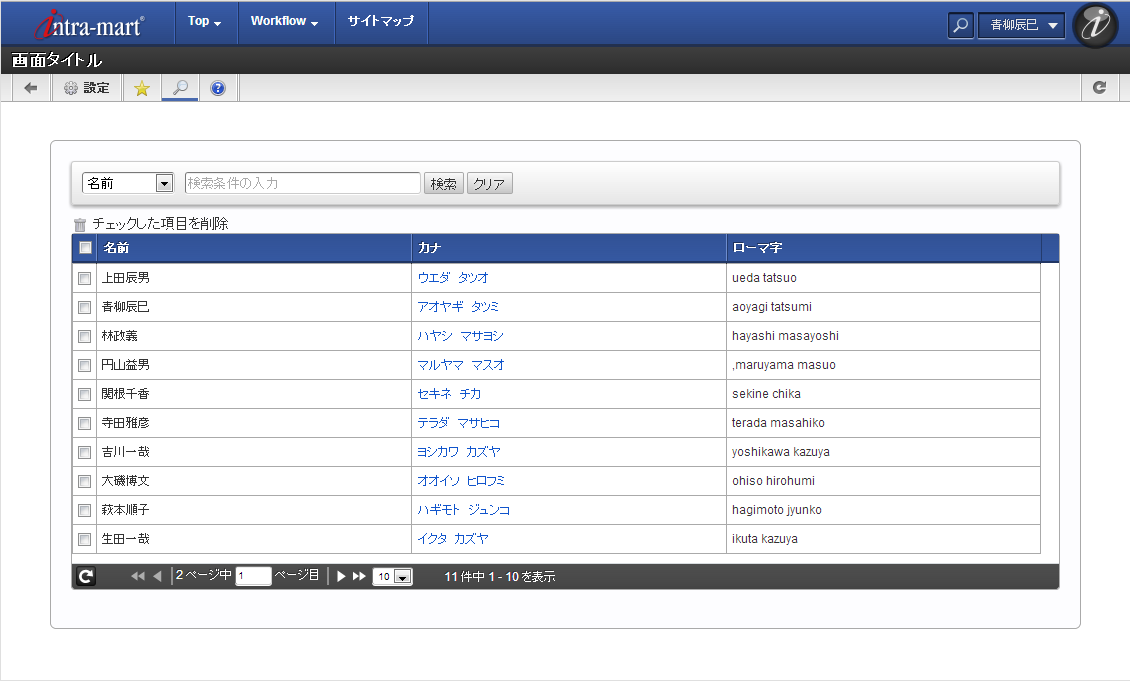
7.2.3.2. 実装サンプル 1¶
7.2.3.2.2. JSP¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.List"%>
<%@ page import="java.util.ArrayList"%>
<%@ page import="java.util.Map"%>
<%@ page import="java.util.HashMap"%>
<%@ taglib prefix="imui" uri="http://www.intra-mart.co.jp/taglib/imui"%>
<%!
List<Map<String, Object>> selectbox = new ArrayList<Map<String, Object>>();
{
List<Map<String, Object>> selectboxOption = new ArrayList<Map<String, Object>>();
Map<String, Object> optGrp = new HashMap<String, Object>();
optGrp.put("type", "group");
optGrp.put("label", "行検索");
List<Map<String, Object>> optList = new ArrayList<Map<String, Object>>();
Map<String, Object> option = new HashMap<String, Object>();
option.put("label", "名前");
option.put("value","1");
optList.add(option);
option = new HashMap<String, Object>();
option.put("label", "カナ");
option.put("value","2");
optList.add(option);
option = new HashMap<String, Object>();
option.put("label", "ローマ字");
option.put("value","3");
optList.add(option);
optGrp.put("list", optList);
selectbox.add(optGrp);
}
Map<String, Object> createValueMap(Object... objArray) {
Map<String, Object> map = new HashMap<String, Object>();
int size = objArray.length;
for (int i = 0; i < size; i++) {
if ((i + 1) % 2 == 1) {
map.put(objArray[i].toString(), objArray[i + 1]);
}
}
return map;
}
%>
<%
//リストテーブルデータ
List<Map<String, Object>> listTable = new ArrayList<Map<String, Object>>();
listTable.add(createValueMap("col1","上田辰男", "col2","ウエダ タツオ", "col3","ueda tatsuo"));
listTable.add(createValueMap("col1","青柳辰巳", "col2","アオヤギ タツミ", "col3","aoyagi tatsumi"));
listTable.add(createValueMap("col1","林政義", "col2","ハヤシ マサヨシ", "col3","hayashi masayoshi"));
listTable.add(createValueMap("col1","円山益男", "col2","マルヤマ マスオ", "col3","maruyama masuo"));
listTable.add(createValueMap("col1","関根千香", "col2","セキネ チカ", "col3","sekine chika"));
listTable.add(createValueMap("col1","寺田雅彦", "col2","テラダ マサヒコ" , "col3","terada masahiko"));
listTable.add(createValueMap("col1","吉川一哉", "col2","ヨシカワ カズヤ", "col3","yoshikawa kazuya"));
listTable.add(createValueMap("col1","大磯博文", "col2","オオイソ ヒロフミ", "col3","ohiso hirohumi"));
listTable.add(createValueMap("col1","萩本順子", "col2","ハギモト ジュンコ", "col3","hagimoto jyunko"));
listTable.add(createValueMap("col1","生田一哉", "col2","イクタ カズヤ", "col3","ikuta kazuya"));
listTable.add(createValueMap("col1","片山聡", "col2","カタヤマ サトシ", "col3","katayama satoshi"));
%>
<!-- ヘッド情報 -->
<imui:head>
