5.2.1. アプリケーション画面で利用するエレメントを配置する¶
ここでは、エレメントを配置してアプリケーション画面を作成する方法を説明します。
5.2.1.3. エレメントのカテゴリ¶
各エレメントのカテゴリについて説明します。それぞれのカテゴリに関する利用例は以下の通りです。
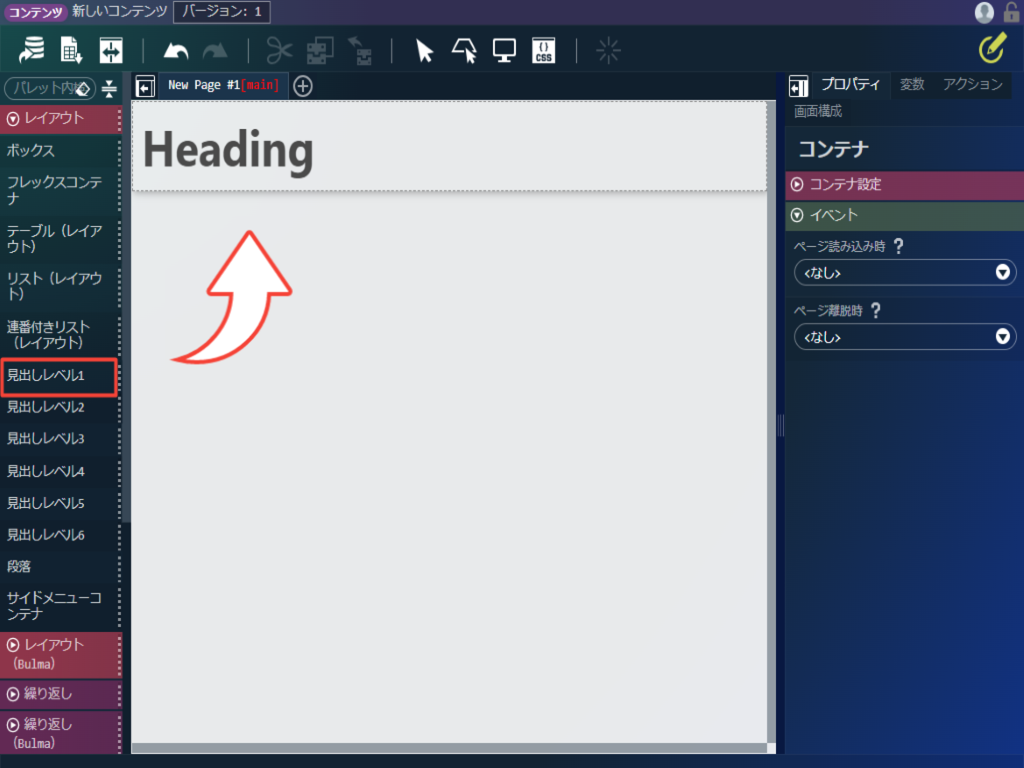
レイアウト
エレメントの位置を調整するためのエレメントです。
- 長さが決まっているリストや行数・列数が決まっているテーブルを配置したいとき
- アプリケーション画面に見出しをつけたいとき
繰り返し
同じエレメントを複数配置するためのエレメントです。
- 長さが動的に変化するリストや行数が変化するテーブルを配置したいとき
- エレメントを縦および横に並べて繰り返し配置したいとき
フォーム部品
ユーザがアプリケーション画面に情報を入力するためのエレメントです。
- テキスト入力欄を表示させたいとき
- 入力した情報を送信するためのボタンを設置したいとき
汎用
テキストやハイパーリンクを表示するためのエレメントです。
- アプリケーション画面にテキストを表示させたいとき
- ハイパーリンクを設置したいとき
パーツ
アプリケーション画面に画像や動画など、特定要素を表示するためのエレメントです。
- アプリケーション画面に画像を表示させたいとき
- アプリケーション画面に動画を表示させたいとき
グラフ
グラフを表示するためのエレメントです。
- アプリケーション画面にグラフを表示させたいとき
その他
- 用途が特殊なエレメントは「その他」に分類されています。
コラム
カテゴリ名に(imui)と付与されているエレメントは、intra-mart Accel Platformが提供するテーマのデザインに準拠しています。