9.2. デザイナ および 実行画面¶
9.2.1. 変数エディタでマップを扱う場合、マップ内の各要素は同じ型を選択してください。¶
9.2.2. デザイナ画面での見た目と、プレビュー画面およびアプリケーション実行時の画面の見た目は異なります。¶
9.2.3. 動画埋め込みエレメントで autoplay を true に設定しても、自動再生されないブラウザがあります。¶
9.2.4. マップ型の変数を別の変数にアクションを用いて代入した場合、アクションアイテムによって表示が異なります。¶
- 「変数〇に〇を代入する」アクションアイテムを使用して変数の代入を行った場合、<マップ>と表示されます。
- 「カスタムスクリプトを実行する」アクションアイテムを使用して変数の代入を行った場合、{ }と表示されます。
9.2.5. 各エレメントの共通プロパティにある「テキストスタイル」カテゴリ内の「横揃え」プロパティにて、「match-parent」を設定してもスタイルに設定されないことがあります。¶
9.2.6. CSSエディタの編集内容によりデザイナの見た目が壊れる可能性があります。¶
html { font-size: 100px; }a: a:visited, a:link { color: #000 }
9.2.7. 整数を入力するプロパティに小数を入力した場合、四捨五入、または切り捨てされた値が利用される場合があります。¶
9.2.8. マップ型とマップ型以外の型の相互変換はできません。¶
9.2.9. 互換テーマを利用した場合、ブラウザによってレイアウトが崩れて表示される場合があります。¶
9.2.10. カスタムスクリプトで利用できるグローバルオブジェクトは一部を除いて機能を制限しています。¶
9.2.11. リッチテキストボックスが読み取り専用の場合、Google Chrome でリッチテキストの値をコピーするとブラウザのコンソールにエラーが出力されます。¶
9.2.12. IM-Repository定義から変数・定数・入力を作成する際に、対応していない制約があります。¶
- 数値(最小整数桁、最大整数桁、最小小数桁、最大小数桁)
- 日付時刻
- 独自に追加した制約
9.2.13. リッチテーブルエレメントは、変数の入力規則に対応していません。¶
9.2.14. ファイルアップロードエレメントでサイズが大きいファイルを指定すると、エラーページが表示されることがあります。¶
9.2.15. 利用するブラウザによって、見た目や挙動が異なるエレメントがあります。¶
利用するブラウザによって、見た目や挙動が異なるエレメントがあります。
9.2.16. コンテンツ種別「Bulma」のアプリケーション画面では、画面幅を超えた要素があっても横スクロールが発生しません。¶
9.2.18. カスタムスクリプト内で $im.event.mouse を利用して取得できる値について、制限があります。¶
- $im.mouse.leftButton
- $im.mouse.rightButton
- $im.mouse.wheelButton
- $im.mouse.extraButton1
- $im.mouse.extraButton2
- $im.mouse.isExtraButton()
9.2.19. スプレッドシートエレメントにおいて、バインド対象のテーブルの左右にテーブルを配置してはいけません。¶
9.2.20. エレメント「外部リソース埋め込みコンテナ」で PDF ファイルを指定する場合、Android の Google Chrome では PDF は表示されません。¶
9.2.21. 利用する端末、ブラウザによって inputmode で指定したソフトウェアキーボードの見た目が異なります。¶
利用する端末、ブラウザによって inputmode で指定したソフトウェアキーボードの見た目が異なります。
