12. スマートフォン¶
「スマートフォン版」表示の設定・利用に関する仕様は、以下の通りです。IM-FormaDesigner の機能については、「 IM-FormaDesigner 仕様書 」を参照してください。
Contents
12.1. スマートフォン表示レイアウトでの画像表示のしくみ¶
詳細は「 IM-FormaDesigner 仕様書 」を参照してください。
12.2. スマートフォン表示におけるテンプレートの扱い¶
「テンプレート」での「スマートフォン設定」の扱いは、以下の通りです。
12.2.1. テンプレート¶
「テンプレート」を利用する場合、事前にコピー先のフォームで「スマートフォン設定」の「確定」を実行しないと、「スマートフォン設定」はコピーされません。一度「確定」を実行した後は、以下の仕様に基づいて設定がコピーされます。
12.3. スマートフォン表示/PC表示での機能に関する仕様¶
12.3.1. スマートフォン版での一覧画面で利用できない機能¶
「スマートフォン版」で各種一覧画面を操作する場合には、利用できない機能があります。
申請(BIS-ワークフロー) / 処理開始(BIS-BISフロー)¶
- BIS-ワークフローの「一時保存」の一覧では、「表示条件」は設定できません。
未処理(BIS-ワークフロー) / 未処理(BIS-BISフロー)¶
- 未処理(BIS-ワークフロー)では、一括処理・連続処理は利用できません。
- 未処理(BIS-BISフロー)では、連続処理は利用できません。
処理済(BIS-ワークフロー) / 処理済(BIS-BISフロー)¶
- スマートフォン版での機能の制約はありません。
参照(BIS-ワークフロー) / 参照(BIS-BISフロー)¶
- 「参照」の一覧では、「表示条件」は設定できません。
確認(BIS-ワークフロー)¶
- 確認(BIS-ワークフロー)では、一括確認・連続確認は利用できません。
12.3.2. スマートフォンで利用できない機能¶
標準処理画面(greybox)では、以下の機能が利用できません。
印影の選択
常用印が設定されます。根回しメール
保存済み設定
動的処理者設定等の「保存済み設定」は利用できません。処理対象者編集(動的承認/確認、縦配置・横配置)
以下の処理対象者プラグインが、スマートフォン版では設定できません。
- 役割
- パブリックグループ+役割
- 組織とその上位組織全て
- 組織とその上位組織全て+役職
- 組織とその下位組織全て
- 組織とその下位組織全て+役職
下記の一覧・設定画面は、スマートフォン版では利用できません。
- 過去案件
- 印影設定
- 代理設定(代理先設定・代理元確認)
12.4. スマートフォン表示/PC表示での画面アイテムの仕様¶
12.4.1. スマートフォン表示で利用できる画面アイテム¶
「スマートフォン設定」で「利用できる・できない画面アイテム」は、以下の一覧の通りです。
