4.1. エレメント・アクションアイテムを作成する¶
IM-BloomMaker では、任意のエレメントやアクションアイテムを作成し、利用することが可能です。
この章では、TypeScript というプログラミング言語を用いてエレメントやアクションアイテムを実装し、IM-BloomMaker 上でそれらを利用するまでの流れを説明します。
注意
エレメント・アクションアイテムの作成は、2020 Spring(Yorkshire) 以降のバージョンで可能です。
4.1.1. 事前準備¶
エレメントやアクションアイテムの作成にあたって必要な開発環境を準備します。
4.1.1.1. Node.js のインストール¶
正しくインストール出来ている場合、以下のようにコマンドを実行することでバージョンを確認できます。
node -v
>> v20.8.1
npm -v
>> 10.1.0
4.1.1.2. Visual Studio Code のインストール¶
エレメント・アクションアイテムの実装にあたって、コードエディタには Visual Studio Code (以降 VSCode と表記します)の利用を強く推奨します。
インストーラを以下からダウンロードし、インストールしてください。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
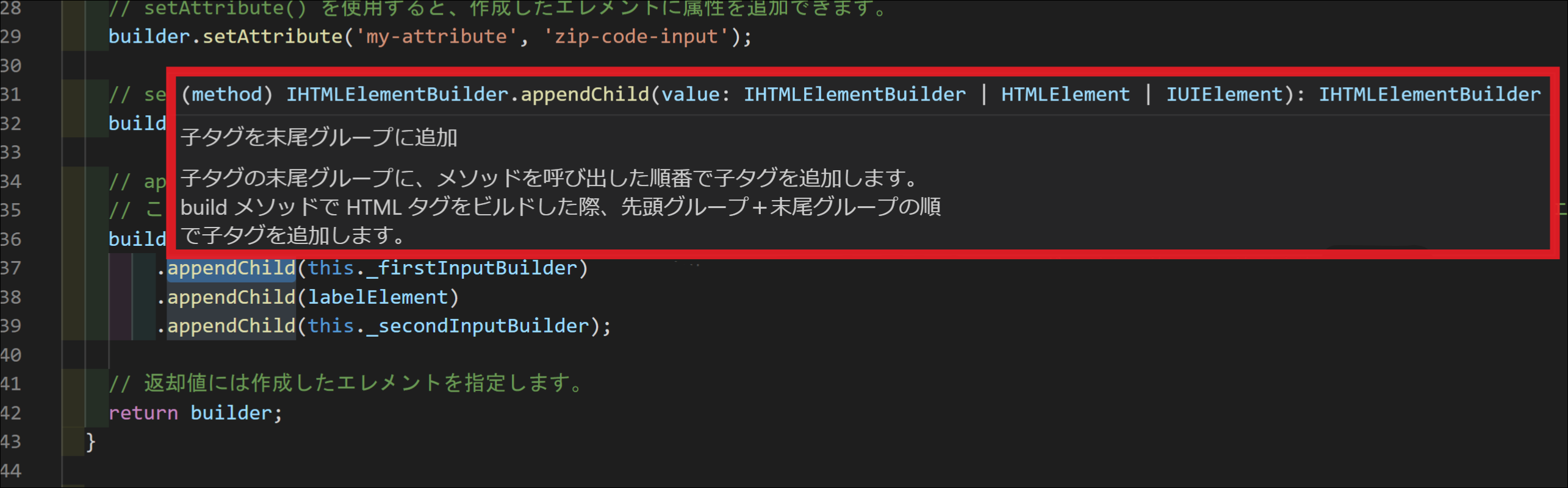
VSCode は、 TypeScript を記述する際のコード補完機能 (IntelliSense) や型チェックがとても強力です。
コラム

4.1.1.3. e Builder のインストール¶
モジュールプロジェクトをimmファイルとしてエクスポートするために、 intra-mart e Builder for Accel Platform (以降 e Builder と表記します)を利用します。
e Builder のインストールについての詳細は、「intra-mart e Builder for Accel Platform セットアップガイド」を参照してください。
4.1.2. エレメント・アクションアイテムの作成・追加の流れ¶
エレメント・アクションアイテムは以下の流れで作成・追加します。
コマンドプロンプトで src/main/webpack に移動し、 npm install を実行する。
npm コマンドについては npm install で説明します。
エレメント・アクションアイテムを VSCode で実装する。
TypeScript を利用してエレメント・アクションアイテムを実装します。
コマンドプロンプトで npm run build を実行する。
npm run build コマンドにより、実装したコードを JavaScript へトランスパイル(変換)し、 bundle とよばれるファイルにまとめて出力します。
e Builder を利用してユーザモジュール化する。
e Builder を用いて、 bundle を含んだプロジェクトを、immファイル形式で出力します。
出力したユーザモジュール を IM-Juggling のプロジェクトに取り込み、 warファイルを出力する。
warファイルをアプリケーションサーバにデプロイする。
4.1.2.1. モジュールプロジェクトについて¶
- template
- エレメントおよびアクションアイテムを実装する上での雛形となる、モジュールプロジェクトのテンプレートです。エレメントを作成する際は、このテンプレートを利用してください。
- implemented
- 上のテンプレートに、サンプルのエレメント・アクションアイテムを実装したモジュールプロジェクトです。実装については、エレメントのサンプル実装 と アクションアイテムを実装する で説明します。
以降、簡略化のため、ディレクトリのパスを、以下のように記載する場合があります。
- im_bloommaker_programming_sample を {EBUILDER_HOME} と記載します。
- im_bloommaker_programming_sample/src/main/webpack を {VSCODE_HOME} と記載します。
モジュールプロジェクトは、以下のようなディレクトリ構成です。
im_bloommaker_programming_sample 【このディレクトリを e Builder を利用し immファイルとしてエクスポートします。】
│
├── message.properties
├── message_en.properties
├── message_ja.properties
├── message_zh_CN.properties
├── module.xml 【IM-BloomMaker への依存関係が記述されています。】
└── src
└── main
├── conf
│ └── bloommaker-config
│ └── im_bloommaker_sample.xml 【追加コンポーネントの差し込みに必要です。】
├── jssp
│ └── src
│ └── bloommaker
│ └── maintenance
│ └── designer
│ └── resources
│ ├── im_bloommaker_sample_resource.html 【追加コンポーネントの差し込みに必要です。】
│ └── im_bloommaker_sample_resource.js 【追加コンポーネントの差し込みに必要です。】
├── public 【Node.js でビルドすると、このディレクトリに静的ファイルが生成されます。】
└── webpack 【このディレクトリを VSCode で開きます。 このディレクトリは warファイルには含まれません。】
├── package.json
├── src
│ ├── d.ts
│ │ └── hichee.d.ts 【型定義ファイルです。 IM-BloomMaker のバージョンアップに伴い更新されていきます。】
│ ├── index.ts 【実装したエレメントやアクションアイテムを登録します。】
│ └── public
│ ├── actions 【サンプルでは、ここにアクションアイテムを実装します。】
│ ├── elements 【サンプルでは、ここにエレメントを実装します。】