9.2.22. バーコードリーダー、QR コードリーダーエレメントを利用する場合、https でのアクセスが必要です。¶
9.2.23. リッチテーブルエレメントのドラッグ&ドロップによるセルのリサイズ機能は、モバイル端末に対応していません。¶
リッチテーブルエレメントのドラッグ&ドロップによるセルのリサイズ機能は、モバイル端末に対応していません。
9.2.24. 「変数〇に一覧データ〇から選択したものを代入する」を使用して一覧データを表示した場合、列名クリックにより降順でソートされます。¶
「変数〇に一覧データ〇から選択したものを代入する」を使用して一覧データを表示した場合、列名クリックにより降順でソートされます。
9.2.27. 排他制御エレメントを同一コンテナページ内に複数配置することはできません。¶
9.2.28. デザイナでの見た目とプレビュー、アプリケーション画面での見た目との間に差が出る場合があります。¶
- 外部リソース埋め込みコンテナ
- 縦幅に 100% を指定しても、プレビューやアプリケーション画面では 100% として表示されません。
- 外部リソース埋め込みの親の要素である外部リソース埋め込みコンテナの縦幅に 100vh を指定することで画面の高さ全体に表示できます。
9.2.29. ワークブックエディタで開きながら、プレビュー、アプリケーション画面上のスプレッドシートが操作できてしまいます。¶
9.2.30. 複数選択パブリックグループ検索アクションアイテムでダイアログを再表示すると、選択済みのパブリックグループ名が変わります。¶
9.2.31. iOS・iPadOS の Safari で日付入力を表示したとき、min, max の指定が動作しません。¶
9.2.32. iOS・iPadOS の Safari で、音声または動画を再生・一時停止するアクションアイテムを1つのアクションに対して複数設定した場合、一部しか動かない場合があります。¶
- 音声または動画を再生する
- 音声または動画を再生・一時停止する
9.2.33. WebSocket の接続に失敗した場合、デザイナ画面に表示されている排他制御機能が期待通りに動作しません。¶
9.2.34. 辞書項目の JavaScript 変数名が未入力またはハイフン、アンダーバー以外の記号を利用していた場合、エンティティデータの検証が動作しません。¶
- IM-BloomMaker の変数名に利用できるハイフン、アンダーバー以外の記号を IM-Repository の辞書項目の JavaScript 変数名で利用した場合
- IM-Repository の辞書項目の JavaScript 変数名が未入力の場合
9.2.35. iOS・iPadOS の Safari で、コンテナの「ページ遷移時警告」が動作しません。¶
9.2.36. iOS・iPadOS で、時刻入力エレメントの「showSeconds プロパティ」が動作しません。¶
9.2.37. iOS・iPadOS で、時刻入力エレメント・日付入力エレメントの「readonly プロパティ」が動作しません。¶
- 該当するブラウザ
- iOS: Safari
- iPadOS: Safari
- 該当するエレメント
- 日付入力
- 日付入力(Bulma)
- 時刻入力
- 時刻入力(Bulma)
9.2.38. 数値入力エレメント、数値入力(フォーマット)エレメントで、入力したデータをいくつずつ変化させるのか、を指定するプロパティ「step」が動作しません。¶
- 該当するブラウザ
- iOS: Safari
- iPadOS: Safari
- AndroidOS: Chrome
- 該当するエレメント
- 数値入力
- 数値入力(Bulma)
- 数値入力(フォーマット)
- 数値入力(フォーマット)(Bulma)