凡例
記号 説明
入力アイテム¶
ボタンアイテム¶
共通マスタアイテム¶
汎用アイテム¶
| アイテム | IM-BIS | IM-FormaDesigner | 備考 |
|---|---|---|---|
| 隠しパラメータ |  |
 |
- |
| スクリプト |  |
 |
|
| ボタン(イベント) |  |
 |
|
| 採番 |  |
 |
- |
| インラインフレーム |  |
 |
- |
| BI表示アイテム |  |
 |
- |
| ボタン(インポート) |  |
 |
- |
| ボタン(エクスポート) |  |
 |
- |
| アノテーション |  |
 |
- |
表示アイテム¶
| アイテム | IM-BIS | IM-FormaDesigner | 備考 |
|---|---|---|---|
| 見出し |  |
 |
- |
| 横線 |  |
 |
スマートフォン表示で横線を表示する場合は、「水平線」を設定してください。 |
| 縦線 |  |
 |
- |
| 正方形/長方形 |  |
 |
- |
| イメージ |  |
 |
- |
| ラベル |  |
 |
- |
WFアイテム¶
| アイテム | IM-BIS | IM-FormaDesigner | 備考 |
|---|---|---|---|
| 確認履歴表示 |  |
 |
- |
| 案件情報表示 |  |
 |
- |
| 添付ファイル表示 |  |
 |
- |
| 処理履歴表示 |  |
 |
- |
| フロー画像表示 |  |
 |
- |
| 印影表示 |  |
 |
- |
互換用アイテム¶
| アイテム | IM-BIS | IM-FormaDesigner | 備考 |
|---|---|---|---|
| 一覧選択 |  |
 |
スマートフォン表示で利用できますが、検索方法に制約があります。
文字列の検索は部分一致検索のみが利用できます。
|
| 明細テーブル |  |
 |
- |
| チェックボックス |  |
 |
- |
| ラジオボタン |  |
 |
- |
| セレクトボックス |  |
 |
- |
| リストボックス |  |
 |
- |
12.4.2. 共通¶
ラベル幅、フィールド幅、フィールド高
表示しているスマートフォンやタブレットの画面幅に合わせて自動伸縮します。後ラベルについては、ラベルの内容が長い場合には、切れて表示されます。後ラベルが設定できるアイテム(「数値」など)では、後ラベルの表示幅を考慮し、フィールド幅は画面の表示幅の70%~80%程度の幅で表示されます。フィールド高は、未入力時は固定の高さで表示されますが、入力内容に応じて自動的にスクロールが表示されないように調整します。ラベルスタイル、フィールドスタイル
ラベルスタイル、フィールドスタイルは、すべて適用対象外です。入力チェック
