4.2.3. 一般ユーザのログイン画面¶
一般ユーザのログイン画面の機能について説明します。
項目
4.2.3.1. ログイン画面とは¶
ログイン画面とは、ログインに必要な情報を入力し、ログインを実行するための画面です。多くの機能はログインすることで利用可能となるため、システムの入り口となる画面です。
4.2.3.2. ログイン画面の機能¶
intra-mart Accel Platform が標準で提供する一般ユーザ用のログイン画面の機能は以下の通りです。
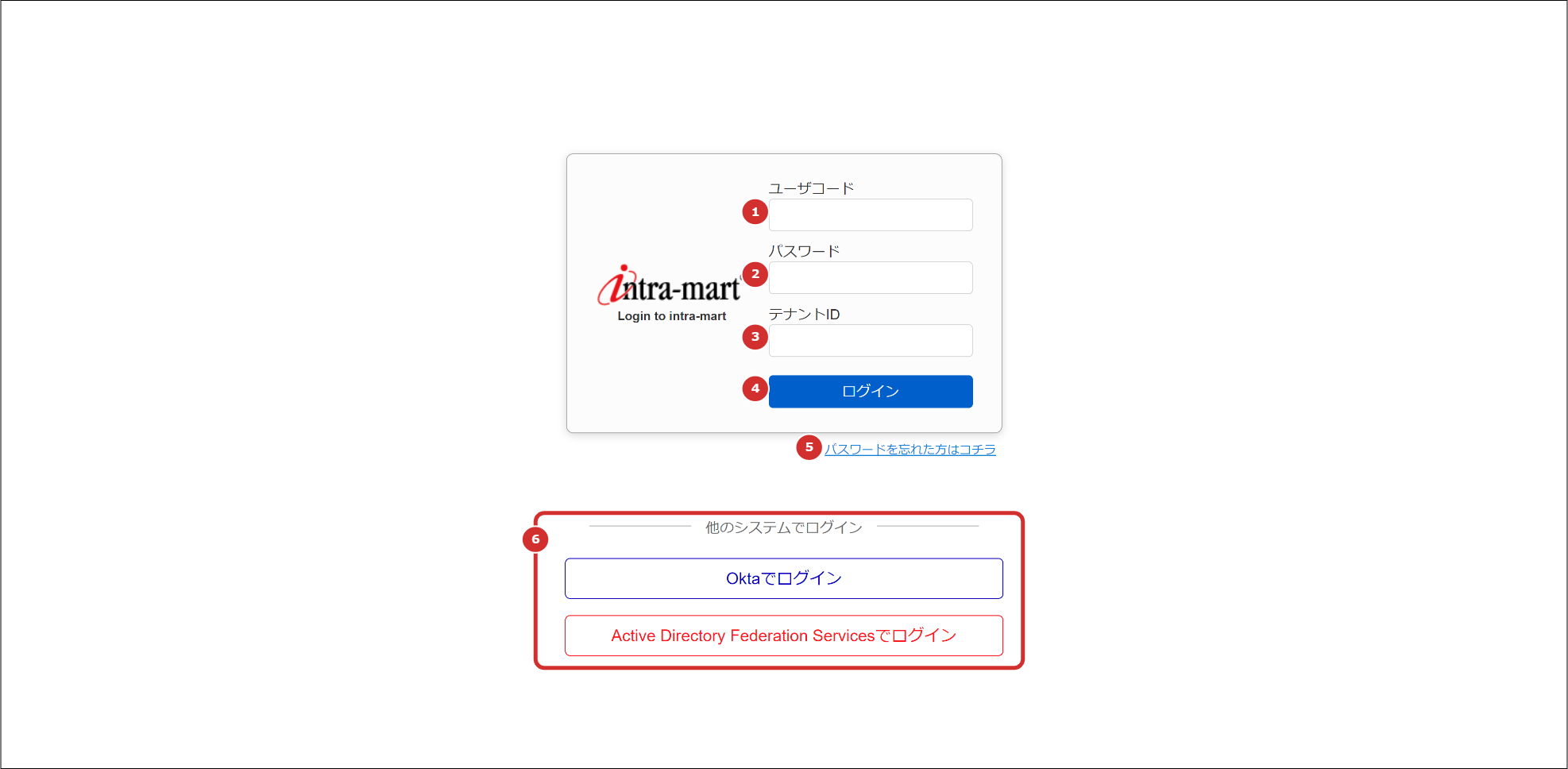
4.2.3.3. ログイン画面項目¶
ログイン画面の入力項目について説明します。
ユーザコード
ユーザコード入力欄です。Cookie を利用して、前回入力した情報が初期入力されます。ユーザコードは必須です。intra-mart Accel Platform の標準のログイン画面は、システムの入り口として、通常の画面と異なるデザインが利用されています。そのため、必須入力マークは表示されません。パスワード
テナントID
ログインボタン
ログインを実行します。「パスワードを忘れた方はコチラ」リンク
パスワードリマインダ画面に遷移します。「 パスワードリマインダ 」 を参照してください。SAML認証ログインボタン
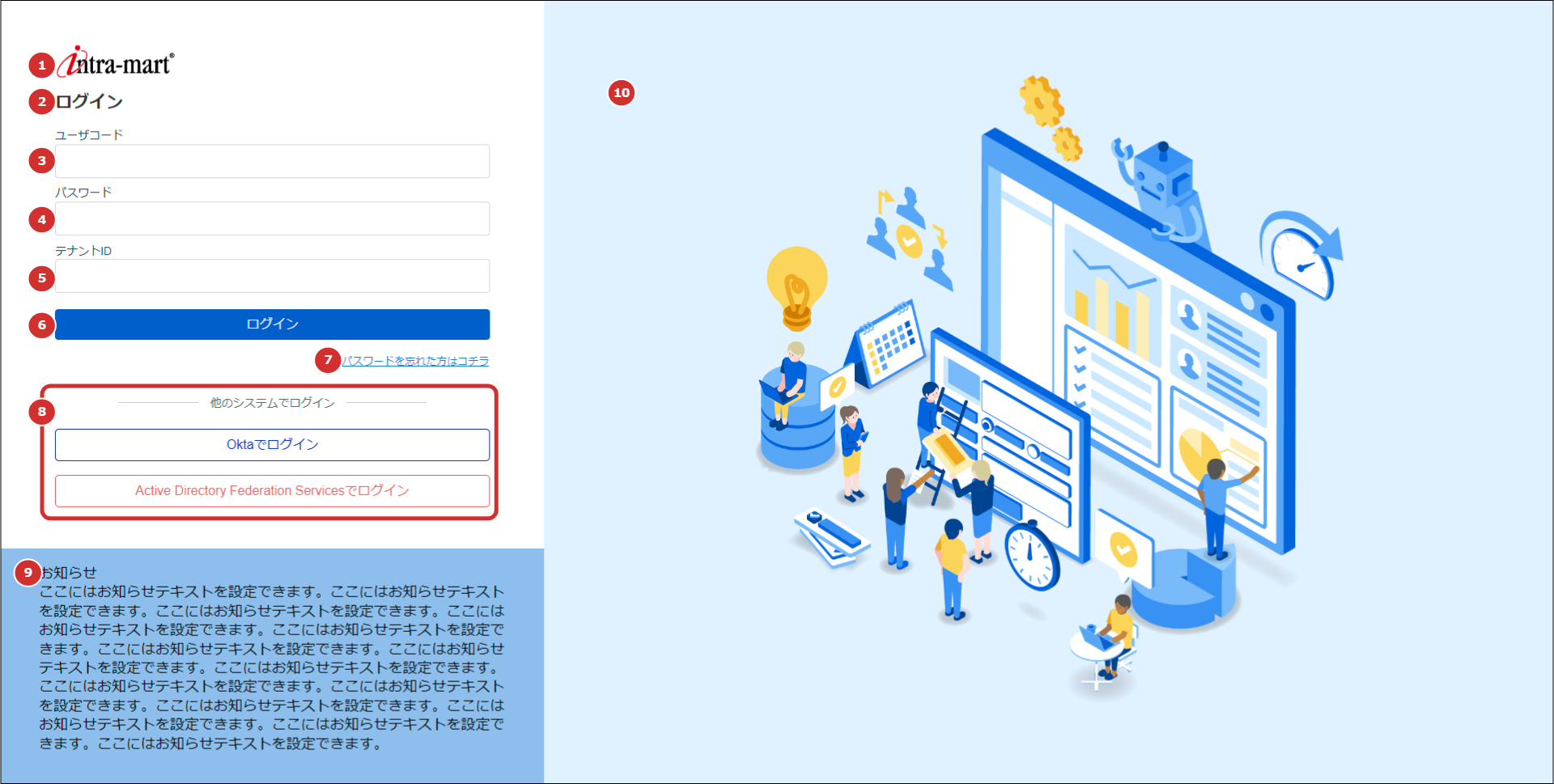
4.2.3.3.1. ログイン画面2カラムデザイン¶
2023 Spring(Gerbera) から利用可能な ログイン画面2カラムデザイン の画面構成について説明します。内容の設定などについては「 テナント管理者操作ガイド 」を参照してください。
ロゴ画像
ロゴ画像表示エリアです。テナント管理者 によって任意の画像が設定されている場合があります。タイトル
タイトル表示エリアです。テナント管理者 によって設定されている場合に表示されます。ユーザコード