9.2.39. モバイル端末で、入力系エレメントの 「min プロパティ」「max プロパティ」が動作しません。¶
入力系のエレメントに、最小値を指定する min プロパティ・最大値を指定する max プロパティ に任意の値を設定する
モバイル端末からアプリケーション画面にアクセスする
- 入力系エレメントに min プロパティより小さい値、または、max プロパティより大きい値を入力する
=> 入力できないはずの値を入力できてしまいます。
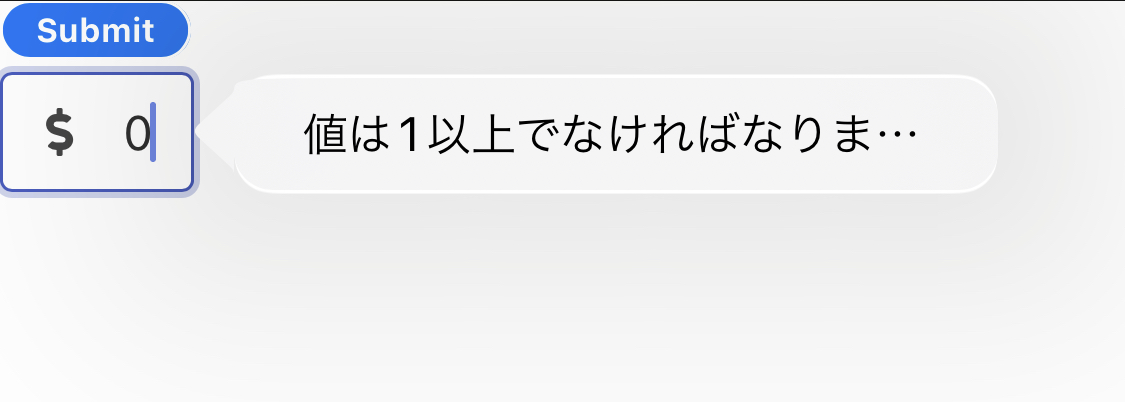
フォーム部品カテゴリの「フォームエレメント」内に、min プロパティ・max プロパティを設定した、入力系エレメントを配置する
モバイル端末からアプリケーション画面にアクセスする
入力系エレメントに min プロパティより小さい値、または、max プロパティより大きい値を入力する
- 「Submit」ボタンをタップする
=> 入力値が min プロパティ、または、max プロパティの条件を満たしていない旨のエラーメッセージが表示されます。
- 該当するブラウザ
- iOS: Safari
- iPadOS: Safari
- AndroidOS: Chrome
- 該当するエレメント
- 数値入力
- 数値入力(Bulma)
- 数値入力(フォーマット)
- 数値入力(フォーマット)(Bulma)
- 日付入力
- 日付入力(Bulma)
- 時刻入力
- 時刻入力(Bulma)
9.2.40. iOS・iPadOS でダイアログを表示した際、ダイアログ内のどのエレメントにも autofocus があたりません。¶
9.2.41. Safari で、ダイアログ内のリンクからページ遷移し、ブラウザの戻るボタンをクリックすると、ダイアログの裏にあるエレメントが操作できます。¶
- アクションでダイアログを表示する。
- ダイアログ内のリンク等から別のページに遷移する。
- ブラウザの「戻る」ボタンを使用して前ページに戻る。
9.2.42. エレメント「排他制御」のプロパティ「unlockOnLeave」が有効の場合、通信状況や端末の仕様によってはページを離れてもロックが解除されません。¶
- 再度同じページにアクセスしてロックを解除する。
- プロパティ「useForceUnlock」を有効にして別ユーザでロックを解除する。
- サーバ側でロックを解除する。
2023 Spring(Gerbera) 現在、この事象は次の環境では必ず発生することを確認しています。
- iPad
- iPhone
また、この事象は上記以外のブラウザでも発生する可能性があります。
9.2.43. Tabindex プロパティは、モバイル端末で機能しない場合があります。¶
9.2.44. IM-Repository 定義のエンティティをインポートした変数は2次元以上の配列に対応していません。¶
9.2.46. エレメント「日付入力」のカレンダー部分は OS のタイムゾーンに従って動作します。¶
9.2.47. リッチテーブルのプロパティ「displayValidationError」を有効にしても、プロパティ「dataSource」に式表現を指定するとバリデーションエラーが表示されません。¶
- $variable.dataSource
- =($variable.dataSource)
9.2.48. JavascriptのNumber型で整数として精度が保証されている桁数を超えている場合、正常に動作しない場合があります。¶
9.2.49. キー押下時プロパティで実行されるアクションは、キーの既存の機能を打ち消しません。¶
キー押下時プロパティで実行されるアクションは、キーの既存の機能を打ち消しません。 例えば、コントロールキー + Fキーを押したときにアクションを実行する場合、アクションが実行されることに加え、検索も実行されます。