入力チェックを設定している場合、実行時のエラーメッセージは、該当のフィールド内に表示されます。「入力必須チェック」が有効な場合、該当のアイテムのラベルに”*”を表示します。タブインデックス
スマートフォン設定では、タブインデックスの設定はできません。表示フォーマット
スマートフォン設定のプレビュー画面では、プロパティで指定した表示フォーマットは適用されません。これは、プレビュー画面でスクリプトに依存した処理を制御している仕組みに基づいた動作です。
12.4.3. 画面アイテム個別事項¶
特定の画面アイテムに関する仕様です。
スマートフォン版専用アイテム¶
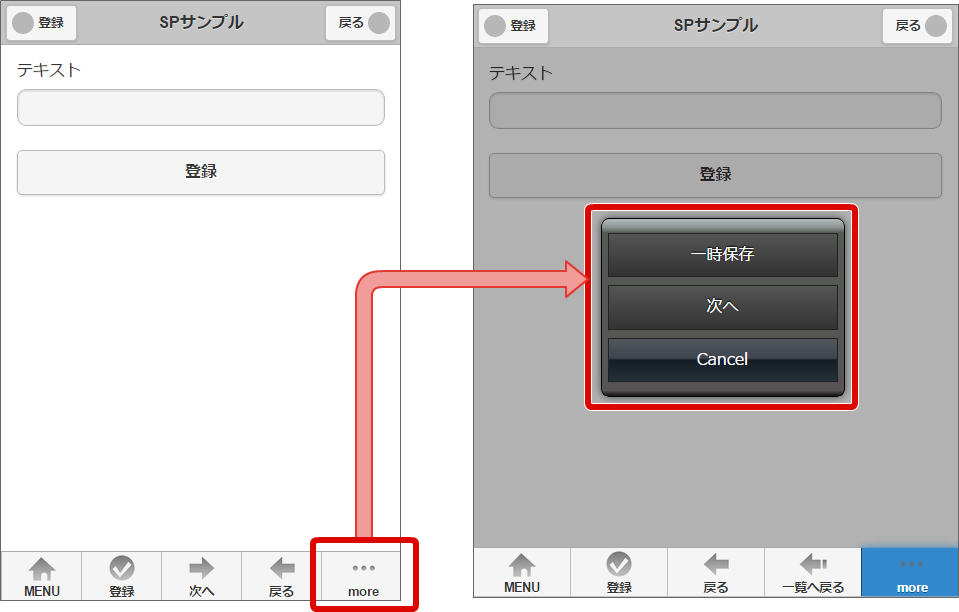
ヘッダーとフッター¶
ヘッダの「戻る」リンクは、スマートフォン表示には対応していません。
日付¶
期間¶
セレクトボックス系アイテム(セレクトボックス、所属組織選択)¶
リッチテキストボックス¶
- リッチテキストボックスをスマートフォン版で表示する場合、常に参照として表示します。
- スマートフォン表示では、ボタンとして表示されたリッチテキストボックスのラベルをタップすると、内容を確認できます。
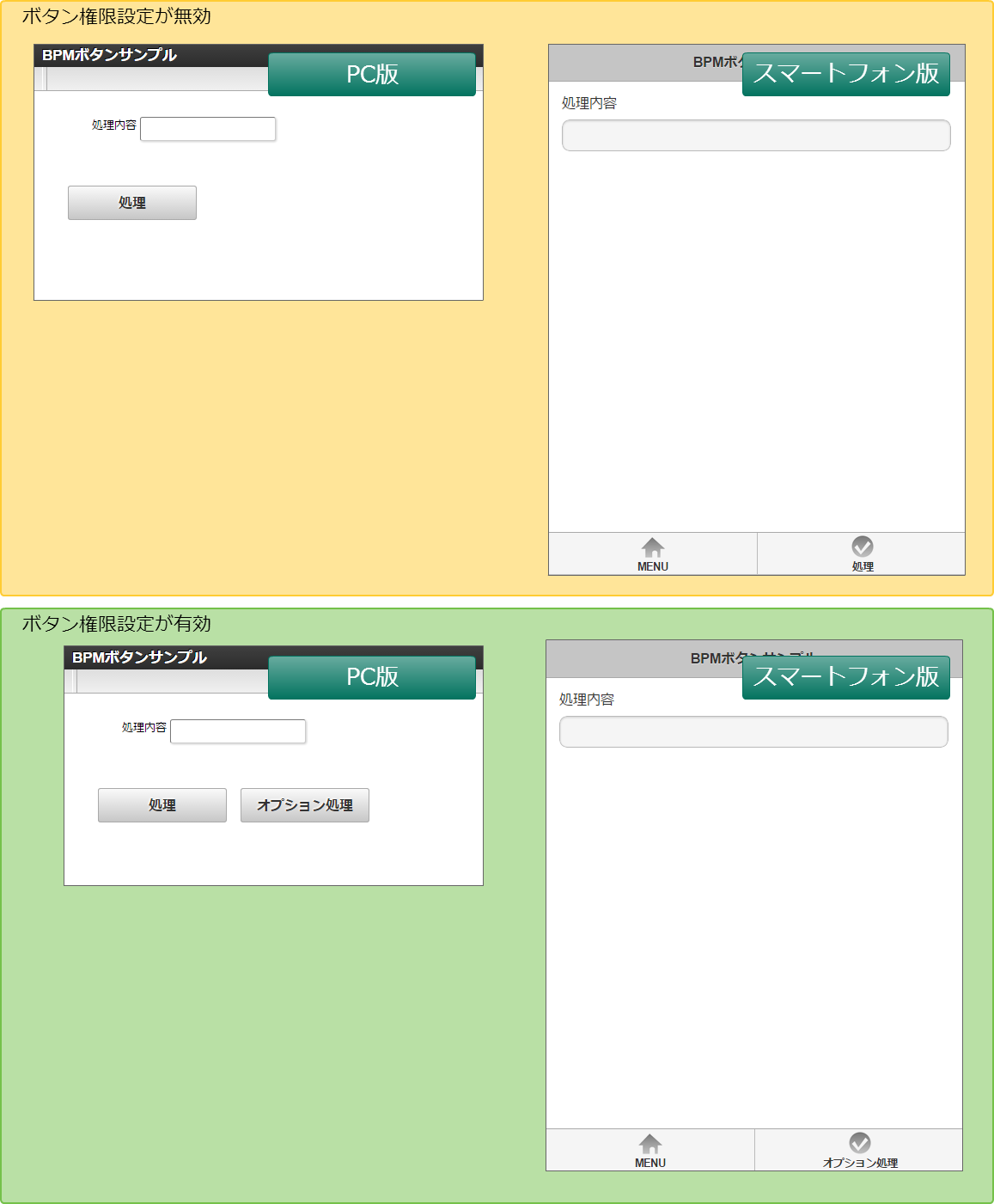
ボタン系アイテム¶
ボタン(BISフロー登録)¶
明細テーブル・グリッドテーブル¶
明細テーブル、グリッドテーブルをスマートフォン版で表示する場合、常に参照として表示します。
スマートフォン表示では、実行画面でのテーブルのソートはできません。
ユーザ選択¶
スマートフォン表示では、以下の検索方法が利用できます。
- キーワード
- 会社組織
- パブリックグループ
- プライベートグループ
- ロール
組織選択¶
スマートフォン表示では、以下の検索方法が利用できます。
- 組織検索
組織・役職選択¶
スマートフォン表示では、以下の検索方法が利用できます。
- 組織・役職選択
イメージ¶
12.5. スマートフォン表示/PC表示でのアクションイベントの仕様¶
- 条件式で設定する場合
//PC版の時に実行する imfr_display_client_type="pc" //スマートフォン版の時に実行する imfr_display_client_type="sp"
- カスタムスクリプト内で分岐する場合
//PC版の時に実行する if (forma.funcs.getDisplayClientType() == "pc") { } //スマートフォン版の時に実行する if (forma.funcs.getDisplayClientType() == "sp") { }
「テーブルイベント」全般
テーブル系アイテムは、参照表示となるため、テーブルイベントをトリガとするアクション設定は実行されません。
12.6. スマートフォン表示/PC表示での前処理・後処理・案件終了処理の仕様¶