6.2.1. 基本的な画面レイアウト¶
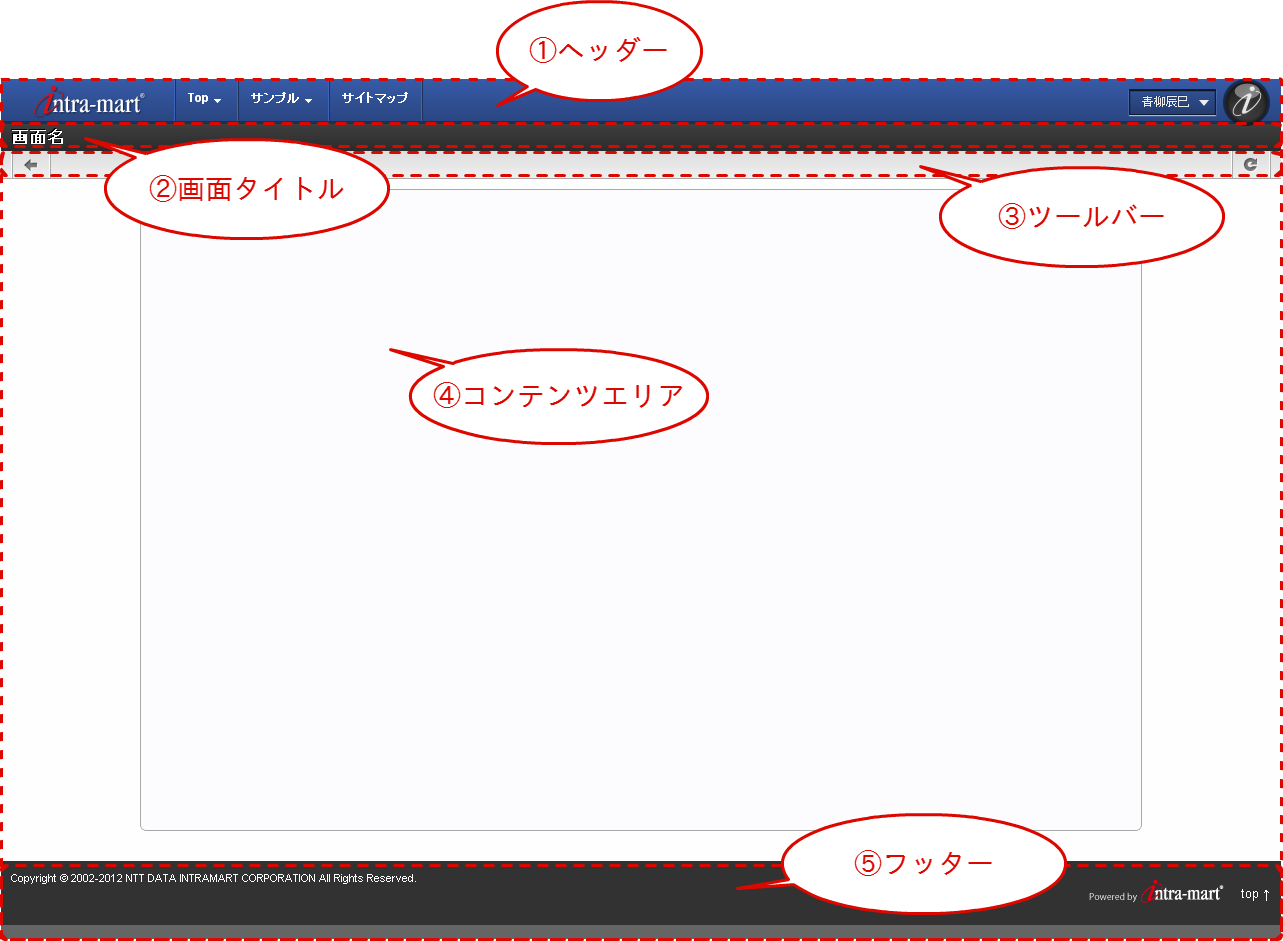
本章では、全ての構成要素を含んだ画面レイアウトを用いて、画面構成を説明します。 構成要素の組み合わせによる画面レイアウトの方法は、テーマを使って画面レイアウトを行う で説明します。
6.2.1.2. 6 つの構成要素、4 つのパーツ名¶
6 つの構成要素は、本書では 4 つのパーツに分類します。 パーツ名の詳細は、 テーマからみた画面の 4 つのパーツ にて行います。
| No | 場所 | HTML 要素 | パーツ名 | 配置内容 |
|---|---|---|---|---|
| ① | ヘッダー | <body>配下の<header> | head | メニュー、My Menu |
| ② | 画面タイトル | <body> | body | 画面タイトル |
| ③ | ツールバー | <body> | body | 処理アイコン、処理リンク(アイコンのみ、アイコン+リンク、リンクのみ) |
| ④ | コンテンツエリア | <body> | body | 入力フォーム、一覧、ボタン等 |
| ⑤ | フッター | <body>配下の<footer> | footer | コピーライト |
| ⑥ | ヘッド情報 | <head> | head | 文書のヘッダ情報です。画面上に表示されません。 |
HTML 構造は以下の通り出力されます。
1 2 3 4 5 6 7 8 9 10 11 | <html>
<head>⑥ヘッド情報</head>
<body>
<header>①ヘッダー</header>
<div>
③ツールバー
④コンテンツエリア
</div>
<footer>⑤フッタ</footer>
</body>
</html>
|
注意
基本的な構成要素の実装例で触れますが、開発者は、 ①のヘッダー、⑤のフッターをコーディングする必要はありません。 html タグや body タグ等のタグも不要です。 テーマを使って画面レイアウトを行う で詳しく説明します。
6.2.1.3. 基本的な構成要素の実装例¶
実際に intra-mart Accel Platform では、以下のようにコーディングします。 ①のヘッダー、⑤のフッター、⑥のヘッダ情報、html タグや body タグは、「テーマ」が自動的に生成します。
注意
「テーマ」の機能を使用して、ヘッダーやフッターの有無をレイアウト指定できます。 テーマを使って画面レイアウトを行う で詳しく説明します。