│ └── messages 【サンプルでは、メッセージをこのディレクトリ配下に定義します。】
│ ├── component.properties
│ ├── component_en.properties
│ ├── component_ja.properties
│ └── component_zh_CN.properties
├── tsconfig.json 【TypeScript の設定ファイルです。】
├── webpack.config-local.js 【Node.js の開発時ビルド設定です。】
└── webpack.config.js 【Node.js のビルド設定です。】
4.1.2.1.1. package.json¶
必要なパッケージを package.json へ記載しておくと、後述するnpmコマンドで、プロジェクトの管理や環境構築を行うことができます。
{
"name": "im_bloommaker_programming_sample",
"version": "1.0.0",
"description": "IM-BloomMakerにおける、エレメントのサンプル実装です。",
"main": "",
"directories": {},
"dependencies": { ... },
"devDependencies": { ... },
"scripts": {
"build": "webpack --mode production"
},
"author": "NTT DATA INTRAMART CORPORATION"
}
“dependencies”
依存するパッケージは "dependencies" に記述します。ここに記述したパッケージ群は、成果物となる静的ファイルに含まれます。npm install 実行時には、"dependencies" と "devDependencies" の記述にしたがって必要なモジュールがインストールされます。
“devDependencies”
開発時(ビルド時)にのみ利用するモジュールは、"devDependencies" に記述します。ここに記述したパッケージ群は、成果物となる静的ファイルに含まれません。“scripts”
“scripts” にコマンドを記述することで、エイリアスとして登録することが可能です。登録したコマンドは、 npm run {エイリアス名} のように入力すれば実行できます。例えば上の例のように package.json を記述した場合、そのプロジェクトのディレクトリで npm run build と入力して実行すると、 実際には webpack --mode production というコマンドが実行されます。
4.1.2.1.2. webpack.config¶
webpack.config は webpackコマンドの実行時に参照される設定ファイルです。
webpack は、Node.js 上で動作し、HTML や JavaScript, TypeScript , CSS といった静的ファイルを 1 ファイルにまとめることが可能なツールです。 webpack によってまとめて出力されたファイルを bundle と呼び、まとめることを bundle する、と言います。
webpack.config には、bundle する対象のファイルや出力先などを記述します。
コラム
4.1.2.1.3. hichee.d.ts¶
コラム
4.1.2.2. npm install¶
テンプレートとなるモジュールプロジェクトである template/im_bloommaker_programming_sample を利用し開発を進めていきます。
添付の sample.zip を展開後、コマンドプロンプトを起動し、以下のコマンドを実行してください。
cd template/im_bloommaker_programming_sample
cd src/main/webpack
npm install
コラム
npm は、 Node.js をインストールした際に同時にインストールされる、Node.js のパッケージ管理ツールです。
npm コマンドを実行することで、Node.js 上で利用する様々なパッケージを管理することが可能です。
コラム
npm install は、 package.json に記載された情報を元に、プロジェクトで必要となるパッケージを node_modules ディレクトリ配下にインストールするコマンドです。
プロキシ環境下で npm install に失敗する場合は、npm のプロキシの設定を確認してください。
なお、前述した webpack も、上記の操作後、 {VSCODE_HOME}/node_modules 配下にインストールされています。
4.1.2.3. 実装作業¶
「エレメントを実装する」・「アクションアイテムを実装する」の説明にしたがって、エレメント・アクションアイテムを実装します。
4.1.2.4. bundleの生成¶
エレメントおよびアクションアイテムの実装が終了したら、bundle を生成します。
エレメントやアクションアイテムを実装した TypeScript ファイル、メッセージプロパティを記述したプロパティファイル、 index.ts などを bundle します。 bundle されたファイルは、 webpack.config で指定したディレクトリに出力されます。
コマンドプロンプトを起動して、以下のコマンドを実行してください。
cd template/im_bloommaker_programming_sample
cd src/main/webpack
npm run build
4.1.2.5. ユーザモジュールの作成・利用¶
エクスポートの詳細については、 e Builderの「アプリケーション開発ガイド」を参照してください。
エクスポートしたimmファイルは、IM-Juggling からプロジェクトに追加することで、warファイルに追加して利用することが可能です。 詳細は、「intra-mart Accel Platform セットアップガイド」を参照してください。
コラム
プロジェクトをe Builderにインポートすると、作成した bundle にエラーマーカーが表示される場合がありますが、immファイルのエクスポートには問題ありません。