ユーザコード入力欄です。Cookie を利用して、前回入力した情報が初期入力されます。ユーザコードは必須です。intra-mart Accel Platform の標準のログイン画面は、システムの入り口として、通常の画面と異なるデザインが利用されています。そのため、必須入力マークは表示されません。パスワード
テナントID
ログインボタン
ログインを実行します。パスワードを忘れた方はコチラ
パスワードリマインダ画面に遷移します。「 パスワードリマインダ 」 を参照してください。SAML認証ログインボタン
お知らせエリア
お知らせなどの任意のテキストを表示する領域です。テナント管理者 によって設定されている場合に表示されます。イメージ画像エリア
右カラムに表示されるイメージ画像です。テナント管理者 によって任意の画像が設定されている場合があります。コラム
ウィンドウサイズが 1023px 以下の場合、右カラムおよびイメージ画像は表示されません。コラム
ログイン画面2カラムデザイン はデフォルトモジュールです。war作成時に下記モジュールをモジュール構成から外すと、従来のログイン画面を利用できます。ベースモジュール - 画面テーマ - ログイン画面2カラムデザイン
4.2.3.4. ログイン画面の実装¶
ログイン画面の実装について説明します。
4.2.3.4.1. ログイン画面のURL¶
intra-mart Accel Platform の標準の一般ユーザ用ログイン画面URL は以下の通りです。http://<HOST>:<PORT>/<CONTEXT_PATH>/loginログイン画面のURLは web.xml で、UserLoginServlet にマッピングされています。そのため、ログイン画面のURLを変更するためには web.xml の修正が必要ですが、intra-mart Accel Platform では web.xml の変更を推奨していません。ログイン画面を変更する場合は、URLの変更ではなく「 ログインページプロバイダ 」の利用を検討してください。
4.2.3.4.2. テナントID の制御¶
