リッチテキストボックス¶
画面アイテム「リッチテキストボックス」は、色やフォントなどの文字装飾を伴う文字を入力するためのアイテムです。
基本設定¶
ラベル¶
入力項目の名称などの補助項目として使用します。ラベルに設定した名称を、アイテムの上に表示します。
入力チェック¶
画面アイテムで利用する入力チェックを設定します。
必須入力チェック / [始]必須入力チェック / [終]必須入力チェック¶
チェックをオンにすると、入力必須項目としてチェックします。
詳細設定¶
フィールド識別ID / [始]フィールド識別ID / [終]フィールド識別ID¶
アプリケーションテーブル上での、画面アイテムの物理名(列名)として利用します。同一のアプリケーション内では、すべての画面アイテムのフィールド識別IDが一意になるように設定してください。
フィールド識別名 / [始]フィールド識別名 / [終]フィールド識別名¶
アプリケーションテーブル上での、画面アイテムの論理名として利用します。そのほかに、一覧表示画面での画面アイテムに対応する項目名(論理名)として利用します。
フィールド値DB登録¶
画面アイテムに入力した値をデータベースへ登録するかを設定します。チェックがオフの場合、データベースに登録しません。ワークフロー関数などを利用している場合には、正しく値が表示されない場合がありますので、チェックをオフにしてください。
フィールド初期値 / フィールド初期選択値 / [始]フィールド初期値 / [終]フィールド初期値¶
入力欄に初期表示する値を設定します。日付を扱う画面アイテムの場合、初期値として「現在の日付」を表示するかを設定します。セレクトボックスなどの選択系アイテムの場合、初期表示で選択する値(送信値)を設定します。「ユーザ選択」の場合は、初期値に「ログインユーザのユーザ名」を表示するかを設定します。初期値が設定されるのは申請画面のみとなります。
コラム
承認画面におけるフィールド初期値の扱いについて
承認画面で表示したアイテムの初期値には、該当のアイテムを承認画面のフォームにのみ配置した場合であっても「フィールド初期値」の内容は表示されません。
承認画面での表示時点で何も値が設定されていない状態に対し、「申請画面からの未入力」または「承認画面で初めて表示された項目により未入力」なのかが判断できないためです。
承認画面で初期値を設定したい場合、前処理、または初期表示イベント時に外部連携を実行することで設定できます。
ラベル幅¶
ラベルの値を表示する幅をピクセル単位で指定します。
アイテム名¶
同一フォーム内で画面アイテムを識別するための名前を指定します。アプリケーション種別が「IM-Workflow」、またはIM-BISで作成したフォームの場合には、追記設定・案件プロパティの設定時に表示する名称に利用されます。
リッチテキストボックス設定¶
リッチテキストボックスのエディタなどの詳細を設定します。
ツールバースタイル¶
ツールバー(編集用のコマンドアイコンを表示する部分)のスタイルを設定します。「シンプル」に設定した場合、利用できるコマンドアイコンが少なくなります。
メニューバー¶
メニューバーを表示するか設定します。チェックボックスがオンの場合、編集用のコマンドアイコンがメニューバーにまとまって表示されます。
画像挿入機能の利用¶
ローカルの画像を利用する機能を設定します。設定ファイル(ui-tag-config_imui-richtextbox.xml)にて、扱える画像のオプションを設定できます。
エディタ幅¶
文字を編集する領域の横の長さ(幅)をピクセル単位で指定します。
エディタ高さ¶
文字を編集する領域の縦の長さ(高さ)をピクセル単位で指定します。
参照表示高さ固定¶
表示タイプの表示が「参照」の場合に、リッチテキストボックスの領域の高さを調整するかを設定します。チェックボックスがオンの場合、表示する内容に関係なく、常に固定の高さで表示します。
画面の種類(行項目)¶
登録
Webアプリケーション(標準)での登録画面の時の表示タイプを設定します。
編集
Webアプリケーション(標準)での更新画面の時の表示タイプを設定します。
参照
Webアプリケーション(標準)での参照(詳細)画面の時の表示タイプを設定します。
表示・入力タイプ(列項目)¶
表示・入力可
入力できる画面アイテムとして表示します。表示・参照
入力はできませんが、設定値や入力済みの値を表示します。非表示
入力・表示ともできません。設定値や入力済みの値があっても、表示だけでなく、他の画面アイテムからの参照もできません。
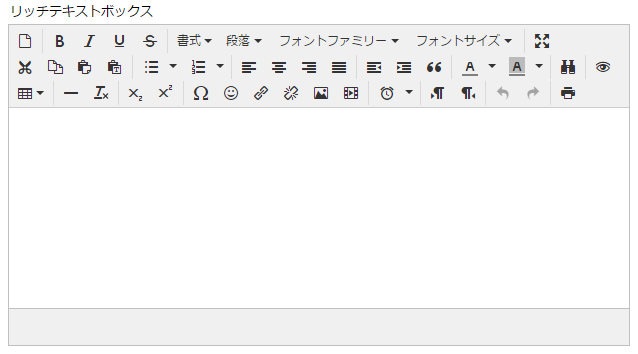
表示タイプ:入力可¶
表示タイプ:参照¶
アイテムサイズ・配置¶
フォーム内での表示の位置・高さ・幅を指定します。
幅¶
画面アイテムとして指定した領域(「フォーム・デザイナ」画面上で赤い点線で囲まれる範囲)の横の長さ(幅)をピクセル単位で指定します。
高¶
画面アイテムとして指定した領域(「フォーム・デザイナ」画面上で赤い点線で囲まれる範囲)の縦の長さ(高さ)をピクセル単位で指定します。
X¶
画面アイテムとして指定した領域(「フォーム・デザイナ」画面上で赤い点線で囲まれる範囲)の左上頂点のフォーム左上からの横位置をピクセル単位で指定します。
Y¶
画面アイテムとして指定した領域(「フォーム・デザイナ」画面上で赤い点線で囲まれる範囲)の左上頂点のフォーム左上からの縦位置をピクセル単位で指定します。
表示スタイル¶
ラベルスタイル / [前]ラベルスタイル / [後]ラベルスタイル¶
ラベルの書式を指定します。
フォント¶
文字のフォントの種類を指定します。
フォントサイズ¶
文字のサイズをピクセル単位で指定します。
文字色¶
文字色を色コード(#で始まる16進数)、またはカラーピッカーから選択して指定します。
太字¶
文字を太字で表示するかを設定します。チェックがオンの場合、文字を太字で表示します。
斜体¶
文字を斜体で表示するかを設定します。チェックがオンの場合、文字を斜体で表示します。
下線¶
文字に下線を表示するかを設定します。チェックがオンの場合、文字に下線を表示します。
背景色¶
背景色を色コード(#で始まる16進数)、またはカラーピッカーから選択して指定します。
折り返し¶
チェックがオンの場合、ラベル名が表示範囲内に収まりきらないときに折り返します。