設定ファイルの編集(アップデートによる設定項目のメンテナンス)¶
これは、IM-FormaDesigner のアップデートによる設定項目のメンテナンスです。他の製品をご利用の方は、他の製品のアップデートによる設定項目のメンテナンスを参照してください。アップデート版を適用前に環境を構築している場合、次の作業が必要です。アップデート前のバージョン別に必要な作業が異なります。注意
たとえば、アップデート前のバージョンが 2012 Summer(8.0.0)、 アップデート後のバージョンが 2016 Summer(8.0.13) の場合、以下のとおり各アップデートの作業が必要です。
- 「IM-FormaDesigner 2012 Summer(8.0.0) からアップデート」
- 「IM-FormaDesigner 2012 Autumn(8.0.1) からアップデート」
- 「IM-FormaDesigner 2012 Winter(8.0.2) からアップデート」
- 「IM-FormaDesigner 2013 Spring(8.0.3) からアップデート」
- 「IM-FormaDesigner 2013 Summer(8.0.4) からアップデート」
- 「IM-FormaDesigner 2013 Winter(8.0.5) からアップデート」
- 「IM-FormaDesigner 2014 Spring(8.0.6) からアップデート」
- 「IM-FormaDesigner 2014 Winter(8.0.8) からアップデート」
- 「IM-FormaDesigner 2015 Spring(8.0.9) からアップデート」
- 「IM-FormaDesigner 2015 Winter(8.0.11) からアップデート」
- 「IM-FormaDesigner 2016 Spring(8.0.12) からアップデート」
注意
項目
- IM-FormaDesigner 2012 Summer(8.0.0) からアップデート
- IM-FormaDesigner 2012 Autumn(8.0.1) からアップデート
- IM-FormaDesigner 2012 Winter(8.0.2) からアップデート
- IM-FormaDesigner 2013 Spring(8.0.3) からアップデート
- IM-FormaDesigner 2013 Summer(8.0.4) からアップデート
- IM-FormaDesigner 2013 Winter(8.0.5) からアップデート
- IM-FormaDesigner 2014 Spring(8.0.6) からアップデート
- IM-FormaDesigner 2014 Winter(8.0.8) からアップデート
- IM-FormaDesigner 2015 Spring(8.0.9) からアップデート
- IM-FormaDesigner 2015 Winter(8.0.11) からアップデート
- IM-FormaDesigner 2016 Spring(8.0.12) からアップデート
- IM-FormaDesigner 2016 Winter(8.0.14) からアップデート
- IM-FormaDesigner 2017 Spring(8.0.15) からアップデート
- IM-FormaDesigner 2017 Summer(8.0.16) からアップデート
- IM-FormaDesigner 2017 Winter(8.0.17) からアップデート
- IM-FormaDesigner 2018 Spring(8.0.18) からアップデート
- IM-FormaDesigner 2018 Summer(8.0.19) からアップデート
- IM-FormaDesigner 2019 Winter(8.0.23) からアップデート
- IM-FormaDesigner 2020 Summer(8.0.25) からアップデート
- IM-FormaDesigner 2020 Winter(8.0.26) からアップデート
- IM-FormaDesigner 2021 Spring(8.0.27) からアップデート
- IM-FormaDesigner 2023 Spring(8.0.32) からアップデート
IM-FormaDesigner 2012 Summer(8.0.0) からアップデート¶
英語版・中国語版のラベルの表示¶
既に8.0.0でテナント環境構築後の場合、システム管理者としてログインし、テナント環境セットアップを行ってください。これにより、英語版・中国語のラベルが登録されます。
forma-configの設定追加¶
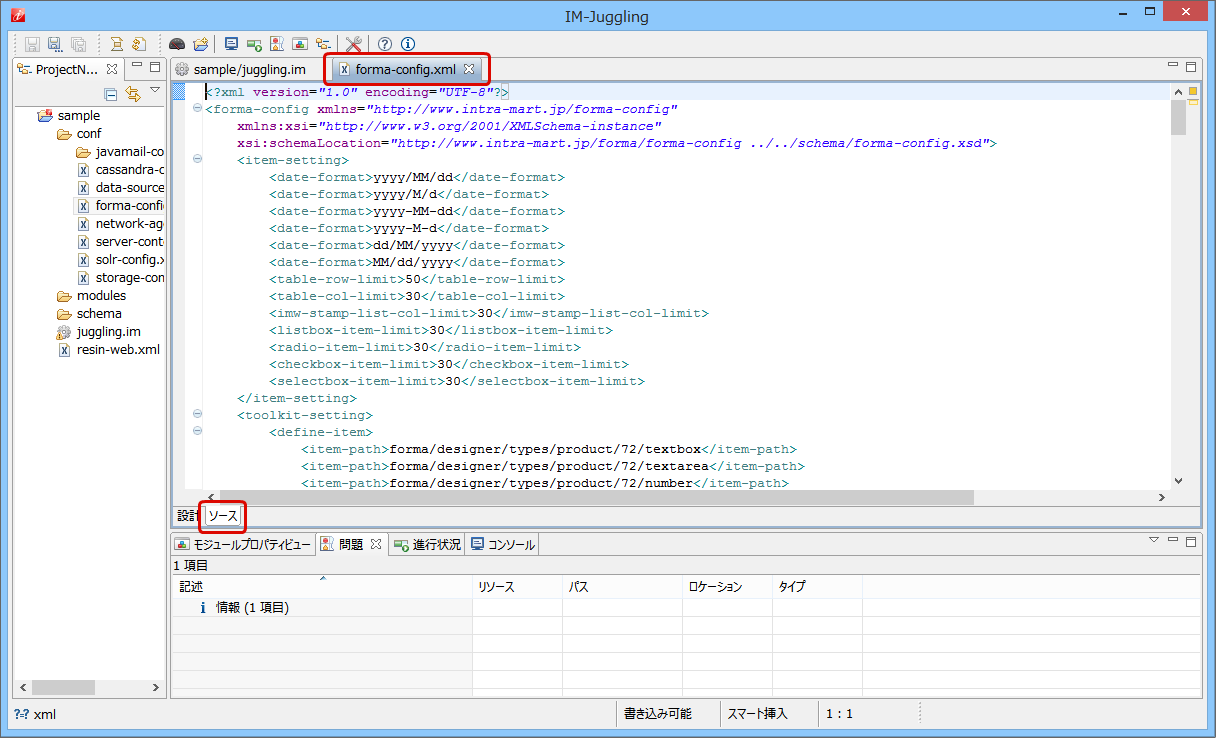
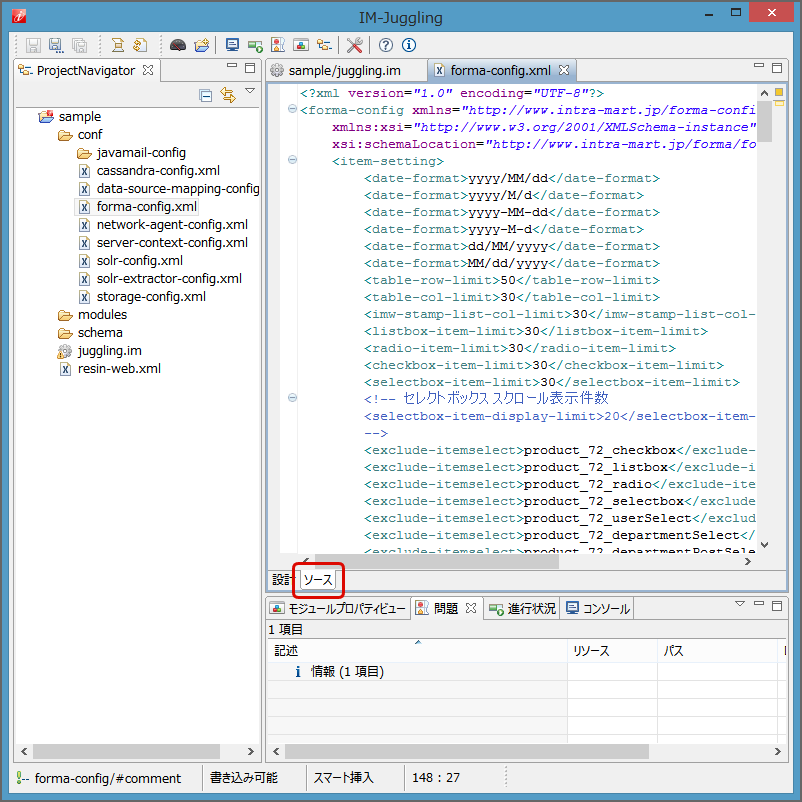
「ProjectNavigator」内の「 <(プロジェクト名)/conf/forma-config.xml> ファイル」をダブルクリックで開き、「ソース」を選択してください。
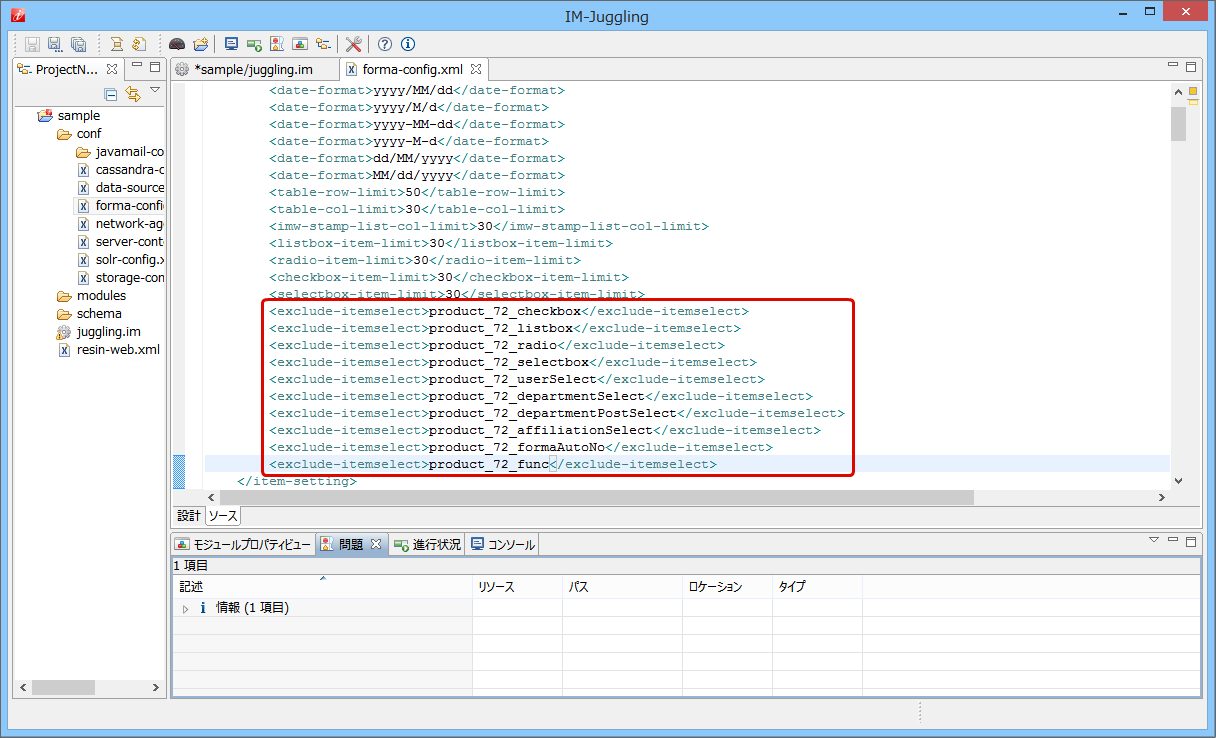
<exclude-itemselect> に「product_72_func」を追加します。
<itemHelpUrl> を以下の内容に変更します。
IM-FormaDesigner のみを導入している場合
<help-setting> <itemHelpUrl>http://www.intra-mart.jp/document/library/forma/public/forma_designer_help/item_help/common/item/</itemHelpUrl> <designerHelpUrl>http://www.intra-mart.jp/document/library/forma/public/forma_designer_help/designer_help/forma.html</designerHelpUrl> </help-setting>IM-BIS を導入している場合
<help-setting> <itemHelpUrl>http://www.intra-mart.jp/document/library/bis/public/bis_designer_help/item_help/common/item/</itemHelpUrl> <designerHelpUrl>http://www.intra-mart.jp/document/library/bis/public/bis_designer_help/designer_help/bis.html</designerHelpUrl> </help-setting>
IM-FormaDesigner 2012 Autumn(8.0.1) からアップデート¶
forma-configの設定追加¶
詳細は、「IM-FormaDesigner 2012 Summer(8.0.0) からアップデート → forma-configの設定追加 」を参照してください。今回のバージョンより、画面アイテムのツールキットへの組込み方法を改善します。これまでは、独自に開発した画面アイテム等は、設定ファイル(forma-config.xml)を直接編集して追加していましたが、設定ファイルへの差込み機能を追加します。IM-BIS 製品や、今後のアップデートなどで定義ファイルに変更があった場合の拡張機能として、定義情報を追加、または更新(上書き)が可能な機能を追加します。そのため、拡張用の設定ファイルとして新たにスキーマを追加します。conf の配下に「forma-extension-config」とフォルダを置き、その下にある設定ファイルの情報を読み取り、conf 配下の情報に追加、または上書き更新を行う仕組みとします。コラム
「forma-extension-config」フォルダ内の設定ファイルのファイル名は任意です。ただし、「forma-extension-config」の定義ファイル同士でマージを行う場合は、ロードされる順番を考慮した名前でファイル名を決定する必要があります。差込み用の設定ファイルは、toolkit-setting要素とhelp-setting要素のマージを行います。また、一番上の親要素は、forma-extension-config要素です。
toolkit-setting要素の子要素の設定について
新たに作成した画面アイテムを、フォーム編集で利用するための設定を行うことができます。差込み可能な各要素の仕様は下記の通りです。
<define-item>
item-path要素に画面アイテムのソースが配置されているディレクトリのパスを指定します。
<default-grouping>
ツールキット上でどのカテゴリに表示するかを設定します。カテゴリと対応するグループID(group-id要素)の一覧は以下の通りです。グループID(group-id要素)は、default-grouping要素の子要素であるgroup要素に対して1つ設定されます。