<title>一覧画面</title>
</imui:head>
<!-- 画面タイトル -->
<div class="imui-title">
<h1>一覧画面</h1>
</div>
<!-- 以下ツールバー -->
<div class="imui-toolbar-wrap">
<div class="imui-toolbar-inner">
<!-- ツールバー左側 -->
<ul class="imui-list-toolbar">
<!-- 戻る -->
<li><a class="imui-toolbar-icon" title="戻る"><span class="im-ui-icon-common-16-back"></span></a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
<!-- 設定ボタン -->
<li><a class="imui-toolbar-icon imui-unaccented"><span class="im-ui-icon-common-16-settings mr-5"></span>設定</a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
<!-- タブ お気に入りボタン -->
<li><a class="imui-toolbar-tab"><span class="im-ui-icon-common-16-star"></span></a></li>
<!-- タブ 検索ボタン -->
<li><a class="imui-list-toolbar-tab-selected"><span class="im-ui-icon-common-16-search"></span></a></li>
<!-- タブ ヘルプボタン -->
<li><a class="imui-toolbar-tab"><span class="im-ui-icon-common-16-question"></span></a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
</ul>
<!-- ツールバー右側 -->
<ul class="imui-list-box-toolbar-utility">
<li><a class="imui-toolbar-icon" title="最新情報"><span class="im-ui-icon-common-16-refresh"></span></a></li>
</ul>
</div>
</div>
<!-- コンテンツエリア -->
<div class="imui-form-container-wide">
<div class="imui-box-operation cf">
<div class="pr-10 float-L">
<imui:select id="search-list" list="<%= selectbox %>" />
</div>
<div class="float-L">
<imui:textbox id="search-text" maxlength="50" placeholder="検索条件の入力" style="width:230px"/>
<imui:button value="検索" id="submit" class="imui-button" />
<imui:button value="クリア" id="clear" class="imui-button" />
</div>
</div>
<a id="on-delete-row" class="imui-unaccented" ><span class="im-ui-icon-common-16-trashbox mr-5"></span>チェックした項目を削除</a>
<imui:listTable data="<%= listTable %>" id="listtable" multiSelect="true" viewRecords="true" height="300">
<pager rowNum="10" rowList="1,5,10" />
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" >
<showLink baseLinkUrl="sample" showAction="/listTable"/>
</col>
<col name="col3" caption="ローマ字" />
</cols>
</imui:listTable>
</div>
<script>
$(function(){
$('#on-delete-row').on('click',function(){
imuiConfirm('選択したデータを削除します。よろしいですか?','',function(){
// 削除処理
})
})
$('#submit').on('click',function(){
// 検索ボタン押下時の処理
})
$('#clear').on('click',function(){
// クリアボタン押下時の処理
});
})
</script>
|
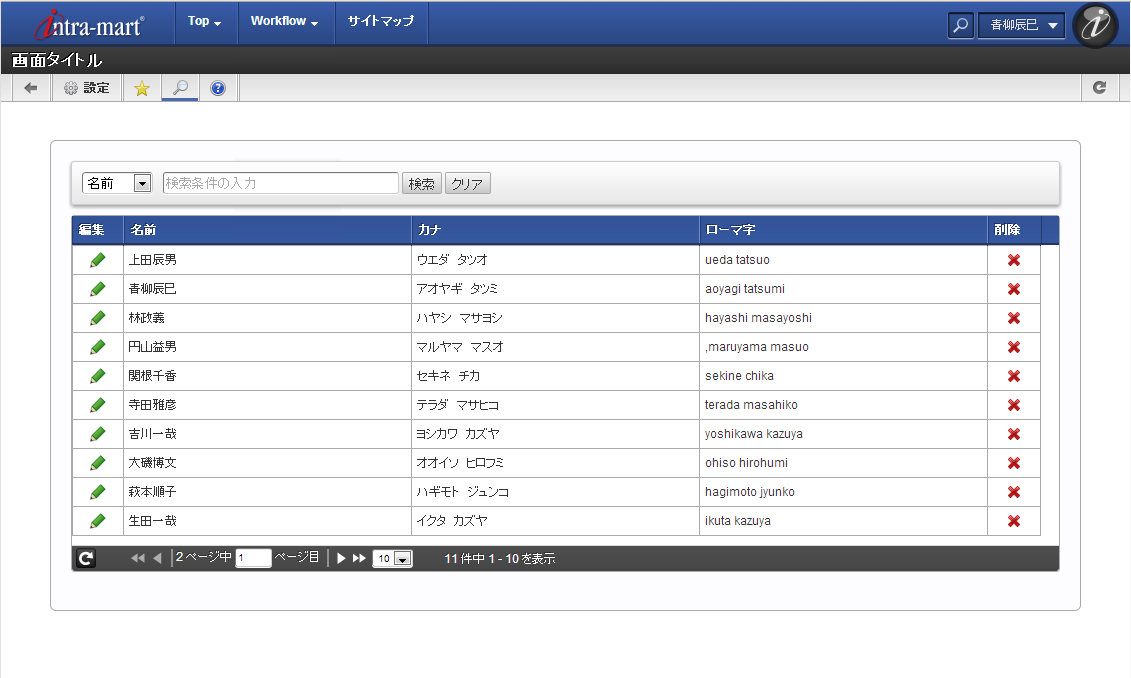
7.2.3.3. 実装サンプル 2¶
7.2.3.3.2. JSP¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.List"%>
<%@ page import="java.util.ArrayList"%>
<%@ page import="java.util.Map"%>
