4.6. 線を引く(シーケンスを定義する)¶
次に、配置したエレメント同士を繋げ、ビジネスロジックの処理の流れを定義します。
4.6.1. 線を引く(シーケンスを定義する)¶
IM-LogicDesignerでは、処理の流れをエレメント同士を線で繋ぐことで定義します。
開発者は利用したい処理(エレメント)を配置し、それぞれをつなぎ合わせるだけで、任意の処理の流れを作ることが可能です。
コラム
線について
IM-LogicDesignerでは、エレメント同士を繋ぐ線を「シーケンス」と呼びます。
シーケンスには本章で上げたエレメント間での処理順序以外にも、いくつかの情報が定義されています。
シーケンスの詳細は「IM-LogicDesigner仕様書」を参照してください。
本チュートリアルでは処理順を以下のように定義します。
- 開始
- ログ出力
- メール送信
- 終了
この処理順を元にフロー編集画面で線を引きます。
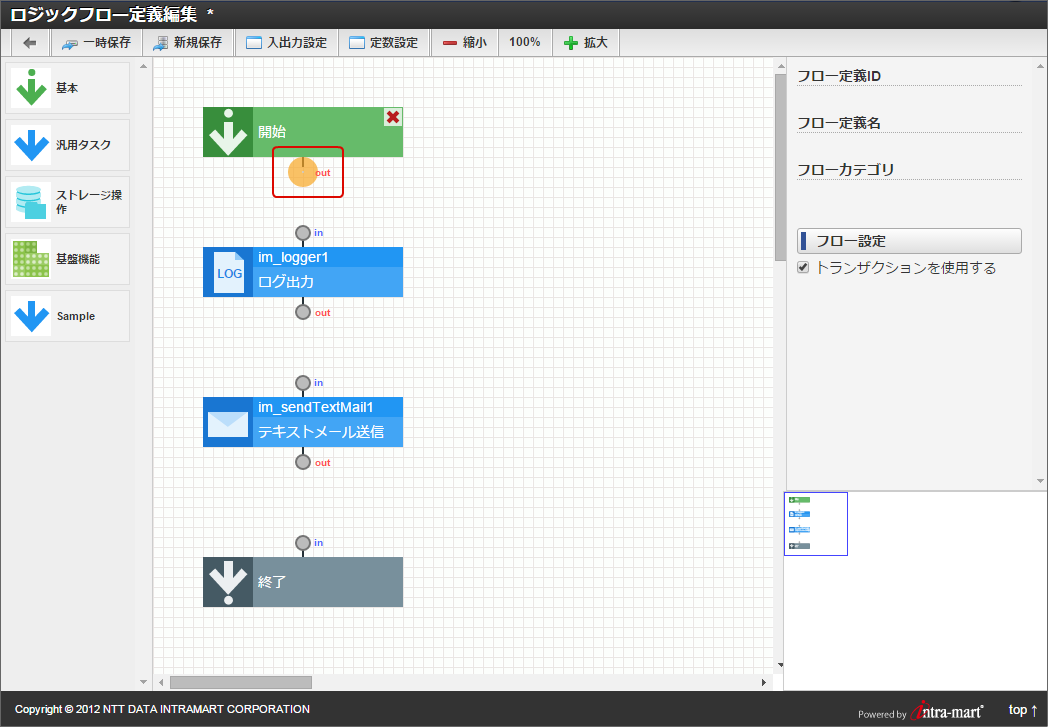
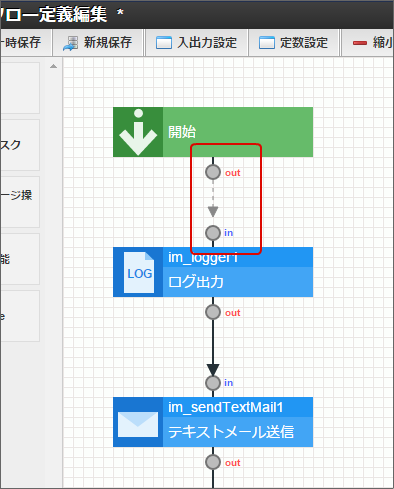
「開始」の下部にあるoutと書かれた端子にカーソルをあわせます。
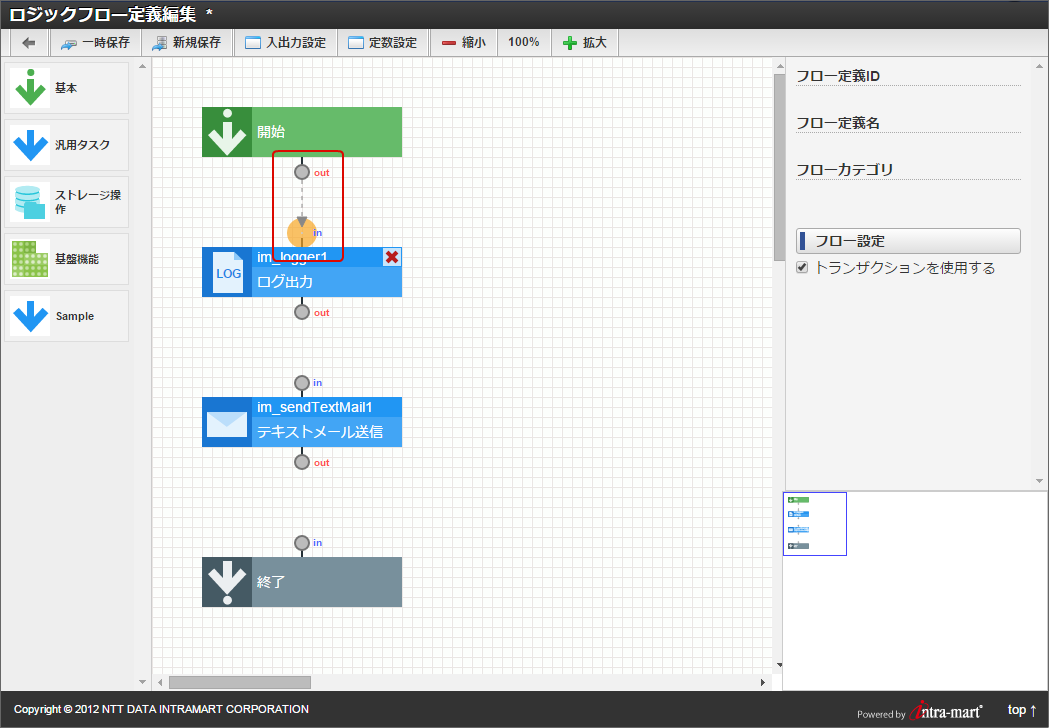
そのままドラッグし、「ログ出力」の上部にあるinと書かれた端子にドロップします。
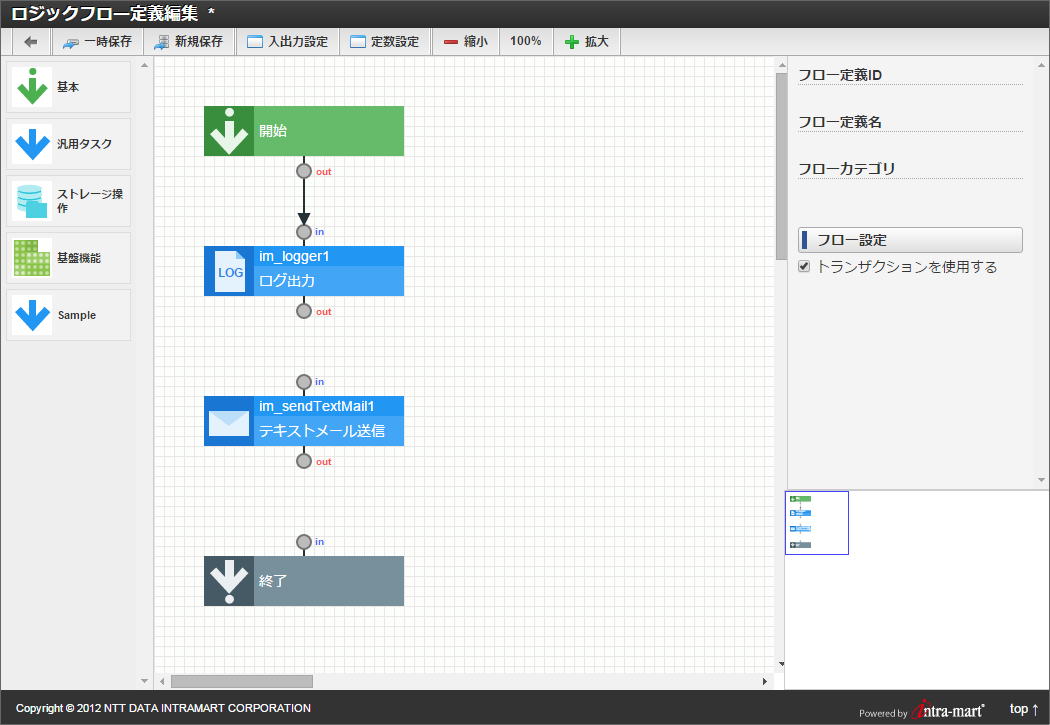
「開始」と「ログ出力」が繋がったことが確認できます。
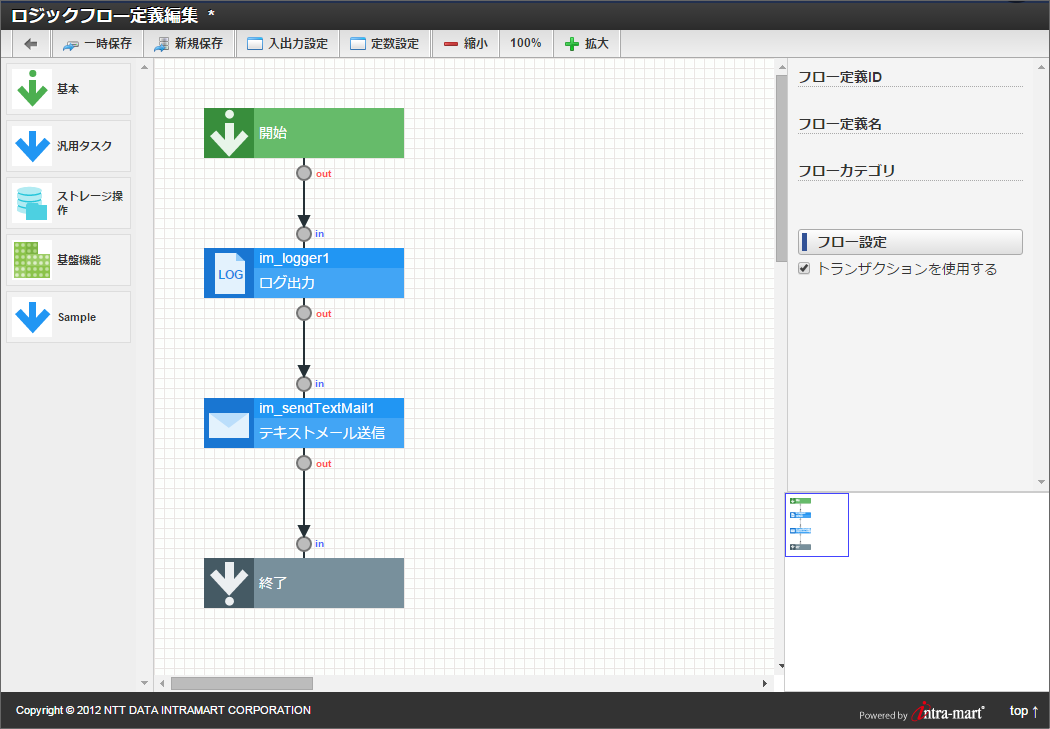
同様の手順で、以下のエレメント間に線を引きます。
コラム
エレメントの移動
線を引く際、エレメント間が狭い場合や重なっている場合、エレメントをドラッグ&ドロップすることで移動することができます。
コラム
線の引き始め、および、引き終わり
各エレメントの端子にカーソルを合わせた際、線の引き始め、および、引き終わりが可能な場合に端子がオレンジ色にハイライトされます。
コラム
有効な線の定義
引いた線が正しくエレメント間を接続している場合、線は黒色で表されます。
逆に、引いた線が途中で途切れているなど、正しくエレメント間を接続できていない場合、線は灰色で表されます。

図:正しく接続できていない例
以上で、エレメント間に処理の流れを表す線を引くことができました。
次章「一時保存する」では、これまで定義した内容を一時保存する方法を説明します。