入力アイテム input ボタンアイテム button 共通マスタアイテム master WFアイテム workflow 汎用アイテム general 表示アイテム display 表示させるカテゴリのグループID(group-id要素)の同列要素として、item-id要素にアイテムIDを指定します。また、application-type属性でどのアプリケーションタイプで表示するかを制御することが可能です。アプリケーションタイプに対応するapplication-type属性に指定できる値については以下の通りです。なお、application-type属性は「,」(カンマ)区切りで複数指定することが可能です。
(Forma)標準 std (Forma)IM-Workflow imw (BIS)BISフロー bis-bf (BIS)ワークフロー(WF) bis_wkf 設定なし すべてのアプリケーションタイプで利用可 <css-path>
利用するCSSスプライトのCSSファイルのパスを指定します。画像は、すべてCSSスプライトを利用しています。画像を追加する場合は、CSSスプライト用の画像とCSSファイルを用意してください。設定例1
以下の設定ファイルでは、hogeとhoge2という画面アイテムを、それぞれ共通マスタと表示アイテムに追加するように定義しています。hogeは、item-id要素のapplication-type属性の指定により、アプリケーションタイプが標準の場合のみ表示されるように設定しています。hoge2は、特に指定していないので、すべてのアプリケーションタイプで表示されるように設定しています。<?xml version="1.0" encoding="UTF-8"?> <forma-extension-config xmlns="http://www.intra-mart.jp/forma-extension-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/forma-extension-config ../../schema/forma-extension-config.xsd"> <toolkit-setting> <define-item> <item-path>forma/designer/types/product/sample/hoge</item-path> <item-path>forma/designer/types/product/sample/hoge2</item-path> </define-item> <default-grouping> <group> <group-id>master</group-id> <item-id application-type="std">hoge</item-id> </group> <group> <group-id>display</group-id> <item-id>hoge2</item-id> </group> </default-grouping> </toolkit-setting> </forma-extension-config>設定例2
以下の設定ファイルでは、BPW用のアイテムbis_hogeとbis_hoge2に追加するように定義しています。それぞれ、ボタンと汎用アイテムに表示されるように設定されています。また、bis_hogeはitem-id要素のapplication-type属性によって、標準、IM-Workflow 、BISフローで利用できるように設定されています。bis_hoge2は、BISフローと IM-BIS のワークフロー(WF)で利用できるように設定されています。またcss-pathで、CSSスプライトの追加をしています。<?xml version="1.0" encoding="UTF-8"?> <forma-extension-config xmlns="http://www.intra-mart.jp/forma-extension-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/forma-extension-config ../../schema/forma-extension-config.xsd"> <toolkit-setting> <define-item> <item-path>forma/designer/types/product/sample/bis_hoge</item-path> <item-path>forma/designer/types/product/sample/bis_hoge2</item-path> </define-item> <default-grouping> <group> <group-id>button</group-id> <item-id application-type="std,imw,bis_bf">bis_hoge</item-id> </group> <group> <group-id>general</group-id> <item-id application-type="bis_bf,bis_wkf">bis_hoge2</item-id> </group> </default-grouping> <css-path>forma/css/bis-hoge.css</css-path> </toolkit-setting> </forma-extension-config>
IM-FormaDesigner 2012 Winter(8.0.2) からアップデート¶
IM-FormaDesigner で作成したコンテンツ定義の操作(スマートフォン版)¶
スマートフォン版において IM-FormaDesigner で作成したコンテンツ定義に関しても、以下の操作が行えるように対応します。
- 申請
- 一時保存
- 処理(「承認」等)
- 再申請
- 確認
注意
既に作成済みコンテンツ定義については、別途スマートフォン用の処理画面を設定する必要があります。詳細については「IM-FormaDesigner 作成者操作ガイド」→ IM-FormaDesigner での IM-Workflow から利用できるアプリケーションの作成 → WF連携設定を行う → 「 IM-FormaDesigner 2013 Springより前のバージョンで作成したアプリケーションをスマートフォンで利用する」を参照してください。
IM-FormaDesigner 2013 Spring(8.0.3) からアップデート¶
PDF出力用のリクエスト先サーバのベースURLの設定¶
PDF出力用のリクエスト先サーバのベースURLの設定項目を下記設定ファイルに追加します。下記設定は、wkhtmltopdfツールからのPDF出力画面要求(リクエスト)時に利用されます。
設定ファイル
<conf/forma-pdf-config.xml>
コラム
上記のファイルは、IM-Jugglingで編集可能なファイルです。
設定項目(任意)
<forma-pdf-config/base-url>
設定値
各APサーバ上のwkhtmltopdfツールからアクセス可能なhttpまたはhttpsプロトコルのコンテキストパスまでのベースURLを設定してください。例:http://127.0.0.1:8080/imart注意
APサーバにResinを利用している場合は、ResinのHTTPサーバにアクセス可能なベースURLを指定します。
上記設定が空の場合、PDF出力リクエスト先サーバのベースURLは、これまで通り、下記設定値が利用されます。
設定ファイル
<conf/server-context-config.xml>
設定項目
<server-context-config/base-url>
注意
ロードバランサにて負荷分散している環境や統合Windows認証を利用している環境においては、forma-pdf-config.xmlのbase-urlのホストには、ローカルホストを指定してください。
PDF出力機能では、各APサーバ上にインストールされたwkhtmltopdfツールを利用して、PDF出力を行っています。wkhtmltopdfツールは、コマンドに指定したURLで応答されるHTMLページをレンダリングしてそのページをPDFファイルとして出力できるツールです。IM-FormaDesignerでは、ユーザからのPDF出力要求(リクエスト)に対して、APサーバ上で要求されたアプリケーションの参照画面用のURLをwkhtmltopdfコマンドの引数に指定して実行し、出力されたPDFファイルを応答しています。このように、ユーザからのPDF出力要求(リクエスト)とwkhtmltopdfツールからのPDF出力画面要求(リクエスト)は異なるリクエストです。APサーバではユーザからのPDF出力要求(リクエスト)とwkhtmltopdfツールからのPDF出力画面要求(リクエスト)を同じログインユーザ(HTTPセッション)で処理させる必要があります。しかし、wkhtmltopdfツールからのPDF出力画面要求(リクエスト)を受け付けたAPサーバにはそのHTTPセッション情報が解決できない場合、PDF出力に失敗します。また、PDF出力画面要求(リクエスト)が統合Windows認証サーバを経由してしまうと、未認証として扱われてしまい、PDF出力に失敗します。forma-pdf-config.xmlのbase-urlのホストにローカルホストを指定することで、ユーザからのPDF出力要求(リクエスト)とwkhtmltopdfツールからのPDF出力画面要求(リクエスト)が同じAPサーバにて処理されるようになり、HTTPセッションが解決できない問題や未認証でPDF出力に失敗する事象を回避できます。