バーチャルテナントによる複数テナントを利用している場合、ログイン対象のテナントを指定するために、テナントID 入力欄が表示されます。テナントID入力欄が表示される条件は、以下の通りです。
表 テナントID入力欄表示条件 テナント自動解決 [1] テナント数 テナントID入力欄表示 なし 1 なし なし 2~ あり あり - なし
[1]
4.2.3.4.3. ユーザコード入力補助¶
ユーザコードとテナントIDは、Cookie を利用して、前回入力した情報が初期入力されます。
項目 保存される Cookie 名 ユーザコード im_user_id テナントID im_tenant_id Cookie への保存は、画面の機能として行われます。そのため、「ログイン」ボタンをクリックして、ログイン処理を実行した時点で保存され、ログイン処理に失敗した場合でも値が更新されます。この機能が有効な場合、複数のユーザで同一のブラウザを利用している場合に別のユーザのユーザコードが初期表示されます。
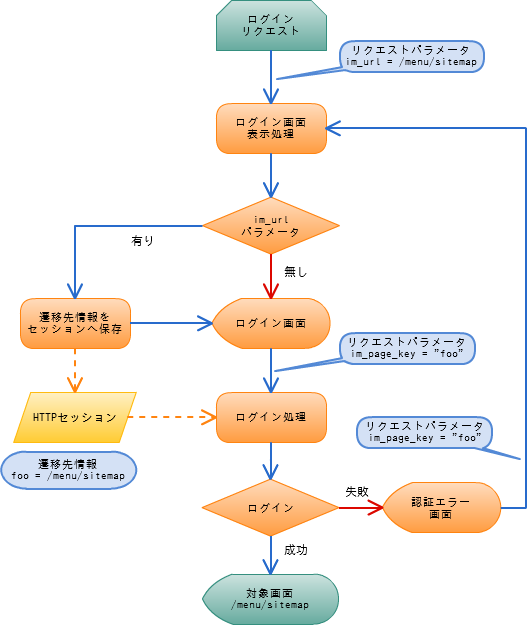
4.2.3.4.4. 遷移先情報キー¶
ログイン後に遷移するための情報を保持するキーです。ログイン画面では、以下のリクエストパラメータ名の隠し属性として保持します。
- リクエストパラメータ名 : im_page_key
また、認証に関するエラー画面でも、このキー情報を持ちまわるように実装されています。intra-mart Accel Platform では、以下の場合に遷移先情報をセッションに保存します。
- 未認証で任意の画面のURLに直接アクセスし、未認証エラーとなった場合
- ログイン画面に、リクエストパラメータ im_url を利用してアクセスした場合
intra-mart Accel Platform 標準の 「 遷移先ページプロバイダ 」 では、リクエストパラメータ im_page_key から、セッションに保存された遷移先情報を参照して、ログイン後の遷移先を決定します。これにより、未認証エラーなどのエラーが発生した場合でも、ログイン後に適切な画面に遷移することが可能です。新しく、ログイン画面、または、エラー画面を作成する場合は、遷移先情報キーを持ちまわるように対応してください。スクリプト開発モデルで、遷移先情報キーを持ちまわる場合の実装方法は、以下の通りです。