<%@ page import="java.util.HashMap"%>
<%@ taglib prefix="imui" uri="http://www.intra-mart.co.jp/taglib/imui"%>
<%!
List<Map<String, Object>> selectbox = new ArrayList<Map<String, Object>>();
{
List<Map<String, Object>> selectboxOption = new ArrayList<Map<String, Object>>();
Map<String, Object> optGrp = new HashMap<String, Object>();
optGrp.put("type", "group");
optGrp.put("label", "行検索");
List<Map<String, Object>> optList = new ArrayList<Map<String, Object>>();
Map<String, Object> option = new HashMap<String, Object>();
option.put("label", "名前");
option.put("value","1");
optList.add(option);
option = new HashMap<String, Object>();
option.put("label", "カナ");
option.put("value","2");
optList.add(option);
option = new HashMap<String, Object>();
option.put("label", "ローマ字");
option.put("value","3");
optList.add(option);
optGrp.put("list", optList);
selectbox.add(optGrp);
}
Map<String, Object> createValueMap(Object... objArray) {
Map<String, Object> map = new HashMap<String, Object>();
int size = objArray.length;
for (int i = 0; i < size; i++) {
if ((i + 1) % 2 == 1) {
map.put(objArray[i].toString(), objArray[i + 1]);
}
}
return map;
}
%>
<%
//リストテーブルデータ
List<Map<String, Object>> listTable = new ArrayList<Map<String, Object>>();
listTable.add(createValueMap("col0","","col1","上田辰男", "col2","ウエダ タツオ", "col3","ueda tatsuo"));
listTable.add(createValueMap("col0","","col1","青柳辰巳", "col2","アオヤギ タツミ", "col3","aoyagi tatsumi"));
listTable.add(createValueMap("col0","","col1","林政義", "col2","ハヤシ マサヨシ", "col3","hayashi masayoshi"));
listTable.add(createValueMap("col0","","col1","円山益男", "col2","マルヤマ マスオ", "col3","maruyama masuo"));
listTable.add(createValueMap("col0","","col1","関根千香", "col2","セキネ チカ", "col3","sekine chika"));
listTable.add(createValueMap("col0","","col1","寺田雅彦", "col2","テラダ マサヒコ" , "col3","terada masahiko"));
listTable.add(createValueMap("col0","","col1","吉川一哉", "col2","ヨシカワ カズヤ", "col3","yoshikawa kazuya"));
listTable.add(createValueMap("col0","","col1","大磯博文", "col2","オオイソ ヒロフミ", "col3","ohiso hirohumi"));
listTable.add(createValueMap("col0","","col1","萩本順子", "col2","ハギモト ジュンコ", "col3","hagimoto jyunko"));
listTable.add(createValueMap("col0","","col1","生田一哉", "col2","イクタ カズヤ", "col3","ikuta kazuya"));
listTable.add(createValueMap("col0","","col1","片山聡", "col2","カタヤマ サトシ", "col3","katayama satoshi"));
%>
<!-- ヘッド情報 -->
<imui:head>
<title>一覧画面</title>
</imui:head>
<!-- 画面タイトル -->
<div class="imui-title">
<h1>一覧画面</h1>
</div>