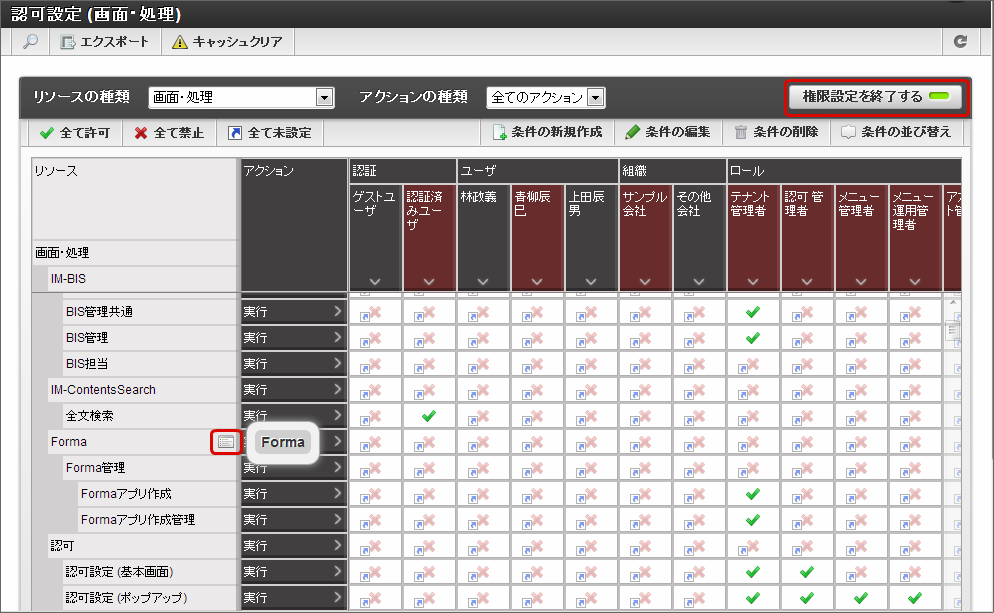
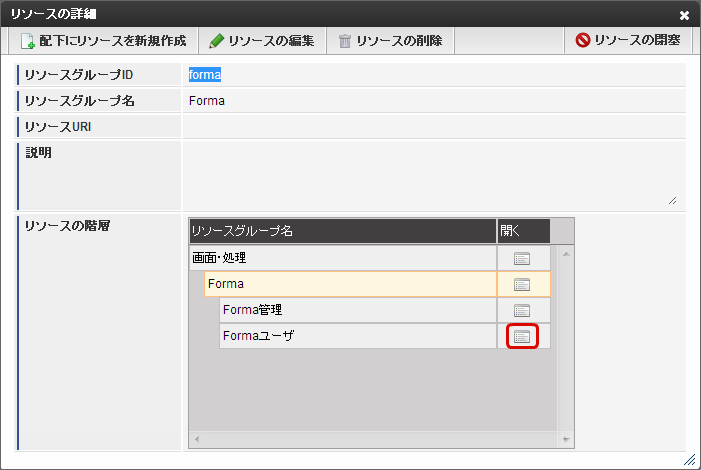
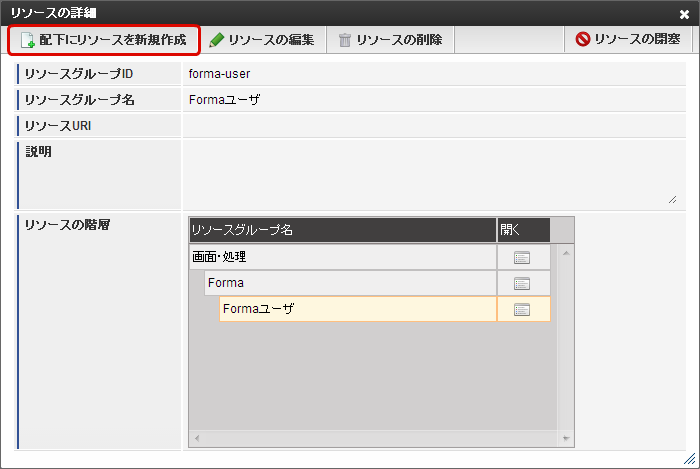
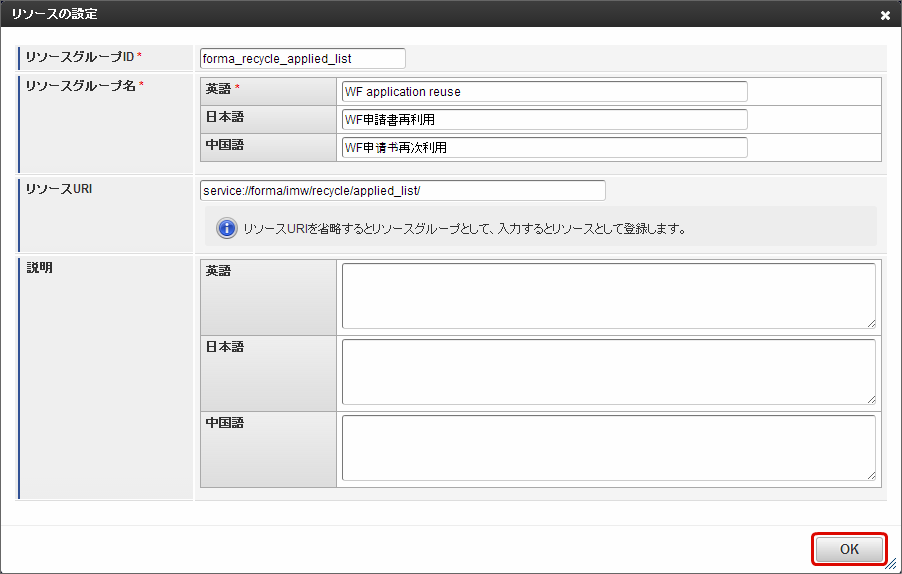
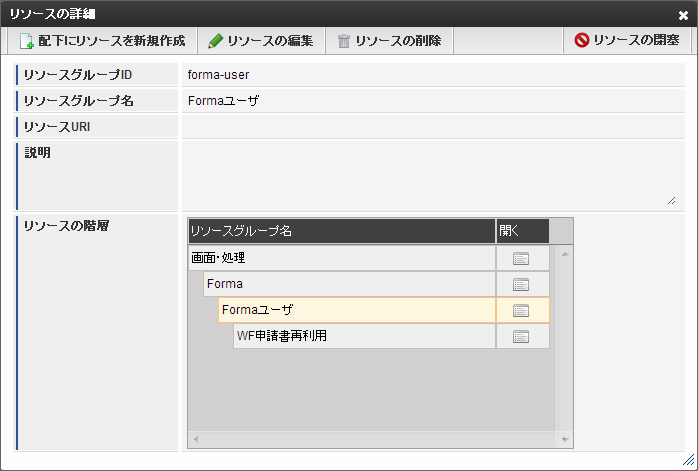
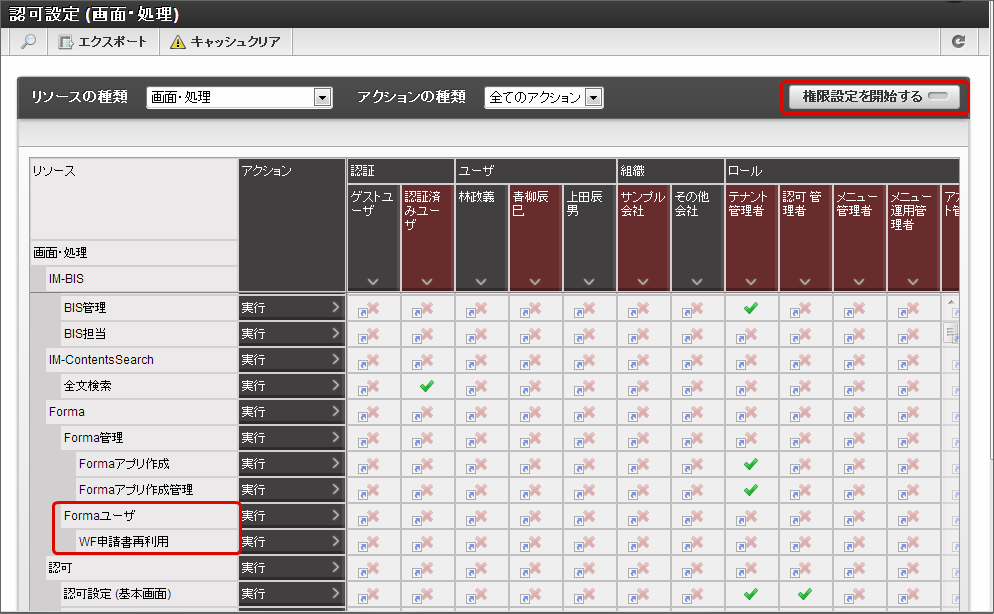
WF申請書再利用画面用のリソースグループの設定¶
WF申請書再利用画面用のリソースグループを追加します。WF申請書再利用画面のリソースグループにFormaアプリ作成が割り当てられており、Formaアプリ作成者のロールを持っていないと画面を利用できない設定になっているため、リソースグループを追加して申請書再利用画面の権限を単独で割り当てられるようにします。ユーザに権限を付与するための設定方法は、以下を参照してください。「IM-FormaDesigner 作成者操作ガイド → ワークフローの申請書を再利用する → WF申請書再利用の利用権限を付与するための手順」
IM-FormaDesigner 2013 Summer(8.0.4) からアップデート¶
PDF出力時の「wkhtmltopdf」オプションを設定する¶
以下のタグを記述することで、PDF出力時のパラメータを設定できます。
タグ 説明 <value-string> 文字列用のタグです。 <value-int> 数値用のタグです。 以下は、PDF出力時のパラメータ設定の記述例です。valueタグはoptionによっては複数設定できます。以下は記述例です。<?xml version="1.0" encoding="UTF-8"?> <forma-pdf-config xmlns="http://www.intra-mart.jp/forma-pdf-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/forma/forma-config ../../schema/forma-pdf-config.xsd"> <options> <option> <key>zoom</key> <value-int>200</value-int> </option> <option> <key>custom-header</key> <value-string>name</value-string> <value-string>value</value-string> </option> <option> <key>crop-h</key> <value-int>1</value-int> </option> <option> <key>no-custom-header-</key> </option> </options> </forma-pdf-config>注意
2013Summer(8.0.4) 以前と同じようにPDF出力する場合は、以下のオプションを設定する必要があります。
<option> <!-- リンク無効 --> <key>disable-external-links</key> </option> <option> <!-- 印刷モード(ボタン等非表示にする) --> <key>print-media-type</key> </option>コラム
PDF出力の詳細については以下を参照してください。「 IM-FormaDesigner 作成者操作ガイド 」→「IM-FormaDesigner でのWebアプリケーションの作成」または「IM-FormaDesigner での IM-Workflow から利用できるアプリケーションの作成」→「その他用途別機能」→「フォームをPDFに出力する」その他利用可能なオプションについては、helpコマンドを参照してください。helpコマンド$ wkhtmltopdf -Hwkhtmltopdfのバージョンにより使用可能なオプションは異なります。
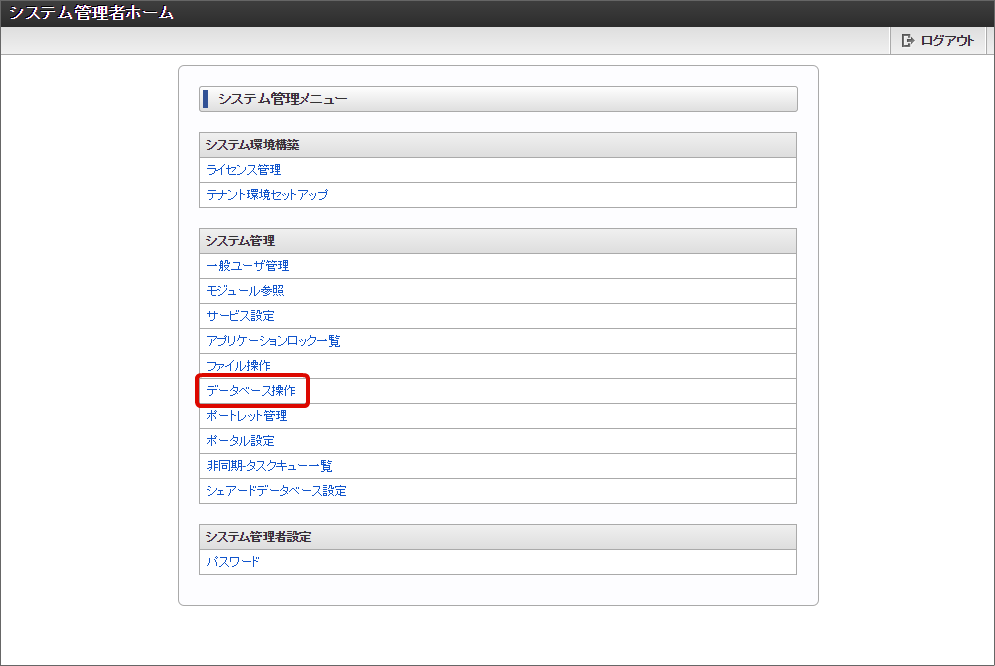
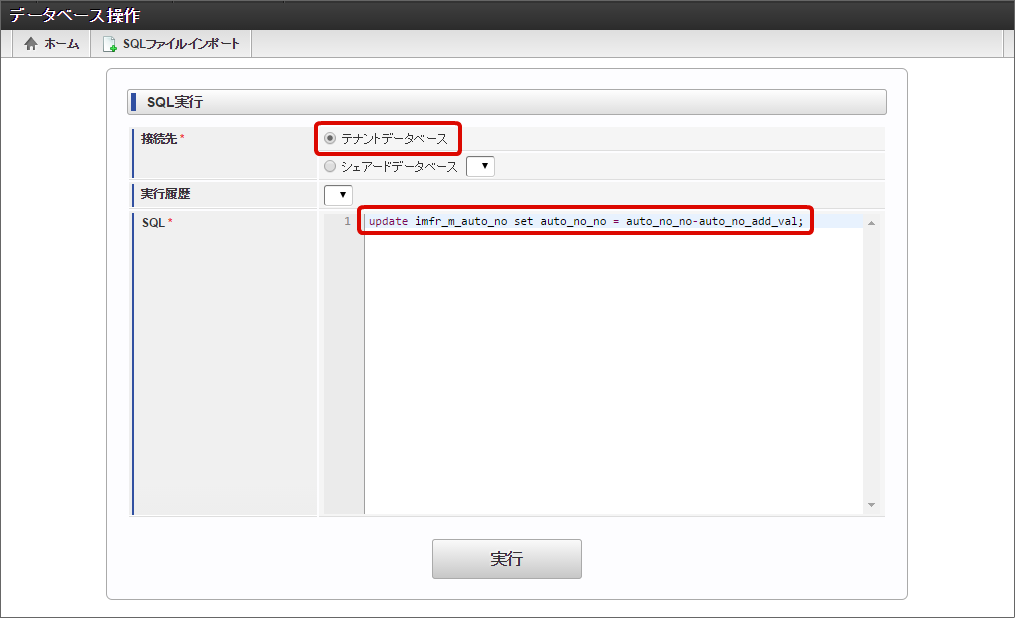
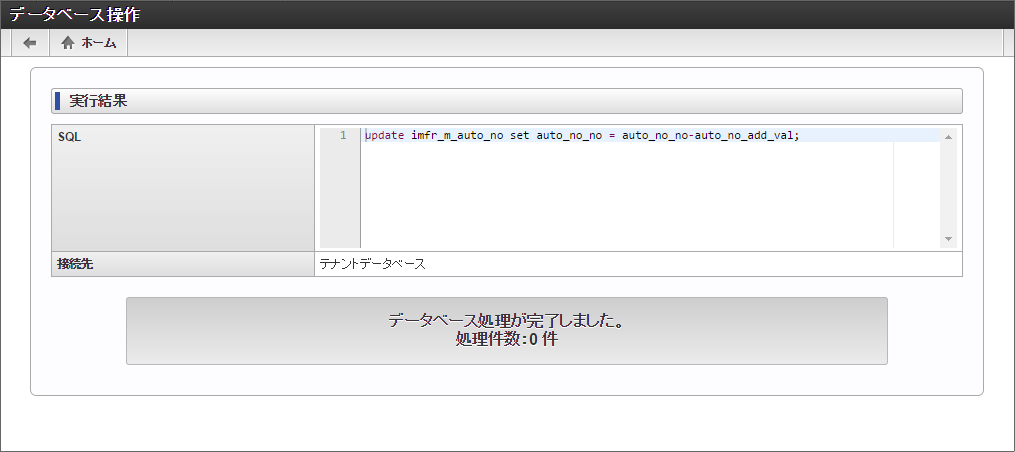
採番アイテム拡張に伴うテーブルデータの更新¶
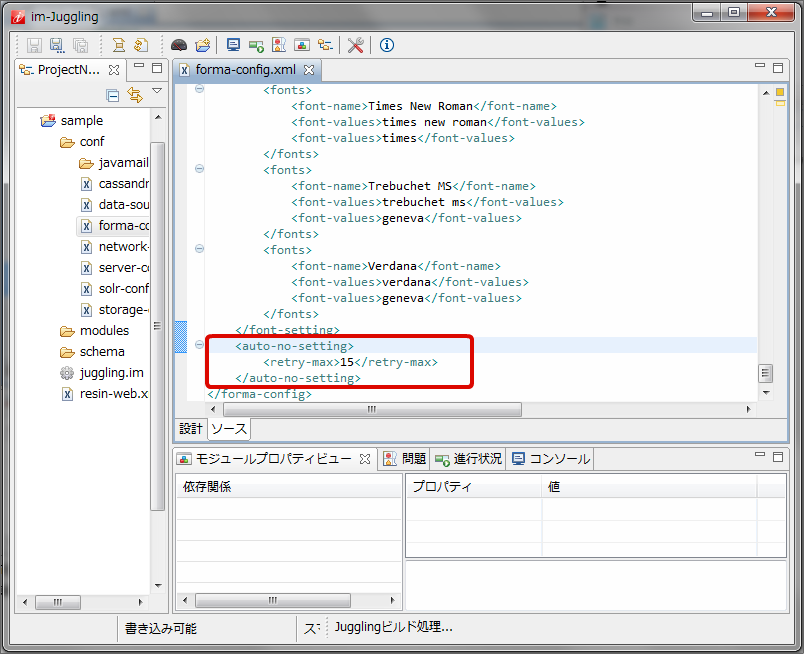
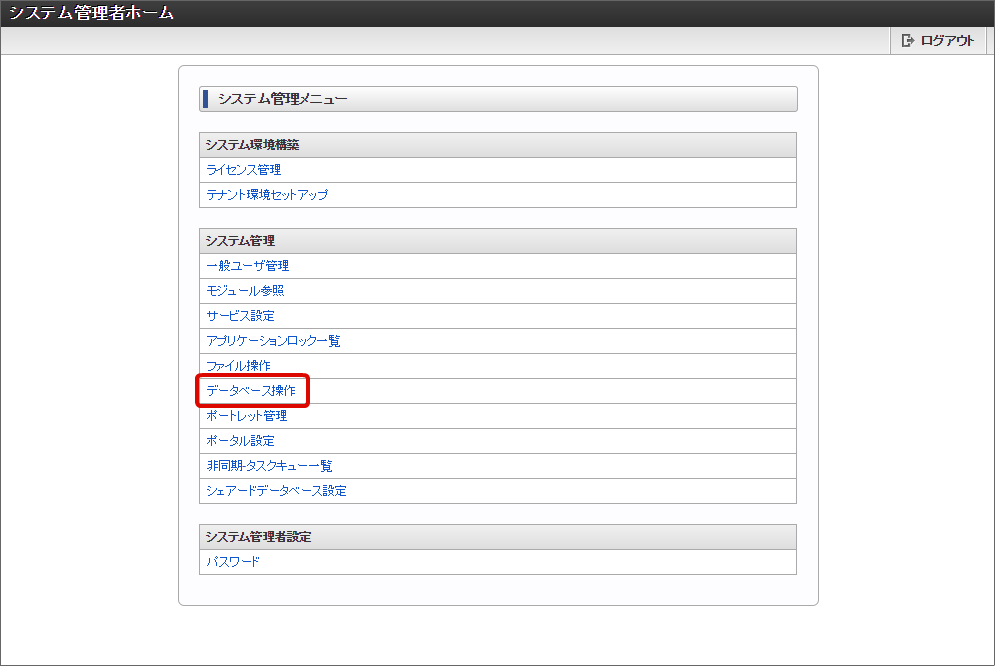
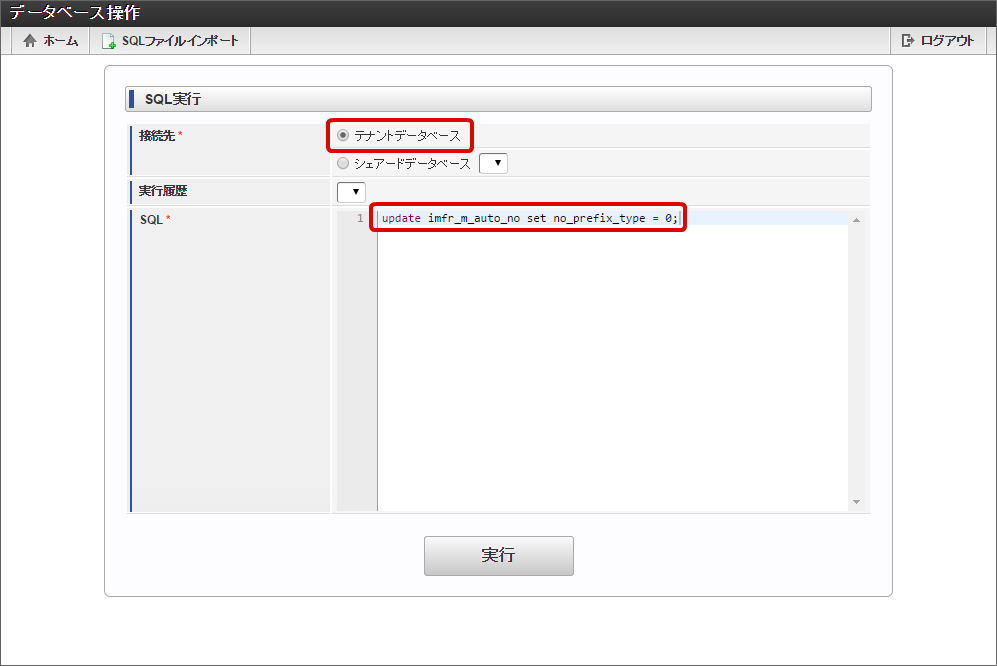
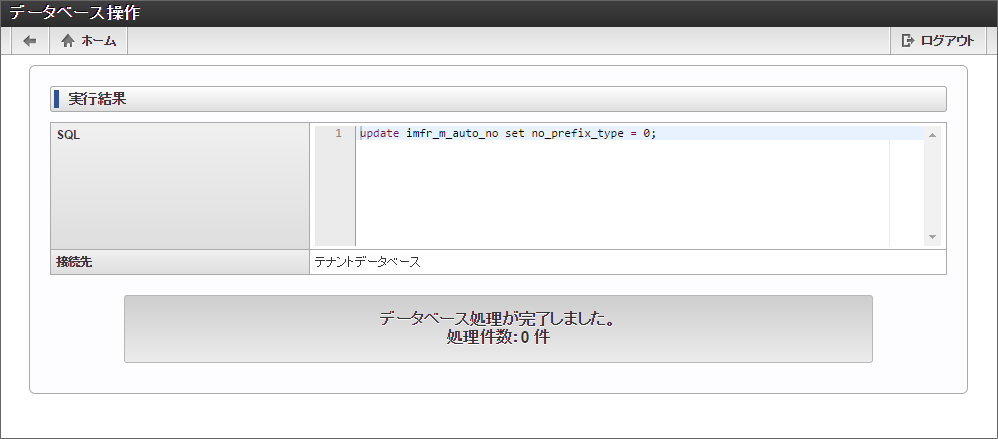
IM-FormaDesigner 2013 Winterアップデートから、採番ルール定義機能の番号接頭語の種別に、日付形式、プログラムが選択できるようになりました。IM-FormaDesigner 2013 Winter以前のバージョンにて作成されたデータにつきましては、これらの追加された番号接頭語の種別のデータが存在しないため、下記の手順でテーブルのデータを更新します。
採番アイテムの排他制御仕様変更に伴うテーブルデータの更新¶
IM-FormaDesigner 2013 Winterアップデートから、採番アイテムの排他制御仕様変更に伴い、採番値を取得するタイミングが下記の通り、変更となりました。
変更前
採番ルール定義上の現在値をフォームの入力値として取得し、取得後採番ルール定義の値を更新します。変更後
採番ルール定義を更新し、更新値をフォームの入力値として取得します。上記の変更のため、 IM-FormaDesigner 2013 Winter以前のバージョンにて作成されたデータにつきましては、最新の採番値が申請書の入力データとして利用されず欠番となってしまいます。欠番の発生を回避するためには、採番ルール定義の最新の採番値を繰り下げるための下記の対応を実施します。
IM-FormaDesigner 2013 Winter(8.0.5) からアップデート¶
Windows統合認証環境利用時に認証用ユーザ情報を設定する¶
Windows統合認証環境をご利用の場合はPDF出力時の「wkhtmltopdf」オプションに認証用ユーザ情報を設定してください。
- forma-pdf-config.xmlの設定
<options> ・・・・・・・・・・・略・・・・・・・・・・・・ <option> <key>username</key> <value-string>%認証ユーザID%</value-string> </option> <option> <key>password</key> <value-string>%パスワード%</value-string> </option> </options>
IM-FormaDesigner 2014 Spring(8.0.6) からアップデート¶
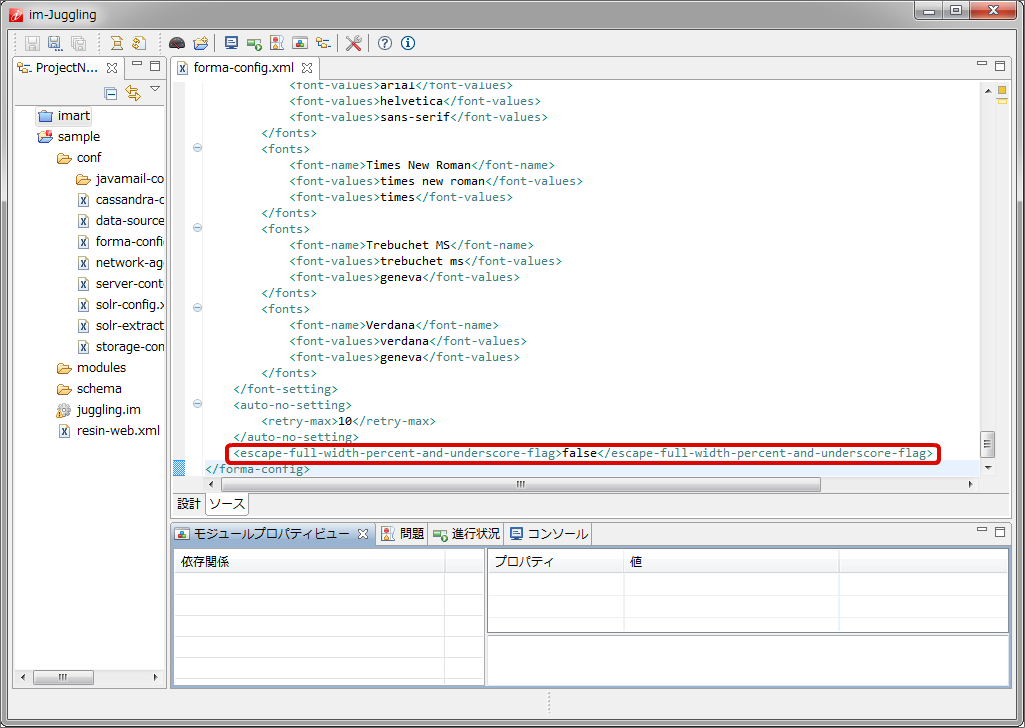
データベース検索時のエスケープフラグ(escape-full-width-percent-and-underscore-flag)を設定する¶
データベース検索時に全角「%」(パーセント)、「_」(アンダースコア)をエスケープするフラグを設定します。このフラグはデータベースのLIKE検索時に全角「%」(パーセント)、「_」(アンダースコア)を エスケープして通常の文字として取り扱うフラグです。全角文字をエスケープするときにエラーとなるデータベースの場合は「false」を設定してください。true : エスケープするfalse : エスケープしない(初期値)
IM-FormaDesigner 2014 Winter(8.0.8) からアップデート¶
セーフURLの設定¶
forma-configの設定追加(画面アイテム「リッチテキストボックス」)¶
2015 Spring(8.0.9)より画面アイテム「リッチテキストボックス」が追加となったため、forma-configに設定を追加します。
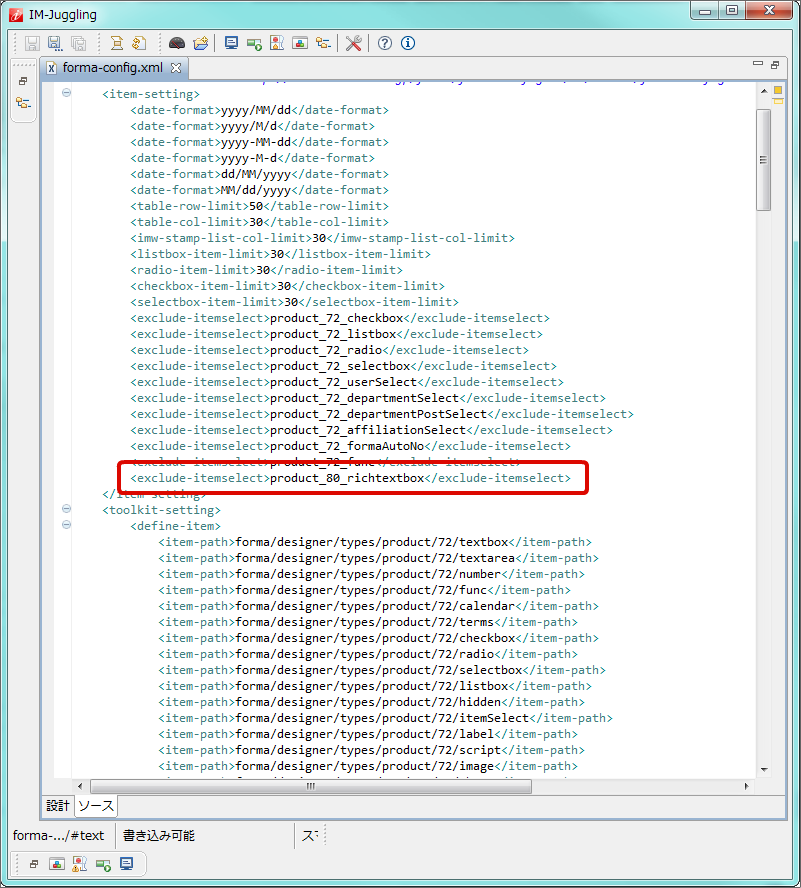
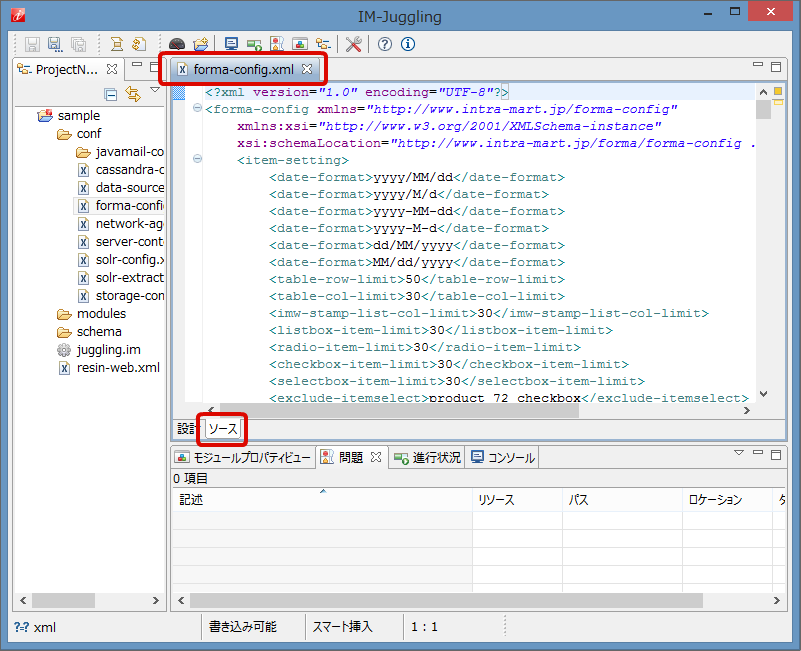
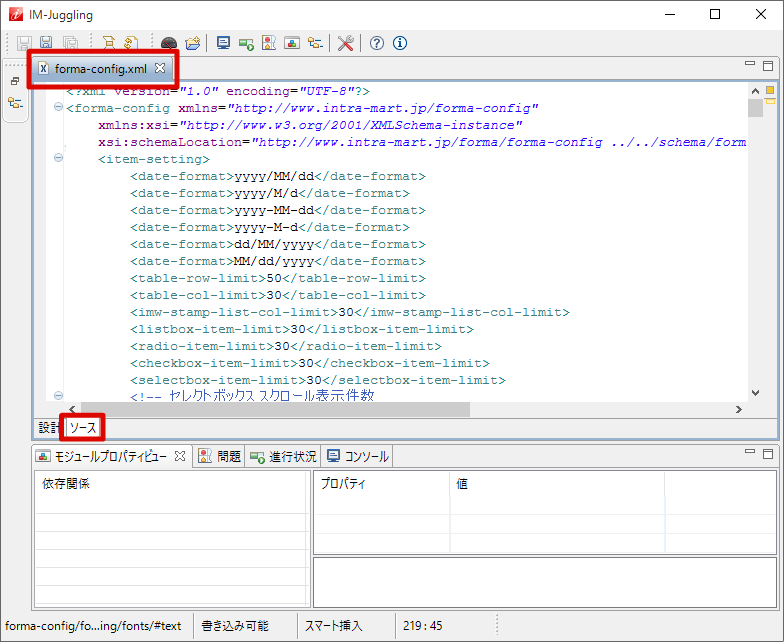
