6.2.2. 基本的な画面レイアウト別実装例¶
以下に基本的な画面レイアウト別の実装例を示します。
6.2.2.1. 固定レイアウト(1カラム)¶
コンテンツエリアの一番外側の div の class 属性の説明です。
- 一番外側の div の class 属性に imui-form-container 、 imui-form-container-narrow 、 imui-form-container-wide のいずれかのコンテナクラスを指定します。
- 指定した class により枠の幅 (%) が変わります。(サンプル画像では style=height:300px を指定)
imui–form–container imui–form–container–narrow imui–form–container–wide width:75% width:60% width:90%
コラム
imui-form-container 、 imui-form-container-narrow 、 imui-form-container-wide は、 UIモジュール の 1 つです。
別ドキュメントの CSS Module List の「コンテナ」で説明しています。
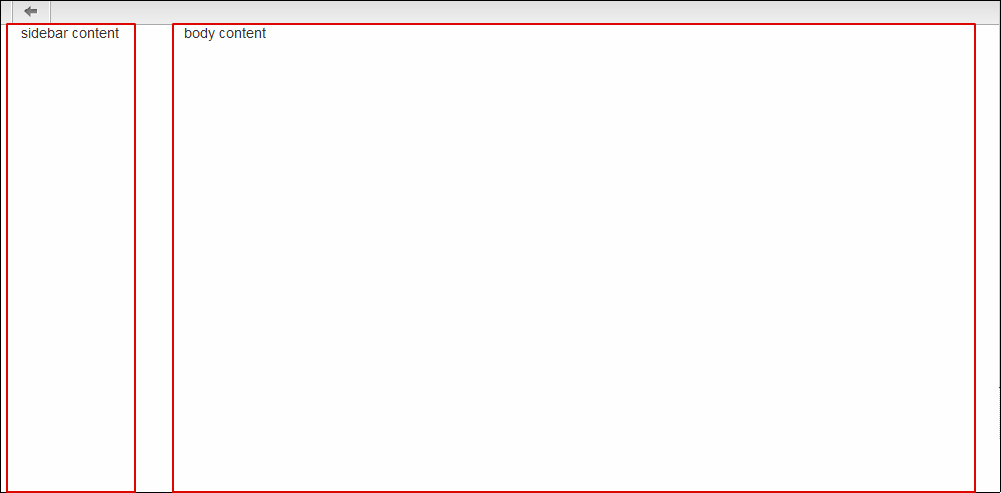
6.2.2.2. 左右に分割するレイアウト(2カラム)¶
コンテンツエリアを左右に分割したい場合の実装例です。
- Twitter の Bootstrap を利用します。
- 実装例
1 2 3 4 5 6 7 8 9 10 | <div class="container-fluid">
<div class="row-fluid">
<div class="span2" style="height:400px;">
<div>sidebar content</div>
</div>
<div class="span10" style="height:400px;">
<div>body content</div>
</div>
</div>
</div>
|
- 画面