JSSP Validator¶
項目
JSSP Validatorとは¶
JSSP Validatorとはスクリプト開発モデルにおいて、リクエストパラメータの値が指定した条件に合致しているかを検証する機能です。 検証の結果、合致していなければエラーメッセージ生成し指定した関数を実行します。
仕様¶
前提条件¶
JSSP Validatorは下記の関数に使用可能です。
- js初期化時に実行されるinit関数
- imartタグのaction属性に指定されたアクション関数
- <imart type=”form” />
- <imart type=”submit” />
- <imart type=”link” />
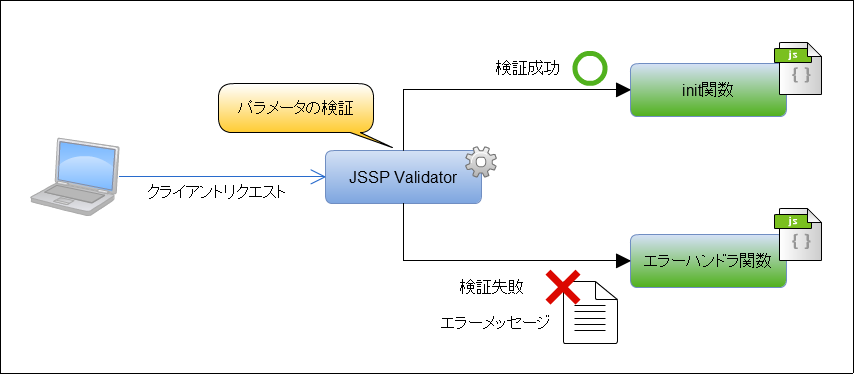
バリデーションの仕組み¶

JSSP Validatorは下記の流れで処理を実行します。
- クライアントからリクエストが送信されます。
- JSSP Validatorがバリデーション設定ファイルに記述されたルールに基づきリクエストパラメータを検証します。
- 検証に失敗した場合、エラーオブジェクトにエラーメッセージを追加します。
- エラーオブジェクトにエラーメッセージが有る場合はエラーハンドラ関数を実行します。エラーメッセージが無い場合は init関数またはformなどのaction属性で指定されたアクション関数を実行します。
バリデーションルール¶
下記はバリデーションルールの一覧です。各ルールの詳細は バリデーションルール リファレンス を参照してください。
| キー | 説明 |
|---|---|
| required | 必須である |
| alpha | 値がアルファベットである |
| alphanumeric | 値がアルファベットと数字である |
| numeric | 値が数字である |
| digits | 整数部、小数部の桁数 |
| lowercase | アルファベットの小文字である |
| uppercase | アルファベットの大文字である |
| integer | 整数型の数値である |
| decimal | 実数型の数値である |
| minlength | 文字列の最小長 |
| maxlength | 文字列の最大長 |
| min | 数字の最小値 |
| max | 数字の最大値 |
| range | 数値の範囲 |
| メールアドレスである | |
| url | URLである |
| equals | 等しい |
| contains | 含む |
| isIn | 含まれる |
| regex | 正規表現に一致する |
| file | ファイルアップロードである |
| mimeType | ファイルのMIME Typeが一致する |
| id | ID、コード系に使用可能な文字である |
| id2 | URLで利用可能なID、コード系に使用可能な文字である |
| userCd | ユーザコードに使用可能な文字である |
| date | アカウントコンテキストの日時表示形式に含まれている「日付(入力)」と同じフォーマットである |
| time | アカウントコンテキストの日時表示形式に含まれている「時刻(入力)」と同じフォーマットである |
| datetime | アカウントコンテキストの日時表示形式に含まれている「日付(入力)」+「時刻(入力)」と同じフォーマットである |
プログラミング方法¶
JSSP Validatorを使用する手順は下記の通りです。
- バリデーションを行う関数にJSSP Validatorアノテーションの記述する。
- バリデーション設定ファイルを作成し、バリデーションルールを記述する。
- エラーメッセージを記述する。
- エラーハンドラ関数を記述しエラー処理を行う。
JSSP Validatorアノテーション¶
バリデーションを行う関数にアノテーションを記述します。 関数のコメントに @validate と @onerror アノテーションを記述してください。
/**
* 初期化処理
*
* ・・・
* @validate foo/bar_validation#init
* @onerror handleErrors
*/
function init(request){
...