「ProjectNavigator」内の「 <(プロジェクト名)/conf/forma-config.xml> ファイル」をダブルクリックで開き、「ソース」を選択してください。
以下の内容を追加します。
一覧表示設定項目の対象外の設定
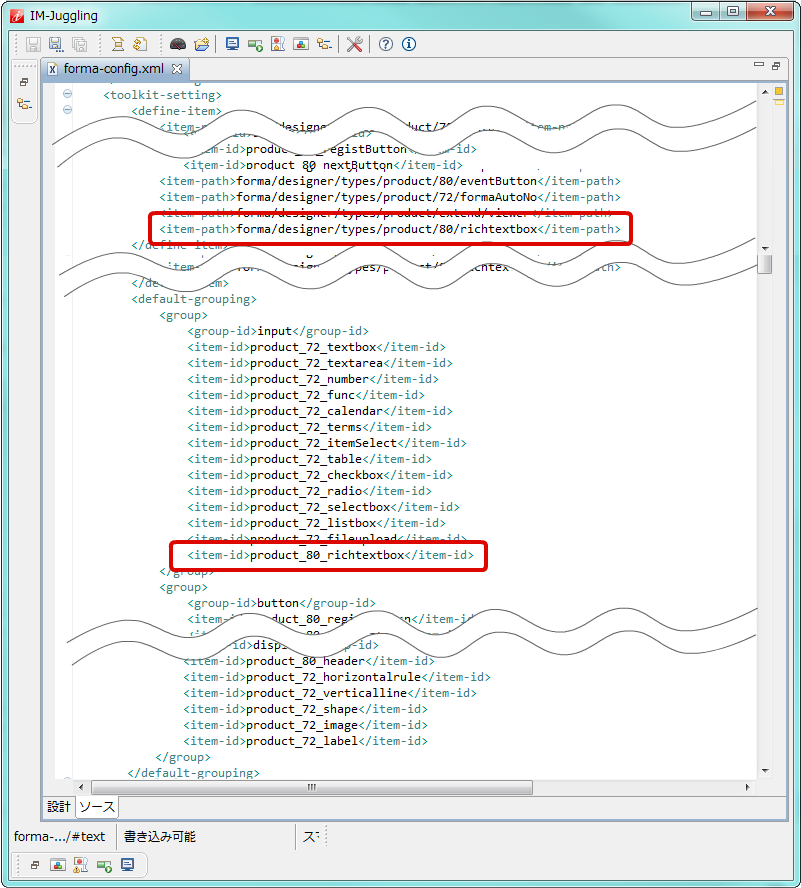
ツールキットへの設定
リッチテキストボックスをツールキットから利用できるようにするために、以下のように設定を追加してください。<toolkit-setting> <define-item> ・・・ <item-path>forma/designer/types/product/80/richtextbox</item-path> </define-item> ・・・ <default-grouping> <group> <group-id>input</group-id> ・・・ <item-id>product_80_richtextbox</item-id> </group> ・・・ </default-grouping> ・・・ </toolkit-setting>
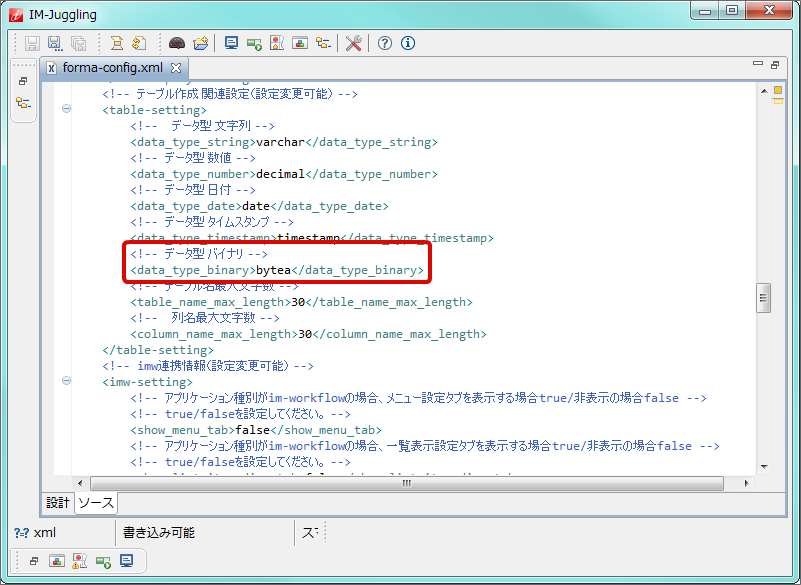
forma-configの設定追加(データ型「バイナリ」の追加)¶
2015 Spring(8.0.9)よりデータベースのデータ型に「バイナリ」の設定が追加になりましたので、以下のように設定を追加してください。ご利用のデータベースに合わせて設定値が異なりますので、詳細は「 データベースごとのテーブルのデータ型の設定値一覧 」を参照してください。
template.htmlの更新¶
2015 Spring(8.0.9)より「フォーム遷移」の遷移方法に「タブ切替」が追加になったため、template.htmlを更新しました。template.htmlに対するカスタマイズを行っていた場合には、テナント環境セットアップ後にアップデート前のバージョンのファイルからカスタマイズ内容をマージしてください。変更内容を反映するために、マージが終わったらサーバの再起動、または「HTMLテンプレートキャッシュ削除」ジョブを実行してください。
アップデート前のバージョンのtemplate.htmlの格納先
アップデート前の「template.html」は下記のフォルダにコピーされています。%PUBLIC_STORAGE_PATH%/forma/html_template_backup/patch09/template.html最新バージョンのtemplate.htmlの格納先
%PUBLIC_STORAGE_PATH%/forma/html_template/template.html
PDF出力機能改善モジュールの差替え¶
2015 Spring(8.0.9)以降の環境では、下記の2つの条件を満たす場合は、PDF出力機能改善モジュールを差替える必要があります。
- Linux版のwkhtmltopdfを利用している場合
- 2015/07/07以前にFAQの改善モジュールを利用した環境構築を実施している場合
2015/07/07以前に公開していたFAQの改善モジュールでは、wkhtmltopdfからPOSTパラメータを利用することで、iAP にwkhtmltopdfからのリクエストであることを判別していました。しかし、Linux版のwkhtmltopdfには、一定数の連続したリクエスト送信時に途中からPOSTパラメータを送信しなくなるという不具合があります。2015 Spring(8.0.9)以降の環境では、画面を表示するための静的ファイルの取得リクエスト、Ajax通信の回数が増え、本不具合に該当してしまいます。2015/07/08に公開されたFAQの改善モジュールでは、本不具合の影響を受けないようにCookieを利用して、iAP にwkhtmltopdfからのリクエストであることを判別させています。改善モジュールは、下記にて公開しています。
IM-FormaDesigner 2015 Spring(8.0.9) からアップデート¶
forma-configの設定追加(スマートフォン表示の設定)¶
2015 Summer(8.0.10)より「スマートフォン表示」の設定が追加されたため、forma-configに設定を追加します。
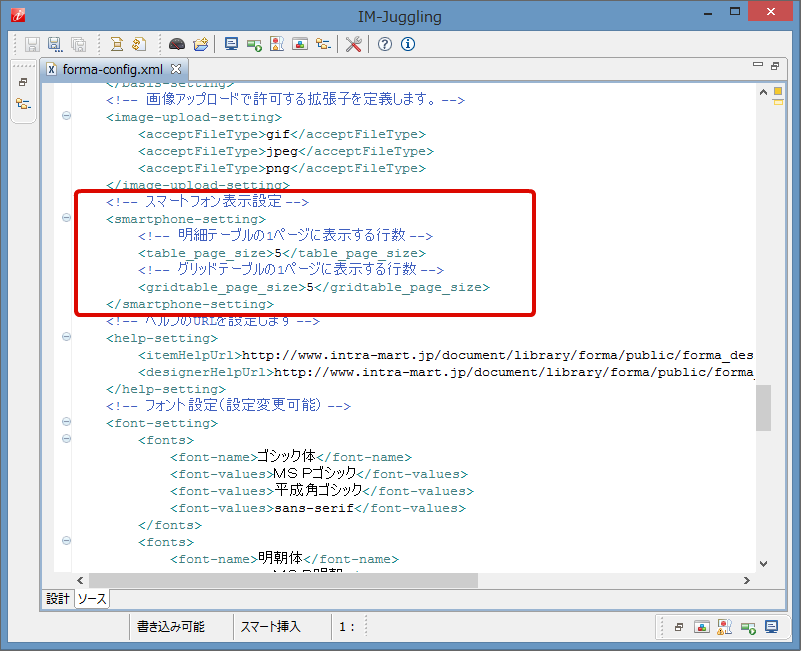
「ProjectNavigator」内の「 <(プロジェクト名)/conf/forma-config.xml> ファイル」をダブルクリックで開き、「ソース」を選択してください。
以下の内容を追加します。
IM-FormaDesigner 2015 Winter(8.0.11) からアップデート¶
PDF出力機能のベースURL、タイムアウト時間の設定¶
PDF出力用のリクエスト先サーバのベースURL、タイムアウト時間の設定項目を下記設定ファイルに追加・変更してください。下記設定は、wkhtmltopdfツールからのPDF出力画面要求(リクエスト)時に利用されます。ベースURLの設定をコメントアウトの状態でアップデートを行うと、PDF出力に失敗する場合があります。
設定ファイル
<conf/forma-pdf-config.xml>
コラム
上記のファイルは、IM-Jugglingで編集可能なファイルです。
設定項目(必須)
<forma-pdf-config/base-url>
設定値
コメントを解除し、各APサーバ上のwkhtmltopdfツールからアクセス可能なhttpまたはhttpsプロトコルのコンテキストパスまでのベースURLを設定してください。例:http://127.0.0.1:8080/imart注意
APサーバにResinを利用している場合は、ResinのHTTPサーバにアクセス可能なベースURLを指定します。
設定項目(任意)
<forma-pdf-config/process-timeout-time>
設定値
各APサーバ上のwkhtmltopdfプロセスのタイムアウト時間(msec)を設定してください。未設定、または0が設定されている場合、デフォルト設定として300000が設定されます。
template.html、template_sp.htmlの更新¶
2016 Spring(8.0.12)よりtemplate.html、template_sp.htmlに、imSecureTokenを追加しました。この手順は、 IM-FormaDesigner の画面から IM-LogicDesigner のREST API等セキュア・トークンによるリクエスト正当性チェックが行われるURLにアクセスする場合に実施してください。変更内容を反映するために、修正が終わったらサーバの再起動、または「HTMLテンプレートキャッシュ削除」ジョブを実行してください。
template.html、template_sp.htmlの格納先
%PUBLIC_STORAGE_PATH%/forma/html_template/セキュアトークンの埋め込み
<form name="imfr_csrf_check"> <imart type="imSecureToken" /> </form>
IM-FormaDesigner で作成したコンテンツ定義の操作(アクション処理後のセッション削除処理の追加)¶
IM-FormaDesigner で作成したコンテンツ定義に関して、コンテンツ定義の申請/承認アクション処理の実行後に、セッション情報を削除するようにしました。不要になったセッション情報を即時解放することにより、セッションの使用量を削減します。注意
既に作成済みコンテンツ定義については、別途セッション情報を削除する処理を設定する必要があります。詳細については「IM-FormaDesigner 作成者操作ガイド」→ IM-FormaDesigner での IM-Workflow から利用できるアプリケーションの作成 → WF連携設定を行う → 「 IM-FormaDesigner で作成したアプリケーションに、セッション情報を削除する処理を設定する」を参照してください。
IM-FormaDesigner 2016 Spring(8.0.12) からアップデート¶
セレクトボックス系アイテムの最大表示項目数の設定¶
セレクトボックス系アイテム(セレクトボックス、所属組織選択)の表示項目数の最大値を設定できるようになりました。この設定を行うと、セレクトボックス系アイテムに表示する項目数が設定値を超えた場合には、スクロールバーを表示できます。この設定については任意設定となるため、利用したい場合には、以下の設定を IM-Juggling から追加してください。
設定ファイル
<conf/forma-config.xml>
設定項目(任意)
以下は最大表示項目数を10にした場合の例です。<forma-config> <item-setting> ...... <selectbox-item-limit>30</selectbox-item-limit> <!-- セレクトボックスに表示する項目数 --> <selectbox-item-display-limit>10</selectbox-item-display-limit> <exclude-itemselect>product_72_checkbox</exclude-itemselect> ...... </item-setting> ...... </forma-config>コラム