- HTML 実装例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!-- ⑥head タグ-->
<imart type="head">
<title>画面名</title>
<script>
function hoge(){
doSomething();
}
</script>
</imart>
<!-- ②画面タイトル -->
<div class="imui-title">
<h1>画面タイトル</h1>
</div>
<!-- ③ツールバー -->
<div class="imui-toolbar-wrap">
<div class="imui-toolbar-inner">
<!-- ツールバー左側 -->
<ul class="imui-list-toolbar">
<!-- 戻る -->
<li><a href="#" class="imui-toolbar-icon" title="戻る"><span class="im-ui-icon-common-16-back"></span></a></li>
</ul>
<!-- ツールバー右側 -->
<ul class="imui-list-toolbar-utility">
<li><a href="#" class="imui-toolbar-icon" title="最新情報"><span class="im-ui-icon-common-16-refresh"></span></a></li>
</ul>
</div>
</div>
<!-- ④コンテンツエリア -->
<div class="imui-form-container">
</div>
|
- JavaScript 実装例
1 2 3 | function init(request) {
doSomething();
}
|
コーディング内容
No 場所 配置内容 ① ヘッダー テーマが自動的に生成します。明示的にコーディングする必要はありません。 ② 画面タイトル <h1>に、画面タイトルを入力します。 ③ ツールバー ツールバー を参照してください。 ④ コンテンツエリア body 部分 を参照してください。UIモジュール や独自に用意した表などのコンポーネントを配置します。 ⑤ フッター テーマが自動的に生成します。明示的にコーディングする必要はありません。 ⑥ ヘッド情報 - テーマが自動的に生成します。画面上表示されていませんが、head タグが出力されています。
- title タグに画面名を記述してください。
- 必要に応じて、script 、 link タグなどを記述してください。
コラム