}
| アノテーション | 説明 |
|---|---|
| @validate | バリデーション設定ファイルのパスと変数名を「#」で区切り記述します。ファイルの拡張子は省略してください。
たとえばバリデーション設定ファイルのパスが「 foo/bar_validation.js 」で変数名が「 init 」の場合、「 foo/bar_validation#init 」と記述してください。
バリデーション設定ファイルについては バリデーション設定ファイル を参照してください。
|
| @onerror | エラーハンドラ関数名を記述します。@validateアノテーションを記述している場合は必ず@onerrorアノテーションも記述してください。
エラーハンドラ関数については エラーハンドラ関数 を参照してください。
|
バリデーション設定ファイル¶
変数の宣言を記述し、その属性には検証を行うパラメータ名を記述します。 パラメータ名の属性には検証をするバリデーションルールのキーを記述してください。
caption 属性はエラーメッセージを生成するために必要な属性です。必ず記述してください。 エラーメッセージについては エラーメッセージ を参照してください。
下記の例ではリクエストパラメータ「xxx_name」に必須項目かつ50文字以下であるかを検証しています。
var init = {
'xxx_name': { // リクエストパラメータ名
caption: "CAP.Z.EXAMPLE.NAME", // エラーメッセージのキャプション
required: true,
maxlength: 50
}
}
バリデーション設定ファイルには複数の設定の記述が可能です。変数名を設定ファイル内で固有のものとしてください。
var init = {
'xxx_name': {
・・・
}
}
var updateXXX = {
'xxx_name': {
・・・
}
}
var deleteXXX = {
'xxx_name': {
・・・
}
}
エラーメッセージ¶
リクエスト検証に失敗した場合エラーメッセージを生成します。
バリデーション設定ファイルに記述された caption 属性の値が「CAP.Z.EXAMPLE.NAME」であり、 バリデーションルールが「required」と「maxlength」となっている場合を例に説明します。
var init = {
'xxx_name': { // リクエストパラメータ名
caption: "CAP.Z.EXAMPLE.NAME", // エラーメッセージのキャプション
required: true,
maxlength: 50
}
}
この例では「名前」をキャプションとします。
CAP.Z.EXAMPLE.NAME=\u540d\u524d
この例では、バリデーションルールに「required」と「maxlength」が設定されているため、 リクエスト検証に失敗した場合のエラーメッセージは下記の通りです。
名前は必須です。
名前は50文字以内でなければなりません。
コラム
- 英語 - bar-message_en.properties
- 日本語 - bar-message_ja.properties
- 中国語(簡体字) - bar-message_zh_CN.properties
- 言語IDの付いていないメッセージファイル - bar-message.properties
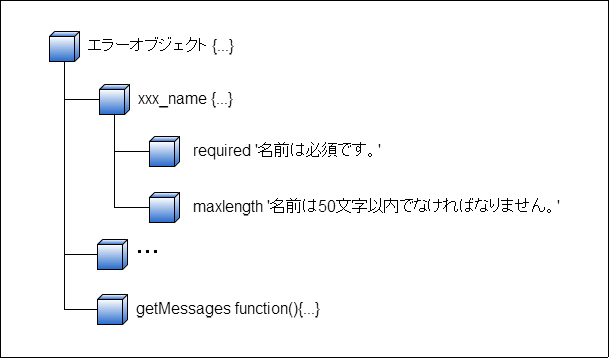
エラーオブジェクト¶
エラーオブジェクトには検証に失敗したリクエストパラメータのエラーメッセージが格納されています。下記の図はその例です。

エラーオブジェクトの属性にはリクエストパラメータ名の配列が格納されており、 その属性には検証に失敗したルールのキーがありその値にはエラーメッセージが格納されています。 検証に成功したルールのキーは存在しません。 検証の失敗がひとつもないパラメータは属性がないオブジェクトが格納されています。
getMessagesメソッドはすべてのリクエストパラメータの検証に失敗したルールのエラーメッセージを配列で返します。
エラーハンドラ関数¶
全てのリクエストパラメータを検証した結果、ひとつでも検証に失敗しているパラメータがある場合は、 エラーハンドラ関数を実行します。@onerror アノテーションに記述した名前の関数を記述してください。
エラーハンドラ関数の第1引数にはリクエストオブジェクト、第2引数にはエラーオブジェクトを渡されます。 エラーオブジェクトに格納されているエラーメッセージを取得しエラー処理を行ってください。
下記の例ではリクエストパラメータの値とエラーメッセージを取得しエラーページにフォーワードしています。
エラーオブジェクトについては エラーオブジェクト を参照してください。
/**
* 初期化処理
*
* ・・・
* @onerror handleErrors
*/
function init(request){
...