セレクトボックス系アイテムの最大表示項目数の設定については、以下のドキュメントも合わせて参照してください。
- 「 IM-FormaDesigner 作成者操作ガイド 」-「 IM-FormaDesigner の高度な設定を行う 」
- 「 IM-BIS 仕様書 」-「 スマートフォン 」
ファイルアップロードの保存先の設定¶
ファイルアップロードに登録したファイルの保存先を設定できるようになりました。この設定を行うと、ファイルアップロードに登録したファイル保存先を変更できます。この設定については任意設定となるため、利用したい場合には、以下の設定を IM-Juggling から追加してください。設定を行わない場合には、ファイルアップロードの保存先はストレージに設定されます。
設定ファイル
<conf/forma-config.xml>
設定項目(任意)
<forma-config> ...... <external-indicator-flag>false</external-indicator-flag> <!-- ファイルアップロードの保存先 --> <transaction-file-location> <fileupload>db</fileupload> </transaction-file-location> ...... </forma-config>コラム
運用中にファイルアップロードの保存先をストレージからデータベースに切り替えた場合には、登録済みのファイルをデータベースに移行するジョブを実行してください。該当のジョブの詳細については、以下のドキュメントを参照してください。
IM-FormaDesigner 2016 Winter(8.0.14) からアップデート¶
共通マスタアイテムのデータサイズの変更¶
IM-共通マスタで、ユーザコードなどのコード項目の入力チェックの最大値がデータベースと同じ値に変更されました。この変更により、共通マスタアイテムのカラムサイズを100未満に設定していた場合、設定の見直しを実施してください。
- 対象の画面アイテム
- ユーザ選択
- 組織選択
- 組織・役職選択
- 所属組織選択
template.html、template_sp.htmlの更新¶
2017 Spring(8.0.15)より下記の不具合対応を行ったため、template.html、template_sp.htmlを更新しました。この手順は、 IM-FormaDesigner のアプリケーションの登録後に「imfr_callback_path」に遷移先として別のアプリケーションを指定して遷移させる場合に実施してください。ただし、更新内容記載のタグを利用した処理をユーザプログラム等で実装している場合には更新を行わないようにしてください。
template.html、template_sp.htmlの格納先
%PUBLIC_STORAGE_PATH%/forma/html_template/更新対象
以下のコード中の「削除対象」の範囲2か所を削除して保存してください。
template.html
<form name="imfr_next_form" id="imfr-next-form" action="<imart type="string" value=imfrBindData.imfr_success_url escapeJs="false" escapeXml="true"/>" method="post"> <!-- 削除対象1 ここから --> <imart type="repeat" list=imfrBindData.imfrSecuredSendData item="record" index="idx"> <imart type="secureParameter" name=idx value=record /> </imart> <!-- 削除対象1 ここまで --> <imart type="hidden" imfr_view_list=imfrBindData.imfrSendData.imfr_view_list escapeXml="true" escapeJs="false"/> <!-- 削除対象2 ここから --> <input type="hidden" name="imfr_callback_path" value=""> <!-- 削除対象2 ここまで --> <input type="hidden" name="imfr_err_flag" value=""> <input type="hidden" name="imfr_message_id" value=""> <input type="hidden" name="imfr_message" value=""> <input type="hidden" name="imui-message" id='imui-message' value=""> <input type="hidden" name="imfr_message_error_display" id='imfr_message_error_display' value="<imart type="message" id="MSG.E.FORMA.COMMON.APPLICATION_DISPLAY_ERROR"/>"> </form>template_sp.html
<form name="imfr_next_form" id="imfr-next-form" action="<imart type="string" value=imfrBindData.imfr_success_url escapeJs="false" escapeXml="true"/>" method="post"> <!--削除対象1 ここから--> <imart type="repeat" list=imfrBindData.imfrSecuredSendData item="record" index="idx"> <imart type="secureParameter" name=idx value=record /> </imart> <!--削除対象1 ここまで--> <imart type="hidden" imfr_view_list=imfrBindData.imfrSendData.imfr_view_list escapeXml="true" escapeJs="false"/> <!--削除対象2 ここから--> <input type="hidden" name="imfr_callback_path" value=""> <!--削除対象2 ここまで--> <input type="hidden" name="imfr_display_client_type" value="<imart type="string" value=imfrBindData.imfrSendData.imfr_display_client_type escapeJs="false" escapeXml="true"/>"> <input type="hidden" name="imfr_err_flag" value=""> <input type="hidden" name="imfr_message_id" value=""> <input type="hidden" name="imfr_message" value=""> <input type="hidden" name="imui-message" id='imui-message' value=""> </form>
IM-FormaDesigner 2017 Spring(8.0.15) からアップデート¶
template_tab.htmlの更新¶
2017 Summer(8.0.16)より下記の不具合対応を行ったため、template_tab.htmlを更新しました。
template_tab.htmlの格納先
%PUBLIC_STORAGE_PATH%/forma/html_template/更新対象
以下のコード中に「削除」と「追加」の変更を加えて保存してください。
template_tab.html
(function($) { forma.notOpenedTabError = false; // 戻る <!--削除対象 ここから--> $('.im-ui-icon-common-16-back').bind('click', function(){ <!--削除対象 ここまで--> <!--追加対象 ここから--> $('.imui-toolbar-icon:has(.im-ui-icon-common-16-back)').unbind('click').bind('click', function() { <!--追加対象 ここまで--> sendBack(); return false; }); })(jQuery);