ファンクションコンテナ
プレゼンテーションページ
4.2.3.4.5. パスワードリマインダ¶
パスワードリマインダ機能が有効な場合、「パスワードリマインダ」画面に遷移するためのリンクが表示されます。パスワードリマインダ機能を無効にするためには、以下のいずれかの設定を行います。
パスワードリマインダモジュールを除外する。
IM-Juggling で、プロジェクトのモジュール構成を開き、以下のモジュールのチェックを外してください。
「標準機能」 - 「基盤機能」 - 「パスワードリマインダモジュール」
WAR ファイルを作成して、アプリケーションサーバに再デプロイしてください。
パスワードリマインダ設定ファイルを変更する。
「設定ファイルリファレンス」 - 「パスワードリマインダ設定」 - 「パスワードリマインダの利用」を参照してください。
4.2.3.4.6. セキュアトークン¶
ログイン処理では、悪意あるユーザからのアクセスを防ぐため、セキュアトークンチェックを行っています。セキュアトークンチェックを行うために、ログイン画面ではセキュアトークンチェックのためのトークン情報を保持します。このため、ログイン画面を経由せずにログイン処理を実行できないようにしています。注意
セキュアトークンチェックは、HTTPセッションに保存したトークン情報を基にチェックを行います。このため、ログイン画面表示後しばらくアクセスしなかった場合、セッションタイムアウトが発生してトークン情報が破棄されます。トークン情報が破棄されたままログイン画面でログインを実行した場合、ユーザコード、パスワードが正しくても、ログインできずに HTTP403 権限エラーが表示されます。この場合は、再度ログイン画面にアクセスしてからログインしなおしてください。