}
/**
* エラーハンドラ関数
*
* ・・・
*/
function handleErrors(request, validationErrors) {
var param = {
foo: request.foo,
errors: validationErrors.getMessages()
};
forward("foo/bar_error", param);
}
カスタムバリデータ¶
開発者が独自にバリデーションルールを作成可能です。
コラム
JavaScriptで実装¶
/**
* カスタムバリデータ
*
* ・・・
*/
function validate(request, config, paramName, caption) {
var value = request.getParameterValue(paramName);
if (条件) {
return {isValid: true};
} else {
return {isValid: false, message: "検証失敗"};
}
}
validate関数の引数には下記のオブジェクトが渡されます。
| 引数 | 型 | 説明 |
|---|---|---|
| request | Requestオブジェクト | リクエストオブジェクト |
| config | オブジェクト(設定値の型による) | バリデーション設定ファイルに記述された設定値 |
| paramName | 文字列型 | 検証を行うパラメータ名 |
| caption | 文字列型 | バリデーション設定ファイルに記述された設定値caption属性の設定値 |
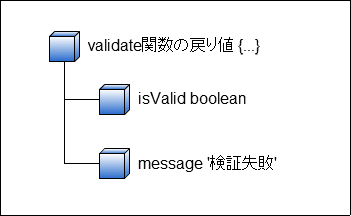
validate関数の戻り値には下記の構造のオブジェクトを返してください。 isValid 属性は検証成功時にはtrue、失敗時にはfalseを設定してください。 検証失敗時には message プロパティにエラーメッセージを設定してください。

Javaで実装¶
jp.co.intra_mart.foundation.jssp.validation.Validatorインタフェース の実装クラスを作成してください。
package foo;
import jp.co.intra_mart.foundation.jssp.validation.InitParam;
import jp.co.intra_mart.foundation.jssp.validation.RequestInfo;
import jp.co.intra_mart.foundation.jssp.validation.ValidationResult;
import jp.co.intra_mart.foundation.jssp.validation.Validator;
import jp.co.intra_mart.system.javascript.Context;
import jp.co.intra_mart.system.javascript.Scriptable;
public class CustomValidator implements Validator {
@Override
public void destroy() {
}
@Override
public ValidationResult validate(RequestInfo info) {
final String value = info.getRequest().getParameter(info.getParameterName());
if (条件) {
return ValidationResult.ok();
} else {
return ValidationResult.ng("検証失敗");
}
}
@Override
public void init(InitParam params, Context cx, Scriptable scope) {
}
}
引数、戻り値の説明についてはAPIリストを参照してください。
jssp-validation-configの設定¶
<?xml version="1.0" encoding="UTF-8"?>
<jssp-validation-config
xmlns="http://intra-mart.co.jp/system/jssp-validation"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://intra-mart.co.jp/system/jssp-validation ../../schema/jssp-validation-config.xsd">
<!-- JavaScript の設定例 -->
<validator>
<validator-name>js_example</validator-name>
<validator-script>foo/custom_validator</validator-script>
</validator>
<!-- Java の設定例 -->
<validator>
<validator-name>java_example</validator-name>
<validator-class>foo.CustomValidator</validator-class>
</validator>
</jssp-validation-config>