forma-configの設定追加(フォーム・デザイナのUndo・Redo機能/リッチテキストボックスの画像挿入機能の利用有無の追加)¶
2017 Summer(8.0.16)よりフォーム・デザイナのUndo・Redo機能とリッチテキストボックスの画像挿入機能が追加されたため、forma-configに設定を追加します。
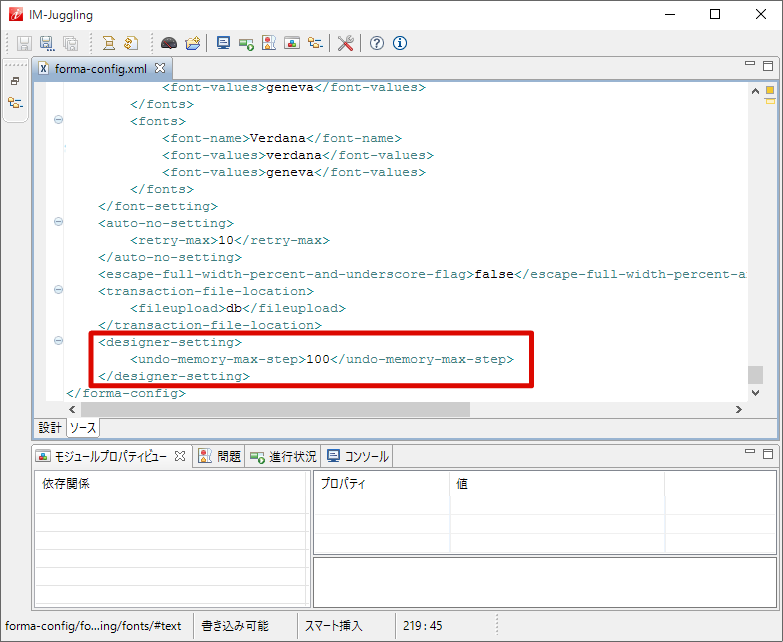
「ProjectNavigator」内の「 <(プロジェクト名)/conf/forma-config.xml> ファイル」をダブルクリックで開き、「ソース」を選択してください。
Undo・Redoの操作記録の上限値を設定します。
IM-FormaDesigner 2017 Summer(8.0.16) からアップデート¶
template.html、template_sp.htmlの更新¶
2017 Winter(8.0.17)より下記の要件対応を行ったため、template.html、template_sp.htmlを更新しました。
注意
以下のバグのため、2018 Spring(8.0.18)以前のバージョンで出力されるtemplate.html、template_sp.htmlと、このドキュメントに記載のim_decimal_formatterのパスが異なります。
template.html、template_sp.htmlの格納先
%PUBLIC_STORAGE_PATH%/forma/html_template/最新バージョンのtemplate.html、template_sp.htmlの格納先
%CONTEXT_PATH%/WEB-INF/storage/public/forma/html_template/
template.html
以下のコード中の「追加対象」の範囲2か所を追加して保存してください。<script type="text/javascript" src="forma/csjs/im_forma_util.js"></script> <script type="text/javascript" src="forma/csjs/im_forma_tabs.js"></script> <script type="text/javascript" src="forma/csjs/jquery.contextmenu.r2.packed.js"></script> <!-- 追加対象1 ここから --> <script src="ui/libs/bigdecimal-js/BigDecimal-all-last.min.js"></script> <script src="ui/js/math/im_decimal.min.js"></script> <script src="im_i18n/number/format/im_decimal_formatter.min.js"></script> <script src="forma/csjs/item/number/format/im_forma_item_decimal_formatter.js"></script> <!-- 追加対象1 ここまで --> ...... <imart type="include" page="forma/designer/event_setting/reference" imfr_application_id=imfrBindData.imfrSecuredSendData.imfr_application_id imfr_form_id=imfrBindData.imfrSendData.imfr_form_id imfr_application_type=imfrBindData.imfrSendData.imfr_application_type /> </div> </imart> <!-- 追加対象2 ここから --> <imart type="hidden" imfrTenantDecimalFormatId=imfrBindData.imfr_tenant_decimal_format_id ></imart> <!-- 追加対象2 ここまで -->template_sp.html
以下のコード中の「追加対象」の範囲2か所を追加して保存してください。<script type="text/javascript" src="forma/csjs/im_forma_util.js"></script> <script type="text/javascript" src="forma/csjs/im_forma_click.js"></script> <script type="text/javascript" src="forma/csjs/im_forma.js"></script> <!-- 追加対象1 ここから --> <script src="ui/libs/bigdecimal-js/BigDecimal-all-last.min.js"></script> <script src="ui/js/math/im_decimal.min.js"></script> <script src="im_i18n/number/format/im_decimal_formatter.min.js"></script> <script src="forma/csjs/item/number/format/im_forma_item_decimal_formatter.js"></script> <!-- 追加対象1 ここまで --> ...... <input type="hidden" id="imfr-validation-check-error-message" value='<imart type="message" id="MSG.I.FORMA.ITEM.VALIDATION.MSG.ERROR" />' /> <!-- 追加対象2 ここから --> <imart type="hidden" imfrTenantDecimalFormatId=imfrBindData.imfr_tenant_decimal_format_id ></imart> <!-- 追加対象2 ここまで -->
IM-FormaDesigner 2017 Winter(8.0.17) からアップデート¶
forma-configの設定追加(画面アイテム「ボタン(コピー新規)」)¶
2018 Spring(8.0.18)より画面アイテム「ボタン(コピー新規)」が追加されたため、forma-configに設定を追加します。
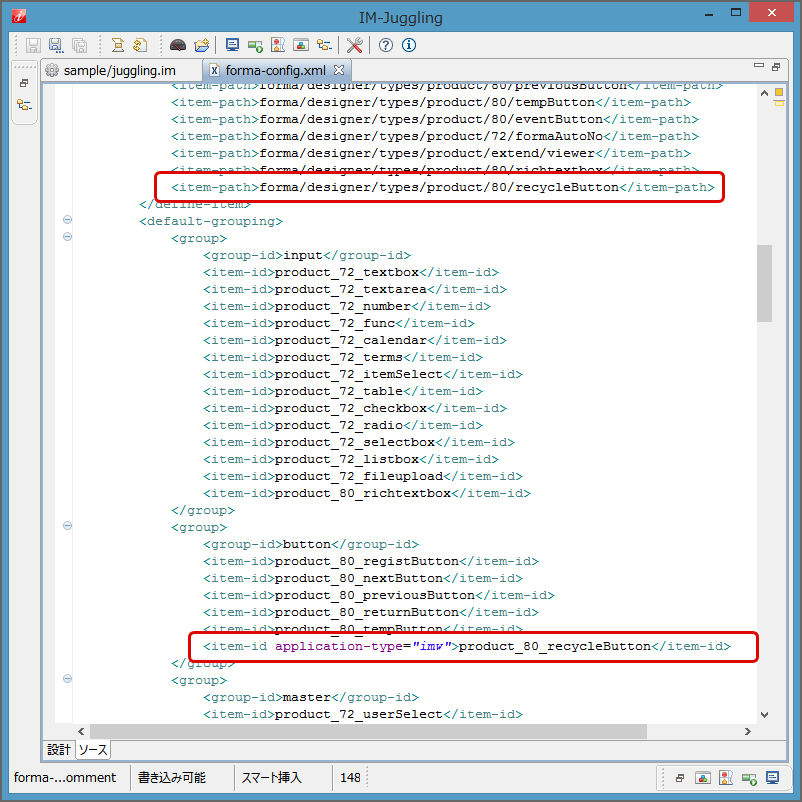
「ProjectNavigator」内の「 <(プロジェクト名)/conf/forma-config.xml> ファイル」をダブルクリックで開き、「ソース」を選択してください。
以下の内容を追加します。
ツールキットへの設定
ボタン(コピー新規)をツールキットから利用できるようにするために、以下のように設定を追加してください。
IM-FormaDesigner のみを導入している場合
<toolkit-setting> <define-item> ・・・ <item-path>forma/designer/types/product/80/recycleButton</item-path> </define-item> ・・・ <default-grouping> <group> <group-id>button</group-id> ・・・ <item-id application-type="imw">product_80_recycleButton</item-id> </group> ・・・ </default-grouping> ・・・ </toolkit-setting>IM-BIS を導入している場合
<toolkit-setting> <define-item> ・・・ <item-path>forma/designer/types/product/80/recycleButton</item-path> </define-item> ・・・ <default-grouping> <group> <group-id>button</group-id> ・・・ <item-id application-type="imw,bis_wkf,bis_bf">product_80_recycleButton</item-id> </group> ・・・ </default-grouping> ・・・ </toolkit-setting>
template.html、template_sp.htmlの更新¶
注意
以下のバグおよびドキュメントのミスのため、template.html、template_sp.htmlに誤ったim_decimal_formatterのパスが記述されている可能性があります。
IM-FormaDesigner 2018 Spring(8.0.18) からアップデート¶