<!-- 以下ツールバー -->
<div class="imui-toolbar-wrap">
<div class="imui-toolbar-inner">
<!-- ツールバー左側 -->
<ul class="imui-list-toolbar">
<!-- 戻る -->
<li><a class="imui-toolbar-icon" title="戻る"><span class="im-ui-icon-common-16-back"></span></a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
<!-- 設定ボタン -->
<li><a class="imui-toolbar-icon imui-unaccented"><span class="im-ui-icon-common-16-settings mr-5"></span>設定</a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
<!-- タブ お気に入りボタン -->
<li><a class="imui-toolbar-tab"><span class="im-ui-icon-common-16-star"></span></a></li>
<!-- タブ 検索ボタン -->
<li><a class="imui-list-toolbar-tab-selected"><span class="im-ui-icon-common-16-search"></span></a></li>
<!-- タブ ヘルプボタン -->
<li><a class="imui-toolbar-tab"><span class="im-ui-icon-common-16-question"></span></a></li>
<!-- 区切り線 -->
<li class="icon-split"></li>
</ul>
<!-- ツールバー右側 -->
<ul class="imui-list-box-toolbar-utility">
<li><a class="imui-toolbar-icon" title="最新情報"><span class="im-ui-icon-common-16-refresh"></span></a></li>
</ul>
</div>
</div>
<!-- コンテンツエリア -->
<div class="imui-form-container-wide">
<div class="imui-box-operation cf">
<div class="pr-10 float-L">
<imui:select id="search-list" list="<%= selectbox %>" />
</div>
<div class="float-L">
<imui:textbox id="search-text" maxlength="50" placeholder="検索条件の入力" style="width:230px"/>
<imui:button value="検索" id="submit" class="imui-button" />
<imui:button value="クリア" id="clear" class="imui-button" />
</div>
</div>
<imui:listTable data="<%= listTable %>" id="listtable" viewRecords="true" onCellSelect="onCellSelect" height="300">
<pager rowNum="10" rowList="1,5,10" />
<cols>
<col name="col0" caption="編集" sortable="false" width="25" align="center" onCellAttr="onCellAttr" >
<showIcon iconClass="im-ui-icon-common-16-update" />
</col>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="ローマ字" />
<col name="col0" caption="削除" sortable="false" width="25" align="center" onCellAttr="onCellAttr" >
<showIcon iconClass="im-ui-icon-common-16-ng" />
</col>
</cols>
</imui:listTable>
</div>
<script>
$(function(){
onCellSelect = function(rowid,iCol,cellcontent,e){
if($(cellcontent).hasClass('im-ui-icon-common-16-ng')){
imuiConfirm('削除します。よろしいですか?','',function(){
// 削除処理
})
}
if($(cellcontent).hasClass('im-ui-icon-common-16-update')){
// 編集処理
}
}
$('#submit').on('click',function(){
// 検索ボタン押下時の処理
})
$('#clear').on('click',function(){
// クリアボタン押下時の処理
});
})
function onCellAttr(){
return 'style="min-width:30px;"'
}
</script>
|