template.html、template_sp.htmlの更新¶
2018 Summer(8.0.19)より下記の要件対応を行ったため、template.html、template_sp.htmlを更新しました。
注意
以下のバグおよびドキュメントのミスのため、template.html、template_sp.htmlに誤ったim_decimal_formatterのパスが記述されている可能性があります。
template.html、template_sp.htmlの格納先
%PUBLIC_STORAGE_PATH%/forma/html_template/最新バージョンのtemplate.html、template_sp.htmlの格納先
%CONTEXT_PATH%/WEB-INF/storage/public/forma/html_template/
template.html
以下のコード中の「追加対象」の範囲を追加して保存してください。<script type="text/javascript" src="forma/csjs/im_forma_util.js"></script> <script type="text/javascript" src="forma/csjs/im_forma_tabs.js"></script> <script type="text/javascript" src="forma/csjs/jquery.contextmenu.r2.packed.js"></script> <script src="ui/libs/bigdecimal-js/BigDecimal-all-last.min.js"></script> <script src="ui/js/math/im_decimal.min.js"></script> <script src="im_i18n/number/format/im_decimal_formatter.min.js"></script> <script src="forma/csjs/item/number/format/im_forma_item_decimal_formatter.js"></script> <!-- 追加対象 ここから --> <imart type="clientDecimalFormatScript" /> <!-- 追加対象 ここまで -->template_sp.html
以下のコード中の「追加対象」の範囲を追加して保存してください。<script type="text/javascript" src="forma/csjs/im_forma_util.js"></script> <script type="text/javascript" src="forma/csjs/im_forma_click.js"></script> <script type="text/javascript" src="forma/csjs/im_forma.js"></script> <script src="ui/libs/bigdecimal-js/BigDecimal-all-last.min.js"></script> <script src="ui/js/math/im_decimal.min.js"></script> <script src="im_i18n/number/format/im_decimal_formatter.min.js"></script> <script src="forma/csjs/item/number/format/im_forma_item_decimal_formatter.js"></script> <!-- 追加対象 ここから --> <imart type="clientDecimalFormatScript" /> <!-- 追加対象 ここまで -->
IM-FormaDesigner 2018 Summer(8.0.19) からアップデート¶
forma-configの設定追加(フォーム・デザイナのiAP UIデザインモードの追加)¶
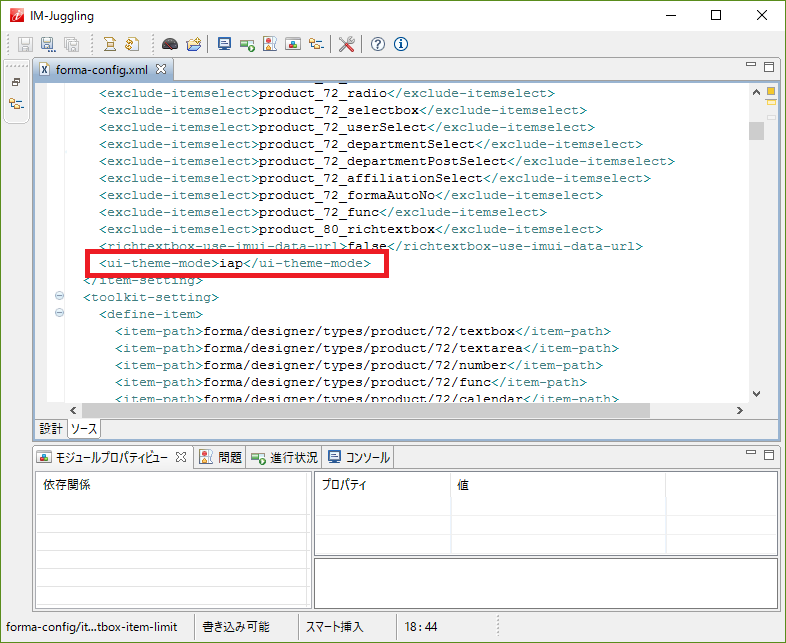
2018 Winter(8.0.19)よりフォーム・デザイナのiAP UIデザインモードが追加されたため、forma-configに設定を追加します。
「ProjectNavigator」内の「 <(プロジェクト名)/conf/forma-config.xml> ファイル」をダブルクリックで開き、「ソース」を選択してください。
IM-FormaDesigner 2019 Winter(8.0.23) からアップデート¶
template_sp.htmlの更新¶
2018 Winter(8.0.20)にて下記の要件対応で、template_sp.htmlを更新しました。しかし、iOS12最新バージョン、iPadOS13では、該当事象の解消を確認したため、不要となった処理を削除します。
template_sp.htmlの格納先
%PUBLIC_STORAGE_PATH%/forma/html_template/最新バージョンのtemplate_sp.htmlの格納先
%CONTEXT_PATH%/WEB-INF/storage/public/forma/html_template/
template_sp.html
以下のコード中の「削除対象」の範囲を削除して保存してください。<!-- IM JS Start --> <script type="text/javascript" src="csjs/im_window.js"></script> <script type="text/javascript" src="csjs/im_json.js"></script> <script type="text/javascript" src="csjs/im_date.js"></script> <script type="text/javascript" src="csjs/im_code_point_util.js"></script> <!-- IM JS End --> <!-- IM Master JS Start--> <imart type="condition" validity=imfrBindData.isImMasterLoad> <imart type="imACMSearchSp"></imart> </imart> <!-- IM Master JS End--> <!-- IM WF JS Start --> <imart type="decision" case=imfrBindData.imfrSendData.imfr_run_apptype value="IMW" > <imart type="spWorkflowOpenPageCsjs" /> </imart> <!-- IM WF JS End --> <!-- 削除対象 ここから --> <script type="text/javascript"> (function($) { $(document).ready(function() { if( window.history && window.history.pushState ){ history.pushState( "nohb", null, "" ); } }); })(jQuery); </script> <!-- 削除対象 ここまで --> </imart> <!-- HEAD End -->
IM-FormaDesigner 2020 Summer(8.0.25) からアップデート¶
template.htmlの更新¶
2020 Winter(8.0.26)にて下記の要件対応で、template.htmlを更新しました。
- #22318 アプリケーション種別「 IM-Workflow 」で「連続処理」時に「連続処理」エリア表示に対応します。
テナント環境セットアップ後にtemplate.htmlを最新バージョンのファイルに置き換えてください。template.htmlに対してカスタマイズを行っている場合は、最新バージョンのtemplate.htmlの変更内容をマージしてください。変更内容を反映するために、修正が終わったらサーバの再起動、または「HTMLテンプレートキャッシュ削除」ジョブを実行してください。
template.htmlの格納先
%PUBLIC_STORAGE_PATH%/forma/html_template/最新バージョンのtemplate.htmlの格納先
%CONTEXT_PATH%/WEB-INF/storage/public/forma/html_template/
template.html
以下のコード中の「追加対象」の範囲を追加して保存してください。<imart type="head"> <link rel="stylesheet" type="text/css" href="forma/css/print.css" media="print"></link> <link rel="stylesheet" type="text/css" href="forma/css/style.css"></link> <link rel="stylesheet" type="text/css" href="forma/css/forma-ui-icons.css"></link> <imart type="condition" validity=imfrBindData.isSmartphone> <link rel="stylesheet" type="text/css" href="forma/css/smartphone.css"></link> </imart> <imart type="jsspRpc" name="formaServerLogic" page="forma/common/ajax/server_logic" /> <script type="text/javascript" src="forma/csjs/im_forma_click.js"></script> <script type="text/javascript" src="forma/csjs/im_forma.js"></script> <!-- 追加対象 ここから --> <meta http-equiv="X-Intramart-Secure-Token" content="<imart type="imSecureToken" mode="value" />"/> <script src="im_workflow/js/api_base.js" defer></script> <!-- 追加対象 ここまで --> %HEADER% <imart type="string" value=imfrBindData.outputScript></imart> <!-- IM-共通マスタ系画面アイテム用のタグ -->
IM-FormaDesigner 2020 Winter(8.0.26) からアップデート¶
template_tab.htmlの更新¶
2021 Spring(8.0.27)より下記の不具合対応を行ったため、template_tab.htmlを更新しました。
template_tab.htmlの格納先
%PUBLIC_STORAGE_PATH%/forma/html_template/更新対象
以下のコード中に「削除」と「追加」の変更を加えて保存してください。
template_tab.html
(function($) { forma.notOpenedTabError = false; // 戻る $('.imui-toolbar-icon:has(.im-ui-icon-common-16-back)').unbind('click').bind('click', function() { <!--削除対象 ここから--> sendBack(); <!--削除対象 ここまで--> <!--追加対象 ここから--> sendBack(true); <!--追加対象 ここまで--> return false; }); })(jQuery);
IM-FormaDesigner 2021 Spring(8.0.27) からアップデート¶
template.html、template_sp.htmlの更新¶
2021 Summer(8.0.28)より下記の対応を行ったため、template.html、template_sp.htmlを更新しました。
最新バージョンのtemplate.html、template_sp.htmlの格納先
%CONTEXT_PATH%/WEB-INF/storage/public/forma/html_template/
template.html
以下のコード中の「追加対象」の範囲を追加して保存してください。<script type="text/javascript"> (function($) { $(document).ready(function() { removeFooter(); }); })(jQuery); </script> </imart> </imart> <!-- 追加対象 ここから --> <!-- SharedResource --> <imart type="condition" validity=imfrBindData.isSharedResourceDisplay> <imart type="include" page="forma/designer/display_header/shared_resource" imfr_application_id=imfrBindData.imfrSecuredSendData.imfr_application_id sr_param=imfrBindData.imfrSecuredSendData.sr_param sr_form_id=imfrBindData.imfrSendData.sr_form_id /> </imart> <!-- 追加対象 ここまで --> <!-- スマートフォン用フォーム --> <imart type="condition" validity=imfrBindData.isSmartphone>template_sp.html
以下のコード中の「追加対象」の範囲を追加して保存してください。<imart type="repeat" list=imfrBindData.imfrSecuredSendData item="record" index="idx"> <imart type="secureParameter" name=idx value=record /> </imart> %CONTENTS% </form> </div> <!-- 追加対象 ここから --> <!-- SharedResource --> <imart type="condition" validity=imfrBindData.isSharedResourceDisplay> <imart type="include" page="forma/designer/display_header/shared_resource_sp" imfr_application_id=imfrBindData.imfrSecuredSendData.imfr_application_id sr_param=imfrBindData.imfrSecuredSendData.sr_param sr_form_id=imfrBindData.imfrSendData.sr_form_id /> </imart> <!-- 追加対象 ここまで --> <!-- Footer --> %SP_FOOTER%
IM-FormaDesigner で作成したコンテンツ定義の操作(ロック処理の追加)¶
SharedResource機能のロック処理をセッション情報を削除するユーザプログラムに追加しました。IM-FormaDesigner 2015 Winter以前のバージョンでWF連携設定を行ったアプリケーションのコンテンツ定義に、セッション情報を削除する処理は設定されていません。IM-FormaDesigner 2015 Winter以前のバージョンでWF連携設定を行ったアプリケーションで、SharedResource機能のロックを利用する場合、セッション情報を削除する処理を設定する必要があります。設定方法の詳細については「IM-FormaDesigner 作成者操作ガイド」→ IM-FormaDesigner での IM-Workflow から利用できるアプリケーションの作成 → WF連携設定を行う → 「 IM-FormaDesigner で作成したアプリケーションに、セッション情報を削除する処理を設定する」を参照してください。
IM-FormaDesigner 2023 Spring(8.0.32) からアップデート¶
ブラウザのPDF出力機能の利用設定¶
下記対応で、クライアントからのPDF出力方法として wkhtmltopdf を利用するか、ブラウザの印刷機能を利用するか選択できるようになりました。* #35877 クライアントからのPDF出力処理をwkhtmltopdfではなく、ブラウザのPDF出力機能を利用できるようにします。IM-FormaDesigner 2023 Spring(8.0.32)以前と同様に wkhtmltopdf を利用する場合、falseとしてください。
設定ファイル
<conf/forma-pdf-config.xml>
コラム
上記のファイルは、IM-Jugglingで編集可能なファイルです。
設定項目(必須)
<forma-pdf-config/use-browser-print>
設定値
IM-FormaDesigner 2023 Spring(8.0.32)以前と同様に wkhtmltopdf を利用する場合、false を設定してください。ブラウザの印刷機能を利用する場合、true を設定してください。未設定、または boolean ではない値が設定されている場合、false として動作します。